node基于自签名证书搭建https服务
原文链接: https://www.cnblogs.com/yalong/p/18232314
描述
基于node.js 搭建一个https静态资源服务,由于只是本地用,所以使用自签名的ssl证书就行了
我用的mac 系统,系统自带有openssl的,其他系统如果没有请先安装
使用Openssl生成CA证书
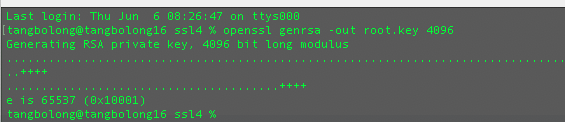
- 生成 root 密钥:
openssl genrsa -out root.key 4096

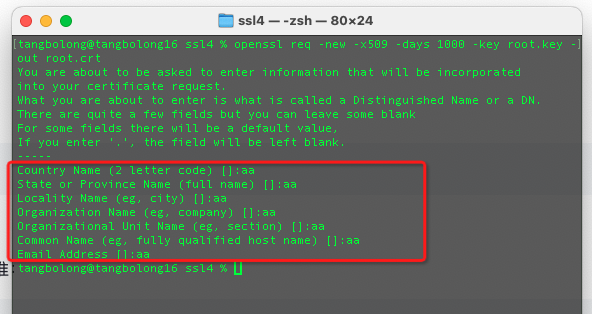
- 生成 root 证书:
openssl req -new -x509 -days 1000 -key root.key -out root.crt
注意: 输入相关数据,不能全部都空着不写,可以随便写,我这里都写成 aa 也是可以的

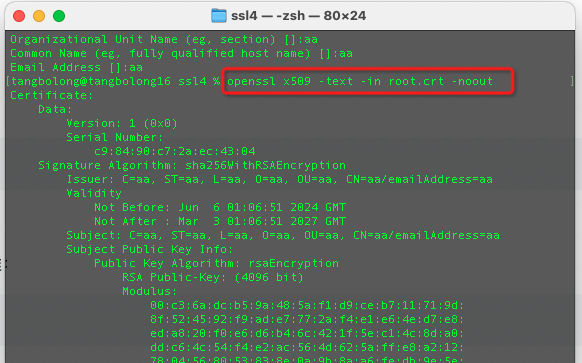
- 验证 root 证书:
openssl x509 -text -in root.crt -noout
验证成功,如下图所示:

最终生成两个文件 root.key root.crt, 如下图所示:

使用Express搭建Https服务
主要代码如下:
const express = require('express')
const app = require("express")()
const fs = require("fs")
const path = require('path');
// 私钥跟证书
const httpsOption = {
key: fs.readFileSync(path.join(__dirname, './ssl/root.key')),
cert: fs.readFileSync(path.join(__dirname, './ssl/root.crt'))
}
// 创建https
const https = require("https").Server(httpsOption, app)
// 端口
const port = 443
// app.use(express.static(path.join(__dirname, 'public')));
// app.use('/static', express.static('public'))
app.use(express.static('public'));
// 定义根路由
app.get('/', (req, res) => {
res.send("<h1>你好啊,https</h1>")
})
https.listen(port, () => {
console.log(`服务启动成功!`)
console.log(`https://localhost:${port}`)
})
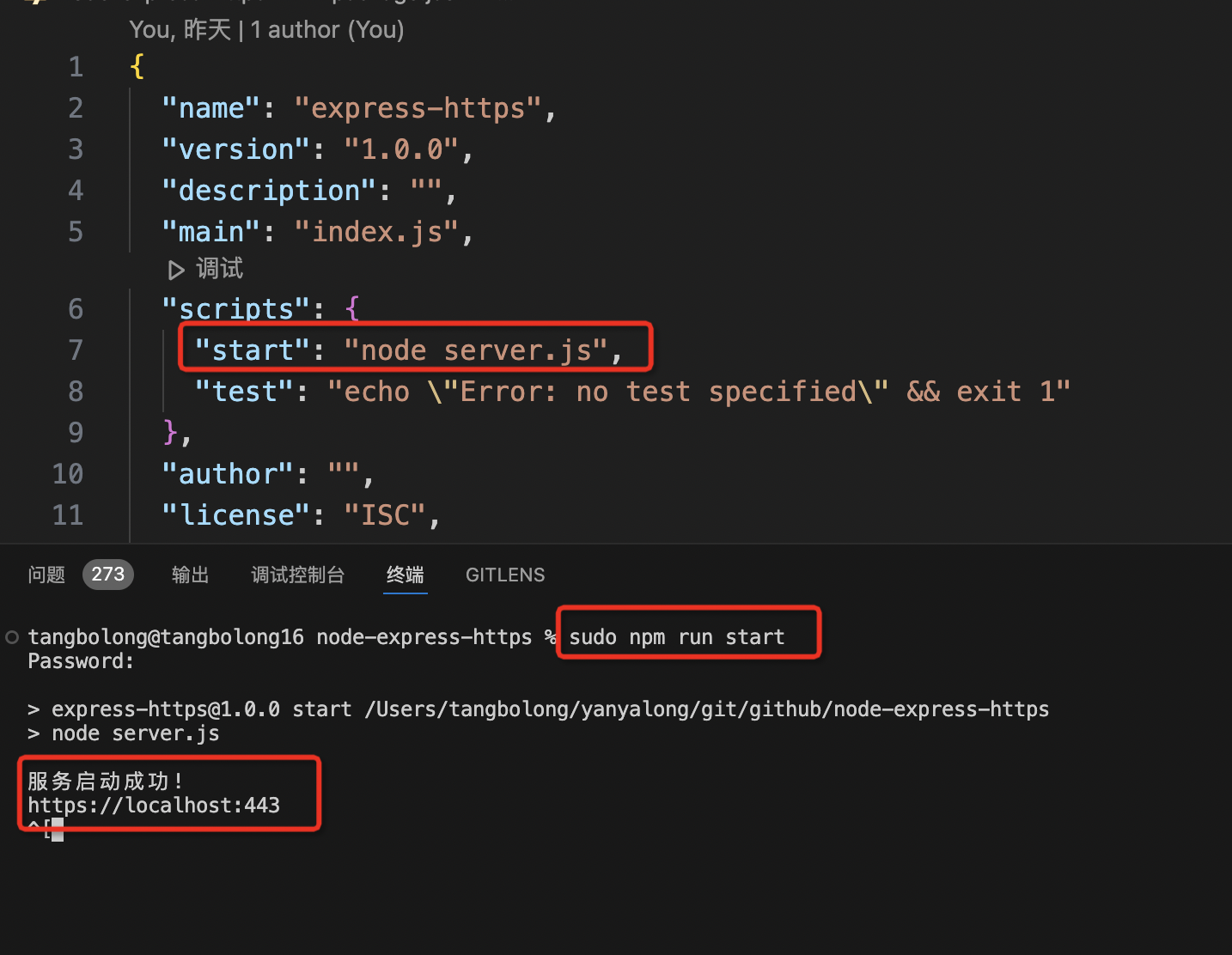
https服务使用443端口就不用在url里写上端口号了,不过启动的时候,要加上sudo, 我demo里的启动方式就是 sudo npm run start

打开浏览器访问一个图片如下图所示







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix