混合开发H5页面的数字字体在IOS 安卓上显示不一样
背景
做完H5页面, UI走查的时候,发现IOS 下数字的字体不对,安卓下是正常的,于是就查了下原因,以此做个记录
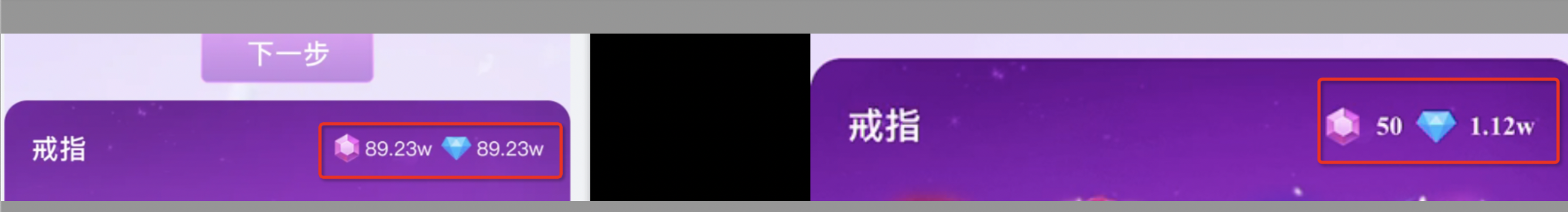
看下实际效果
左边是安卓,右边是IOS的效果,明显看出来数字的字体是不一样的

安卓、IOS 字体不一致的原因
在安卓、IOS系统中,如果没有专门设置字体的话,会使用默认的字体,汉字,英文,数字 在两个系统中默认字体如下
| IOS | 安卓 | |
|---|---|---|
| 中文汉字 | Heiti SC | Droidsansfallback |
| 英文字母 | Helvetica | Droid Sans |
| 数字 | HelveticaNeue | Droid Sans |
汉字和字母的默认字体差异不大,所以一般情况下就算没有设置字体,看着几乎是一样的,就只有数字的默认字体差异最大
最简单的方式 就是给数字的直接父元素 添加字体设置 font-family: PingFang SC
<style>
.num {
font-family: PingFang SC
}
</style>
<div class="num">数字12345</div>
为啥是直接父元素,而不是给全局html设置字体?
因为
IOS默认字体的规则会覆盖全局html的字体规则, 当然你在全局设置 并且加上!important的话也行,但是不推荐,万一别的地方用到其他字体了,不好处理




