CSS运动路径offset-path之path的语法解析
原文链接:https://www.cnblogs.com/yalong/p/17932883.html
CSS运动路径offset-path之path的语法解析
CSS运动路径是干啥的?
CSS运动路径 英文全名是 CSS Motion Path;
用这个属性,我们可以控制元素按照特定的路径进行位置变换的动画, 并且,这个路径可以是非常复杂的一条路径。
由于是css动画,所以动画的性能也比较高,动画流畅,画面不卡, 在实现控制物体按照制定路径运动效果的时候,这个是首选。
CSS运动路径的属性有哪些,都是什么意思?
- offset-path:接收一个 SVG 路径(其实就是SVG中的Path),以此来确定运动路径
- offset-distance:控制当前元素基于 offset-path 运动的距离, 0%就是开始位置, 100%就是走到路径的终点
- offset-position:指定 offset-path 的初始位置
- offset-anchor:定义沿 offset-path 定位的元素的锚点。 这个也算好理解,运动的元素可能不是一个点,那么就需要指定元素中的哪个点附着在路径上进行运动
- offset-rotate:定义沿 offset-path 定位时元素的方向,说人话就是运动过程中元素的角度朝向
网上用css路径实现的各种效果案例很多, 这里就不多叙述了,需要的可以自行网上查阅;
这里面最重要的就是 offset-path, 而 offset-path 其实就是一个SVG路径
那么path的语法,其实就是svg路径的语法
简单语法类型
- M x,y 移动到绝对坐标x,y
- m x,y 向右移动x,向下移动y(如果为负值,则向左和向上移动)
- L x,y 画一条到绝对坐标(x,y)的直线
- l x,y 画一条直线到一个点,这个点相对于右x和下y(如果是负值,则向左和向上)
- H x 画一条水平线 到精确的坐标x上
- h x 相对于右x水平画一条线(如果为负值则向左)
- V y 画一条垂直于坐标y的直线
- v y 垂直向下画一条相对位置的线(如果是负值,则向上)
- Z (or z) 画一条直线回到路径的起点
- C x1,y1 x2,y2, x3,y3 贝斯曲线(绝对位置)
- c x1,y1 x2,y2, x3,y3 贝斯曲线(相对位置)
复杂语法类型
- C cX1,cY1 cX2,cY2 eX,eY 基于两个贝塞尔控制点画一个贝斯曲线,并在指定坐标处结束
- c 跟C一样,不过所有的相对值都是一样的
- S cX2,cY2 eX,eY 基本上是一个C命令,它假定第一个贝塞尔控制点是前一个S或C命令中使用的最后一个贝塞尔点的反射
- s 跟S一样,不过位置都是相对位置
- Q cX,cY eX,eY 基于单个贝塞尔控制点绘制的贝塞尔曲线,并在指定坐标处结束
- q 跟大写的一样,不过都是相对位置
- T eX,eY 基本上是一个Q命令,它假定第一个贝塞尔控制点是前一个Q或T命令中使用的最后一个贝塞尔点的反射
- t 跟大写的一样,不过都是相对位置
- A rX,rY rotation, arc, sweep, eX,eY 画一个基于椭圆曲线的弧。首先定义椭圆的宽度和高度。然后是椭圆的旋转。加上终点,这就形成了两个可能的椭圆。所以弧度和扫描值要么为0,要么为1,这决定了它将走哪个椭圆和哪条路径。
- a eX和eY的相对值也是一样
总的来说,大写的都是绝对位置,小写的都是相对位置
可以用下面几个路径练习,熟悉下对相关的语法
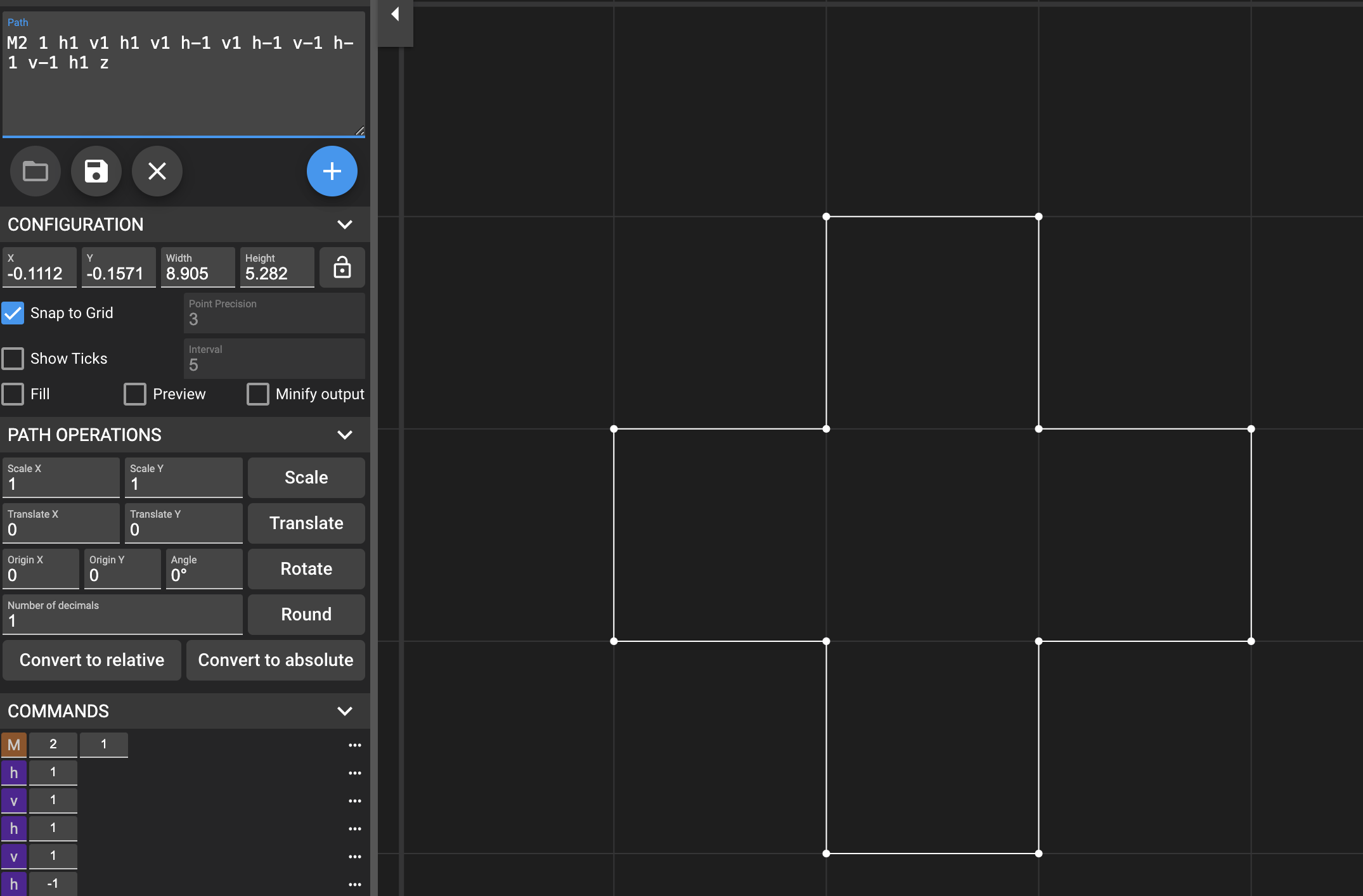
M2 1 h1 v1 h1 v1 h-1 v1 h-1 v-1 h-1 v-1 h1 z

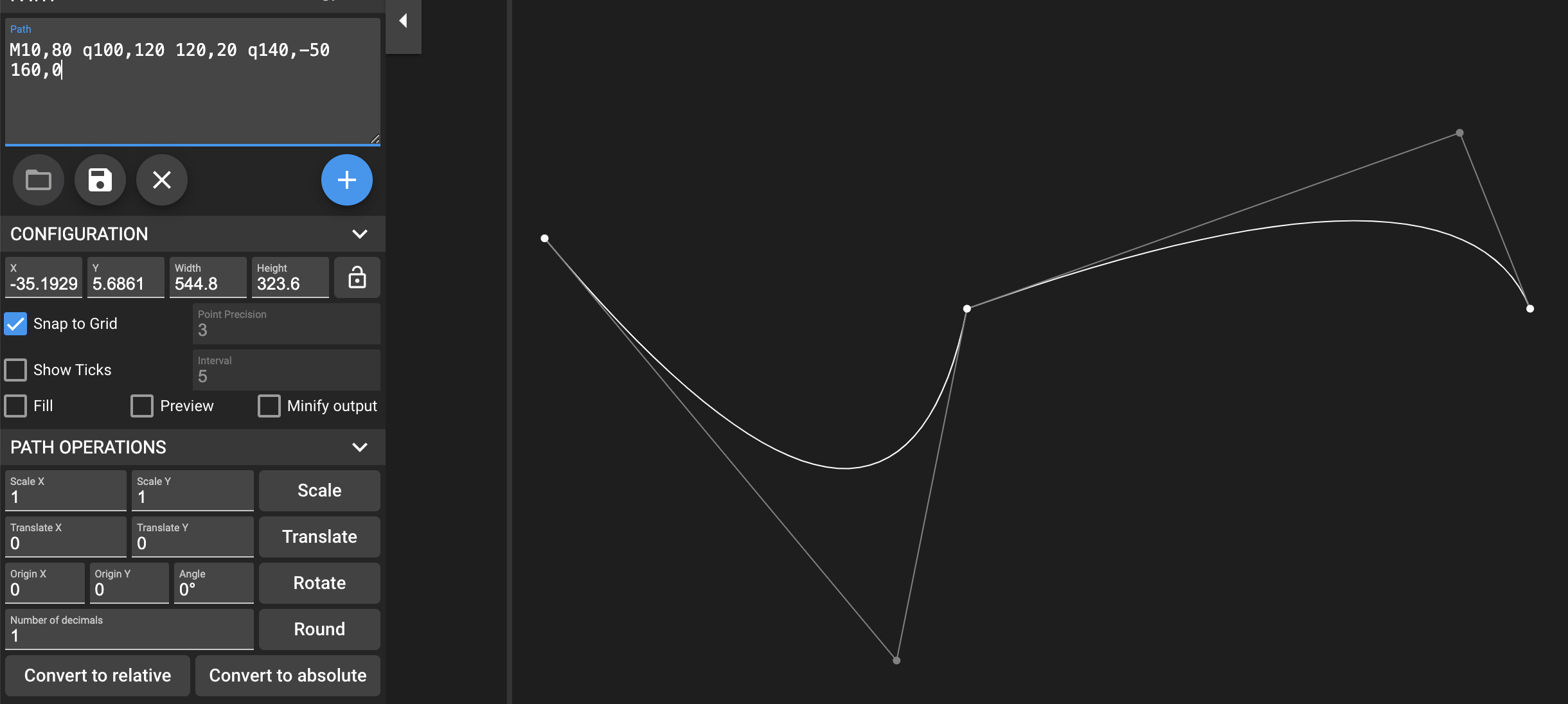
M10,80 q100,120 120,20 q140,-50 160,0

这里有个在线的svg路径编辑器,可以在上面验证这些语法 SVG在线编辑器
下面这些就不截图了,可以自己复制到编辑器试试
<svg viewBox="0 0 10 10" class="svg-1">
<path d="M2,2 L8,8" />
</svg>
<svg viewBox="0 0 10 10" class="svg-2">
<path d="M2,8 L5,2 L8,8" />
</svg>
<svg viewBox="0 0 10 10" class="svg-3">
<path d="M2,2 Q8,2 8,8" />
</svg>
<svg viewBox="0 0 10 10" class="svg-4">
<path d="M2,5 C2,8 8,8 8,5" />
</svg>
<svg viewBox="0 0 10 10" class="svg-5">
<path d="M2,2 L8,2 L2,5 L8,5 L2,8 L8,8" />
</svg>
<svg viewBox="0 0 10 10" class="svg-6">
<path d="M2,5 A 5 25 0 0 1 8 8" />
</svg>
<svg viewBox="0 0 10 10" class="svg-7">
<path d="M2,5 S2,-2 4,5 S7,8 8,4" />
</svg>
<svg viewBox="0 0 10 10" class="svg-8">
<path d="M5,2 Q 2,5 5,8" />
</svg>
<svg viewBox="0 0 10 10" class="svg-9">
<path d="M2,2 Q5,2 5,5 T8,8" />
</svg>
浏览器兼容性也可以:

参考:
https://css-tricks.com/svg-path-syntax-illustrated-guide/?source=post_page-----7c86994139f--------------------------------
https://juejin.cn/post/6956030985251061791
https://yqnn.github.io/svg-path-editor/





