Docke构建优化
原文链接: https://www.cnblogs.com/yalong/p/17466947.html
这里是使用Dockerfile 构建镜像的
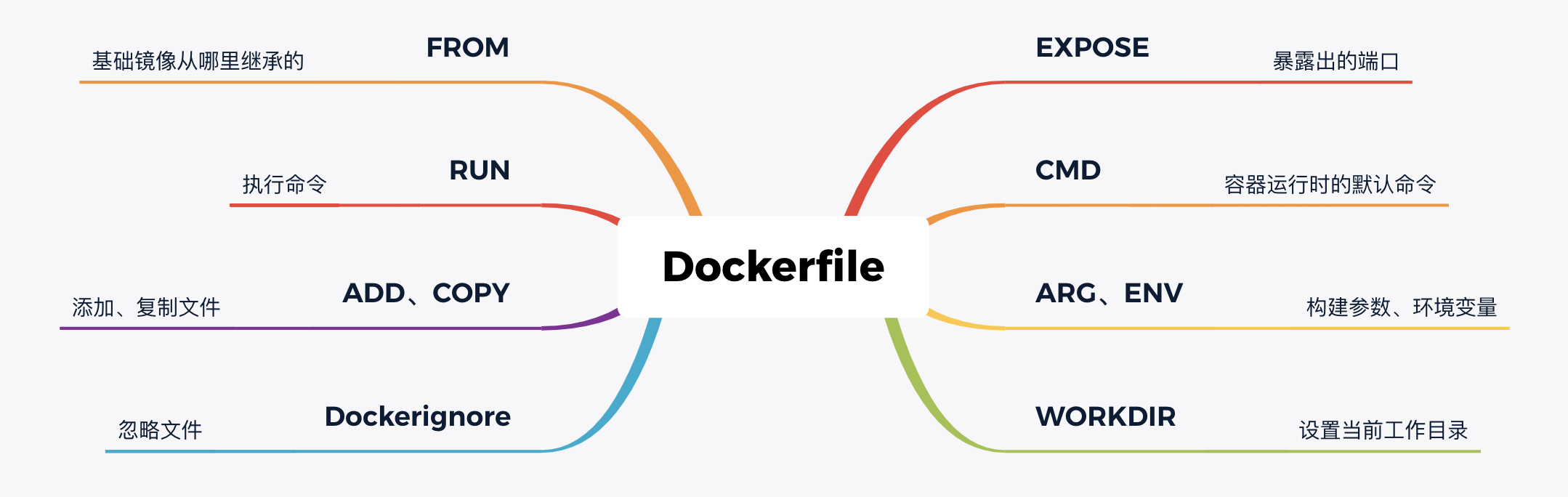
Dockerfile 的基础语法如下,这些都不了解的需要先去学习下

优化方向
- 镜像体积优化
- 构建速度优化
凡是可以减少体积 或者提高构建速度的都可以进行操作
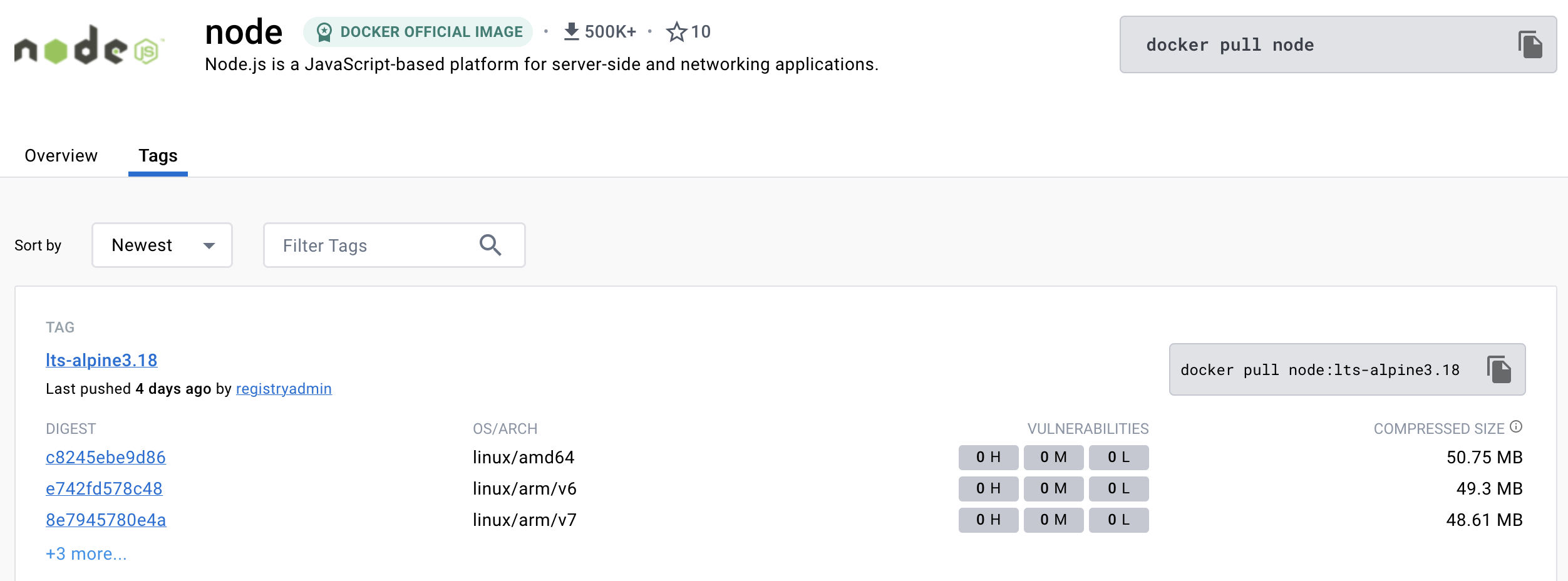
选择体积小的基础镜像
如下图所示,node的基础镜像,右下角有三个,体积分别为50 49 48 虽然差别不大, 但还是有一点区别,如果需要极致控制镜像大小,就可以选择镜像小的基础镜像

添加 .dockerignore 文件
这个跟.gitignore 作用是一样的,构建镜像的时候,会把当前目录下的内容都打包进来,有些没用的文件,都可以添加到忽略文件里,减少打包文件体积
语法跟.gitignore 也是一样的
减少不必要的软件包
尽量避免安装不必要的软件,有助于提高可移植性,缩短构建时间,减少镜像体积。
比如如果不是必须要使用文本编辑器,就不要在镜像中安装等等
最小化层数
使用RUN、COPY、ADD等指令的时候,会创建图层,每个图层都会占用一定的内存,比如有很多RUN 命令的时候,可以把RUN 命令合并,从而减少一定的内存
比如之前的代码:
RUN npm config set registry https://registry.npm.taobao.org
RUN npm config set loglevel error
RUN npm install -g pm2
优化后如下
RUN npm config set registry https://registry.npm.taobao.org \
&& npm config set loglevel error \
&& npm install -g pm2
之前是三层,现在就变成一层了,减少了两层的内存
合理使用构建缓存
Docker 构建镜像的时候,会有缓存的,但是当某一层发生变化没有使用缓存,那么后面的指令都不使用缓存了,比如下面的例子
COPY demo.js /app/demo.js
RUN npm install
如果demo.js 内容没发生变化,那么第二次构建的时候,复制文件,和 npm install 都会走缓存
但是如果demo.js 内容发生了变化,那么,复制文件 和 npm install 都不会走缓存了,其实demo.js 内容的变化 跟 安装依赖没任何关系,完全可以把这两个分开
这时候,只需调整代码顺序就可以
RUN npm install
COPY demo.js /app/demo.js
下次demo.js 代码再发生变化的时候,npm install 依然会走缓存
这里优化缓存的原则,就是把不变的指令往前放,把内容经常变的指令往后放
多阶段构建
比如下面代码
FROM gcc:9.4
COPY hello.c /src/hello.c
WORKDIR /src
RUN gcc --static -o hello hello.c
ENTRYPOINT ["/src/hello"]
CMD []
上述代码的意思就是在gcc基础镜像上,把hello.c 进行编译,然后再运行编译后的文件
由于gcc基础镜像很大,差不多1个G, 所以构建后的镜像也很大,这时候调整下代码
FROM gcc:9.4 AS builder
COPY hello.c /src/hello.c
WORKDIR /src
RUN gcc --static -0 hello hello.c
FROM alpine:3.13.5
COPY --from=builder /src/hello /src/hello
ENTRYPOINT ["/src/hello"]
CMD []
上述代码把构建过程分为了两步,
第一步是编译hello.c
第二步是运行编译后的文件
最终编译的镜像就是 以alpine为基础镜像,体积一下子降低了很多
凡是用到了需要先编译 再执行的,都可以使用分步构建以减少镜像体积



