如何把js函数发布成npm并支持typescript
文章原文: https://www.cnblogs.com/yalong/p/15214644.html
代码仓库地址: https://github.com/YalongYan/downlaod-table-to-csv
===== start 2021-12-01新增
用typescript实现自己的js函数库 , 请看这里: https://www.cnblogs.com/yalong/p/15627449.html
===== end 2021-12-01新增
对于一些常用的js函数, 可以发布到npm上,方便使用,特此记录下过程
本次npm封装的函数是基于 ES6 模块规范,并且支持 typescript
整个过程如下:
一. npm init 创建项目
执行 npm init
然后根据提示输入相应的配置,最终生成 package.json
下面就是我执行的过程,比如 git repository 如果没有的话直接回车跳过就行
admin@admindeMacBook-Pro tableToCsv % npm init
This utility will walk you through creating a package.json file.
It only covers the most common items, and tries to guess sensible defaults.
See `npm help init` for definitive documentation on these fields
and exactly what they do.
Use `npm install <pkg>` afterwards to install a package and
save it as a dependency in the package.json file.
Press ^C at any time to quit.
package name: (tabletocsv) table-to-csv
version: (1.0.0) 0.0.1
description: 把table数据转成csv格式并下载
entry point: (index.js)
test command:
git repository:
keywords: table-download csv
author: yyl
license: (ISC)
About to write to /Users/admin/yanyalong/npm/tableToCsv/package.json:
{
"name": "table-to-csv",
"version": "0.0.1",
"description": "把table数据转成csv格式并下载",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [
"table-download",
"csv"
],
"author": "yyl",
"license": "ISC"
}
Is this OK? (yes) yes
admin@admindeMacBook-Pro tableToCsv %
最终生成的 package.json 如下:
{
"name": "table-to-csv",
"version": "0.0.1",
"description": "把table数据转成csv格式并下载",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [
"table-download",
"csv"
],
"author": "yyl",
"license": "ISC"
}
二.新建index.js文件
在package.json 同级目录下新建 index.js,存放要发布到npm上的函数 该文件内容如下
/**
* 导出支持空数据, 支持空格
* @param { Array } initColumns - 列的数据
* @param { Array } initList - 表格的数据
* @param { string } name - 下载文件的名字(不用带.csv)
*/
const TableToCsv = (initColumns, initList, name = '表格') => {
let str = '';
let arr = [];
let keyArr = [];
initColumns.forEach((item) => {
arr.push(item['title']);
keyArr.push(item['key'] || item['dataIndex']);
});
str = arr.join(',') + '\n';
for (let i = 0; i < initList.length; i++) {
let subArr = keyArr.map((item) => {
let temp = initList[i][item] === undefined ? '' : initList[i][item] + ''; // 转成字符串
// 下面解决中文乱码问题 会把空格转成 #, 这里把空格转成 \xa0 就不会有这个问题了
return temp ? temp.replaceAll(/\s+/g, '\xa0') : '';
});
let subStr = subArr.join('\t,');
subStr += '\n';
str += subStr;
}
// \ufeff 解决中文乱码问题
var blob = new Blob(['\ufeff', str], { type: 'text/plain' });
let object_url = window.URL.createObjectURL(blob);
let link = document.createElement('a');
link.href = object_url;
link.download = `${name}.csv`;
document.body.appendChild(link);
link.click();
document.body.removeChild(link);
};
export default TableToCsv;
这里就以TableToCsv函数为例, TableToCsv是把table表格的数据转为csv格式并下载
三.创建typescript定义文件
为了让该npm包支持typescript, 所以需要创建一个 index.d.ts文件
为了演示,参数的 type类型 以 any 定义了,内容如下
declare const TableToCsv: (initColumns: any[], initList: any[], name: string) => void;
export default TableToCsv;
四.完善 package.json
package.json 中还需要添加几个字段
- private - 要发布到npm上, private 必须设置成false
- main - 该npm包的入口文件
- module - ES6模块规范的入口文件
- types - typescript 定义文
关于为什么要加 module字段,主要是是为了用户在使用我们的包时可以享受 Tree Shaking 带来的好处
package.json中 module 字段更多解释可以看这里:聊聊 package.json 文件中的 module 字段
完善后的 package.json 如下:
{
"name": "table-to-csv",
"version": "0.0.6",
"description": "把table表格下载为csv格式的文件",
"author": "yyl",
"private": false,
"main": "index.js",
"module": "index.js",
"types": "index.d.ts",
"license": "MIT",
"keywords": [
"table-download",
"csv"
]
}
五.添加readme
一个好的npm包肯定得有readme说明文件的,里面包含该npm包怎么使用,以及一些注意事项等
readme 内容如下:
安装
npm i table-to-csv -S
使用示例
import TableToCsv from 'table-to-csv';
const initColumns = [
{
dataIndex: "Index",
key: "Index",
title: "序号",
},
{
dataIndex: "userid",
key: "userid",
title: "用户Uid",
},
{
dataIndex: "score",
key: "score",
title: "收益点",
}
]
const initList = [
{
id: '32',
Index: 1,
userid: '11',
score: '10'
},
{
id: '42'
Index: 2,
userid: '22',
score: '20'
},
{
id: '89',
Index: 3,
userid: '33',
score: '30'
}
];
TableToCsv(initColumns, initList, '统计表格')
说明:
initColumns 里面key 和 dataIndex 必须有一个
六.发布到npm
- 前提得有个npm账号,没有的去 https://www.npmjs.com/ 注册一个
- npm login 登录
- npm whoami 查看当前登录用户
- npm publish 发布到npm
- 记得每次发版的时候 版本号不能跟之前的一样,不然发布不上去
七.项目中使用
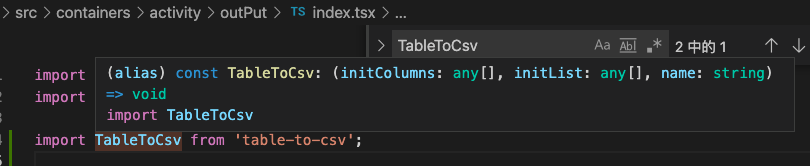
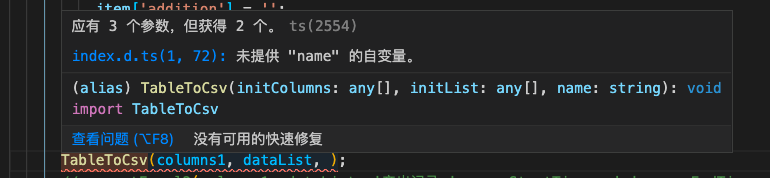
我的项目是react + ts 环境
实际使用效果截图如下:


可以看到ts的检验都是有效的
总结
1.优点:可以把项目中的代码直接复制过来,就可以发布到npm
2.缺点:由于是 ES6 的代码,使用的时候,安装到 node_modules 下了, 如果webpack配置忽略了 node_modules 目录,会导致没有处理该npm包里面的代码,对于不支持ES6 的浏览器可能会报错了,解决方法有两种
- 一种就是不要 exclude 相当于对于node_module下的代码也进行编译了,牺牲了打包时间
- 一种是使用include 包含该函数组件
include: [/node_modules\/table-to-csv/, /src/],这样就可以




