js 模拟实现Map类
Map 详细的使用方法可以参考MDN Map 的详细使用方式
下面列举 Map 常用的几个方法/属性, 模拟实现的就是这几个方法/属性
- set
- has
- get
- delete
- forEach
- clear
- size
下面先演示原始Map 的使用方法:
<!DOCTYPE html>
<html>
<head>
<title>演示原始 Map 的使用方法</title>
</head>
<body>
<script type="text/javascript">
let demo = new Map()
demo.set('name', 'xiaoming')
demo.set('name', 'dahua')
console.log(demo.get('name'))
demo.set('age', 1)
console.log(demo.get('age'))
console.log(demo.has('age'))
console.log(demo.has('sex'))
demo.delete('name')
console.log(demo.has('name'))
console.log(demo.size)
demo.clear()
console.log(demo.size)
demo.set('work', 'abc')
demo.forEach((value, key, map) => {
console.log('这是value: ' + value)
console.log('这是key: ' + key)
console.log('这是map本身' + map)
})
</script>
</body>
</html>
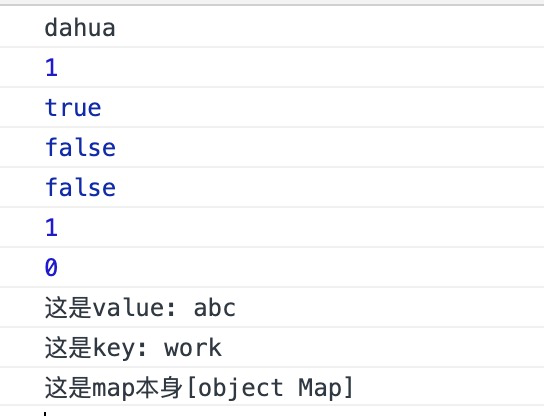
输出结果如下:

下面是用es5模拟实现的 _Map 代码:
<!DOCTYPE html>
<html>
<head>
<title>模拟实现 Map 类</title>
</head>
<body>
<script type="text/javascript">
function _Map () {
this.obj = {}
this.size = 0
}
_Map.prototype.set = function (key, value) {
if (!this.obj.hasOwnProperty(key)) { // 没有 key的时候 才size 加一, 有key的时候 会覆盖之前的值, size 没变
this.size++
}
this.obj[key] = value
}
_Map.prototype.has = function (key) {
return this.obj.hasOwnProperty(key)
}
_Map.prototype.get = function (key) {
return this.obj[key]
}
_Map.prototype.delete = function (key) {
if (this.obj.hasOwnProperty(key)) { // 有 key的时候 才能删除
this.size--
}
delete this.obj[key]
}
_Map.prototype.forEach = function (fn) {
const res = this.obj
for (let key in res) {
fn.call(this, res[key], key, res)
}
}
_Map.prototype.clear = function () {
this.obj = {}
this.size = 0
}
let demo = new _Map()
demo.set('name', 'xiaoming')
demo.set('name', 'dahua')
console.log(demo.get('name'))
demo.set('age', 1)
console.log(demo.get('age'))
console.log(demo.has('age'))
console.log(demo.has('sex'))
demo.delete('name')
console.log(demo.has('name'))
console.log(demo.size)
demo.clear()
console.log(demo.size)
demo.set('work', 'abc')
demo.forEach((value, key, map) => {
console.log('这是value: ' + value)
console.log('这是key: ' + key)
console.log('这是map本身' + map)
})
</script>
</body>
</html>
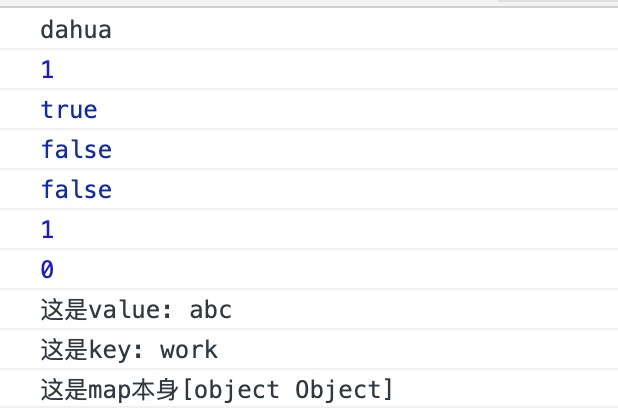
输出结果如下:

下面是 es6 的 class 的写法:
<!DOCTYPE html>
<html>
<head>
<title>用 Class 模拟实现 Map 类</title>
</head>
<body>
<script type="text/javascript">
class _Map {
constructor() {
this.obj = {}
this.size = 0
}
// 下面这些都是原型方法
set = (key, value) => {
// 没有 key的时候 才size 加一,有key的时候 会覆盖之前的值,size 没变
if (!this.obj.hasOwnProperty(key)) {
this.size++
}
this.obj[key] = value
}
has = (key) => {
return this.obj.hasOwnProperty(key)
}
get = (key) => {
return this.obj[key]
}
delete = (key) => {
// 有 key 的时候 才能删除
if (this.obj.hasOwnProperty(key)) {
this.size--
}
delete this.obj[key]
}
forEach = (fn) => {
const res = this.obj
for (let key in res) {
fn.call(this, res[key], key, res)
}
}
clear = () => {
this.obj = {}
this.size = 0
}
}
let demo = new _Map()
demo.set('name', 'xiaoming')
demo.set('name', 'dahua')
console.log(demo.get('name'))
demo.set('age', 1)
console.log(demo.get('age'))
console.log(demo.has('age'))
console.log(demo.has('sex'))
demo.delete('name')
console.log(demo.has('name'))
console.log(demo.size)
demo.clear()
console.log(demo.size)
demo.set('work', 'abc')
demo.forEach((value, key, map) => {
console.log('这是value: ' + value)
console.log('这是key: ' + key)
console.log('这是map本身' + map)
})
</script>
</body>
</html>
输出结果跟 es5 的是一样的




