强制统一代码风格--给现有项目添加eslint 和 pre-commit
文章原文:https://www.cnblogs.com/yalong/p/14070696.html
背景:
1.为了代码风格统一, eslint 必不可少, 特别是一些老项目是没有eslint配置的。
2.有人可能没有遵循 eslint 规范就要提交代码, 所以需要加个限制,eslint 检测不通过,不让提交,所以出现了pre-commit
添加eslint 方法如下:
1.全局安装eslint
npm install eslint -g
2.在项目根目录命令行下执行
eslint --init
3.然后会出现提示, 根据自己的需求,按照提示一步一步来就可以。
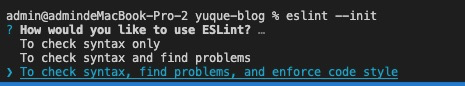
下面这个是 提示你用eslint 的目的, 我选择第三项: 检查并找到问题,强制转换代码风格

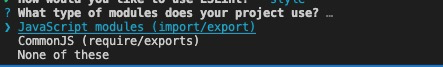
下面这个是你要在那种模式下使用eslint, vue react 选择JavaScript 模式,node项目 选择CommonJs

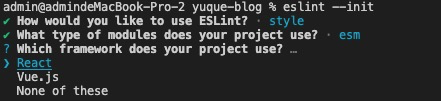
下面是选择了JavaScript 模式下,然后会出现React Vue 选项, 这里以React 为例

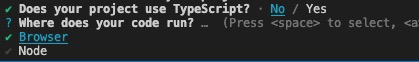
下面是提示 你的代码是在浏览器 还是 Node端运行的, 选择浏览器端

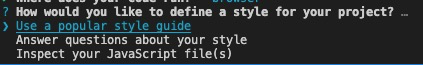
下面是提示你用那种 eslint 的代码风格, 推荐使用第一种 “Use a popular style quide”

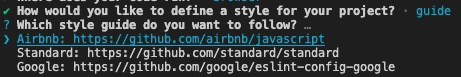
选择 “Use a popular style quide” 之后,会出现下面三种eslint 库, 推荐使用 Airbnb

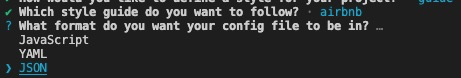
下面是你想用那种文件类型作为 eslint 的配置文件, 个人比较喜欢 JSON.

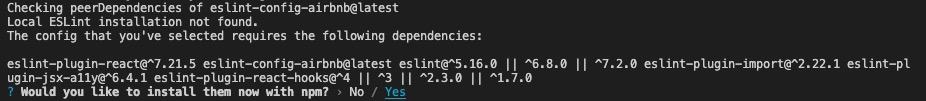
下面是选择完之后, 会自动检查你项目依赖中缺少哪些 npm 包,提示你是否要安装, 点击YES, 安装完即可

安装完 可以看到项目跟目录下 多了 .eslintrc.json 这个文件。
然后在根目录下 新建 .eslintignore 文件,这是eslin 的忽略文件, 哪些目录下 不需要进行eslitn 检测的,可以配置说明,
下面是一个示例, 会忽略 node_module test src/public 这三个目录下的代码
node_modules test src/public
配合vscode 保存时 自动修复eslint:
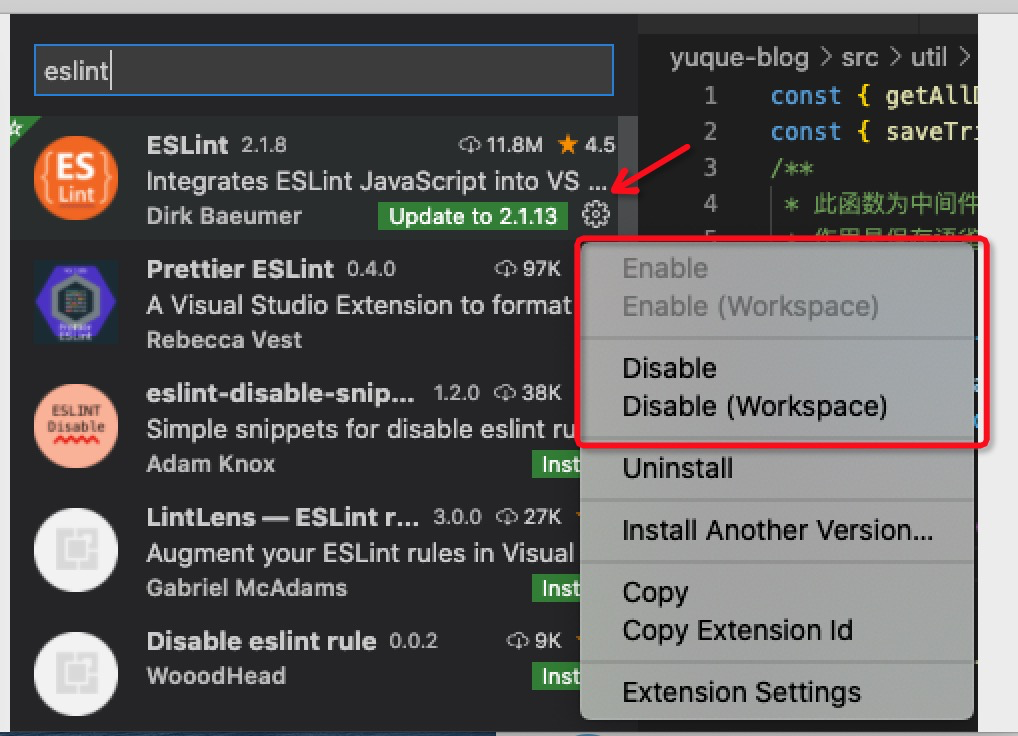
1.vscode 扩展安装

同时要保证,eslint 是开启状态

正常情况下, vscode 此时已经可以在保存的时候 自动修复eslint 错误了,
如果保存没有自动修复eslint 错误,可以看这篇: https://www.cnblogs.com/yalong/p/13960211.html
安装/配置pre-commit:
1.安装pre-commit
npm i pre-commit -D
2.修改 package.json 文件配置,添加如下代码
"pre-commit": [ "lint" ]
同时在 scripts 里添加 "lint": "eslint --ext .js ./src", 意思是对 src 文件目录下 的所有 以 js 为后缀的文件进行检测
粘贴一个我的package.json 配置:
{ "name": "blog", "version": "0.1.0", "private": true, "scripts": { "start": "node bin/www", "dev": "./node_modules/.bin/nodemon --inspect=9229 bin/www", "lint": "eslint --ext .js ./src", "lint-fix": "eslint --ext .js --fix ./src", "prd": "pm2 start bin/www", "test": "echo \"Error: no test specified\" && exit 1" }, "dependencies": { "debug": "^4.1.1", "koa": "^2.7.0", "koa-bodyparser": "^4.2.1", "koa-convert": "^1.2.0", "koa-json": "^2.0.2", "koa-logger": "^3.2.0", "koa-onerror": "^4.1.0", "koa-router": "^7.4.0", "koa-static": "^5.0.0", "koa-views": "^6.2.0", "pug": "^2.0.3" }, "devDependencies": { "axios": "^0.21.0", "babel-eslint": "^10.1.0", "cross-env": "^7.0.2", "eslint": "^7.14.0", "eslint-config-airbnb": "^18.2.1", "eslint-plugin-import": "^2.22.1", "eslint-plugin-jsx-a11y": "^6.4.1", "nodemon": "^1.19.1", "pre-commit": "^1.2.2" }, "pre-commit": [ "lint" ] }
测试pre-commit:
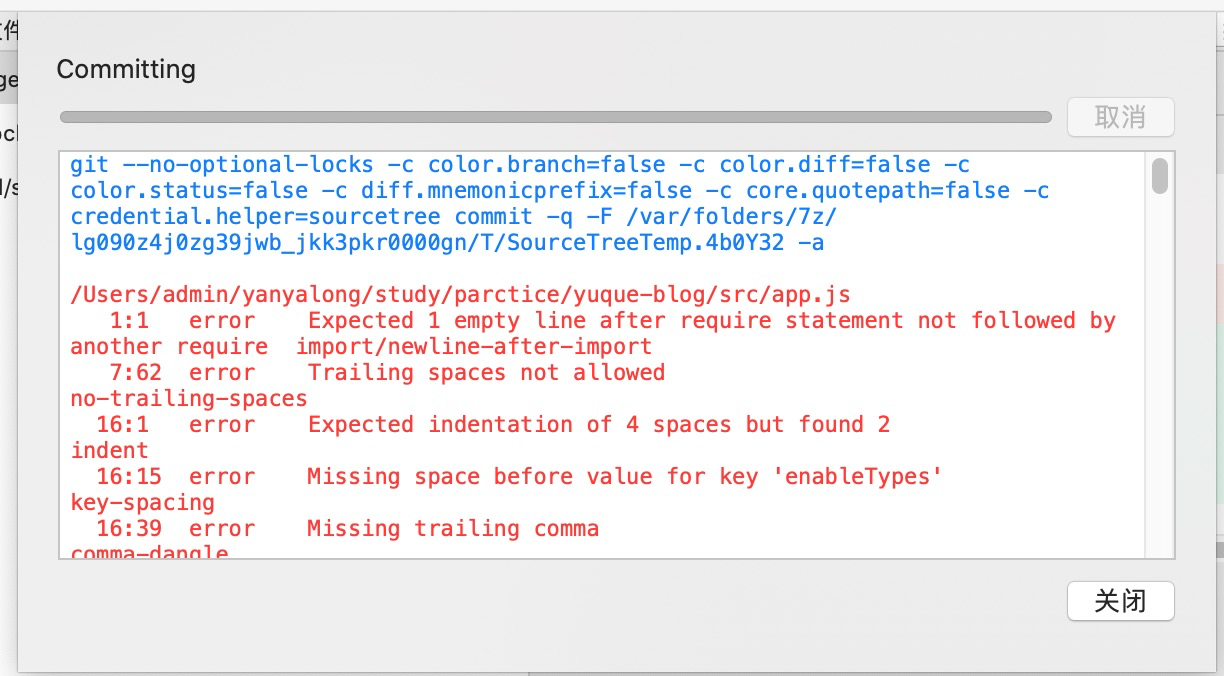
以后再提交代码的时候, commit 完, 在push 的时候 会检测eslint 如果遇到问题就报错终止提交,如下是我的示例

这时候需要把eslint 错误 修改完 才能提交。
修复eslint 错误的时候, 可以执行 npm run lint-fix 大部分问题可以自动修复,修复不了的可以进入代码里手动修复
到此就可以愉快的写风格一样的代码了



