github(入门)
github(入门)
创建本地仓库前要配置一些基本信息,配置的用户名和邮箱地址是本地git客户端的一个变量。
#配置用户名
git config --global user.name 'YourName'
#邮箱
git config --global user.email "email"
#查看配置信息
git config --list
#关于配置文件
Config file location
--global use global config file (这是全局配置文件,一般用这个就行了)
--system use system config file
--local use repository config file
-f, --file <file> use given config file
--blob <blob-id> read config from given blob object
还要一点要注意一下的在git命令行中是可以运行一些基本的Linux命令的。如:cd,pwd ,mkdir等等
1.初始化本地仓库
初始化后,在项目目录(工作目录)下会发现一个.git的文件,.git文件夹是git init后在当前目录生成的一个管理git仓库的文件夹。
#初始化(生成一个以projectname为名的文件夹,里面有.git文件)
git init projectname
#当前文件夹下生成.git文件
git init
.git文件简介
.git文件夹中有大量本地仓库的信息。
hooks:存放一些shell脚本
Info:存放仓库的一些信息
logs:一些更新日志
refs:存储分支信息
2. git基本操作命令
2.1. git仓库结构
git本地仓库是有暂存区和本地仓库的,也就是说,你在工作目录下的修改是无法直接提交到远程仓库的,必须先提交到暂存区,然后再提交到本地仓库。再push到远程仓库。
本地git工作区域的三大结构:
工作区(.git文件夹所在目录) ---> 暂存区(.git/index) ---> 本地仓库(git仓库)
push本地仓库到远程仓库
本地仓库(本地git仓库) ---push---> 远程仓库(github仓库)
2.2.基础命令
如果认识这些基础命令的可以直接跳到下面的实战流程。
#查看仓库状态
git status
#提交项目到本地仓库(-m 后面加这次提交的描述)
git commit -m 'describe'
#查看commit的命令参数
git commit --help
#提交文件到暂存区
git add filename
#删除暂存区的文件(rm命令像linux中一样使用即可)
git rm filename
git rm -rf file #递归删除(跟Linux命令一样)
#克隆仓库(神技)
git clone github地址
#添加远程仓库
git remote add origin 你远程仓库的SSH链接或者https链接
#删除远程仓库
git remote rm origin
#push本地仓库到远程仓库(master:主分支)
git push origin master
#pull远程仓库到工作区
git pull origin master
#查看本地分支的命令
git branch (需要本地仓库有文件,且已经git commit了,才会显示正常)
#创建本地分支
git checkout –b v1
#切换分支
git checkout master
git checkout v1
#删除本地分支
git branch –D v1
# 查看远程分支的命令
git ls-remote
# 将本地的所有分支推送到远程
git push
# 将本地的指定分支推送到远程
git push origin master (需要本地仓库切换到master分支后进行操作)
git push origin v1 (需要本地仓库切换到v1分支后进行操作)
# 从远程拉取分支的信息
git pull origin master
git pull origin v1
# 从远程拉取分支到本地的指定的分支
git checkout –b master origin/master
git checkout –b v1 origin/v1
# 删除远程分支
git push origin --delete v1
#分支合并(要切换到另一个分支先)
git merge v1
3. git操作完整流程
学习完基础命令就可以学习git操作的完全流程。
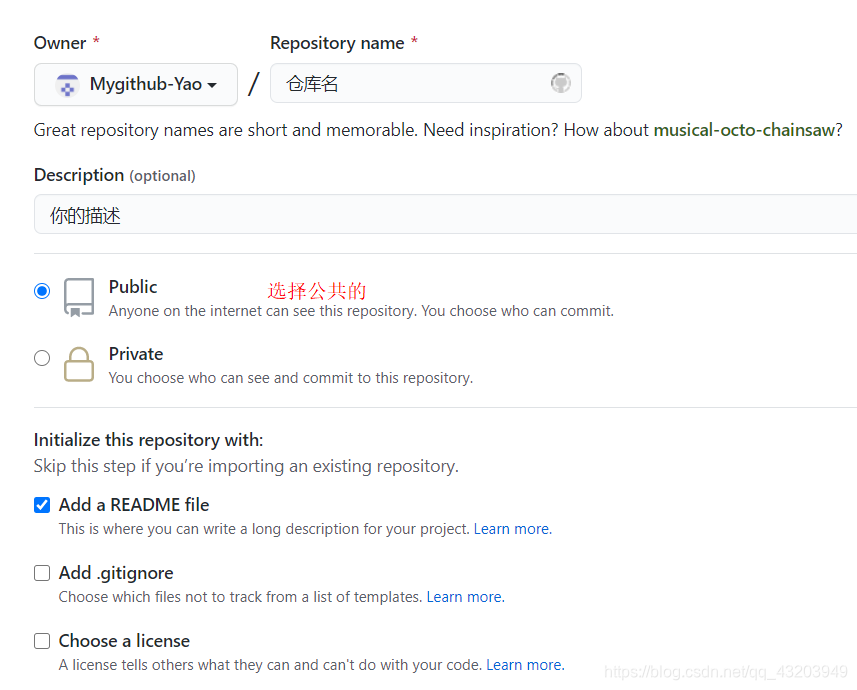
3.1 实战一:(创建项目并同步到远程仓库)
首先在GitHub上创建一个公共仓库,这个我就不多说了。

本地设置基本的配置信息
$git config --global user.name 'YourName'
$git config --global user.email "email"
拉取项目(同步到本地)
$git clone github地址
然后你会在当前目录下发现一个文件夹,这个文件夹就是从远程仓库拉下来的,里面有.git文件夹。
查看本地状态
$ cd +文件夹
$ touch mytest.txt
$ git status
会看到一个红色的文件夹,是因为暂存区没有这个文件。
添加文件到暂存区
这里我就直接全部添加了,也可以指定特定的文件进行添加,添加完在看看状态,可以看到一行绿色的新文件
$ git add *
$ git status
提交到本地仓库
ok,你确保要添加的信息都添加好了后,那就提交到本地仓库吧。注意这是本地仓库哦。
$git commit -m '我的第一次提交'
push到远程仓库
现在可以提交代码到github上了。这里的master是主分支。提交后可能会要你1,2次密码。提交后你就可以看到你自己提交的文件了。现在就可以进行代码提交啦。
$ git push origin master
3.2 实战二:(使用ssh免密登陆)
前面的教程使用的是https的地址,所有会要你用密码登陆。现在使用SSH免密登陆。
生成ssh密钥
默认生成在用户目录下的.ssh文件夹中
$ ssh-keygen -t rsa
用记事本把id_rsa.pub打开,把文本添加到GitHub公钥列表中,GitHub公钥列表在用户头像那里–>setting–>SSH and GPG keys中,网站请自行摸索。把文本添加到GitHub公钥列表中。
拉取项目(同步到本地)
这次是用ssh地址。点击Use SSH,然后复制地址,然后输入代码,添加到clone命令后面。

$ git clone git@github.com:'项目url'
免密登陆
后面的提交过程跟实战一一样,我就不重复了,当你提交项目到GitHub上是,是否信任公钥,输入yes即可。后面提交项目,或者同步项目都不用在输入密码。
https免密配置方法
再输一次密码就可以了,会保存密码的。
git config --global credential.helper store
https变SSH登陆方式
先删除远程仓库地址,然后再重新添加
#删除远程仓库
git remote rm origin
#添加远程仓库
git remote add origin 你远程仓库的SSH链接
3.3 实战三:(把现有的项目放上GitHub)
有时有些项目已经写好了,想放上GitHub,就用下面的方法。
生成.git文件
在项目文件夹下生成
git init
添加远程仓库
#添加远程仓库
git remote add origin 你远程仓库的SSH链接或者https链接
push到远程仓库
git push origin master
#如果保存试试下面两个命令后再push一次
git pull origin master
git pull --rebase origin master
4.管理分支
有上面的基础基本可以。
进行分支的简单管理
有基础就不一步一步来了,直接给个流程。
1 假设目录处理于master分支,因为新需求需要修改代码,而又不想影响master分支的开发,
我就可以通过新建分支,在独立的新分支中进行开发,最后开发完成后,再进行分支的合并,
将在独立分支中开发的模块或功能合并到主分支中。
2 git checkout -b dev(新分支会继承master的代码)
3 修改代码开发新功能(因为是独立的分支,所以不影响主分支和其他分支的开发)
4 git add .
5 git commit -m '代码已经修改完成'
6 git checkout master
7 git merge dev(进行分支合并,合并后master将会获得在dev开发的功能)
8 git branch -D dev (删除分支,合并代码后记得把分支删除)
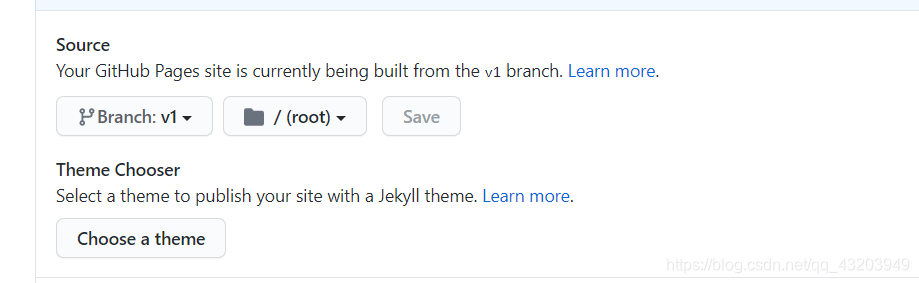
5.创建自己的仓库主页
过程很简单在,在自己的项目仓库里面。找到setting。

然后再找到GitHub Pages然后设置就可以了。

然后把网页代码写到READMEADME.md里面,或者新建一个index.html文件里面。然后通过https://账号名.io/仓库名/ (这个也可以在刚刚设置那里看到)





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 浏览器原生「磁吸」效果!Anchor Positioning 锚点定位神器解析
· 没有源码,如何修改代码逻辑?
· 分享4款.NET开源、免费、实用的商城系统
· 全程不用写代码,我用AI程序员写了一个飞机大战
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· 白话解读 Dapr 1.15:你的「微服务管家」又秀新绝活了
· 上周热点回顾(2.24-3.2)