selenium2元素定位Xpath和cssSelector
Selenium2中元素有以下几种定位方法,
常用的有Id,xpath, cssSelector
XPATH介绍:
XPATH是一种选择器
XPATH在firefox中用firepath验证
XPATH常用符号说明
/ 表示绝对路径,绝对路径是指从根目录开始
// 表示相对路径
. 表示当前层
.. 表示上一层
* 表示通配符
@ 表示属性
[] 属性的判断条件表达式
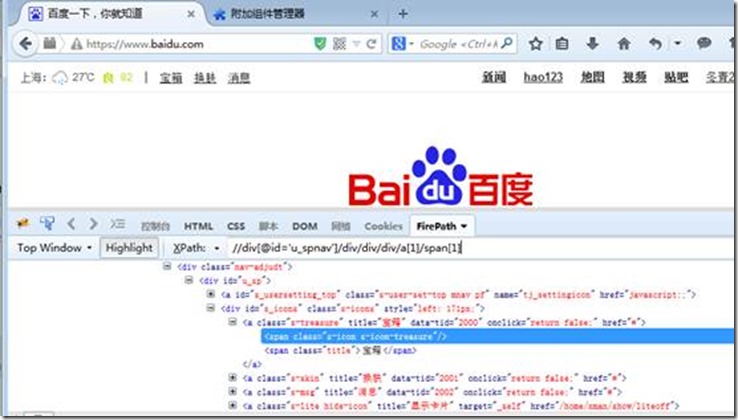
各种xpath的方法直接在百度主页进行操作,请参考。
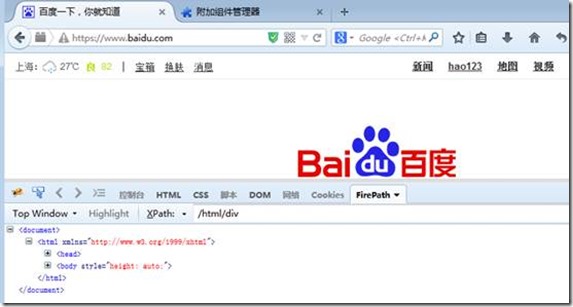
<1> /html/div ,没有节点可以被选择,因为/如果用在中间,表示绝对路径,是上一个节点的子结点,而html的子节点是head与body
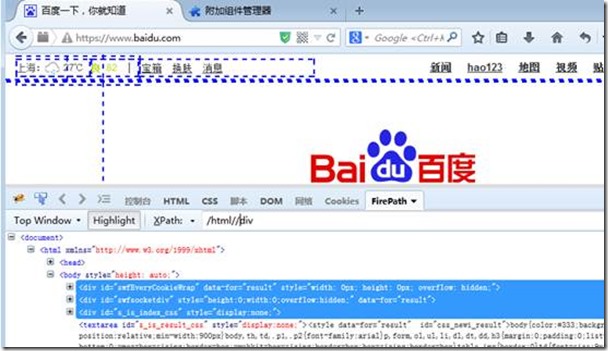
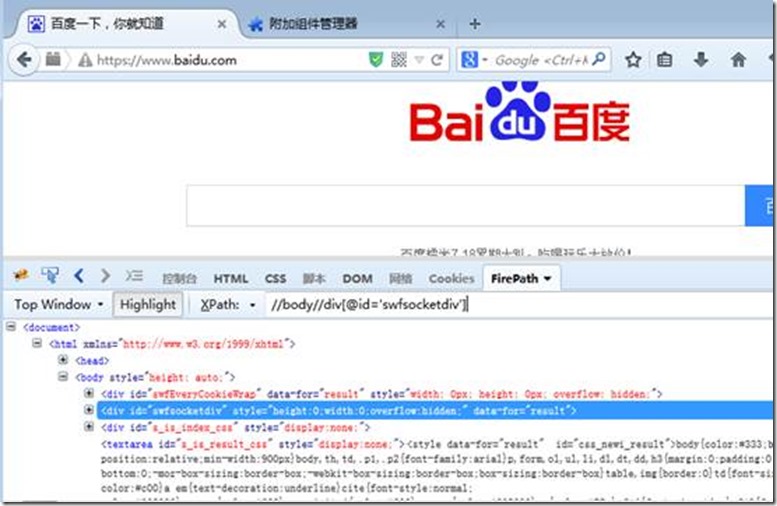
<2> /html//div ,表示选择根目录下的所有的子孙后代节点中的div节点,//表示相对路径
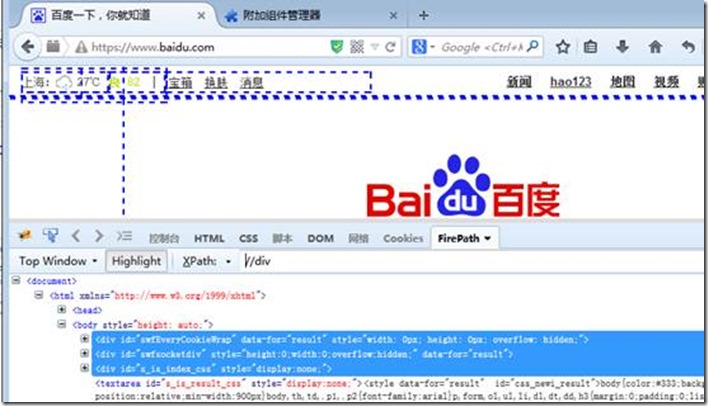
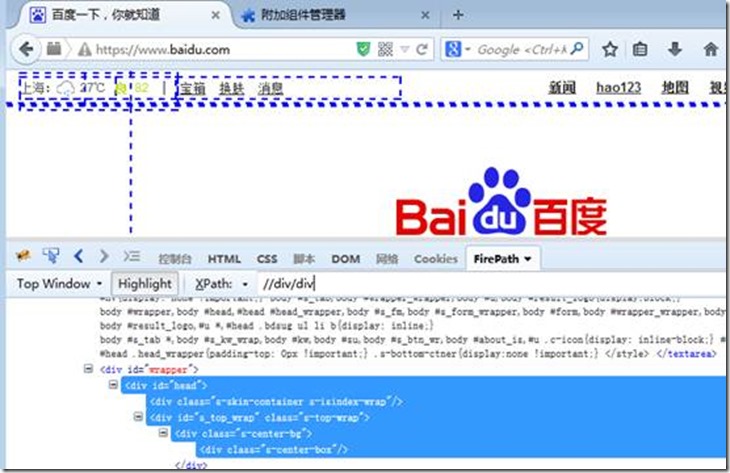
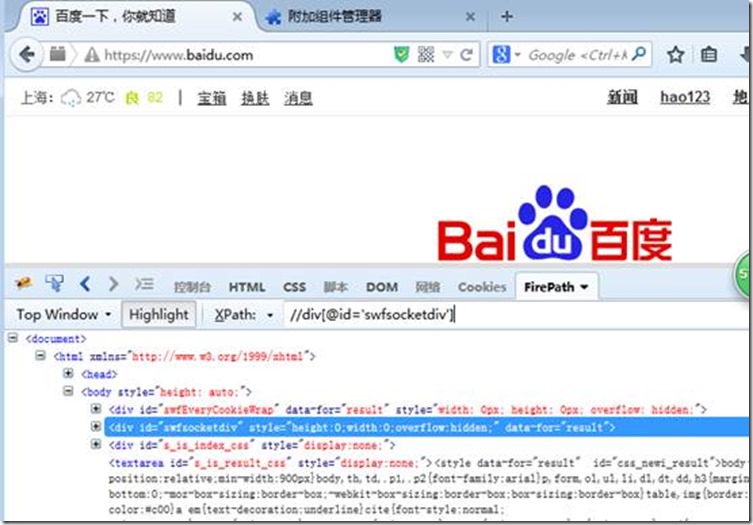
<3> //div ,表示选择所有的div节点,可以想想/html//div与//div为什么结果是一样的!
因为只有html的子孙节点中有div,所以。/html//div与//div的结果是一样的。
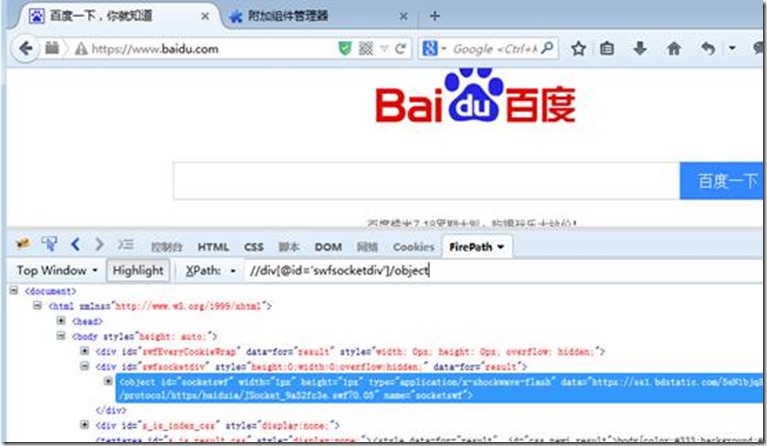
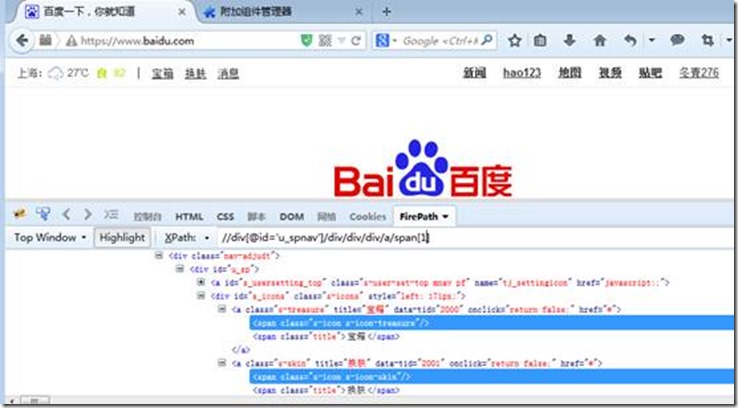
<4> //div/div ,表示选择所有的div节点的子节点中含有div的节点
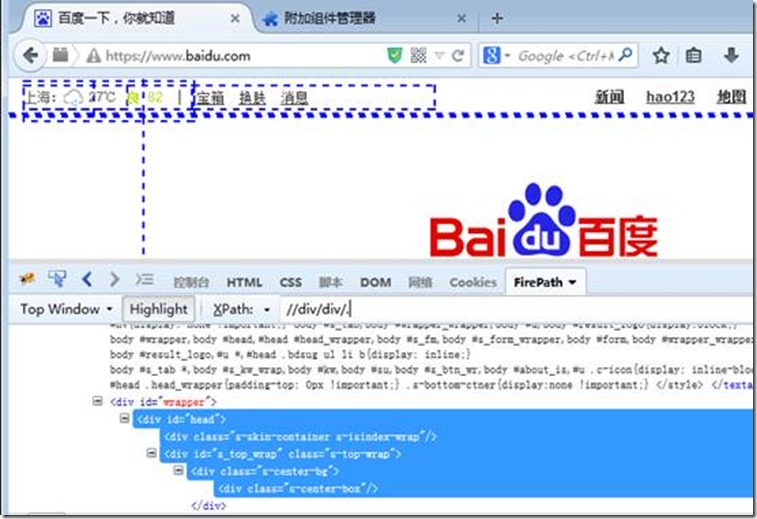
<5> //div/div/. ,表示选择//div/div节点的当前层的节点,与//div/div的结果相同
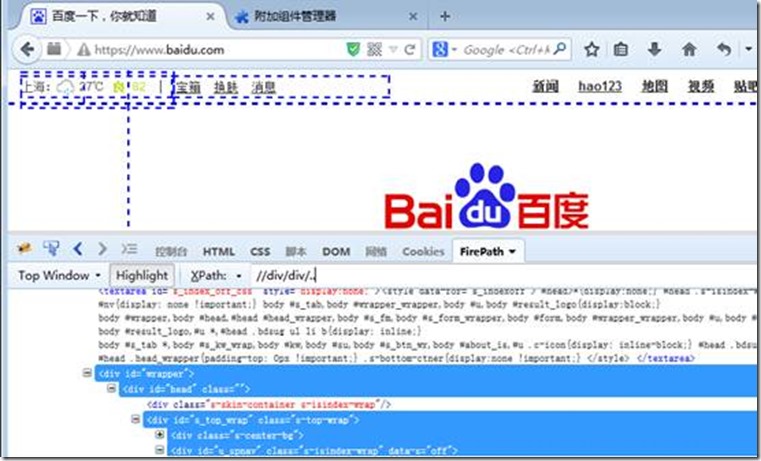
<6> //div/div/.. ,表示选择//div/div节点的上一层节点,也就是选择一个div节点,该div节点的子节点有div节点。有点绕口,但细细理解,会恍然大悟的
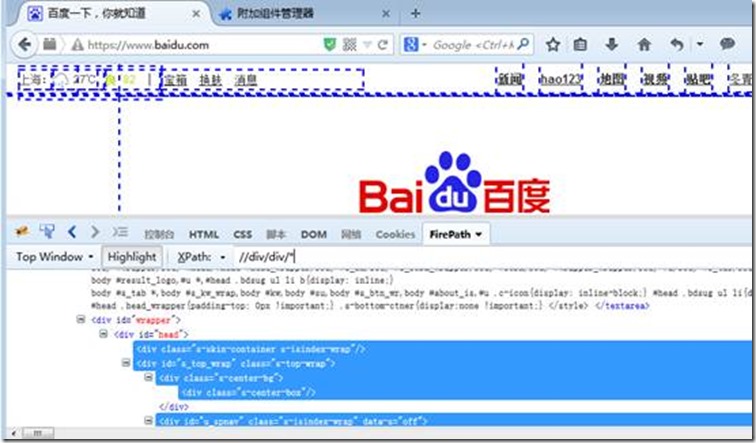
<7> //div/div/* ,表示选择//div/div的所有子节点,//div/div会有两个匹配出来的节点,但为什么//div/div/*只有一个了呢?这是因为第二个//div/div下面没有子节点了,所以只匹配出来了一个
<8> //div[@id='input'] ,表示选择一个id为’input’的div节点
<9> //div[@id='input']/input ,表示选择一个id为’input’的div节点的input子节点
<10> //table//input[@id='user'] ,表示选择table的子孙后代中id为user的input节点
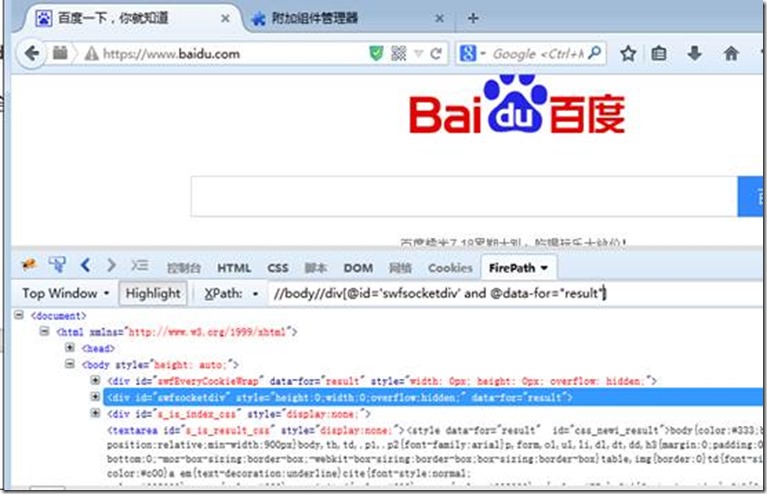
<11> //input[@name='identity' and @class='Volvo'] ,有的节点,只用一个属性无法定位出来,必须要用到多个属性进行组合定位,用连接符and。这个XPATH表示选择一个name为identity并且class为Volvo的input节点
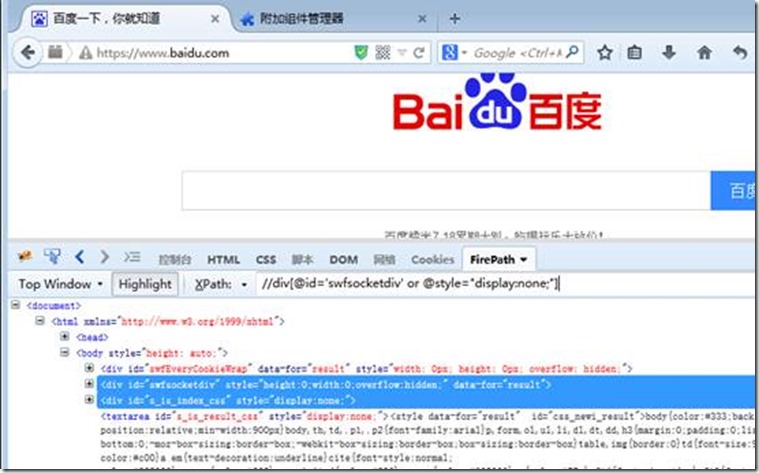
<12> //input[@name='identity' or @class='Volvo'] ,这个多属性组合用的是or的连接符,这个XPATH表示选择一个name为identity,或者class为Volvo的节点,所以,这个XPATH匹配出来了4个节点
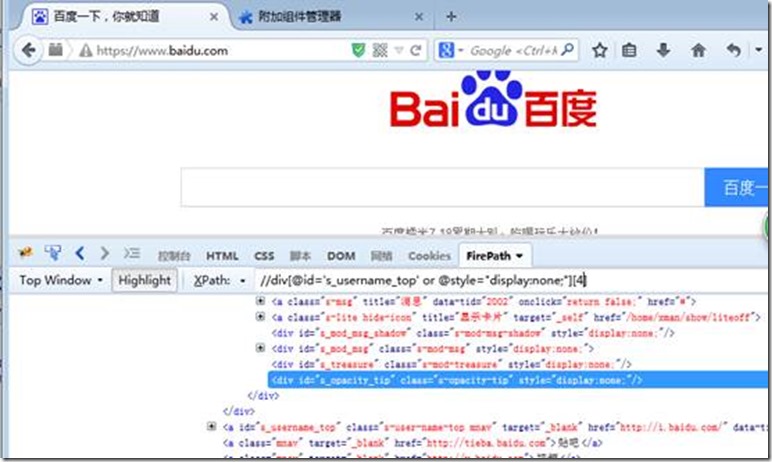
<13> //input[@name='identity' or @class='Volvo'][1] 见图13,我们刚知道了,
//input[@name='identity' or @class='Volvo']匹配出4个,我们只需要第一个,怎么办?加index即可://input[@name='identity' or @class='Volvo'][1],请注意,xpath的index是以1开头的,并不是0,请切记!
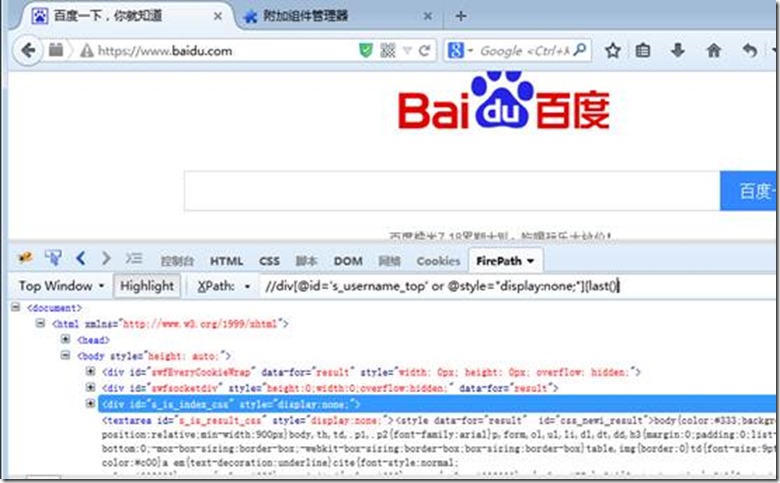
<14> 取最后一个,//input[@name='identity' or @class='Volvo'][last()]
<15> //table//tr//input ,这个匹配出来的,有14个节点,但是如果我们需要取到第一个,怎么办?
有可能会用到://table//tr//input[1],但是我们来看看结果,匹配出来的节点居然是8个,而不是1个,这是因为//table//tr//input[1]是指先匹配出//table下面的所有的tr子孙后代节点,并且再此基础上,再匹配出tr节点的所有的子孙后代中的input结点的第一个,由于tr众多,所以匹配出的结果肯定不是一个,但如何能匹配出1个?也就是说我们需要把众多的tr给固定出一个,这时候再看:
//table//tr[1]//input[1],这时候就只有一个匹配出来的节点,所以,请大家仔细揣摩这里面的区别,细细体会
cssSelector选择器
cssSelector在firefox中用firepath验证
cssSelector常用符号说明
#表示id
.表示class
>表示子元素,层级
一个空格也表示子元素,但是是所有的后代子元素,相当于xpath中的相对路径
#input 选择id为input的节点
.Volvo 选择class为Volvo的节点
div#radio>input 选择id为radio的div下的所有的input节点
div#radio input 选择id为radio的div下的所有的子孙后代input节点
div#radio>input:nth-of-type(4) 选择id为radio的div下的第4个input节点
div#radio>:nth-child(1) 选择id为radio的div下的第1个子节点
div#radio>input:nth-of-type(4)+label 选择id为radio的div下的第4个input节点之后挨着的label节点
div#radio>input:nth-of-type(4)~label 选择id为radio的div下的第4个input节点之后的所有label节点
input.Volvo[name='identity'] 选择class为.Volvo并且name为identity的input节点
input[name='identity'][type='radio']:nth-of-type(1) 选择name为identity且type为radio的第1个input节点
input[name^='ident'] 选择以ident开头的name属性的所有input节点
input[name$='entity'] 选择以'entity'结尾的name属性的所有input节点
input[name*='enti'] 选择包含'enti'的name属性的所有input节点
div#radio>*:not(input) 选择id为radio的div的子节点中不为input的所有子节点
input:not([type=radio]) 选择input节点中type不为radio的所有节点
最后打个广告,不要介意哦~
最近我在Dataguru学了《软件自动化测试Selenium2》网络课程,挺不错的,你可以来看看!要是想报名,可以用我的优惠码 G863,立减你50%的固定学费!
链接:http://www.dataguru.cn/invite.php?invitecode=G863