5. repeater图片放大
当把鼠标放在一张小图片上时,图片会自动放大,离开时它变小。
我们在静态页面中可以用jQuery来操作。如下为html中的源码。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title></title> <script src="js/jquery-2.0.2.js" type="text/javascript"></script> <script type="text/javascript"> $(function () { $("#table1 img").mouseover(function (e) { $(this).animate({ "width": "200", "height": 200 }, 1000); $("#table1 img").not(this).animate({ "width": "50", "height": "50" }); }); $("#table1 img").click(function (e) { $("#div img").attr("src", $(this).attr("src")); $("#div").css("display", "").css("left", e.pageX).css("top", e.pageY); }); }); </script> </head> <body> <table id="table1" border="0" cellspacing="0" cellpadding="0" > <tr> <td><img src="objsrc/imgs/1.jpg" width="50" height="50" /></td> <td><img src="objsrc/imgs/2.jpg" width="50" height="50" /></td> <td><img src="objsrc/imgs/3.jpg" width="50" height="50" /></td> <td><img src="objsrc/imgs/4.jpg" width="50" height="50" /></td> <td><img src="objsrc/imgs/5.jpg" width="50" height="50" /></td> <td><img src="objsrc/imgs/6.jpg" width="50" height="50" /></td> </tr> </table> <div id="div" style="display:none;position:absolute"> <img src="" /> </div> </body> </html>
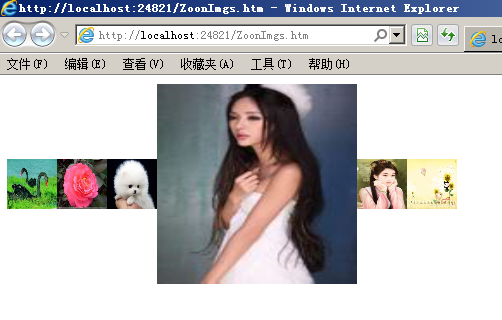
截图:

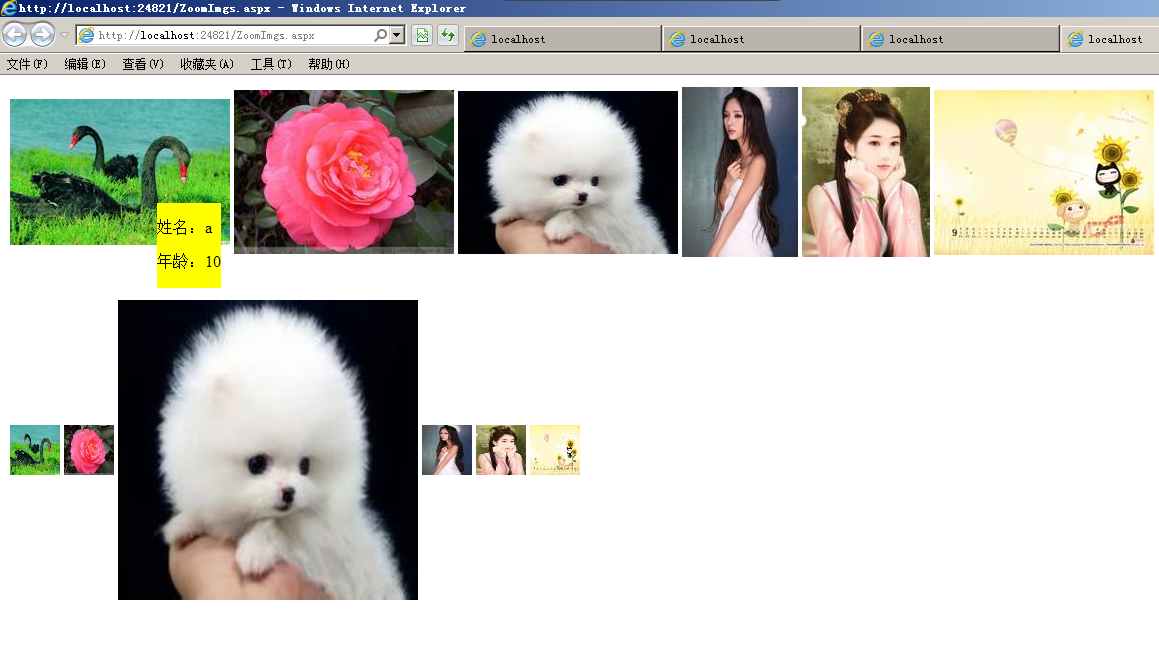
在用repeater显示数据库中的图片时,我们也可以用jquery方法把鼠标移动到图片上放大 。基本的操作方式和上例中的连接数据库是一样的,此处省略操作步骤。这里面有两个Repeater,一个为当鼠标在图片上移动时显示人的名称,另一个为自动放大图片。
它的源码为:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="ZoomImgs.aspx.cs" Inherits="Repeater.ZoomImgs" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title></title> <script src="js/jquery-2.0.2.js" type="text/javascript"></script> </head> <body> <form id="form1" runat="server"> <div> <asp:ObjectDataSource ID="ObjectDataSource1" runat="server" DeleteMethod="Delete" InsertMethod="Insert" OldValuesParameterFormatString="original_{0}" SelectMethod="GetData" TypeName="Repeater.objsrc.DAL.DataSetUserTableAdapters.T_UsersTableAdapter" UpdateMethod="Update"> <DeleteParameters> <asp:Parameter Name="Original_id" Type="Int32" /> </DeleteParameters> <InsertParameters> <asp:Parameter Name="name" Type="String" /> <asp:Parameter Name="age" Type="Int32" /> <asp:Parameter Name="imgname" Type="String" /> </InsertParameters> <UpdateParameters> <asp:Parameter Name="name" Type="String" /> <asp:Parameter Name="age" Type="Int32" /> <asp:Parameter Name="imgname" Type="String" /> <asp:Parameter Name="Original_id" Type="Int32" /> </UpdateParameters> </asp:ObjectDataSource> <asp:Repeater ID="Repeater1" runat="server" DataSourceID="ObjectDataSource1"> <HeaderTemplate><table id="imgtable"><tr></HeaderTemplate> <ItemTemplate> <td><img src='objsrc/imgs/<%#Eval("imgname")%>' a1='<%#Eval("name") %>' a2='<%#Eval("age") %>' /></td> </ItemTemplate> <FooterTemplate></tr></table></FooterTemplate> </asp:Repeater> <br /> <br /> <asp:Repeater ID="Repeater2" runat="server" DataSourceID="ObjectDataSource1"> <HeaderTemplate><table id="zoomtable"><tr></HeaderTemplate> <ItemTemplate> <td><img src='objsrc/imgs/<%#Eval("imgname") %>' width="50" height="50" /></td> </ItemTemplate> <FooterTemplate></tr></table></FooterTemplate> </asp:Repeater> <script type="text/javascript"> $("#zoomtable img").mouseover(function () { /*$(this).attr("width", 200).attr("height", 200);*/ $(this).animate({ "width": "300", "height": "300" }, "slow"); $("#zoomtable img").not(this).animate({"width":"50","height":"50"}); }); </script> </div> <div id="imgdiv" style="position:absolute;display:none;border:1px;background-color:Yellow"> <p >姓名:<span id="span1"></span></p> <p >年龄:<span id="span2"></span></p> </div> </form> <script type="text/javascript"> $("#imgtable img").mousemove(function (e) { $("#span1").text($(this).attr("a1")); $("#span2").text($(this).attr("a2")); $("#imgdiv").css("top",e.pageY).css("left", e.pageX).show(); }); </script> </body> </html>
截图: