3.Repeater 绑定数据例子
此例子绑定的数据源为微软在mssql2000中提供的Northwind数据库中的表Categories。
以下为设计步骤:
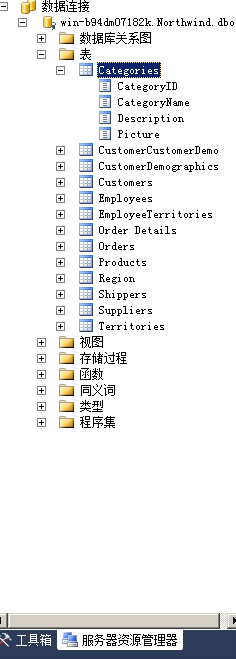
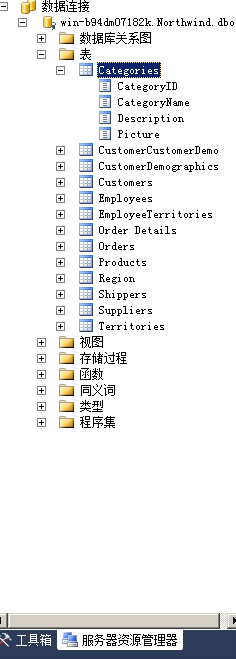
- 在C# 中连接数据库。如下图:

- 在项目中添加新建项,建立一个数据集,并把Categories从服务器资源列表中拖到这个数据集模板中并点击菜单“生成-生成解决方案”,如下图:

- 在aspx的webform上放一个ObjectDataSource控件,设定它的TypeName为刚刚建立的数据集类型,用它的向导建立即可。
- 在aspx的webform上放一个Repeater控件,用它的向导设定它的DataSourceID为上面的ObjectDataSource
- 在网页中设定它的源码,即加上<itemTemplate><AlternatingItemTemplate>等模板。如下面的代码:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="Repeater.Default" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title></title> </head> <body> <form id="form1" runat="server"> <div> <asp:ObjectDataSource ID="ObjectDataSource1" runat="server" OldValuesParameterFormatString="original_{0}" SelectMethod="GetData" TypeName="Repeater.DataSetEmployeesTableAdapters.CategoriesTableAdapter"> </asp:ObjectDataSource> <asp:Repeater ID="Repeater1" runat="server" DataSourceID="ObjectDataSource1" onitemdatabound="Repeater1_ItemDataBound" onitemcreated="Repeater1_ItemCreated"> <HeaderTemplate> 类别表 <table border="1"><th>类别ID</th><th>类别名称</th><th>描述</th><th>图片</th> </HeaderTemplate> <ItemTemplate> <tr> <td><%#Eval("CategoryID")%></td> <td> <asp:TextBox ID="TextBox1" runat="server" Text='<%#Eval("CategoryName")%>'></asp:TextBox> </td> <td><%#Eval("Description")%></td> <td><img alt="None" src='<%#Eval("Picture")%>' /></td> </tr> </ItemTemplate> <AlternatingItemTemplate> <tr> <td style="background-color:Blue"><%#Eval("CategoryID")%></td> <td style="background-color:Blue"> <asp:TextBox ID="TextBox1" runat="server" Text='<%#Eval("CategoryName")%>'></asp:TextBox> </td> <td style="background-color:Blue"><%#Eval("Description")%></td> <td style="background-color:Blue"><img alt="None" src='<%#Eval("Picture")%>' /></td> </tr> </AlternatingItemTemplate> <FooterTemplate> </table> </FooterTemplate> </asp:Repeater> </div> </form> </body> </html>
6. 要求在类别名称中带"O"的编辑框显示红色,则写出以下代码:
protected void Repeater1_ItemDataBound(object sender, RepeaterItemEventArgs e) { if (e.Item.ItemType == ListItemType.AlternatingItem) { TextBox tb = (TextBox)e.Item.FindControl("TextBox1"); if (tb.Text.Contains("o")) { tb.BackColor = Color.Red; } } }
7.运行显示的效果为: