2.网站的运行原理
我们在用高级语言建立动态网页时,是放在服务器上运行,然后会在客户端请求时显示于客户端,当客户端提交后会提交到服务器,然后服务器会把相关结果传给客户端。
就如同在银行开户时一样,你先写个请求表单,把表单交给工作人员后进行处理,处理完成后工作人员给你反馈结果,网站的原理也是如此。
本例中我们探询网站的原理:
1.建立一个表单,为登录使用。放上一textbox,及sumbit。sumbit用于提交表单。我们建立的是htm页面。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns=http://www.w3.org/1999/xhtml> <head> <title></title> <script type="text/javascript"> function checkUserName() { var i = document.getElementById("user").value.length; if (i <= 0) window.event.returnValue = false; }; </script> </head> <body> 姓名:<input type="text" name="userName" id="user" /> <input type="submit" value="提交"<!-- onclick="checkUserName();-->" /> </body> </html>
当点击submit时,会把名称为userName的value提交给服务器,服务器进行处理。
2.建立处理程序
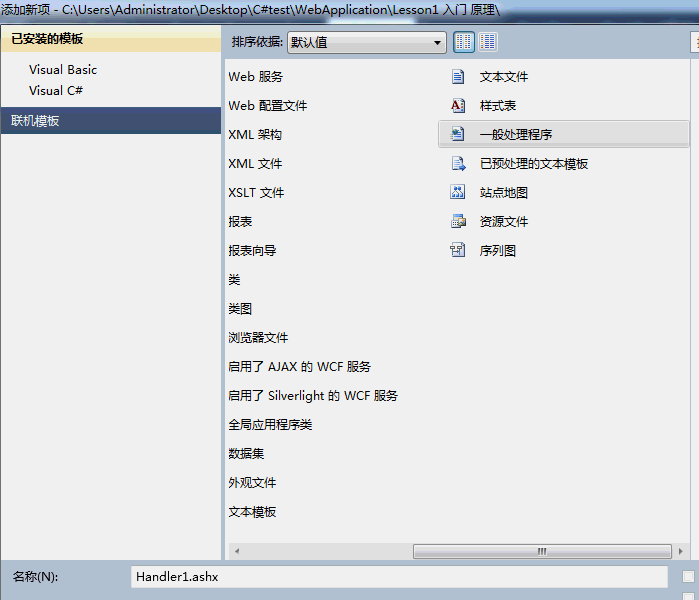
在本项目中新建一个一般处理程序,后缀名为ashx,如下图:

下面为我们在此模板中写的处理过程 :
<%@ WebHandler Language="C#" Class="Handler" %> using System; using System.Web; //此为处理程序 public class Handler : IHttpHandler { public void ProcessRequest (HttpContext context) { context.Response.ContentType = "text/html";//用html才能正常显示,用plain不行 string returnVale = context.Request["userName"]; //重绘客户端的信息,即感觉还在同一页面上 context.Response.Write(@"<form action='Handler.ashx'> 姓名:<input type='text' name='userName' id='user' value='"+returnVale+@"' /> <input type='submit' value='提交' /> </form>"); context.Response.Write("Hello World: " + returnVale); context.Response.Write("欢迎你的到来。"); } public bool IsReusable { get { return false; } } }
这个处理程序的原理就是读取客户处传来的userName名称,然后把登录页面拷贝一份并输入欢迎信息后再发送给客户端显示。
你运行登录窗体,输入信息后再点击按钮,但发现没有反应,即服务端没有返回结果,是什么原因呢?
我们把登录窗体加上表单(form)试下,如下代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title></title> <script type="text/javascript"> function checkUserName() { var i = document.getElementById("user").value.length; if (i <= 0) window.event.returnValue = false; }; </script> </head> <body> <form action="Handler.ashx"> 姓名:<input type="text" name="userName" id="user" /> <input type="submit" value="提交"<!-- onclick="checkUserName();-->" /> </form> </body> </html>
form action="Handler.ashx"表明 表单提交给Handler.ashx进行处理,即Handler.ashx进行返回结果。
这时你运行登录页面再点击按钮,会发现它可以得到服务端的处理结果了。
能过以上的过程我们会发现开发网站时有一些东西必须谨记:
1.只有 有表单的页面才能提交给服务器
2.表单中的穿件一定要有Name属性才能传给服务器,即name属性是给服务器用的。没有Name属性的元素是不会被传给服务器的。 id是给客户端用的。
3.Request表示请求,是客户端发给服务端的。服务端得到客户端的值为: Request["name"]
4.Respone表示响应,是服务端发给客户端的。服务端写给客户端为:Respone.write("sss");
网站程序的原理就是:客户表单--(提交)-->服务端程序处理--(响应)-->返回给客户端.
HTTP是请求响应的模型,服务器不会读取浏览器的内容,只能读取客户端网页提交过来的数据。




