vue指令实例成员
一、vue指令
1、属性指令(v-bind)
""" /** 属性指令 * 1)语法:v-bind:属性名="变量" * 2)针对不同属性,使用方式稍微有一丢丢区别 * i)自定义属性以及title这些,直接赋值的,使用方式如下(t是变量,'o'是常量) * <p v-bind:title="t" v-bind:owen="'o'">段落</p> * ii)class属性(重点): * 绑定的变量:值可以为一个类名 "p1",也可以为多个类名 "p1 p2" * 绑定的数组:数组的每一个成员都是一个变量 * 绑定的字典:key就是类名,value是绝对该类名是否起作用 * iii)style属性(了解): * 绑定的变量:值是一个字典 */ """
- 自定义属性
<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8"> <title>属性指令</title> </head> <body> <div id="app"> <!-- 1)标签的属性没有被v-bind绑定,就是同原来一样,基本使用 2)当被v-bind绑定,就会被vue控制,'值就会变为变量' 换而言之:如果一个属性要被vue控制,填写变量,就要用v-bind处理 --> <p v-bind:title="t" v-bind:owen="'o'">段落</p> </body> <script src="js/vue.js"></script> <script> new Vue({ el: '#app', data:{ t:'悬浮提示', }, }) </script> </html>
- class 属性(掌握)
<p v-bind:class="[a, {b: c}]" v-bind:class="d"></p> <script> let app = new Vue({ el: '#app', data: { a: 'p1', c: true, d: 'p2 p3', }, }) </script>
- style属性(了解)
<p v-bind:style="myStyle"></p> <script> let app = new Vue({ el: '#app', data: { myStyle: { width: '50px', height: '50px', backgroundColor: 'pink', borderRadius: '50%' } }, }) </script>
- 补充(事件指令与属性指令可简写)
<!-- 1)v-bind: 可以简写为 : 2)v-on: 可以简写为 @ --> <button v-bind:class="{live: isLive == 1}" v-on:click="changeLive(1)">1</button> /*简写*/ <button :class="{live: isLive == 2}" @click="changeLive(2)">2</button> <button :class="{live: isLive == 3}" @click="changeLive(3)">3</button>
- 伪类与事件的补充
<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8"> <title>伪类与事件</title> <style> body { /*不允许文本选中*/ user-select: none; } .d1:hover { color: orange; /*鼠标样式*/ cursor:pointer; } /*只有按下采用样式,抬起就没有*/ .d1:active { color: red; } /*div标签压根不支持:visited伪类*/ .d1:visited { color: deeppink; } .d2.c1 { color: orange; } .d2.c2 { color: red; } .d2.c3 { color: pink ; } </style> </head> <body> <div id="app"> <div class="d1">伪类操作</div> <br><br><br> <!-- click:单击 dblclick:双击 mouseover:悬浮 mouseout:离开 mousedown:按下 mouseup:抬起 --> <div :class="['d2',c]" @click="hFn('c1')" @mouseover="hFn('c2')" @mousedown="hFn('c3')">事件处理</div> </div> </body> <script src="js/vue.js"></script> <script> new Vue({ el: '#app', data:{ c:'', //初始值是空 }, methods:{ hFn (c) { this.c = c } } }) </script> </html>
- 案列

<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8"> <title>属性指令</title> <style> .p1 { width: 100px; height: 100px; background-color: red; } .p2 { border-radius: 50%; } .live { background-color: yellowgreen; } </style> </head> <body> <div id="app"> <!-- 1)标签的属性没有被v-bind绑定,就是同原来一样,基本使用 2)当被v-bind绑定,就会被vue控制,'值就会变为变量' 换而言之:如果一个属性要被vue控制,填写变量,就要用v-bind处理 --> <p class="p1 p2"></p> <p v-bind:class="pc" style="color: red; background-color: orange;" v-bind:title="t" v-bind:owen="'o'">段落</p> <p v-bind:class="pc1"></p> <p v-bind:class="[pc, cp]"></p> <p v-bind:class="{p1:1, p2:0}"></p> <!-- a是变量名,值就是类名 | b就是类名, 不是变量 | c是变量,值为布尔,决定b类是否起作用 --> <p v-bind:class="[a, {b:c}]"></p> <hr> <!-- 1)v-bind:可以简写为: 2)v-on:可以简写为@ --> <button v-bind:class="{live:isLive == 1}" v-on:click="changeLive(1)">1</button> <button v-bind:class="{live:isLive == 2}" v-on:click="changeLive(2)">2</button> <button :class="{live:isLive == 3}" @click="changeLive(3)">3</button> <hr> <p style="width: 50px; height: 50px; background-color: deeppink"></p> <p v-bind:style="myStyle"></p> </div> </body> <script src="js/vue.js"></script> <script> /**属性指令 * 1)语法:v-bind:属性名='变量' * 2)针对不同属性,使用方式稍微有点区别 * 1、自定义属性以及title这些,直接赋值的,使用方法如下(t是变量,'o'是常量) * 2、class属性(重点): * 绑定的变量:值可以作为一个类名“p1”,也可以为多个类名“p1 p2” * 绑定的数组:数组的每一个成员都是一个变量 * 绑定的字典:key就是类名,value是决定该类名是否起作用 * 3、style属性(了解) * 绑定的变量:值是一个字典 * */ let app = new Vue({ el: '#app', data:{ t:'悬浮表示', pc:'p1', cp:'p2', pc1:'p1 p2', a:'A', c:true, isLive: 1, myStyle:{ width:'50px', height:'50px', backgroundColor:'pink', borderRadius:'50%' } }, methods:{ changeLive (index) { //this就代表当前的vue对象 //app.isLive = index; this.isLive = index; } } }) </script> </html>
2、表单指令(v-model)
v-model的作用:实现表单数据的双向绑定
<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8"> <title>表单指令</title> </head> <body> <div id="app"> <form action=""> <!-- <input type="text" name="n1" :value="v1">--> <!-- <input type="text" name="n2" :value="v1">--> <!-- 表单指令 1)语法:v-model="变量" 2)v-model绑定的变量控制的其实就是value属性 3)v-model要比v-bind:value要多一个监听机制 4)数据的双向绑定: v-model可以将绑定的变量值映射给表单元素value v-model还可以将表单元素的新value映射给model的变量 --> <input type="text" name="n1" v-model="v1"> <!--form表单有name属性的才可以往后端提交--> <input type="text" name="n2" v-model="v1"> <p @click="v1 = '点击了' ">{{v1}}</p> <button type="submit">提交</button> <!-- button默认是submit提交要想变成普通按钮的指定type=‘button’ --> </form> </div> </body> <script src="js/vue.js"></script> <script> new Vue({ el:'#app', data:{ v1:'123' } }) </script> </html>
3、条件指令(v-show v-if)
"""
/**
* 1)语法:v-show="变量" | v-if="变量"
* 2)两者的区别:
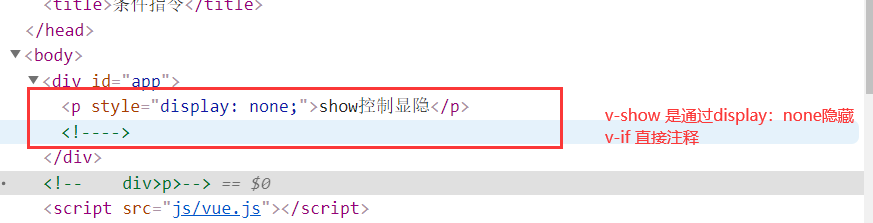
* v-show在隐藏标签时,采用display:none渲染标签,标签通过css隐藏
* v-if在隐藏标签时,不会渲染在页面上
*
* 3)v-if有家族:v-if | v-else-if | v-else
* v-if是必须的,必须设置条件
* v-else-if可以为0~n个,必须设置条件
* v-else可以为0~1个
* 上方分支成立会屏蔽下方所有分支,从上至下依次类推
*/
"""
<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8"> <title>条件指令</title> </head> <body> <div id="app"> <p v-show="isShow">show控制显隐</p> <p v-if="isShow">if控制显隐</p> </div> <div> <p v-if="0">你是第1个p</p> <p v-else-if="0">你是第2个p</p> <p v-else>你是第3个p</p> </div> </body> <script src="js/vue.js"></script> <script> /** * 1)语法:v-show='变量' |v-if='变量' * 2)两者的区别: * v-show在隐藏标签时,采用display:none渲染标签,标签通过css隐藏 * v-if在隐藏标签时,不会渲染在页面上想当于直接注释掉 * * 3)v-if有家族:v-if|v-else-if|v-else * v-if 是必须要有的,必须设置条件 * v-else-if可为0~n个,必须设置条件 * v-else可以为0~1个 * 这几者之间只会同时走一个条件 */ new Vue({ el:'#app', data: { isShow:false, } }) </script> </html>

- 案列

<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8"> <title>条件指令案列</title> <style> body { margin: 0; } .box { /*vw:view width vh:view height*/ width: 100vw; height: 200px; } button { width: 60px; line-height: 40px; float: right; } /*清除浮动*/ .bGroup:after { display: block; content: ''; clear: both; } .red { background-color: red; } .green { background-color: green; } .blue { background-color: blue; } button.active { background-color: cyan; } </style> </head> <body> <div id="app"> <div class="bGroup"> <button :class="{active:isShow === 'red'}" @click="isShow = 'red'">红</button> <button :class="{active:isShow === 'green'}" @click="isShow = 'green'">绿</button> <button :class="{active:isShow === 'blue'}" @click="isShow = 'blue'">蓝</button> </div> <div> <div v-if="isShow === 'red' " class="box red"></div> <div v-else-if="isShow === 'green'" class="box green"></div> <div v-else class="box blue"></div> </div> </div> </body> <script src="js/vue.js"></script> <script> new Vue({ el:'#app', data:{ isShow:'red' } }) </script> </html>
4、循环指令(v-for)
"""
/**
* 1)语法:v-for="ele in obj" obj是被遍历的对象,ele是遍历得到的每一次结果
* 2)遍历可迭代对象的首要结果,都是可迭代对象容器中的值,其次还可以遍历得到索引及键等数据
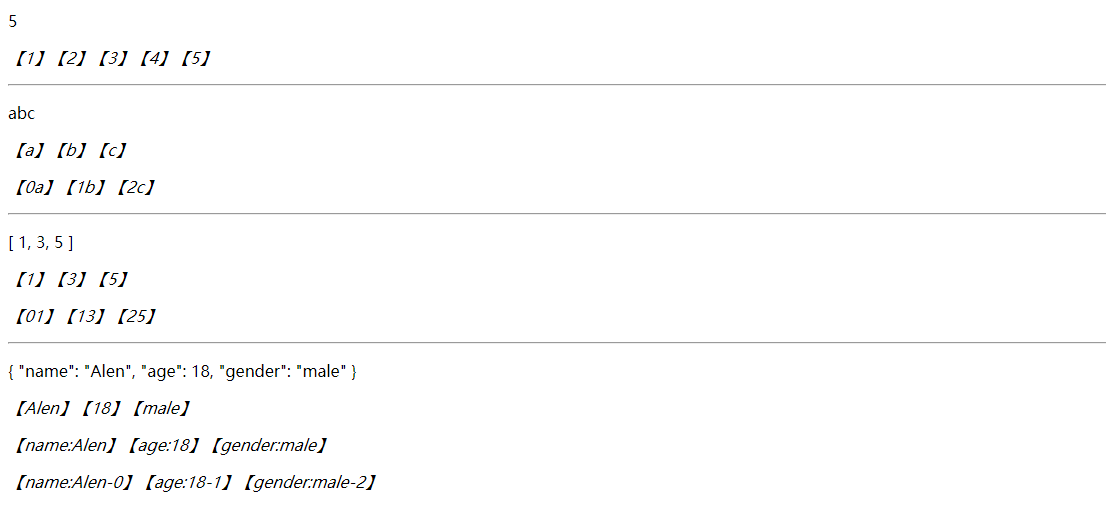
* 字符串:v-for="v in str" | v-for="(v, i) in str"
* 数组:v-for="v in arr" | v-for="(v, i) in arr"
* 对象:v-for="v in obj" | v-for="(v, k) in obj" | v-for="(v, k, i) in obj"
* 注:v-for遍历要依赖于一个所属标签,该标签及内部所有内容会被遍历复用
*/
"""
<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8"> <title>循环指令</title> </head> <body> <div id="app"> <!--遍历数字--> <p>{{d1}}</p> <p> <i v-for="e in d1">【{{e}}】</i> </p> <hr> <!--遍历字符串--> <p>{{d2}}</p> <p> <i v-for="e in d2">【{{e}}】</i> </p> <!--遍历字符串除了可以获取到值,我们还可以获取到索引--> <p> <i v-for="(e, i) in d2">【{{i}}{{e}}】</i> </p> <hr> <!--遍历数组--> <p>{{d3}}</p> <p> <i v-for="e in d3">【{{e}}】</i> </p> <!--数组也可以获取索引--> <p> <i v-for="(e, i) in d3">【{{i}}{{e}}】</i> </p> <hr> <!--遍历对象--> <p>{{d4}}</p> <p> <i v-for="e in d4">【{{e}}】</i> </p> <!--获取key--> <p> <i v-for="(e, k) in d4">【{{k}}:{{e}}】</i> </p> <!--还可以获取索引--> <p> <i v-for="(e, k, i) in d4">【{{k}}:{{e}}-{{i}}】</i> </p> <hr> </div> </body> <script src="js/vue.js"></script> <script> /** * 1)语法:v-for="ele in obj" obj是被遍历的对象,ele是遍历得到的每一次结果 * 2)遍历可迭代对象的首要结果,都是可迭代对象容器中的值,其次还可以遍历得到索引及键等数据 * 字符串:v-for="v in str" | v-for="(v, i) in str" * 数组:v-for="v in arr" | v-for="(v, i) in arr" * 对象:v-for="v in obj" | v-for="(v, k) in obj" | v-for="(v, k, i) in obj" * 注:v-for遍历要依赖于一个所属标签,该标签及内部所有内容会被遍历复用 */ new Vue({ el:'#app', data:{ d1:5, d2:'abc', d3:[1, 3, 5], d4:{ name:"Alen", age:18, gender:"male" } } }) </script> </html>

- 案例

<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .box { width: 280px; border: 1px solid #eeeeee; border-radius: 5px; overflow: hidden;/*隐藏超出父级显示范围外的内容*/ text-align: center; /*文本相关的属性大多默认值为inherit即继承*/ float: left; margin: 10px; } .box img { width: 100%; } </style> </head> <body> <div id="app"> <!-- <div class="box">--> <!-- <img src="http://t8.baidu.com/it/u=2247852322,986532796&fm=79&app=86&size=h300&n=0&g=4n&f=jpeg?sec=1582114638&t=298677bf66a0bfe8f549ec8e788c3b03" alt="">--> <!-- <p>美图</p>--> <!-- </div>--> <div class="box" v-for="obj in goods"> <img :src="obj.img" alt=""> <p>{{obj.title}}</p> </div> </div> </body> <script src="js/vue.js"></script> <script> //前端先制作假数据进行测试 let goods = [ { "img":"http://t8.baidu.com/it/u=2247852322,986532796&fm=79&app=86&size=h300&n=0&g=4n&f=jpeg?sec=1582114638&t=298677bf66a0bfe8f549ec8e788c3b03", "title":"美图" }, { "img":"http://t8.baidu.com/it/u=2247852322,986532796&fm=79&app=86&size=h300&n=0&g=4n&f=jpeg?sec=1582114638&t=298677bf66a0bfe8f549ec8e788c3b03", "title":"美图" }, { "img":"http://t8.baidu.com/it/u=2247852322,986532796&fm=79&app=86&size=h300&n=0&g=4n&f=jpeg?sec=1582114638&t=298677bf66a0bfe8f549ec8e788c3b03", "title":"美图" }, ]; new Vue({ el:'#app', data:{ goods,//goods:goods简写为goods } }) </script> </html>
5、斗篷指令(v-cloak)
斗篷指令的作用就是为了解决页面闪烁的问题,从而给用户更好的体验感
<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8"> <title>斗篷指令</title> <style> /** 1)属性选择器,会将v-cloak属性所在的标签隐藏 2)当vue环境加载后,会将v-cloak属性解析移除,所以内容{{num}},所以内容{{num}}就会显示出来 3)而现在vue已经准备完毕,所以用户会直接看到数值10,而不会看到页面{{num}}闪烁成数值10 */ [v-cloak] { /*属性选择器用[属性名]表示*/ display: none; } </style> </head> <body> <div id="app" v-cloak> <p v-on:click="fn">{{num}}</p> </div> </body> <script src="js/vue.js"></script> <script> //v-cloak:避免屏幕闪烁 new Vue({ el: '#app', data:{ num:10 }, methods:{ fn () { if (this.num <= 0) { return false; } this.num -= 2 } } }) </script> </html>
6、面试题(todolist)
- js的Array操作
""" 尾增:arr.push(ele) 首增:arr.unshift(ele) 尾删:arr.pop() 首删:arr.shift() 增删改插:arr.splice(begin_index, count, args) """ <script> //splice案例 let arr = [1, 2, 3]; console.log(arr); //splice 的参数:开始的索引, 操作的长度, 操作的结果们, 即splice函数可以完成增删改插所有功能 arr.splice(1,2); //即从索引1开始,影响2个,没有即为删除 console.log(arr) </script>
- 前端数据库
"""
// 存
// 持久化化存储,永远保存
localStorage.name = "Bob";
// 持久化化存储,生命周期同所属标签(页面),页面关闭,重新打开就会丢失
sessionStorage.name = "Tom";
// 取
console.log(localStorage.name);
console.log(sessionStorage.name);
// 清空
localStorage.clear();
sessionStorage.clear();
// 短板:只能存储字符串,所有对象和数组需要转换为json类型字符串,再进行存储
let a = [1, 2, 3];
localStorage.arr = JSON.stringify(a);
let b = JSON.parse(localStorage.arr);
console.log(b);
"""
- 案例

<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8"> <title>todolist</title> <style> li:hover { color: red; cursor: pointer; } </style> </head> <body> <div id="app"> <form> <input type="text" v-model="info"> <button type="button" @click="sendInfo">留言</button> </form> <ul> <li v-for="(info, index) in info_arr" @click="deleteInfo(index)">{{info}}</li> </ul> </div> </body> <script src="js/vue.js"></script> <script> new Vue({ el:'#app', data:{ info:'', //三元运算符:条件 ? 成立(结果1):不成立(结果2) info_arr: localStorage.info_arr ? JSON.parse(localStorage.info_arr) : [], }, methods: { sendInfo() { //完成留言:将info添加到info_arr //增:push(尾增) unshift(首增) | 删 pop(尾删) shift(首删) if (this.info) { //留言 this.info_arr.push(this.info); //清空输入框 this.info = ''; //前端数据持久化(缓存) localStorage.info_arr = JSON.stringify(this.info_arr); } }, deleteInfo (index) { //删 this.info_arr.splice(index,1); //同步给数据库 localStorage.info_arr = JSON.stringify(this.info_arr) } } }) </script> <script> //splice案例 let arr = [1, 2, 3]; console.log(arr); //splice 的参数:开始的索引, 操作的长度, 操作的结果们, 即splice函数可以完成增删改插所有功能 arr.splice(1,2); //即从索引1开始,影响2个,没有即为删除 console.log(arr) </script> <script> //前端的数据库 //存 //持久化存储,永久保存 //localStorage.name = "Bob" //持久化存储,生命周期同所属标签(页面),页面关闭,重新打开就会丢失 //sessionStorage.name = "Tom" //取 //console.log(localStorage.name); //console.log(sessionStorage) //清空 //localStorage.clear(); //sessionStorage.cleat(); //短板:只能存储字符串,所有对象和数组需要转换为json类型字符串,再进行存储 let a = [1, 2, 3]; localStorage.arr = JSON.stringify(a); let b = JSON.parse(localStorage.arr); console.log(b); </script> </html>
Only you can control your future
You're not alone. You still have family,peopel who care for you and want to save you.


