bootstrap框架的使用
一、学习工具:
bootstrap网址:(http://www.bootcss.com/)
二、学前准备:
1、下载(建议最好不要下载最新版本):

2、联网时访问无需下载
这里向大家介绍另一个网站BootCDN:https://www.bootcdn.cn/

点击选中后进去,找到 3.x版本的,然后复制script链接

然后将复制好的链接添加到pycharm中去

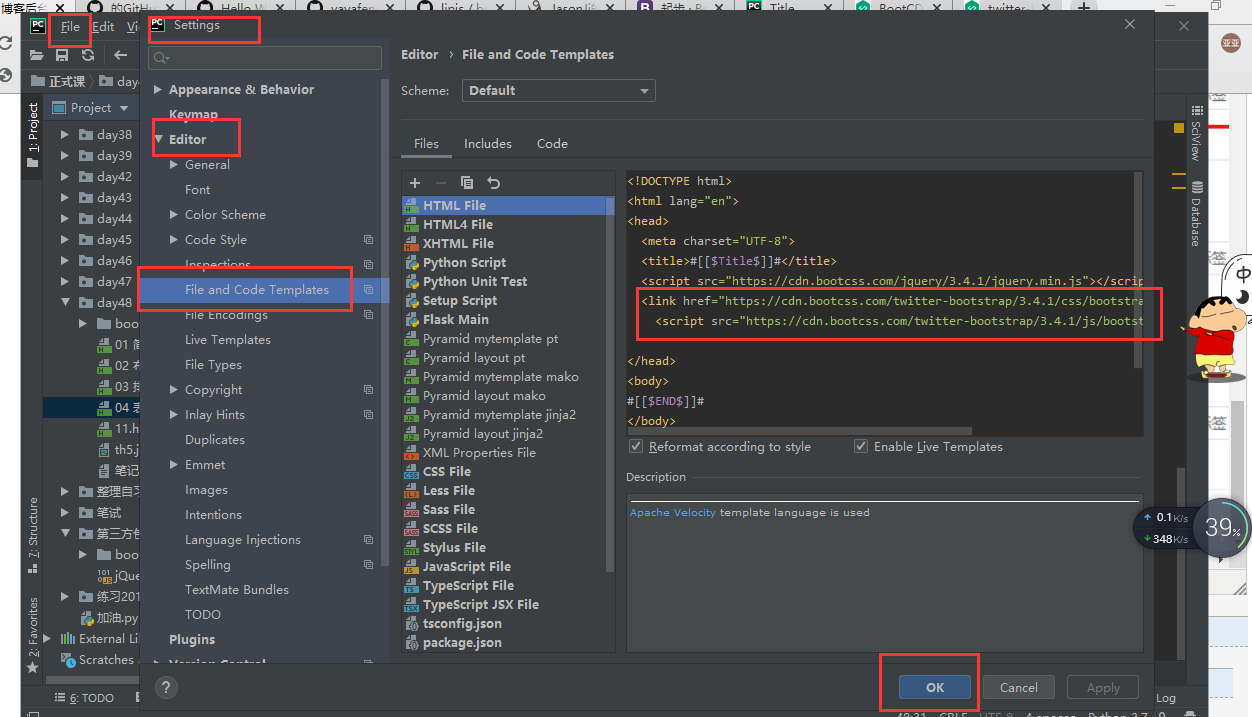
3、学习内容(回到bootstrap中)

在设定中添加cdn的链接,也可以添加本地文件。
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script> <link href="https://cdn.bootcss.com/twitter-bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.bootcss.com/twitter-bootstrap/3.4.1/js/bootstrap.min.js"></script>
注意:Bootstrap框架中的动画效果是基于JQuery编写的,所以必须导入JQuery模块,否则无法实现Bootstrap的动画效果
有些电脑第一次需要先导入本地Bootstrap模块,再导入cdn的Bootstrap链接,否则后续命令不会有提示
布局容器
Bootstrap 需要为页面内容和栅格系统包裹一个 .container 容器。我们提供了两个作此用处的类。注意,由于 padding 等属性的原因,这两种 容器类不能互相嵌套。
.container 类用于固定宽度并支持响应式布局的容器。
<div class="container"> ... </div>
.container-fluid 类用于 100% 宽度,占据全部视口(viewport)的容器。
<div class="container-fluid"> ... </div>
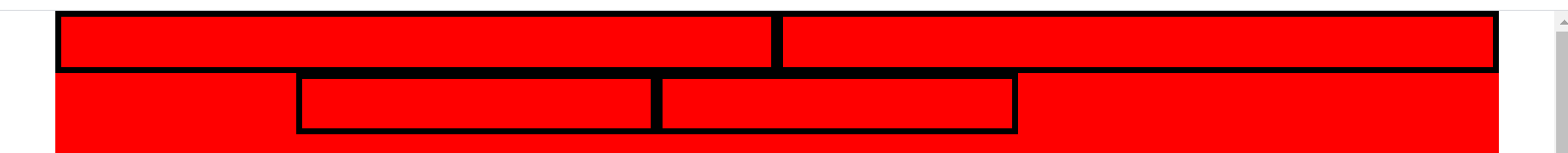
栅格系统
Bootstrap 提供了一套响应式、移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列。它包含了易于使用的预定义类,还有强大的mixin 用于生成更具语义的布局。
简介
栅格系统用于通过一系列的行(row)与列(column)的组合来创建页面布局,你的内容就可以放入这些创建好的布局中。
栅格参数
通过下表可以详细查看 Bootstrap 的栅格系统是如何在多种屏幕设备上工作的。

 适应各种屏示例
适应各种屏示例 大屏
大屏
 小屏
小屏
列偏移
使用 .col-md-offset-* 类可以将列向右侧偏移。这些类实际是通过使用 * 选择器为当前元素增加了左侧的边距(margin)。例如,.col-md-offset-4 类将 .col-md-4 元素向右侧偏移了4个列(column)的宽度。
排版
 排版示例
排版示例
表格
 表格标签
表格标签
补充:
Font Awesome
图标网
注:和字符颜色等属性一起变化
http://www.fontawesome.com.cn/
head头导入库:
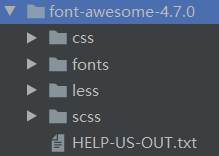
<link rel="stylesheet" href="font-awesome-4.7.0/css/font-awesome.min.css">

注:不可删除其他文件,只保留导入的css文件,否则会找不到该图标

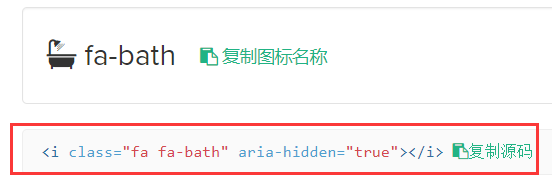
找到对应图标代码
 显示浴缸图标
显示浴缸图标
SweetAlert for Bootstrap
弹窗模块网
https://lipis.github.io/bootstrap-sweetalert/
head头导入库:
<script src="bootstrap-sweetalert-master/dist/sweetalert.min.js"></script>
<link rel="stylesheet" href="bootstrap-sweetalert-master/dist/sweetalert.css">

注:以上两个文件都要导入(js文件选min压缩包即可,容量小),否则无法实现弹窗效果。其他文件可以删除。
 显示提示框
显示提示框
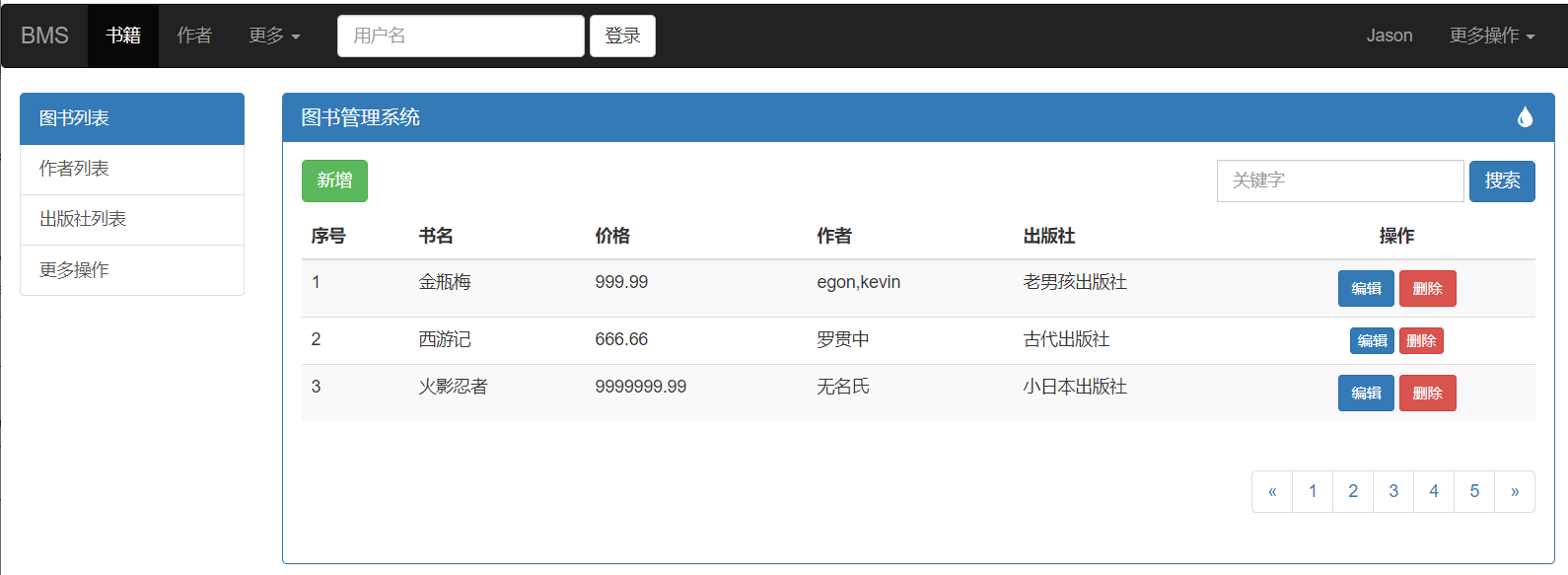
图书管理系统页面搭建(示例)
 图书管理系统页面搭建
图书管理系统页面搭建