父页面调用子页面方法, 子页面加载父页面传送的数据
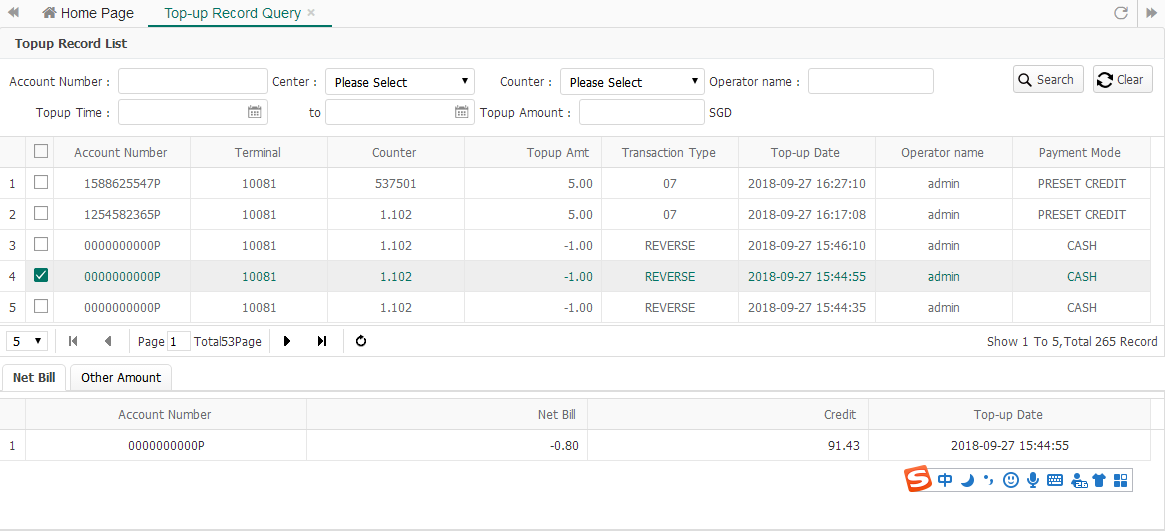
先看效果图就明白需求了:

点击search查询结果集, 点击某一条将该条的其他信息分别加载到tab1和tab2中, 即net bill和other amount这两个tab.
点击clear清空查询条件及datagrid, 同时清空tab1和tab2内的数据.

父页面:

1 <%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> 2 <%@include file="/context/mytags.jsp"%> 3 <t:base type="jquery,easyui,tools,DatePicker"></t:base> 4 <div> 5 <div class="easyui-layout" fit="true"> 6 <div region="center" style="padding:0px;border:0px"> 7 <t:datagrid name="topupRecordList" sortName="accNo" pagination="true" fitColumns="true" checkbox="true" singleSelect="true" 8 title="Topup Record List" actionUrl="topupRecordController.do?datagrid" pageSize="5" 9 idField="id" fit="true" queryMode="group" filter="true" autoLoadData="false"> 10 <t:dgCol align="center" title="id" field="id" hidden="true" width="120"></t:dgCol> 11 <t:dgCol align="center" title="Account Number" field="accNo" width="120"></t:dgCol> 12 <t:dgCol align="center" title="Terminal" field="tmnlCode" width="120"></t:dgCol> 13 <t:dgCol align="center" title="Counter" field="counterId" width="120"></t:dgCol> 14 <t:dgCol align="right" title="Topup Amt" field="topupAmt" width="120"></t:dgCol> 15 <t:dgCol align="center" title="Transaction Type" field="txnStatus" dictionary="TXN_STATUS,typecode,showname" width="120"></t:dgCol> 16 <t:dgCol align="center" title="Top-up Date" field="txnDate" formatter="yyyy-MM-dd hh:mm:ss" width="120"></t:dgCol> 17 <t:dgCol align="center" title="Operator name" field="cashierId" width="120"></t:dgCol> 18 <t:dgCol align="center" title="Payment Mode" field="payMode" dictionary="PAY_MODE,typecode,showname" width="120"></t:dgCol> 19 <t:dgCol align="right" title="Net Bill" field="prepaidAmt" hidden="true" width="120"></t:dgCol><%--隐藏字段--%> 20 <t:dgCol align="right" title="Credit" field="curBal" hidden="true" width="120"></t:dgCol> 21 <t:dgCol align="right" title="Arrear Amount" field="arrearAmt" hidden="true" width="120"></t:dgCol> 22 </t:datagrid> 23 <div id="topupRecordListtb" style="padding: 3px; height: 65px;"> 24 <div style="float: left;" class="searchColums"> 25 <table id="searchtab"> 26 <tr> 27 <td align="left"> 28 Account Number: 29 <input class="inuptxt ac_input" type="text" id="accNo" name="accNo" style="width: 150px"> 30 </td> 31 <td align="left"> 32 Center: 33 <select id="tmnlCode" name="tmnlCode" style="width: 150px"> 34 <option selected value="">Please Select</option> 35 </select> 36 </td> 37 <td align="right"> 38 Counter: 39 <select id="counterId" name="counterId" style="width: 145px"> 40 <option selected value="">Please Select</option> 41 </select> 42 </td> 43 44 <td align="right"> 45 Operator name: 46 <input class="inuptxt ac_input" type="text" id="cashierId" name="cashierId"> 47 </td> 48 </tr> 49 <tr> 50 <td align="right"> 51 Topup Time: 52 <input class="Wdate" onClick="WdatePicker({dateFmt:'yyyy-MM-dd HH:mm:ss'})" type="text" style="width: 150px" id="txnDate1" name="txnDate1" ignore="ignore" value="<fmt:formatDate value='${customerInfoPage.sheduledActivationDate}' type="date" pattern="yyyy-MM-dd HH:mm:ss"/>" /> 53 </td> 54 <td align="right"> 55 to 56 <input class="Wdate" onClick="WdatePicker({dateFmt:'yyyy-MM-dd HH:mm:ss'})" type="text" style="width: 150px" id="txnDate2" name="txnDate2" ignore="ignore" value="<fmt:formatDate value='${customerInfoPage.sheduledActivationDate}' type="date" pattern="yyyy-MM-dd HH:mm:ss"/>" /> 57 </td> 58 <td align="right"> 59 Topup Amount: 60 <input class="inuptxt ac_input" type="text" id="topupAmt" name="topupAmt" 61 <%--onkeyup= "if(!/^[0-9]{1,}(?:.[0-9]{0,2})?$/.test(this.value)){alertTip('Only Numbers are allowed, with two decimal places left.');this.value='';}"--%> 62 > 63 </td> 64 <td align="left"> 65 SGD 66 </td> 67 </tr> 68 </table> 69 </div> 70 <div align="right"> 71 <a href="#" class="easyui-linkbutton" iconCls="icon-search" onclick="topupRecordListsearch()">Search</a> 72 <a href="#" class="easyui-linkbutton" iconCls="icon-reload" onclick="searchReset()">Clear</a> 73 </div> 74 </div> 75 </div> 76 </div> 77 </div> 78 <div style="height:330px;width: 100%;overflow: hidden" name="tt" id="tt" fit="true"><%-- class="easyui-panel"--%> 79 <t:tabs id="tabsOne" iframe="false" tabPosition="top" fit="false"> 80 <t:tab iframe="topupRecordController.do?netBill" title="Net Bill" icon="" id="tab1" heigth="140px"></t:tab> 81 <t:tab iframe="topupRecordController.do?otherAccount" title="Other Amount" icon="" id="tab2" heigth="140px"></t:tab> 82 </t:tabs> 83 </div> 84 <script type="text/javascript"> 85 //隐藏滚动条,固定高度,可根据表单字段数量调整 86 $("body").css({"overflow": "hidden","height": "500px;","margin-top":"0px","margin-left":"0px"}); 87 88 //重置 89 function searchReset() { 90 $(":input").each( 91 function () { 92 $(this).val(""); 93 } 94 ); 95 $("#topupRecordList").datagrid('loadData',{total:0,rows:[]}); 96 97 iframe1 = $("#tab1")[0].contentWindow; 98 iframe2 = $("#tab2")[0].contentWindow; 99 iframe1.searchReset1(); 100 iframe2.searchReset2(); 101 102 } 103 104 //页面初始化加载counter和terminal信息(激活状态的) 105 var counterList = '${counterList}'; 106 var terminalList = '${terminalList}'; 107 $(function () { 108 var counterObj = $.parseJSON(counterList); 109 var terminalObj = $.parseJSON(terminalList); 110 if (counterObj) { 111 for (var i = 0; i < counterObj.length; i++) { 112 $("#counterId").append("<option value='" + counterObj[i].code + "'>" + counterObj[i].name + "</option>"); 113 } 114 } 115 if (terminalObj) { 116 for (var i = 0; i < terminalObj.length; i++) { 117 $("#tmnlCode").append("<option value='" + terminalObj[i].code + "'>" + terminalObj[i].name + "</option>"); 118 } 119 } 120 }) 121 122 //tab页数据 123 $("#topupRecordList").datagrid({ 124 onSelect: function (index, row) { 125 $("#tab1")[0].contentWindow.getRecordList1(row); 126 $("#tab2")[0].contentWindow.getRecordList2(row); 127 } 128 }); 129 130 //查询充值记录列表 131 function topupRecordListsearch() { 132 if (true) { 133 var queryParams = {}; 134 var flag = true; 135 136 var accNo = $("#accNo").val(); 137 var tmnlCode = $("#tmnlCode").val(); 138 var counterId = $("#counterId").val(); 139 var cashierId = $("#cashierId").val(); 140 var txnDate1 = $("#txnDate1").val(); 141 var txnDate2 = $("#txnDate2").val(); 142 143 //金额格式校验 144 var topupAmt = $("#topupAmt").val(); 145 var longitudeRegExp = /^\d+(\.\d+)?$/; 146 var reg = new RegExp(longitudeRegExp); 147 if(topupAmt!=''){ 148 if (!reg.test(topupAmt)) { 149 alertTip("金额格式错误,请重新输入"); 150 flag = false; 151 } 152 } 153 154 if (!flag) { 155 return false; 156 } 157 $('#topupRecordList').datagrid({ 158 url: 'topupRecordController.do?datagrid&field=accNo,tmnlCode,counterId,topupAmt,txnStatus,txnDate,cashierId,payMode,prepaidAmt,curBal,arrearAmt,', 159 pageNumber: 1, 160 queryParams: { 161 accNo:accNo, 162 tmnlCode:tmnlCode, 163 counterId:counterId, 164 cashierId:cashierId, 165 txnDate1:txnDate1, 166 txnDate2:txnDate2, 167 topupAmt:topupAmt 168 } 169 }); 170 } 171 } 172 173 </script>
子页面:
tab1:

1 <%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> 2 <%@include file="/context/mytags.jsp"%> 3 <t:base type="jquery,easyui,tools,DatePicker"></t:base> 4 <div class="easyui-layout" fit="true"> 5 <div region="center" style="padding:0px;border:0px"> 6 <t:datagrid name="topupRecordList1" checkbox="false" sortName="accNo" pageSize="5" pagination="false" fitColumns="true" singleSelect="true" 7 title="" actionUrl="topupRecordController.do?otheraccountDatagrid" height="189px" autoLoadData="false"> 8 <t:dgCol align="center" title="Account Number" field="accNo" width="120"></t:dgCol> 9 <t:dgCol align="right" title="Net Bill" field="prepaidAmt" width="120"></t:dgCol> 10 <t:dgCol align="right" title="Credit" field="curBal" width="120"></t:dgCol> 11 <t:dgCol align="center" title="Top-up Date" field="txnDate" formatter="yyyy-MM-dd hh:mm:ss" width="120"></t:dgCol> 12 </t:datagrid> 13 </div> 14 </div> 15 <script type="text/javascript"> 16 17 function searchReset1() { 18 $("#topupRecordList1").datagrid('loadData',{total:0,rows:[]}); 19 } 20 21 function getRecordList1(rows){ 22 var rowtotal = $('#topupRecordList1').datagrid('getRows'); 23 if(rowtotal.length>0){ 24 clearRow(); 25 } 26 $('#topupRecordList1').datagrid('insertRow',{ 27 index: 0, // 索引从0开始 28 row: { 29 accNo: rows.accNo, 30 prepaidAmt: rows.prepaidAmt, 31 txnDate: rows.txnDate, 32 curBal: rows.curBal 33 } 34 }); 35 } 36 37 function clearRow() { 38 $('#topupRecordList1').datagrid('deleteRow', 0); 39 } 40 41 </script>
tab2:

1 <%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> 2 <%@include file="/context/mytags.jsp"%> 3 <t:base type="jquery,easyui,tools,DatePicker"></t:base> 4 <div class="easyui-layout" fit="true"> 5 <div region="center" style="padding:0px;border:0px"> 6 <t:datagrid name="topupRecordList2" checkbox="false" sortName="accNo" pageSize="5" pagination="false" fitColumns="true" singleSelect="true" 7 title="" actionUrl="topupRecordController.do?otheraccountDatagrid" height="189px" autoLoadData="false"> 8 <t:dgCol align="center" title="Account Number" field="accNo" width="120"></t:dgCol> 9 <t:dgCol align="center" title="Fees Type" field="feesType" width="120"></t:dgCol><%--缴费类型 arear--%> 10 <t:dgCol align="right" title="Arrear Amount" field="arrearAmt" width="120"></t:dgCol> 11 <t:dgCol align="center" title="Top-up Date" field="txnDate" formatter="yyyy-MM-dd hh:mm:ss" width="120"></t:dgCol> 12 13 </t:datagrid> 14 </div> 15 </div> 16 <script type="text/javascript"> 17 18 function searchReset2() { 19 $("#topupRecordList2").datagrid('loadData',{total:0,rows:[]}); 20 } 21 22 function getRecordList2(rows){ 23 var rowtotal = $('#topupRecordList2').datagrid('getRows'); 24 if(rowtotal.length>0){ 25 clearRow(); 26 } 27 $('#topupRecordList2').datagrid('insertRow',{ 28 index: 0, // 索引从0开始 29 row: { 30 accNo: rows.accNo, 31 feesType: 'Arear', 32 arrearAmt: rows.arrearAmt, 33 txnDate: rows.txnDate 34 } 35 }); 36 } 37 38 function clearRow() { 39 $('#topupRecordList2').datagrid('deleteRow', 0); 40 } 41 42 </script>
总结:
父页面调用子页面方法:tab1和tab2是iframe的id.
iframe1 = $("#tab1")[0].contentWindow;
iframe2 = $("#tab2")[0].contentWindow;
iframe1.searchReset1();
iframe2.searchReset2();
子页面加载父页面传送的数据:rows即是父页面传送的数据.
function getRecordList1(rows){
var rowtotal = $('#topupRecordList1').datagrid('getRows');
if(rowtotal.length>0){
clearRow();
}
$('#topupRecordList1').datagrid('insertRow',{
index: 0, // 索引从0开始
row: {
accNo: rows.accNo,
prepaidAmt: rows.prepaidAmt,
txnDate: rows.txnDate,
curBal: rows.curBal
}
});
}
感谢:https://www.cnblogs.com/it-xcn/p/5896231.html
https://blog.csdn.net/liu4071325/article/details/55657044
作者:习惯沉淀
如果文中有误或对本文有不同的见解,欢迎在评论区留言。
如果觉得文章对你有帮助,请点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!
扫码关注一线码农的学习见闻与思考。
回复"大数据","微服务","架构师","面试总结",获取更多学习资源!



