CSS 清除浮动的方法
写在前面:
转载本文之前, 我的目的只是想实现div中ul下面的li不居中显示的问题, 详情可参见清除li内a标签的float=left实现a标签在li内居中显示, 所以下面也不是我想要的答案, 但又感觉文章介绍的第五种方法很巧, 留下以备不时之需.
=======================================以下为正文.=======================================
转自:https://blog.csdn.net/u010585448/article/details/51760303重点推荐第五种方式
CSS中利用float属性可以使元素脱离文档流浮动到父元素的左侧或者浮动的父元素的右侧,这时如果对元素使用浮动属性,会导致父元素不能被撑开。
CSS代码:
.wrapper{ width: 40em; border: 1px solid red; } .leftFloat{ width: 9em; height: 5em; background: #ffffcc; float: left; } .rightFloat{ width: 9em; height: 5em; background: #ffffcc; float: right; }
布局:
<div class="wrapper">
<div class="leftFloat">
left float
</div>
<div class="rightFloat">
right float
</div>
</div>
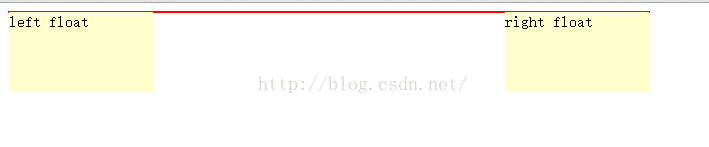
效果图:

对父div内的两个div分别使用向左float和向右浮动后,父div就成了两条线,仿佛没有了内容填充了。这种浮动内部元素产生的副作用可以采用以下几种方式来消除。
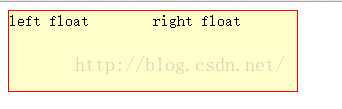
1.设置父容器的高度
.wrapper{ width: 40em; height: 82px; /*内容高度 + 边框高度*/ border: 1px solid red; }

设置父容器height值后,消除了浮动子元素产生的影响。但这种方式一定要确保高度是固定值,如果内容高度不定,这种方式将不再适用。
2.利用clear属性清除浮动
<div class="wrapper">
<div class="leftFloat">
left float
</div>
<div class="rightFloat">
right float
</div>
<div class="clearFloat"></div>
</div>
.clearFloat{ clear: both; }
如上在父容器内添加一个空div,并将该div的样式属性设置为clear:both,这样也能消除浮动。
3.为父容器添加overflow:hidden属性或者overflow:auto属性
.wrapper{ width: 40em; border: 1px solid red; overflow: hidden; }
<div class="wrapper">
<div class="leftFloat">
left float
</div>
<div class="rightFloat">
right float
</div>
</div>
4.为父容器添加浮动属性
.wrapper{ width: 40em; border: 1px solid red; float: left; }
父容器使用float会同时产生其他影响,当不设置父容器的宽高时,父容器的宽高根据被子元素填充大小来确定。
如去除wrpper的width属性:
.wrapper{ border: 1px solid red; float: left; }

父容器的宽高均依据子元素的填充大小确定
5.使用clearfix:after和zoom清除浮动
为父容器添加的属性类
.clearfix:after{ display: block; content: ""; height: 0; visibility: hidden; clear: both; } .clearfix{ zoom: 1; }
其中IE8+以及其他主流浏览器支持.clearfix:after,zoom则是为了确保兼容IE6,IE7
将其应用到父容器
<div class="wrapper clearfix">
<div class="leftFloat">
left float
</div>
<div class="rightFloat">
right float
</div>
</div>
这种方式清除浮动是最为推荐的,兼容性好,有不会出现其他问题。
作者:习惯沉淀
如果文中有误或对本文有不同的见解,欢迎在评论区留言。
如果觉得文章对你有帮助,请点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!
扫码关注一线码农的学习见闻与思考。
回复"大数据","微服务","架构师","面试总结",获取更多学习资源!


