博客园文章自定义的图片放大功能失效修复
前言
好一阵子没逛博客园了, 今天回自己博客搜点东西发现图片放大功能不好使了(不是之前lightbox效果了),很奇怪难道博客园样式升级连这个功能都给屏蔽了?
当时记录的博文:博客园文章图片点击放大功能升级 - 习惯沉淀 - 博客园 (cnblogs.com)
解决
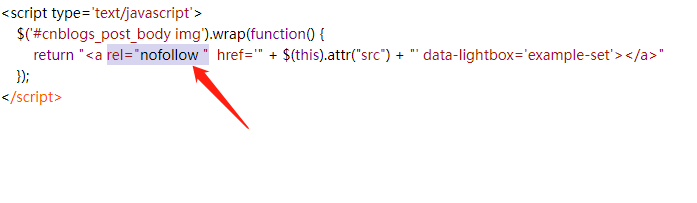
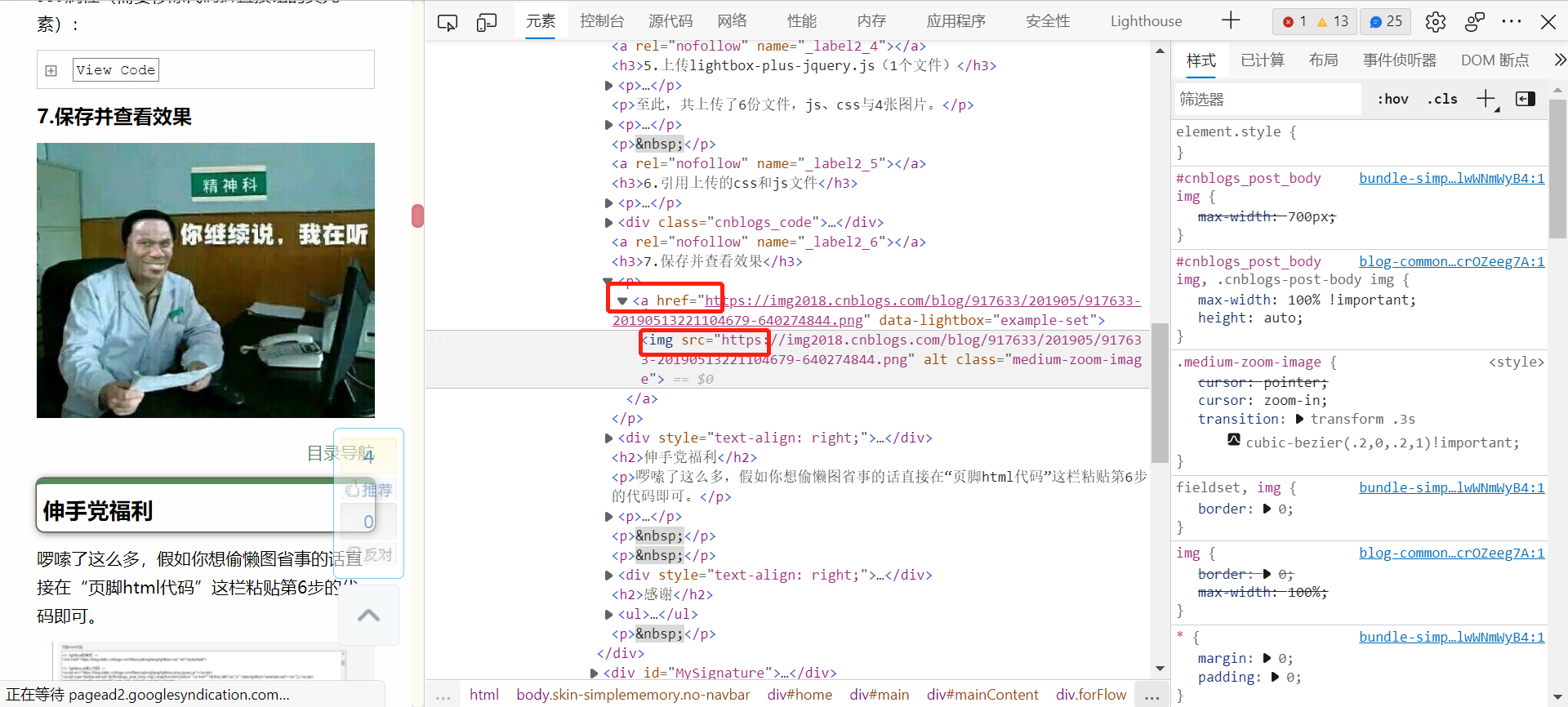
第一感觉是博客园升级把引入的js屏蔽了,F12发现罪魁祸首是所有的a标签都被强行加了属性:
因为这段js是自己定义的, 被博客园加上rel属性后, return的a标签字符串拼接出现语法错误. 导致<img>未按预期加上<a>, 放大功能自然也失效了. 原代码:
方案一: 在核心代码给img包裹a标签处手动加上rel(不可行)
既然被强行加上rel属性, 那我自己先加上还不行吗?
"<a rel='nofollow' href='"+$(this).attr("src")+"' data-lightbox='example-set'></a>"
然并卵, 还是会被强制添加rel="nofollow"
方案二: 投机一下
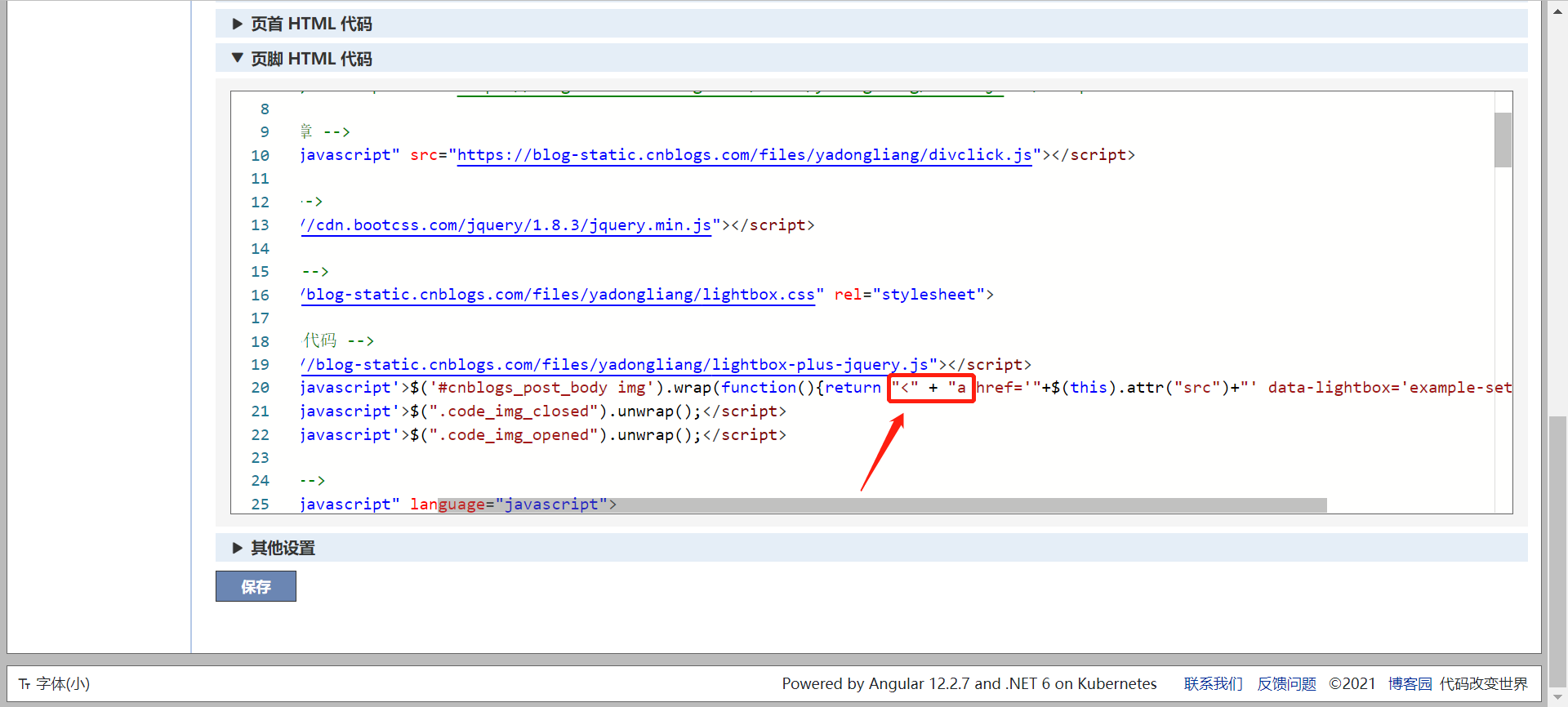
发现个规律, rel属性都是a标签的第一个属性, a标签被强行加上rel属性, 那如何识别a标签的?能不能把<a拆开拼接?转念一想即使拆开拼接后, 结果不一样是<a么?
行不行试一下先:
结果竟然成功给img包裹a标签了
表示迷门, 触及到知识盲区了
加上的rel="nofollow"有啥用?
nofollow主要有三个作用:
1.防止不可信的内容,最常见的是博客上的垃圾留言与评论中为了获取外链的垃圾链接,为了防止页面指向一些拉圾页面和站点。
2.付费链接:为了防止付费链接影响Google的搜索结果排名,Google建议使用nofollow属性。
3.引导爬虫抓取有效的页面:避免爬虫抓取一些无意义的页面,影响爬虫抓取的效率。
伸手党福利
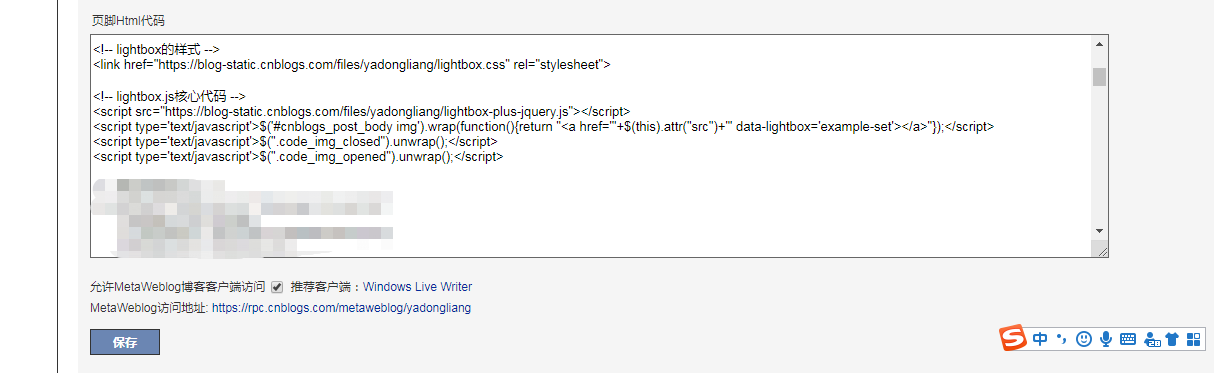
使用lightbox图片放大功能, 在页脚html处粘贴以下代码即可:
<!-- lightbox的样式 -->
<link href="https://blog-static.cnblogs.com/files/yadongliang/lightbox.css" rel="stylesheet">
<!-- lightbox.js核心代码 -->
<script src="https://blog-static.cnblogs.com/files/yadongliang/lightbox-plus-jquery.js"></script>
<script type='text/javascript'>$('#cnblogs_post_body img').wrap(function(){return "<" + "a href='"+$(this).attr("src")+"' data-lightbox='example-set'></a>"});</script>
<script type='text/javascript'>$(".code_img_closed").unwrap();</script>
<script type='text/javascript'>$(".code_img_opened").unwrap();</script>
扩展
作者:习惯沉淀
如果文中有误或对本文有不同的见解,欢迎在评论区留言。
如果觉得文章对你有帮助,请点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!
扫码关注一线码农的学习见闻与思考。
回复"大数据","微服务","架构师","面试总结",获取更多学习资源!








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架
2020-11-10 启动脚本