cnblogs
引言
仅作为demo记录一下
点击文章标题跳转到新页面, div添加了鼠标hover css, 现增加点击div实现文章跳转. 主要两个事:
- 鼠标指针样式
- 获取文章标题href
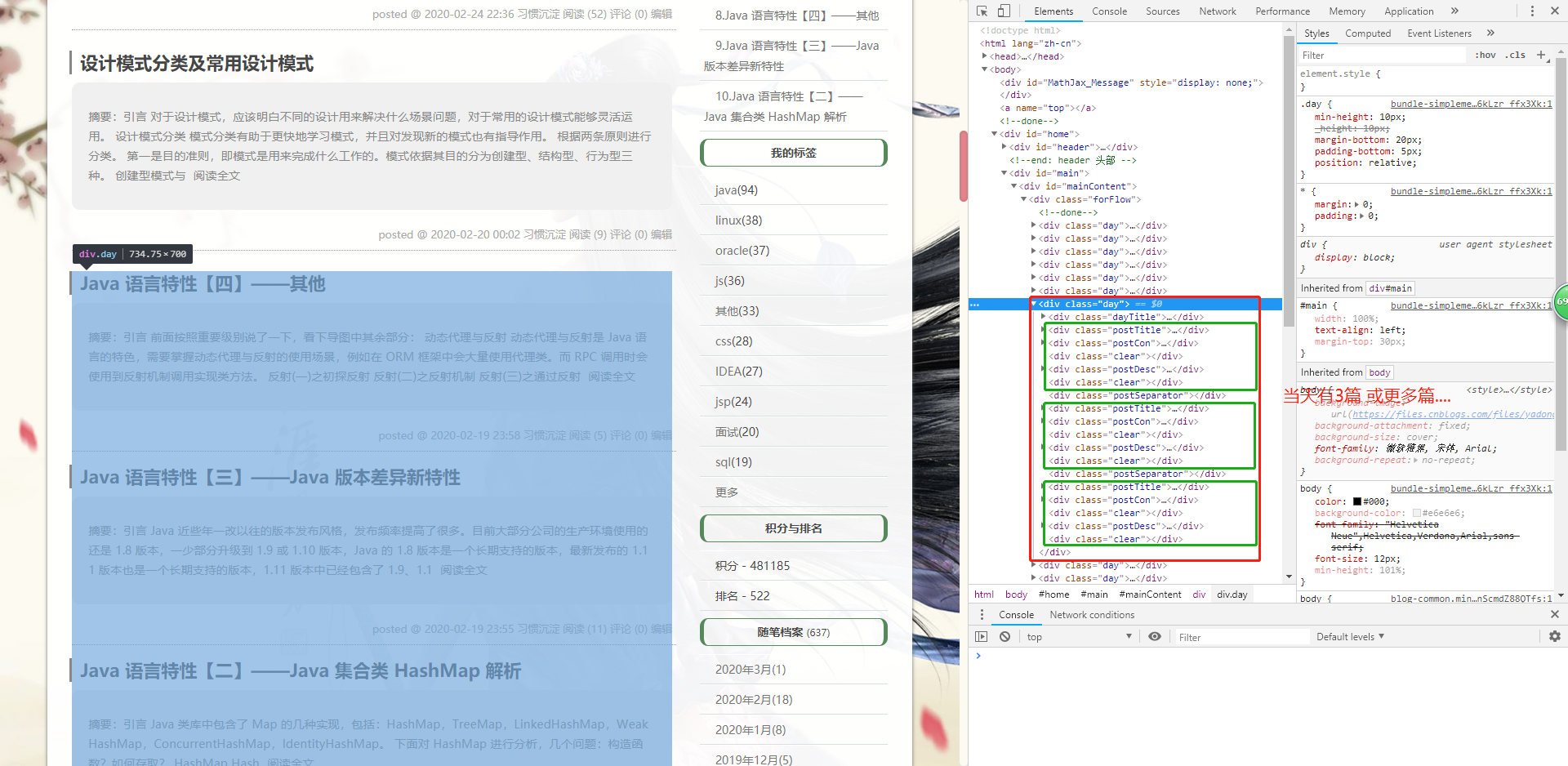
关键点
明确选择器获取到的是单个元素还是一个数组, 然后对目标对象按需处理就行.

demo
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <div class="day"> <div class="dayTitle"></div> <div class="postTitle"> <a class="postTitle2" href="https://www.cnblogs.com/yadongliang/p/11645109.html"> [置顶] TODO </a> </div> <div class="postCon"> <div class="c_b_p_desc"> 该文被密码保护。 </div> </div> <div class="postDesc"></div> </div> <div class="day"> <div class="dayTitle"></div> <div class="postTitle"> <a class="postTitle2" href="https://www.cnblogs.com/yadongliang/p/12098832.html"> linux下安装python3及对应的pip环境 </a> </div> <div class="postCon"> <div class="c_b_p_desc"> 该文被密码保护。 </div> </div> <div class="postDesc"></div> <div class="dayTitle"></div> <div class="postTitle"> <a class="postTitle2" href="https://www.cnblogs.com/yadongliang/p/11645109.html"> [置顶] TODO </a> </div> <div class="postCon"> <div class="c_b_p_desc"> 该文被密码保护。 </div> </div> <div class="postDesc"></div> <div class="dayTitle"></div> <div class="postTitle"> <a class="postTitle2" href="https://www.cnblogs.com/yadongliang/p/11645109.html"> [置顶] TODO </a> </div> <div class="postCon"> <div class="c_b_p_desc"> 该文被密码保护。 </div> </div> <div class="postDesc"></div> <div class="dayTitle"></div> <div class="postTitle"> <a class="postTitle2" href="https://www.cnblogs.com/yadongliang/p/11645109.html"> [置顶] TODO </a> </div> <div class="postCon"> <div class="c_b_p_desc"> 该文被密码保护。 </div> </div> <div class="postDesc"></div> </div> <div class="day"> <div class="dayTitle"></div> <div class="postTitle"> <a class="postTitle2" href="https://www.cnblogs.com/yadongliang/p/12383564.html"> Swing实现AES加密&解密工具升级 </a> </div> <div class="postCon" id="postCon"> <div class="c_b_p_desc"> 该文被密码保护。 </div> </div> <div class="postDesc"></div> </div> </body> <script src="js/jquery.1.9.1.min.js"></script> <script> window.onload = function() { // 方式1 // var postConList = document.getElementsByClassName("postCon"); // 未引入jQuery, 根据class name获取元素 返回的是数组 // for(var i in postConList) { // // postConList[i].onclick = function() { // postConList[i].click(function() { // // 1.根据其父元素获取 // //alert($(this).parent().find(".postTitle2").attr("href")); // // // 2.根据其上一个元素获取 // var _hrefv = $(this).prev().find('.postTitle2').attr('href'); // //window.open(_hrefv);// 在新窗口打开 // window.location.href = _hrefv; // 在原窗口打开 // // }; // }); // } // 方式2 // 下面这种有问题因为这里并不是根据id获取的,而是按class name获取的元素 // var postCon = document.getElementById("postCon"); // 未引入jQuery, 根据id获取单个元素 // postCon.addEventListener("click", function() { // // 1.根据其父元素获取 // //alert($(this).parent().find(".postTitle2").attr("href")); // // // 2.根据其上一个元素获取 // var _hrefv = $(this).prev().find('.postTitle2').attr('href'); // //window.open(_hrefv);// 在新窗口打开 // window.location.href = _hrefv; // 在原窗口打开 // }); // 方式3 $('.postCon').click(function() { // $('.postCon').addEventListener("click", function() { var _hrefv = $(this).prev().find('.postTitle2').attr('href'); window.location.href = _hrefv; // 在原窗口打开 }); } </script> <style> .postCon { color: #888; background: #f0f0f0; } .entrylistPostSummary:hover, .postCon:hover { transform: translateY(-3px); z-index: 1; -webkit-box-shadow: 0 15px 32px rgb(175, 135, 255) !important; border-radius: 10px; cursor: pointer } </style> </html>
纯粹是闲的= =
作者:习惯沉淀
如果文中有误或对本文有不同的见解,欢迎在评论区留言。
如果觉得文章对你有帮助,请点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!
扫码关注一线码农的学习见闻与思考。
回复"大数据","微服务","架构师","面试总结",获取更多学习资源!


