关于博客园样式
写在前面
最近有部分园友问我博客样式及模版的, 我这里样式也是通过F12扒各家之所长, 然后改了改, 现在想想没有特别要说的, 下面把我的贴上来, 各位简单看下就能明白, 本身也没什么难度, 同时也希望大家能做出更酷炫的专属博客~互勉~
正文
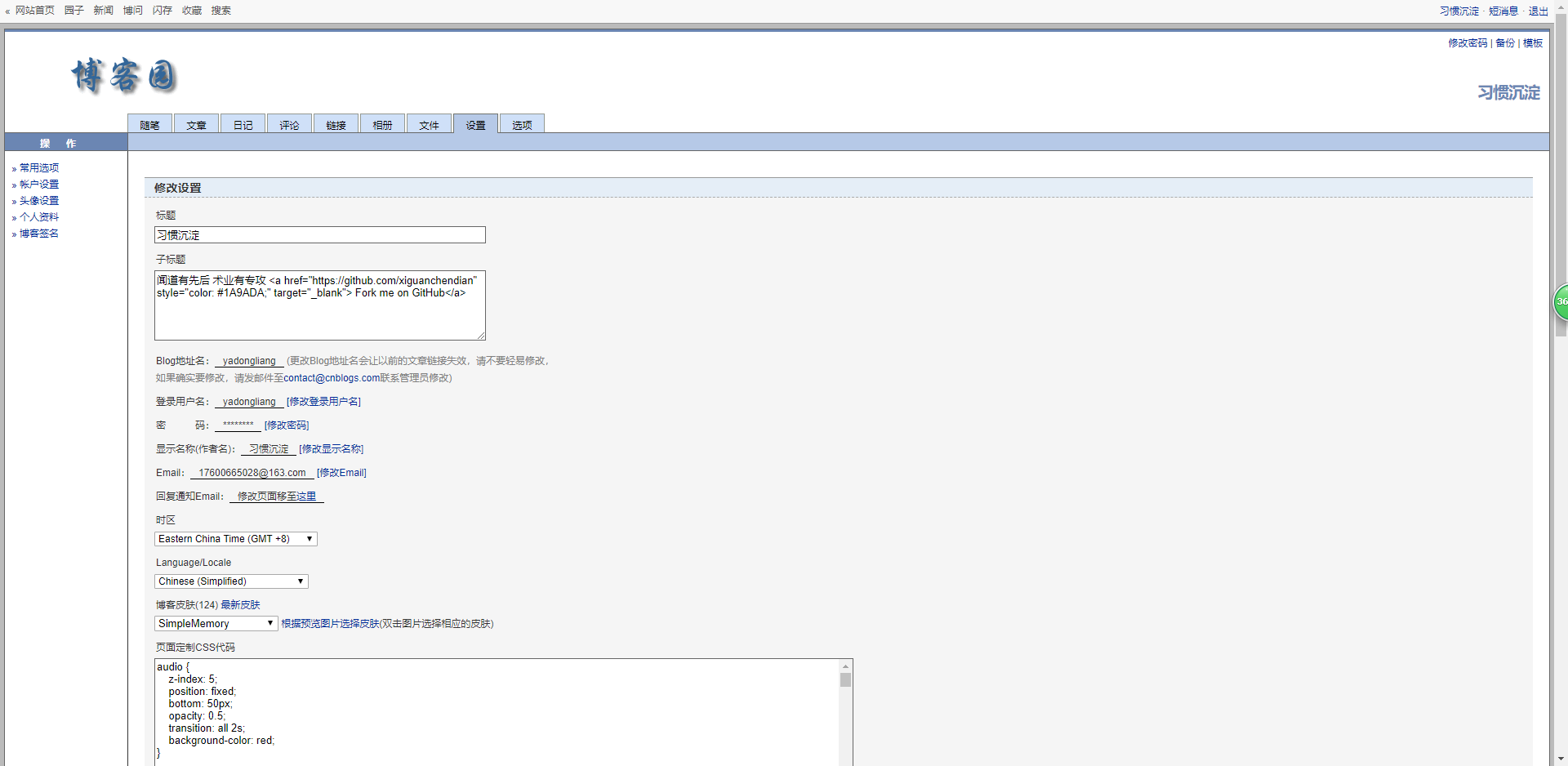
具体代码都在这里设置了, 如果没有开通权限, 可以申请一下, 若干小时就通过了~

博客皮肤
SimpleMemory
页面定制CSS代码
audio { z-index: 5; position: fixed; bottom: 50px; opacity: 0.5; transition: all 2s; background-color: red; } audio:hover { opacity: 1; } #mywebsite { font-size: 13px; font-family: '微软雅黑', '宋体', Arial; color: #55895B !important; border: solid 1px #55895B; padding: 8px; line-height: 22px; height: 180px !important; } #CatList_LinkList_1_Link_0 { font-size: 13px; font-family: '微软雅黑', '宋体', Arial; color: #55895B !important; padding: 8px; } /*滚动条整体样式*/ body::-webkit-scrollbar { width: 10px; height: 1px; } /*滚动条滑块*/ body::-webkit-scrollbar-thumb { border-radius: 10px; -webkit-box-shadow: inset 0 0 5px rgba(0, 0, 0, 0.2); background: #E5848B; } /*滚动条轨道*/ body::-webkit-scrollbar-track { -webkit-box-shadow: inset 0 0 1px rgba(0, 0, 0, 0); border-radius: 10px; background: #FDFAF1; } /*文章末尾a去掉下划线*/ #MySignature a:link, #MySignature a:visited, #MySignature a:active { color: #f60; text-decoration: none; } #cnblogs_post_body a:link, #cnblogs_post_body a:visited, #cnblogs_post_body a:active { text-decoration: none; } /*背景图https://download-cdn.oss-cn-hangzhou.aliyuncs.com/img/2.jpg*/ body { background-image: url(https://files.cnblogs.com/files/yadongliang/buerguo.bmp); background-repeat: no-repeat; background-attachment: fixed; background-size: cover; font-family: '微软雅黑', '宋体', Arial; } /*主题透明度*/ #home { margin: 0 auto; width: 85%; min-width: 950px; background-color: rgba(255, 255, 255, .95); padding: 30px; margin-top: 30px; margin-bottom: 50px; box-shadow: 0 2px 6px rgba(100, 100, 100, .95); border-radius: 10px; } /*标题习惯沉淀hover效果*/ .headermaintitle:hover { color: #00A1D6 !important; } .entrylistPosttitle a:hover, .postTitle a:hover { margin-left: 0px; color: #00A1D6 !important; text-decoration: none; } /*字体大小*/ .day .postTitle a { padding-left: 10px; font-size: 1.1em; } .c_b_p_desc { font-size: 1.2em; padding: 20px; } .c_b_p_desc a { color: #888; } /*菜单*/ .headermaintitle { font-size: 25px; } .menu { font-size: 16px; } .blogStats { font-size: 16px; font-weight: bold; color: #0C0B33; margin-right: 15px; } #navList a:link, #navList a:visited, #navList a:active { color: #0C0B33; font-weight: bold; } #navigator { font-size: 16px; margin-top: 20px; margin-bottom: 0; border: none; box-shadow: 0 -1px 12px -4px #000; padding-top: 0; padding-left: 0; text-align: center; font-family: '微软雅黑', '宋体', Arial; } #navigator ul { display: inline-block; } #navigator ul li { display: inline; margin: 0 0 0 0; width: 120px; height: 50px; } #navigator ul li a { display: inline-block; float: none; } #navList li:hover { background-color: #00a1d6; background-position: -714px -72px; border-color: #00a1d6 opacity: .55 !important; transition-duration: .2s; } #blogTitle h2 { color: #C9A094; font-style: italic; font-family: '微软雅黑', '宋体', Arial; } /*业精于勤荒于嬉,行成于思毁于随。*/ #MySignature { border: dotted 2px #E5E5E5; padding: 10px; background: #fff0 url(//files-cdn.cnblogs.com/files/yadongliang/add_my_qq415459282.ico) no-repeat scroll 1% 50%; padding-left: 180px; height: 160px; } /*分享*/ #green_channel { font-size: 15px; width: 100%; background: #55895ba8; } a#green_channel_digg { background-color: #2daebf; box-shadow: 0 15px 18px -6px rgba(95, 193, 206, .65); } a#green_channel_follow { background-color: #e33100 !important; box-shadow: 0 15px 18px -6px rgba(227, 49, 0, .65); margin-left: 10px; } a#green_channel_favorite { background-color: #ffb515; box-shadow: 0 15px 18px -6px rgba(255, 198, 75, .65); margin-left: 10px; } /*评论*/ #commentform_title, .feedback_area_title { font-size: 24px; padding: 10px; color: #55895b; } #commentform_title, .feedback_area_title { font-weight: 700; border-bottom: solid 6px #55895b; } .feedbackItem { font-size: 14px; line-height: 24px; margin: 10px 0; padding: 20px; background: #f2f2f2; box-shadow: 0 0 5px #aaa; } .feedbackItem { padding: 8px; border-bottom: 1px dotted #ccc; } /*习惯沉淀*/ .portrait { display: block; position: absolute; left: 0; top: 0; width: 100px; height: 100px; border-radius: 50px; overflow: hidden; background: #fff url(//pic.cnblogs.com/avatar/459873/20150917085709.png) no-repeat left center; background-size: contain; } #Header1_HeaderTitle { font-size: 46px; font-family: '微软雅黑', '宋体', Arial; color: #0C0B33; -webkit-transition: all 1.5s ease; transition: all 1.5s ease; font-weight: bold !important; } #Header1_HeaderTitle:hover { color: #fff; -webkit-animation: Glow 1.5s ease infinite alternate; animation: Glow 1.5s ease infinite alternate; } @-webkit-keyframes Glow { from { text-shadow: 0 0 10px #fff, 0 0 20px #fff, 0 0 30px #fff, 0 0 40px #00A1D6, 0 0 70px #00A1D6, 0 0 80px #00A1D6, 0 0 100px #00A1D6, 0 0 150px #00A1D6; } to { text-shadow: 0 0 5px #fff, 0 0 10px #fff, 0 0 15px #fff, 0 0 20px #00A1D6, 0 0 35px #00A1D6, 0 0 40px #00A1D6, 0 0 50px #00A1D6, 0 0 75px #00A1D6; } } @keyframes Glow { from { text-shadow: 0 0 10px #fff, 0 0 20px #fff, 0 0 30px #fff, 0 0 40px #00A1D6, 0 0 70px #00A1D6, 0 0 80px #00A1D6, 0 0 100px #00A1D6, 0 0 150px #00A1D6; } to { text-shadow: 0 0 5px #fff, 0 0 10px #fff, 0 0 15px #fff, 0 0 20px #00A1D6, 0 0 35px #00A1D6, 0 0 40px #00A1D6, 0 0 50px #00A1D6, 0 0 75px #00A1D6; } } /*特效字体结束*/ #blogTitle h1 a { color: #0C0B33; } /*文章title字体*/ .postTitle { border-left: 3px solid #888; } .postTitle a:link, .postTitle a:visited, .postTitle a:active { color: #464646; transition: all 0.4s linear 0s; font-weight: bold; } /*post div虚线*/ .postDesc, .entrylistItemPostDesc { border-bottom: 1px dotted #999; color: #999; text-align: right; padding-bottom: 10px; padding-left: 0px; background: no-repeat 0 1px; } .postDesc, .postDesc a { color: #aaa !important; } /*超链接去掉下划线*/ #navList li a, .postBody a:hover, a { text-decoration: none; } a { text-decoration: none !important; } .newsItem { padding: 5px 10px; border: 1px solid #55895B !important; border-top-width: 5px !important; border-top-left-radius: 14px; border-top-right-radius: 14px; box-shadow: 0 1px 3px #ccc; } #blog-calendar { margin-top: 0; text-align: center; width: initial !important; border: 1px solid #55895B !important; border-bottom-left-radius: 14px; border-bottom-right-radius: 14px; border-bottom-width: 5px !important; margin-bottom: 15px; } .CalTodayDay { background: #4949 !important; color: #FFF; } #sideBar { font: normal 10px "Verdana"; color: #464646; font-size: 14px; } #MyIng .ing_title, #sideBar h3 { margin: 10px 0; border: 1px solid #55895B; border-left-width: 5px; border-right-width: 5px; border-radius: 10px; text-align: center; padding: 8px !important; } #catListTitle { font: normal bold 30px "Verdana"; color: #55895B !important; } /*侧边栏透明度*/ .newsItem, .catListEssay, .catListLink, .catListNoteBook, .catListTag, .catListPostCategory, .catListPostArchive, .catListImageCategory, .catListArticleArchive, .catListView, .catListFeedback, .mySearch, .catListComment, .catListBlogRank, .catList, .catListArticleCategory, .input_my_zzk, .Cal, .CalDayHeader, .CalTitle { background: rgba(255, 255, 255, 0); margin-bottom: -1px; word-wrap: break-word; border: 1px; border-color: red; } /*日期控件头部透明度*/ .CalTitle td { background: rgba(255, 255, 255, 0) !important; } .CalNextPrev { text-align: center; } /*文章内代码块透明度*/ .cnblogs_code { background: rgba(255, 255, 255, 0) !important; } .cnblogs_code_toolbar { background: rgba(255, 255, 255, 0) !important; } .cnblogs_code_copy { background: rgba(255, 255, 255, 0) !important; } .cnblogs_code_toolbar { display: none; } .cnblogs_code_hide { background: rgba(255, 255, 255, 0) !important; } /*昵称 评论区透明度*/ .author, .comment_textarea { background: rgba(255, 255, 255, 0); margin-bottom: 50px; word-wrap: break-word; } /*博文div,hover效果*/ .entrylistPostSummary:hover, .postCon:hover { transform: translateY(-3px); z-index: 1; -webkit-box-shadow: 0 15px 32px rgb(175, 135, 255) !important; border-radius: 10px; } .entrylistPostSummary, .postCon { transition: all 0.3s ease 0s; border-radius: 10px; color: #888; background: #f0f0f0; } .entrylistPosttitle a:link, .entrylistPosttitle a:visited, .entrylistPosttitle a:active { color: #464646; transition: all 0.4s linear 0s; } .entrylistPostSummary, .postCon { transition: all 0.3s ease 0s; border-radius: 10px; } .postCon { color: #888; background: #f0f0f0; } .entrylistItem { padding-bottom: 0px; } /*评论区背景图*/ #tbCommentBody { background-image: url(https://files-cdn.cnblogs.com/files/yadongliang/comment.gif); background-repeat: no-repeat; background-position: center; } /*隐藏文章底部刷新,返回顶部按钮*/ #comment_nav { display: none; } /*文章底部昵称一栏的高度*/ #comment_form_container p { height: 30px; } /*文章评论区宽度*/ #comment_form_container .comment_textarea { width: 98%; height: 100px; } /*隐藏广告区*/ .c_ad_block, .ad_text_commentbox { display: none; } #ad_t2 { display: none; } /*隐藏谷歌搜索框*/ #widget_my_google { display: none; } /*隐藏评论区的修改和删除按钮*/ /*下一页字体加粗*/ #nav_next_page, .pager { font-size: 14px; font-weight: bold; } /*标签列表字体*/ .postTitl2 { font-size: 16px; } #myposts .postDesc2 { font-size: 14px; } #myposts .myposts_title { font-size: 18px; } .postTitl2 a:link, .postTitl2 a:visited, .postTitl2 a:active { color: #d80000; } /*本站搜索框高度*/ .div_my_zzk { height: 30px; width: initial !important; } /*搜索栏*/ .input_my_zzk { border: 1px solid #494949 !important; width: initial !important; padding-right: 40px; border-radius: 5px; margin-left: 6px; padding-left: 0px; } /* 推荐及反对 */ #div_digg, #footer { text-align: center } #div_digg { position: fixed; right: 180px; bottom: 20px; z-index: 9999; background-color: #fff; font-size: 12px; width: 120px; margin: 10px 0 0; padding: 5px; border: 1px solid #00a1d6; border-radius: 5px } #div_digg { width: 46px !important; bottom: 105px } #div_digg .diggit { height: 46px; } #div_digg .buryit { height: 46px; } #div_digg { right: 6px } #div_digg { opacity: .55 } /*回到顶部*/ .scrollBtn { background: url(https://files.cnblogs.com/files/yadongliang/icons.ico); position: fixed; display: none; cursor: pointer; height: 48px; width: 48px; right: 10px; bottom: 50px; z-index: 9999; background-position: -648px -72px; background-color: #f6f9fa; border: 1px solid #e5e9ef; overflow: hidden; border-radius: 4px; } .scrollBtn:hover { background-color: #00a1d6; background-position: -714px -72px; border-color: #00a1d6 } /*溢出隐藏设置*/ #topics, #mainContent { overflow: visible; } #postDesc { float: none; } /*侧边栏字体设置*/ #sideBar #sideBarMain { font-family: '微软雅黑', '宋体', Arial; font-size: 1.0em; } #sideBar h3 { font-size: 1.0em; } #cnblogs_post_body h2 { border-top: 5px solid #55895B; /* background: #312F31; */ border-radius: 6px 6px 6px 6px; box-shadow: 0 0 0 1px #5F5A4B, 1px 1px 6px 1px rgba(10, 10, 0, 0.5); /* font-family: "微软雅黑", "宋体", "黑体",Arial; */ font-size: 18px; height: 25px; line-height: 25px; padding: 8px 0 5px 5px; /* text-shadow: 2px 2px 3px #222222; */ /* display: block; */ /* -webkit-margin-before: 0.67em; */ /* -webkit-margin-after: 0.67em; */ /* -webkit-margin-start: 0px; */ /* -webkit-margin-end: 0px; */ } /* 手机端样式 */ @media only screen and (max-width: 767px) { #home,#mainContent { width: auto; } } .catListEssay ul li, .catListLink ul li, .catListNoteBook ul li, .catListTag ul li, .catListPostCategory ul li, .catListPostArchive ul li, .catListImageCategory ul li, .catListArticleArchive ul li, .catListView ul li, .catListFeedback ul li, .catListComment ul li, .catListBlogRank ul li, .catList ul li, .catListArticleCategory ul li { text-indent: 1em; padding: 5px 5px; border-bottom: 1px solid #DADFE1; border-top: 1px solid #FFFFFF; overflow: hidden; } .recomm-block { font-size: 16px; font-family: Arial; }
博客侧边栏公告(支持HTML代码)(支持JS代码)
<div id="mywebsite" style="height:150px;color: #888;font-family: '微软雅黑';font-size: 24"> 个人网站:<a href="https://liangyadong.com/"> 习惯沉淀</a> <br> <br> 写博客是为了总结记录,而不应为了花里胡哨的标榜什么。比如写了一个算法,尽量联系下应用场景;看了一段源码,想一下对应用层调用有什么影响,做到学以致用,避免眼高手低。 <br> </div>
页脚Html代码
<!-- 回到顶部功能 --> <a href="javascript:;" id="scrollBtn" class="scrollBtn" title=""></a> <script type="text/javascript" src="https://blog-static.cnblogs.com/files/yadongliang/backTop.js"></script> <script>new BackTop(document.getElementById('scrollBtn'));</script> <!-- 鼠标点击特效 --> <script type="text/javascript" src="https://blog-static.cnblogs.com/files/yadongliang/mouse.js"></script> <!-- jQuery 的 cdn --> <script src="https://cdn.bootcss.com/jquery/1.8.3/jquery.min.js"></script> <!-- Bootstrap 的 transition.js cdn(过渡动画插件)--> <script src="https://cdn.bootcss.com/bootstrap/3.2.0/js/transition.js"></script> <!-- lightbox的样式 --> <link href="https://blog-static.cnblogs.com/files/yadongliang/lightbox.css" rel="stylesheet"> <!-- lightbox.js核心代码 --> <script src="https://blog-static.cnblogs.com/files/yadongliang/lightbox-plus-jquery.js"></script> <script type='text/javascript'>$('#cnblogs_post_body img').wrap(function(){return "<a href='"+$(this).attr("src")+"' data-lightbox='example-set'></a>"});</script> <script type='text/javascript'>$(".code_img_closed").unwrap();</script> <script type='text/javascript'>$(".code_img_opened").unwrap();</script> <!-- 网站标签页icon --> <script type="text/javascript" language="javascript"> //Setting ico for cnblogs var linkObject = document.createElement('link'); linkObject.rel = "shortcut icon"; linkObject.href = "https://files.cnblogs.com/files/yadongliang/b.ico"; document.getElementsByTagName("head")[0].appendChild(linkObject); </script> <script language="javascript" type="text/javascript"> window.onload = function () { //推荐 var digg = document.getElementById("digg_count"); if(digg){ digg.onclick = function(){ document.getElementById("tbCommentBody").innerHTML="千载英雄事已休,独余明月照江流。画图不尽当年恨,却写苏家赤壁游。—— 戴表元 " + getNowFormatDate(); document.getElementById("btn_comment_submit").click(); } $(".diggit").click(function(){ document.getElementById("tbCommentBody").innerHTML="故人西辞黄鹤楼,烟花三月下扬州。孤帆远影碧空尽,唯见长江天际流。—— 李白 " + getNowFormatDate(); document.getElementById("btn_comment_submit").click(); }); } //反对 var bury = document.getElementById("bury_count"); if(bury){ bury.onclick = function(){ document.getElementById("tbCommentBody").innerHTML="鸡叫一声撅一撅,鸡叫两声撅两撅。三声唤出扶桑日,扫退残星与晓月。—— 朱重八 " + getNowFormatDate(); document.getElementById("btn_comment_submit").click(); } $(".buryit").click(function(){ document.getElementById("tbCommentBody").innerHTML="天地一笼统,井上黑窟窿。黄狗身上白,白狗身上肿。—— 张打油 " + getNowFormatDate(); document.getElementById("btn_comment_submit").click(); }); } } //yyyy-MM-dd HH:mm:ss 2018-07-23 9:11:56 function getNowFormatDate() { var date = new Date(); var seperator1 = "-"; var seperator2 = ":"; var month = date.getMonth() + 1; var strDate = date.getDate(); if (month >= 1 && month <= 9) { month = "0" + month; } if (strDate >= 0 && strDate <= 9) { strDate = "0" + strDate; } var currentdate = date.getFullYear() + seperator1 + month + seperator1 + strDate + " " + date.getHours() + seperator2 + date.getMinutes() + seperator2 + date.getSeconds(); return currentdate; } </script> <script language="javascript" type="text/javascript"> // 生成目录索引列表 function GenerateContentList() { var mainContent = $('#cnblogs_post_body'); var h2_list = $('#cnblogs_post_body h2');// 如果你的章节标题不是h2,只需要将这里的h2换掉即可 if(mainContent.length < 1) return; if(h2_list.length>0) { var content = '<a name="_labelTop"></a>'; content += '<div id="navCategory" style="color:#55895B;">'; content += '<p style="font-size:18px;"><b>目录导航</b></p>'; content += '<ul>'; for(var i=0; i<h2_list.length; i++) { var go_to_top = '<div style="text-align: right;"><a href="#_labelTop" style="color:#55895B">目录导航</a><a name="_label' + i + '"></a></div>'; $(h2_list[i]).before(go_to_top); var h3_list = $(h2_list[i]).nextAll("h3"); var li3_content = ''; for(var j=0; j<h3_list.length; j++) { var tmp = $(h3_list[j]).prevAll('h2').first(); if(!tmp.is(h2_list[i])) break; var li3_anchor = '<a name="_label' + i + '_' + j + '"></a>'; $(h3_list[j]).before(li3_anchor); li3_content += '<li><a href="#_label' + i + '_' + j + '">' + $(h3_list[j]).text() + '</a></li>'; } var li2_content = ''; if(li3_content.length > 0) li2_content = '<li><a href="#_label' + i + '">' + $(h2_list[i]).text() + '</a><ul>' + li3_content + '</ul></li>'; else li2_content = '<li><a href="#_label' + i + '">' + $(h2_list[i]).text() + '</a></li>'; content += li2_content; } content += '</ul>'; content += '</div><p> </p>'; content += '<hr style="height:1px;border:none;border-top:1px dashed #0066CC;"/>'; if($('#cnblogs_post_body').length != 0 ) { $($('#cnblogs_post_body')[0]).prepend(content); } } } GenerateContentList(); </script>
最后
以上有一部分是冗余代码, 手机端访问会出现部分模块错位, 也没兴趣整了~
以下是整理博客的过程中写的博文, 没什么含量, 想打发时间的的可以看看~
当然也可以访问17素材网, 绚丽彩虹播放器什么的, 素材挺多, 这里就不展开说了~
如果有问题也欢迎留言共同进步~时间关系不一定及时回复望见谅~
作者:习惯沉淀
如果文中有误或对本文有不同的见解,欢迎在评论区留言。
如果觉得文章对你有帮助,请点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!
扫码关注一线码农的学习见闻与思考。
回复"大数据","微服务","架构师","面试总结",获取更多学习资源!


