layui的layer.open()方法查看缩略图 原图缩放
写在前面
需求是页面上的图片缩略图, 鼠标悬浮时显示原图片, 并按比例缩放.
操作步骤
官方文档
关键属性
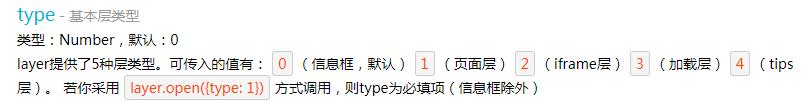
1. type: 设置type=1, 以页面的形式展示图片

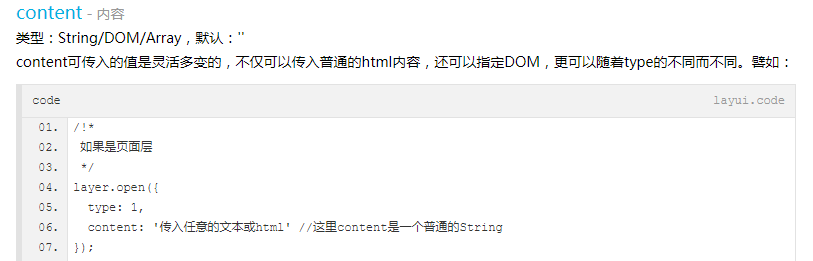
2. content: 设置content即页面中的内容

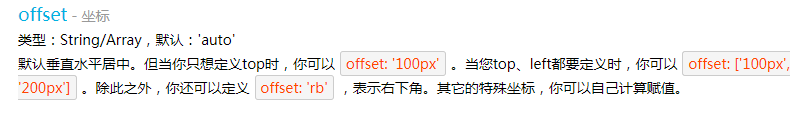
3. offset: 设置页面(图片)的展示坐标

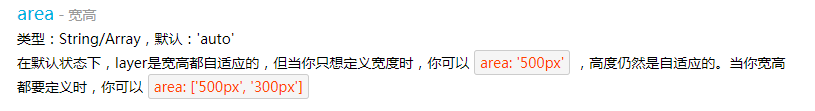
4. area: 设置展示区域宽高 auto-自适应

看到这里, 可以联想到将type设置为1-页面, content设置成<img>标签然后把图片src传进来就可以展示图片了.
接下来是设置图片显示的坐标(offset属性), 以及图片展示区域大小(area属性), 图片的宽高其实可以在<img>标签中动态拼接.
关键代码
// 浏览器窗口width height均/4 设置为图片展示的左上角坐标 var x = document.documentElement.clientWidth/4; var y = document.documentElement.clientHeight/4; // 图片的src var src = obj.src; // 图片宽高/3 即缩放为原图片大小的1/3 var width = obj.naturalWidth/3; var height = obj.naturalHeight/3; // 拼接img标签 设置width height src属性值 var img_show = "<img width='" + width + "' height='" + height + "' border='0' src='" + src + "' />"; bigImgIndex = layer.open({ content:img_show, type:1, offset:[y+"px",x+"px"], title:false, area:['auto','auto'], shade:0, closeBtn:0 });
实际代码
/* * 鼠标放在图片上方,显示大图 */ var bigImgIndex = null; function tipImg(obj,level){ try{ var navigatorName = "Microsoft Internet Explorer"; if( navigator.appName != navigatorName ){ if(obj.nodeName == 'IMG'){ var e = window.event; // var x = e.clientX+document.body.scrollLeft + document.documentElement.scrollLeft // var y = e.clientY+document.body.scrollTop + document.documentElement.scrollTop var x = document.documentElement.clientWidth/4; var y = document.documentElement.clientHeight/4; var src = obj.src; // var width = obj.naturalWidth; // var height = obj.naturalHeight; var width = obj.naturalWidth/3; var height = obj.naturalHeight/3; var curlayer; if(!level){ curlayer = layer; }else if(level==1){ curlayer = parent.layer; } var img_infor = "<img width='" + width + "' height='" + height + "' border='0' src='" + src + "' />"; bigImgIndex = curlayer.open({ // content:[src,'no'], content:img_infor, // type:2, type:1, offset:[y+"px",x+"px"], title:false, // area:[width+"px",height+"px"], area:['auto','auto'], shade:0, closeBtn:0 }); } } }catch(e){ } }
效果图

个性化
以上只是个人修改的结果, 需求不一样的可以作相应调整, 不再赘述了.
感谢
作者:习惯沉淀
如果文中有误或对本文有不同的见解,欢迎在评论区留言。
如果觉得文章对你有帮助,请点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!
扫码关注一线码农的学习见闻与思考。
回复"大数据","微服务","架构师","面试总结",获取更多学习资源!


