设置cnblogs默认滚动条样式
默认滚动条样式丑嘛就不谈了~这里修改为个性化滚动条样式.
CSS代码
/*滚动条整体样式*/ body::-webkit-scrollbar { width: 10px; height: 1px; } /*滚动条滑块*/ body::-webkit-scrollbar-thumb { border-radius: 10px; -webkit-box-shadow: inset 0 0 5px rgba(0,0,0,0.2); background: #E5848B; } /*滚动条轨道*/ body::-webkit-scrollbar-track { -webkit-box-shadow: inset 0 0 1px rgba(0,0,0,0); border-radius: 10px; background: #FDFAF1; }
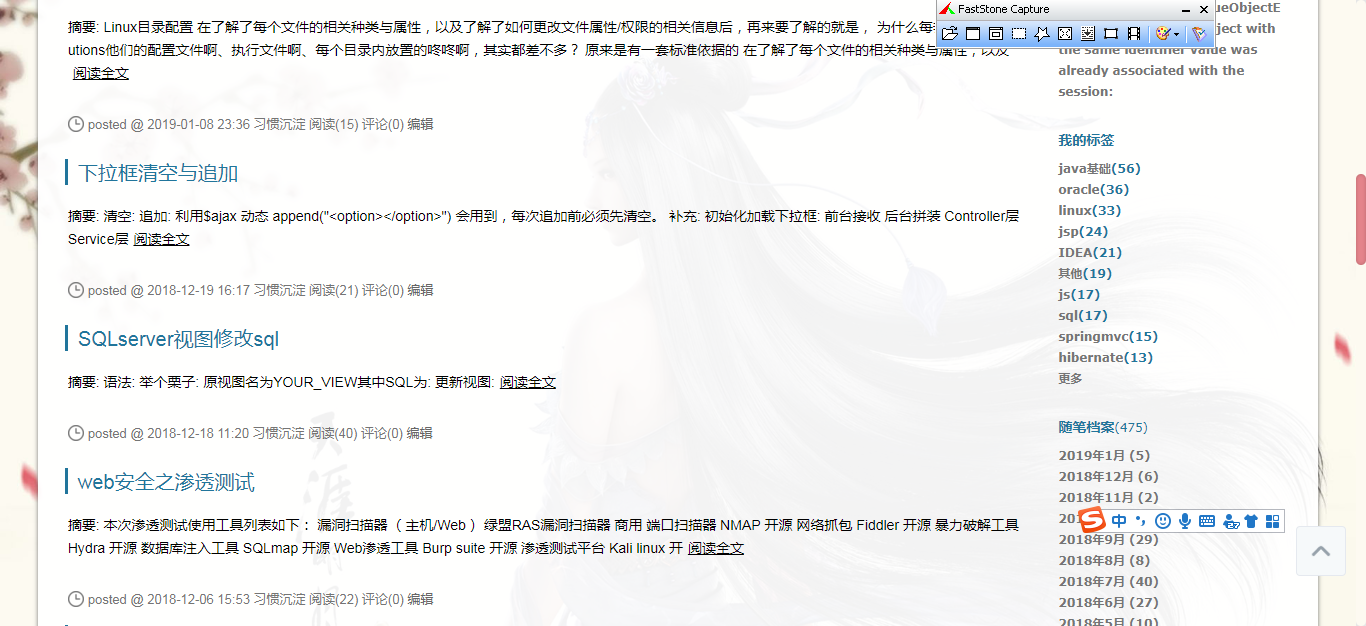
效果图

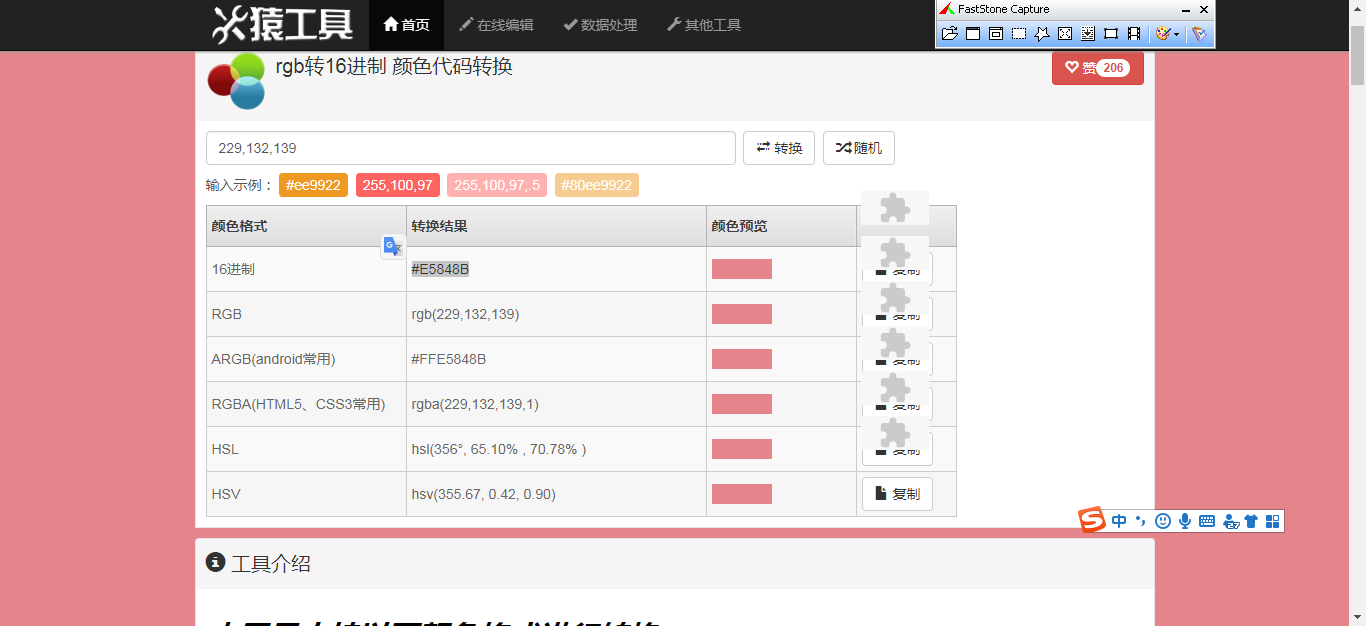
原谅我用了这骚气的少女粉~童鞋当然也可以通过拾色器或别的工具自定义滑块及滑道的颜色.这里有个rgb转换网站, 可以说肥肠好用了~
猿工具: http://www.yuangongju.com/color

感谢:https://www.jianshu.com/p/da5d52630f36
https://www.cnblogs.com/lfhy/p/6796653.html
作者:习惯沉淀
如果文中有误或对本文有不同的见解,欢迎在评论区留言。
如果觉得文章对你有帮助,请点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!
扫码关注一线码农的学习见闻与思考。
回复"大数据","微服务","架构师","面试总结",获取更多学习资源!


