百度前端学院-基础学院-第吴课/第六课
今天是一个跨天的任务,学习目标是:掌握CSS盒模型及Float;
盒模型要点:
- 如果盒子的高度被设置为百分比长度,那么盒子高度不会遵循这个设置了的百分比长度,而是总会采用盒子内容的高度,除非给它设置了一个绝对高度(例如,像素或者 em)。这比把页面上每个盒子的高度默认设置为视口高度的 100% 更方便。
- 边界(border)也会忽略百分比宽度设置。
- 外边距(margin)有一个特殊的行为,称为 外边距塌陷: 当两个盒子挨在一起时,二者之间的距离为两个挨着的外边距中最大的那个值,而不是二者的和。
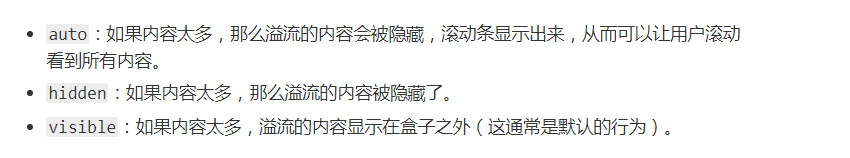
overflow:
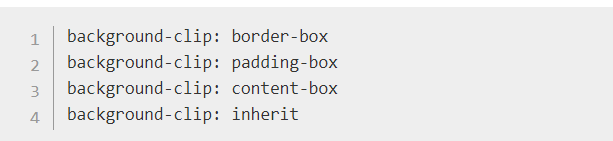
background-clip:背景裁剪,值有:

box-sizing: 改变盒子计算;值:border-box(height只是不包含margin);和 content-box(只包含内容高度)



