vue(一)使用vue-cli搭建项目
一、安装node.js
去官网下载安装node.js: https://nodejs.org/en/
安装完成后,可以在命令行工具(Windows是cmd,苹果是终端控制)输入node -v 和 npm -v,如果能显示出版本号,就说明安装成功。

二、安装vue-cli
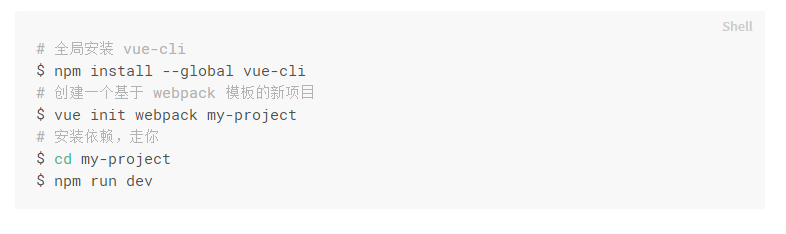
参考vue官网(命令行工具)

安装完成后,可以使用 vue -V (注意 V 大写)查看是否安装成功。
如果提示“无法识别 'vue' ” ,有可能是 npm 版本过低,可以使用 npm install -g npm 来更新版本
三、安装webpack
参考菜鸟教程:https://www.runoob.com/w3cnote/webpack-tutorial.html
四、生成项目
首先进入项目目录,从项目目录中打开命令行工具,输入:
vue init webpack your-Project-Name
其中 webpack 是模板名称,可以到 vue.js 的 GitHub 上查看更多的模板https://github.com/vuejs-templates
your-Project-Name是自定义的项目名称,命令执行之后,会在当前目录生成一个以该名称命名的项目文件夹 是自定义的项目名称,命令执行之后,会在当前目录生成一个以该名称命名的项目文件夹
命令行会出来很多需要输入信息,项目名称,项目描述等,这些自行填写,不重要。
配置完成后,可以看到目录下多出了一个项目文件夹,里面就是 vue-cli 创建的一个基于 webpack 的 vue.js 项目
安装依赖:
npm install
启动项目:
npm run dev
修改端口:config>index.js
四、打包上线
自己的项目文件都需要放到 src 文件夹下
项目开发完成之后,可以输入 npm run build 来进行打包工作
npm run build
打包完成后,会生成 dist 文件夹,如果已经修改了文件路径,可以直接打开本地文件查看
项目上线时,只需要将 dist 文件夹放到服务器就行了。
文章参考链接:http://www.cnblogs.com/wisewrong/p/6255817.html



