uniapp如何小程序微信授权.获取用户信息.
在页面的create里面去判断
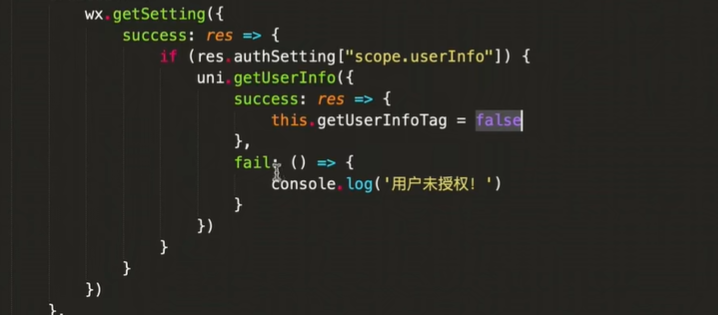
wx.getSetting({
去判断用户是否有过授权.
success:res=>{
if(res.authSetting['scope.userInfo']) {
uni.getUserInfo({
success:res=>{
如果有过授权.就吧获取用户信息的弹框等内容关闭
this.getUserInfoTag=false
},
fail:()=> {
console.log('用户未授权!')
}
})
}
}
})

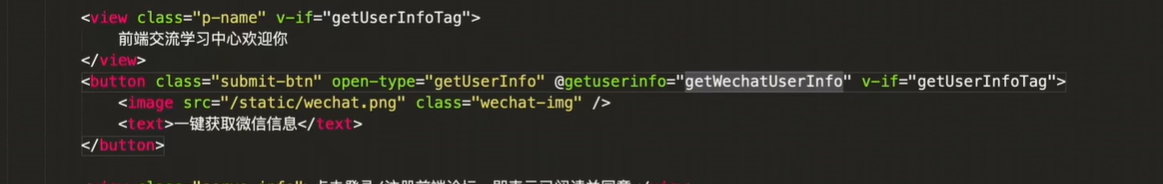
如果用户没有授权过.就会展示获取授权信息的页面

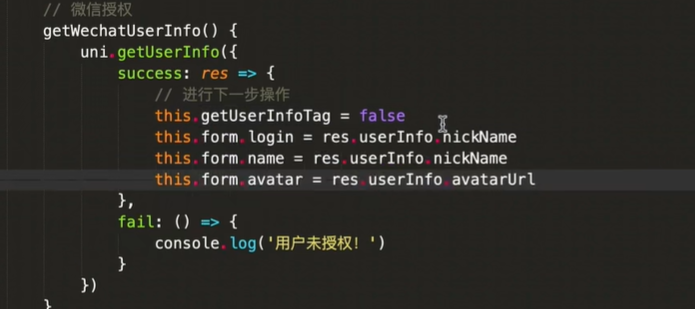
实现微信授权

uickName和avatarUrl就是当前用户的用户名和头像
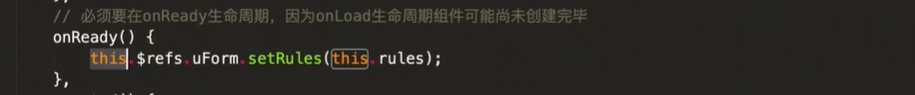
获取到用户的用户名等信息之后.可以实现输入手机号登规则去实现登录.此时用到的form表单组件使用校验规则的时候.必须在onReady里面实现

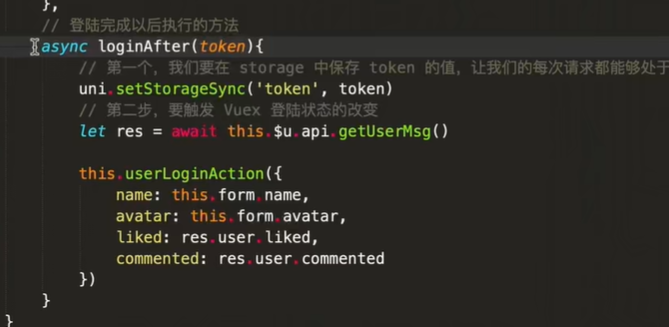
用户填写基本信息后正式调用接口去登录.这时候.后端会返回一个access_token.
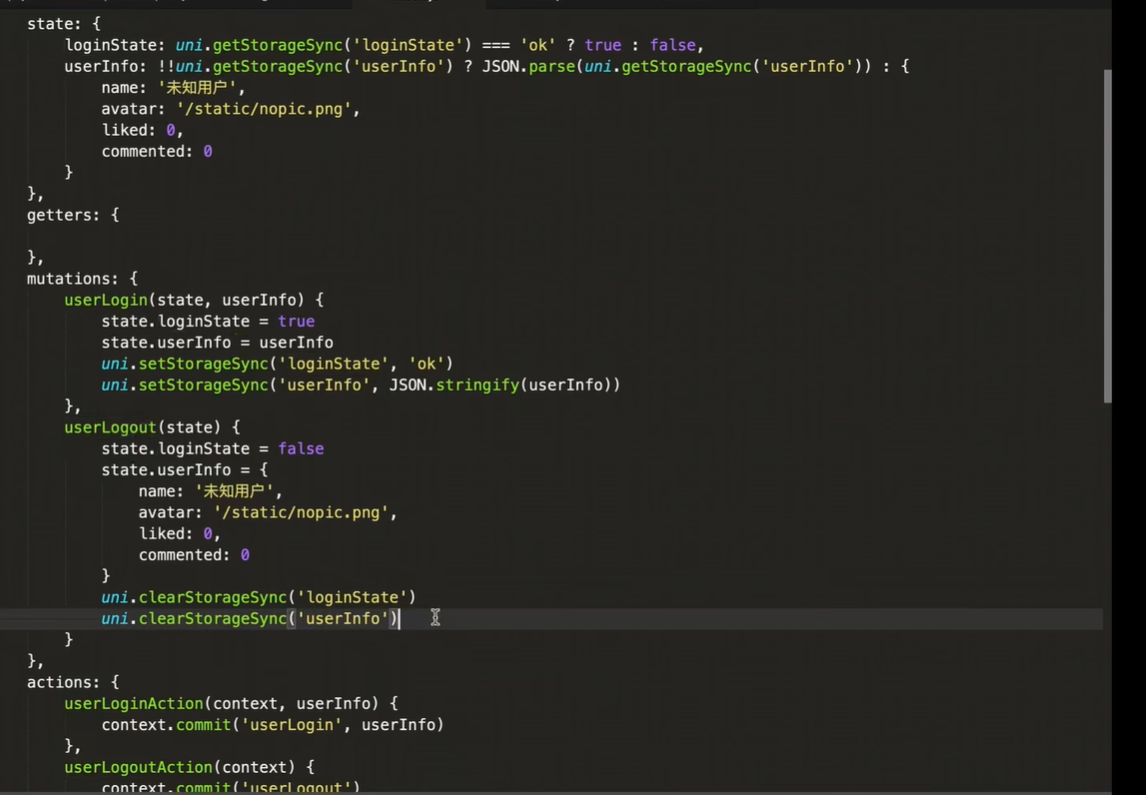
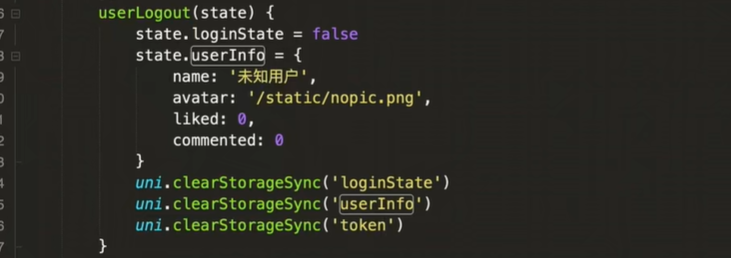
也就是登录成功后.获取到access_token之后.可以讲用户的数据保存起来token存起来.用户数据保存到vuex之中,保存的时候可能会出现刷新vuex数据丢失.解决这个问题的办法就是存储起来了.








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构