vscode来开发uniapp

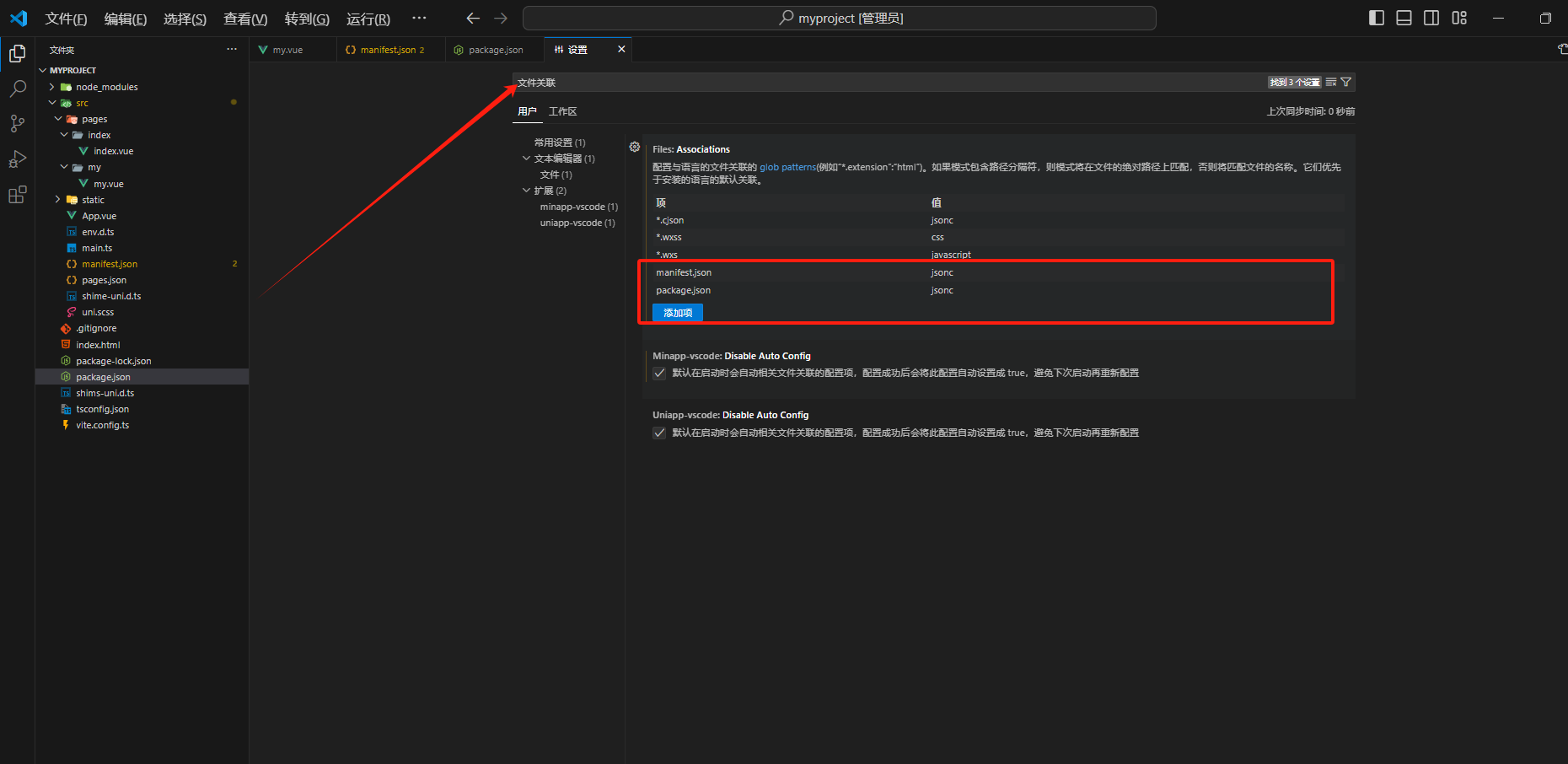
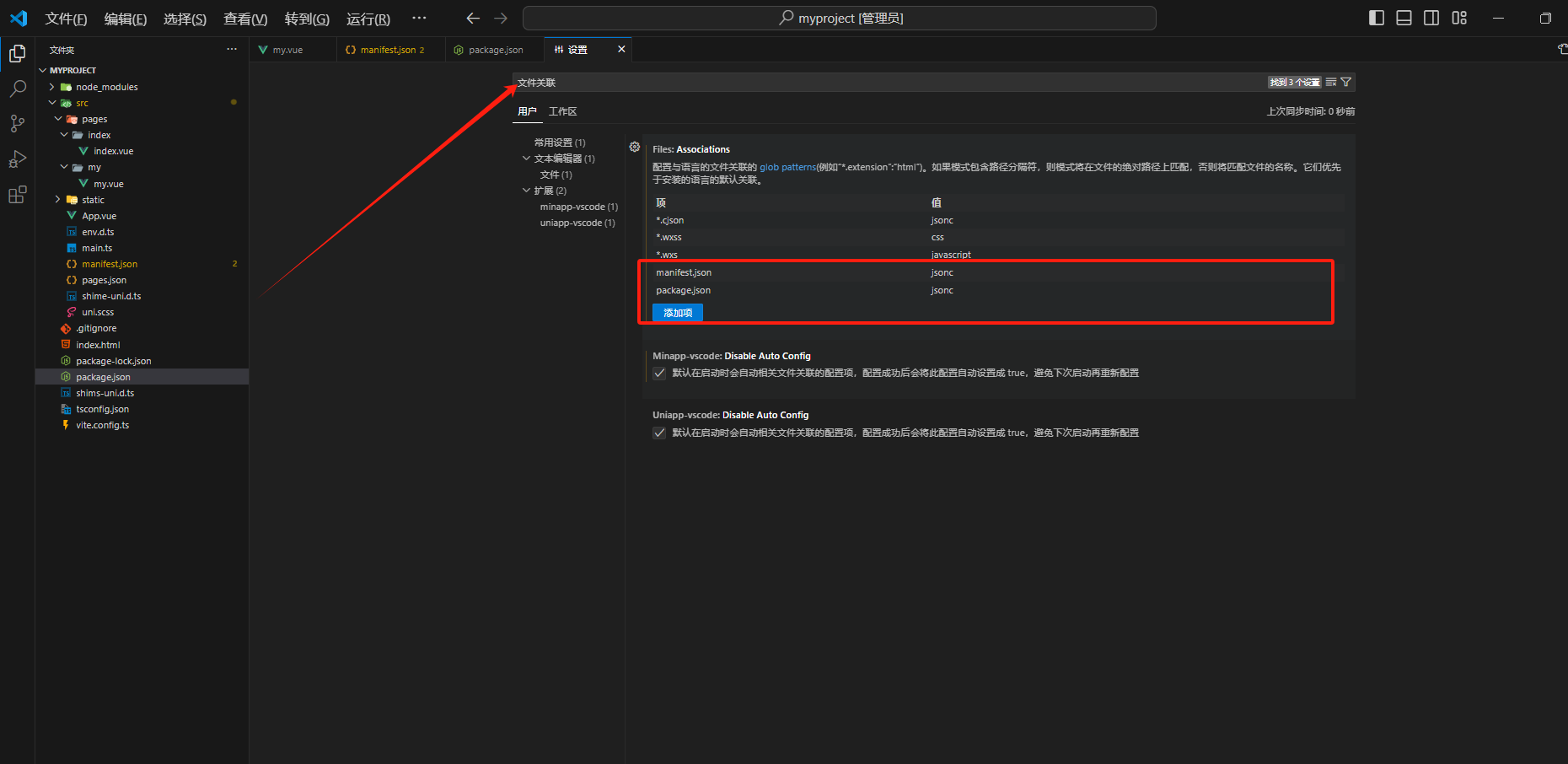
.这里是让这些文件里面注释不报错.不产生红色波浪线

下载了项目之后可以安装ui库.uni-ui 命令是npm i@dcloudio/uni-ui,然后配置一下下边的规则.

之前上边的包怎么都下载不下来.把node版本换成了14.18.2又成功了.刚开始是用命令行下载uni-app项目一直不成功.换了18之后的版本成功了神奇..所以换成hbuilder来开发


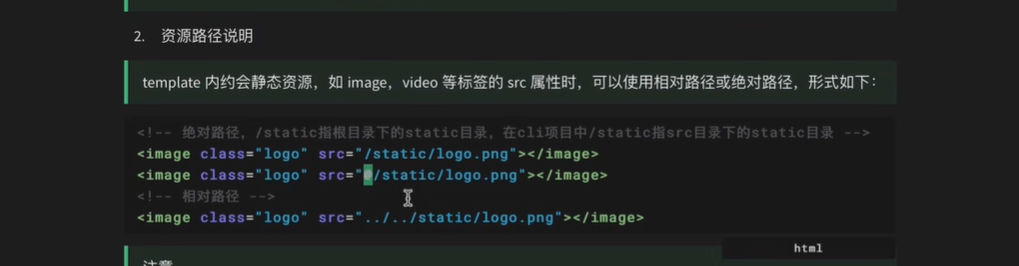
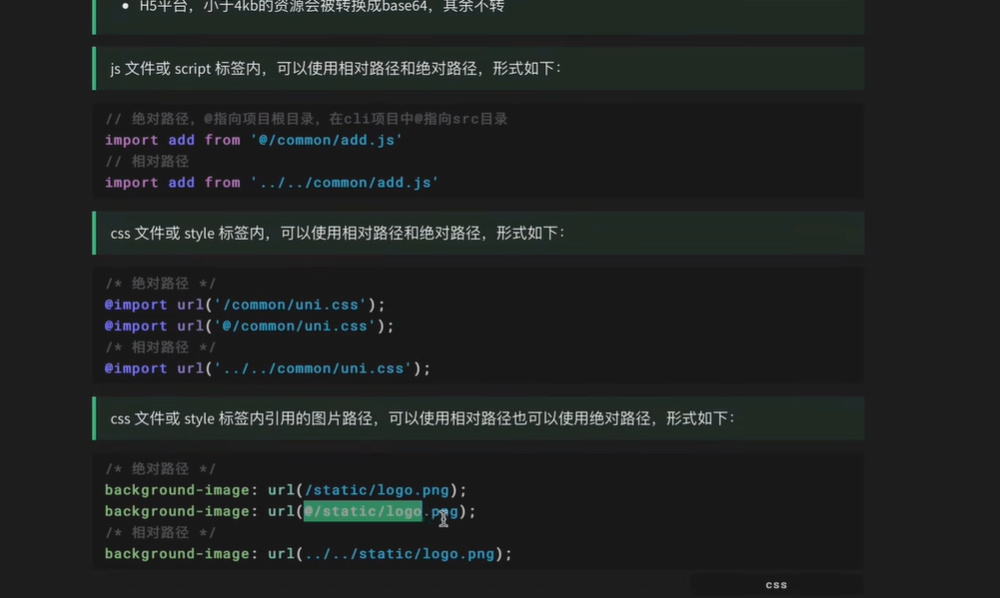
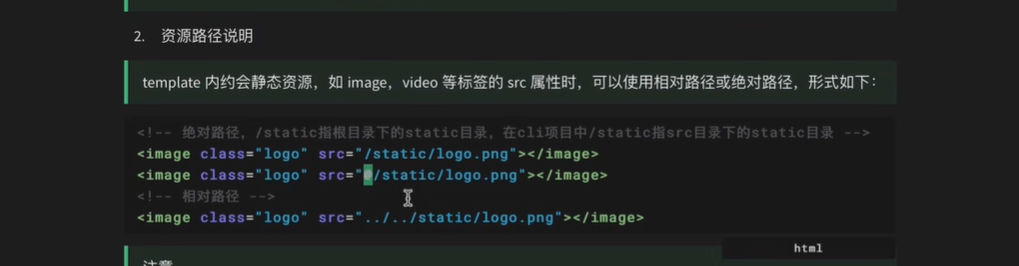
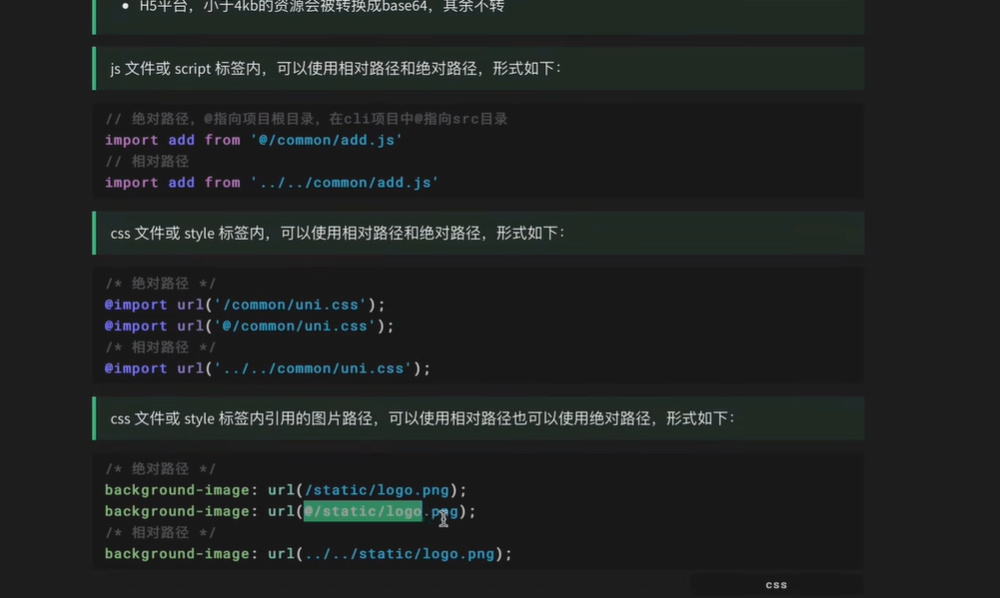
uni更推荐使用绝对路径.用@/表示全局文件夹.







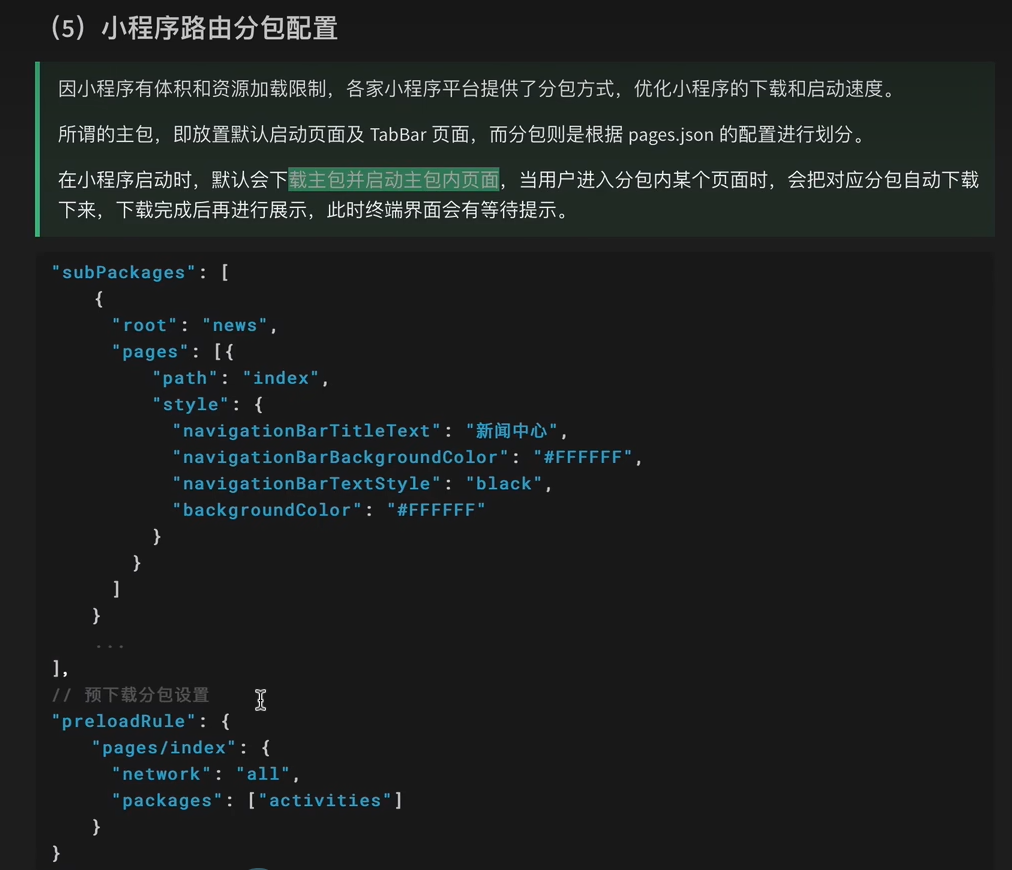
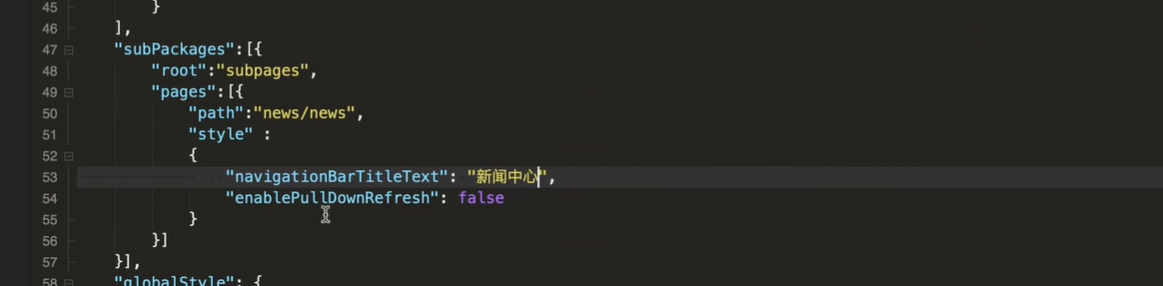
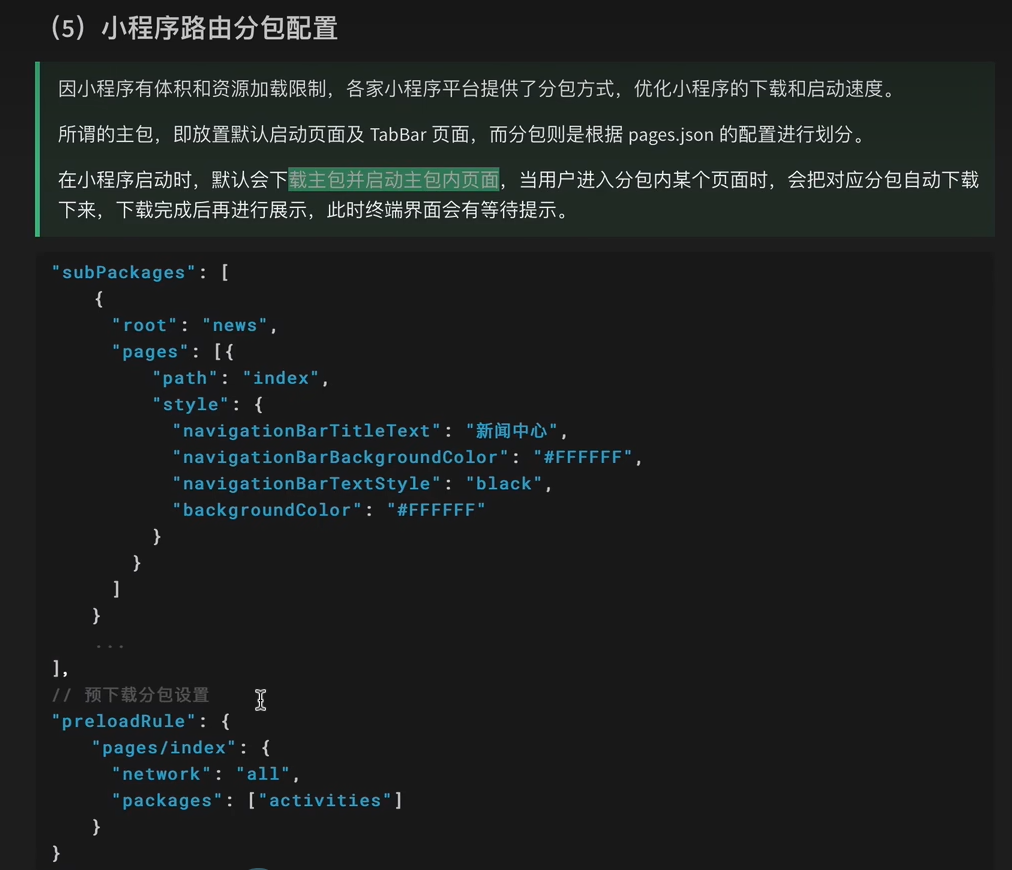
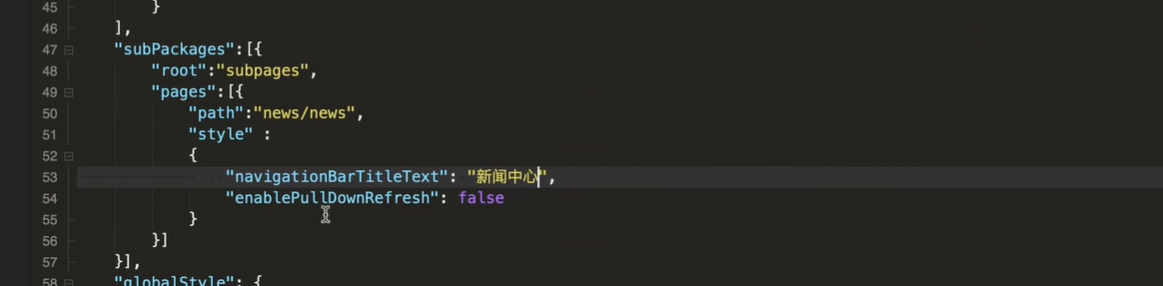
上变的root后面的地址好像写错了


.这里是让这些文件里面注释不报错.不产生红色波浪线

下载了项目之后可以安装ui库.uni-ui 命令是npm i@dcloudio/uni-ui,然后配置一下下边的规则.

之前上边的包怎么都下载不下来.把node版本换成了14.18.2又成功了.刚开始是用命令行下载uni-app项目一直不成功.换了18之后的版本成功了神奇..所以换成hbuilder来开发


uni更推荐使用绝对路径.用@/表示全局文件夹.







上变的root后面的地址好像写错了

【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!