hbuilder的使用uniapp的文件目录说明
1.下载HBuilder X软件.
2.通过hbuilderx创建项目,默认版本.vue的版本选择vue3
3.因为vue的代码是不能直接运行到小程序端.所以需要再工具里面找到插件安装.安装一下uni-app(vue3)的插件.
4.运行到小程序后.打开小程序的服务端口
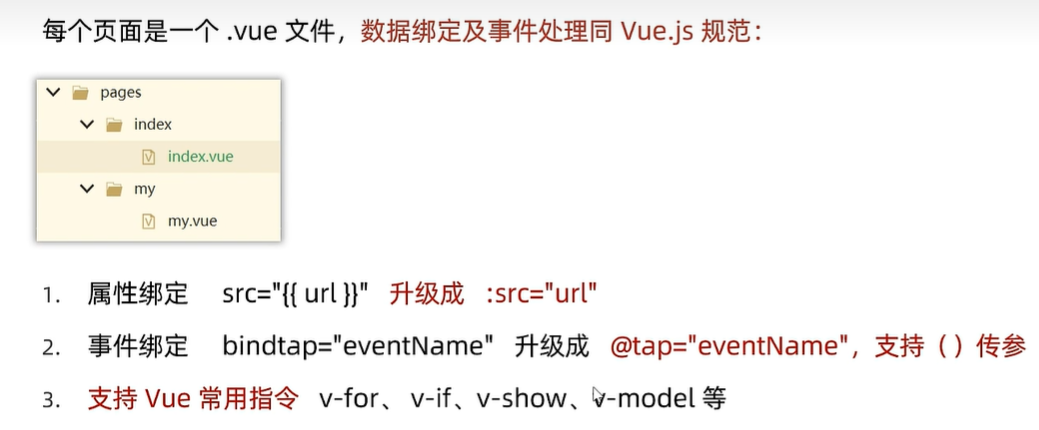
5.uni-app的文件

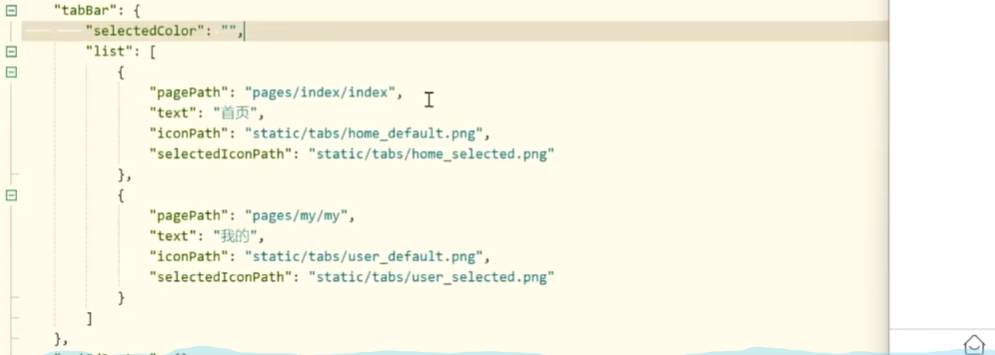
6.新增页面.然后配置 tabbar,通过selectedcolor修改tabbar选中时候的文字颜色

7.再manifest.json里面配置小程序的appid
8.对比uniapp和小程序的不同

9.如何用命令行创建uniapp项目
vue3+ts版本 npx degit dcloudio/uni-preset-vue#vite-ts myproject
vue3+js版本 npx degit dcloudio/uni-preset-vue#vite myproject
vue2版本 git clone https://github.com/dcloudio/uni-template-vue2.git my-project
下载了之后.一样的再manifest.json里面配置小程序的appid,然后通过终端pnpm i下载依赖包.通过package.json可以知道如何运行.如果要运行到微信小程序就pnpm dev:mp-weixin,将打包出来的文件在小程序软件里面运行





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 一文读懂知识蒸馏
· 终于写完轮子一部分:tcp代理 了,记录一下