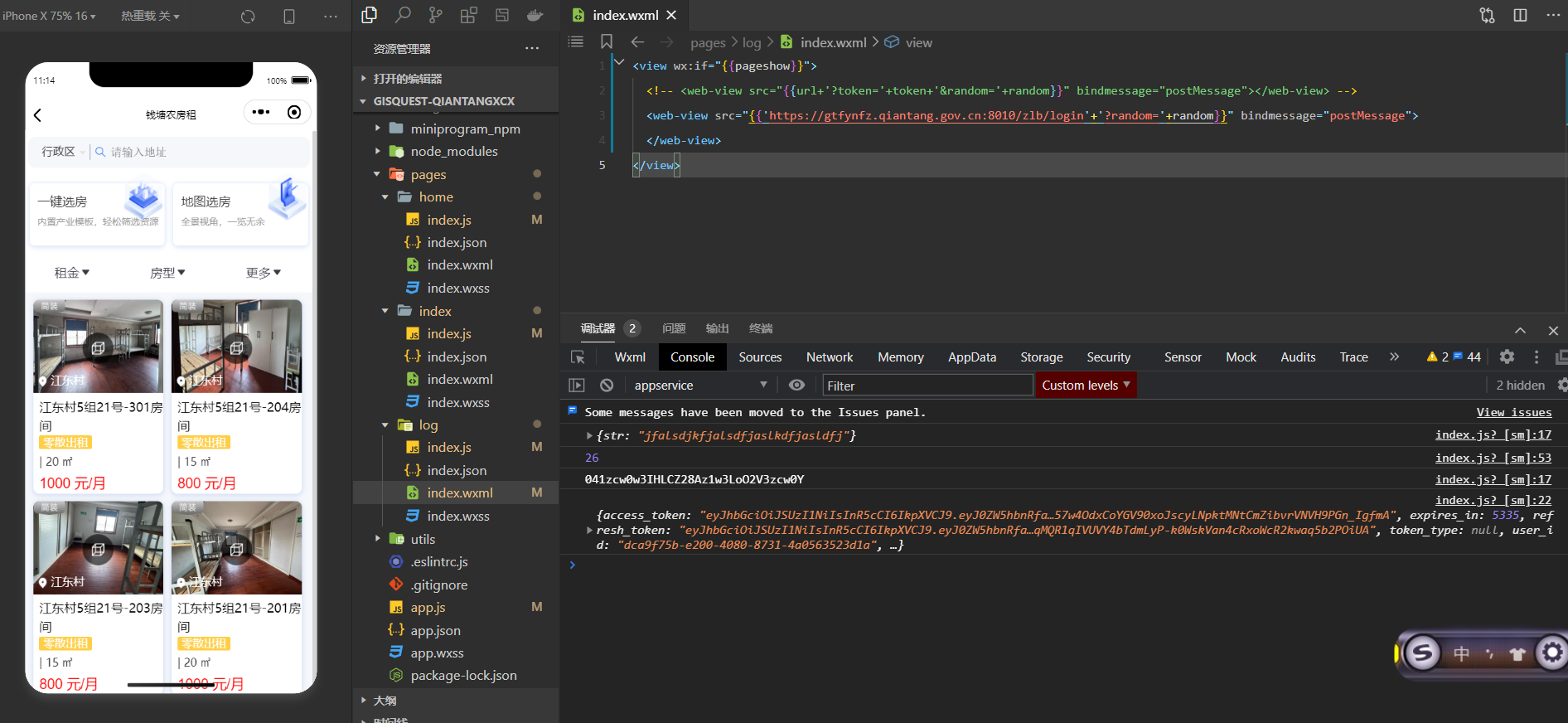
小程序使用webview嵌套H5两边如何传参.
为了节省开发成本.讲写好的vueH5项目嵌套到小程序里面.使用.不再去单独开发小程序
需求:项目里面需要进行人脸核身.需要调起小程序的人脸核身功能.需要h5跳转到小程序页面.验证完后回退

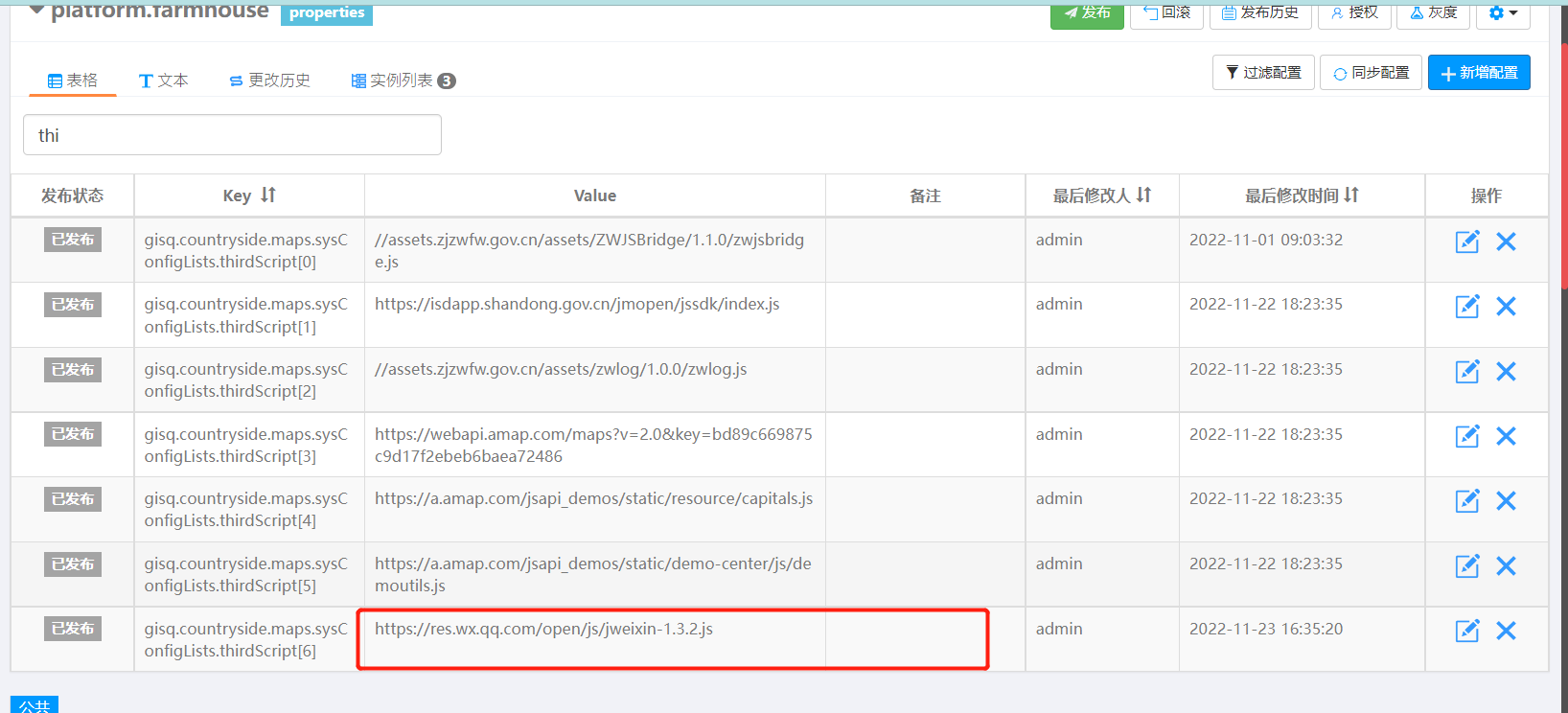
1.h5页面先引入一个js文件

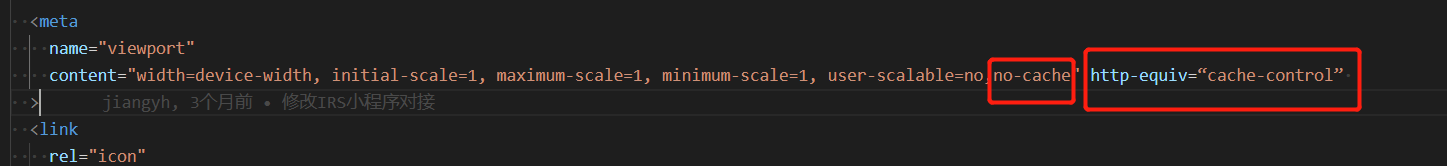
2.当用微信小程序的web-view内嵌H5页面的时候,H5页面的内容发生改变,H5更新了,但是小程序里的H5页面并没有更新,这是由于浏览器缓存问题,有时候即使点击清除全部缓存依然无法刷新页面。
web-view 在过一段时间(时间不定,一天或者几小时,无明显规律)是可以进行缓存刷新的,而当下要解决的是及时刷新的问题。
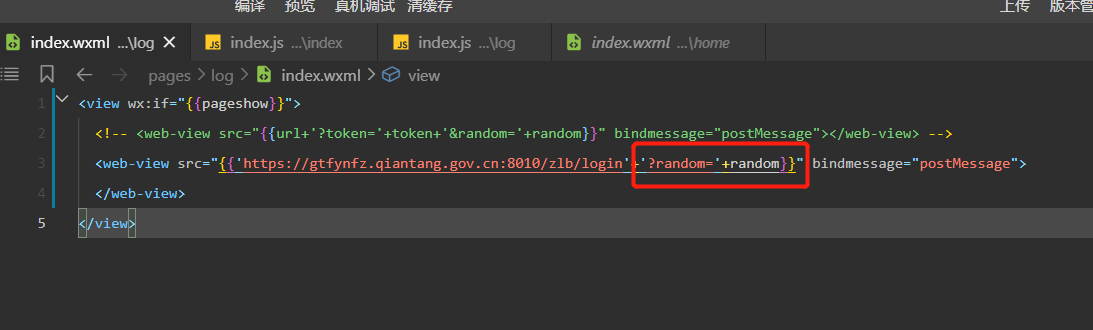
浏览器访问资源是通过 URL 地址,如果内嵌 H5 的地址不发生变化
可以在链接后面拼上一个random参数,随机生成0-100的整数:
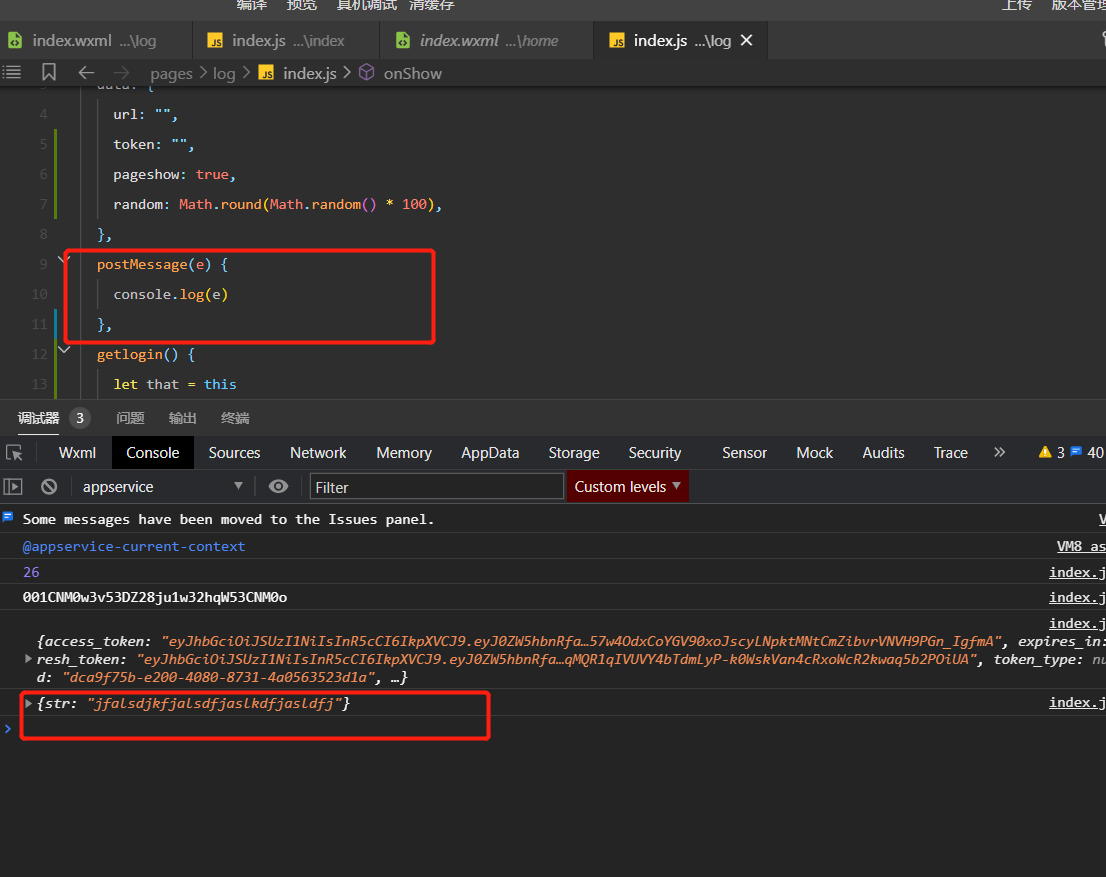
修改h5meta标签.这个是解决webview在小程序里面缓存严重.清理不掉的问题.还有在webview的url后面跟上随机字符串.


3.h5里面传递参数

4.小程序里面onload里面可以获取参数






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
2021-11-24 后台乱码转中文