记录高德地图遇到的问题
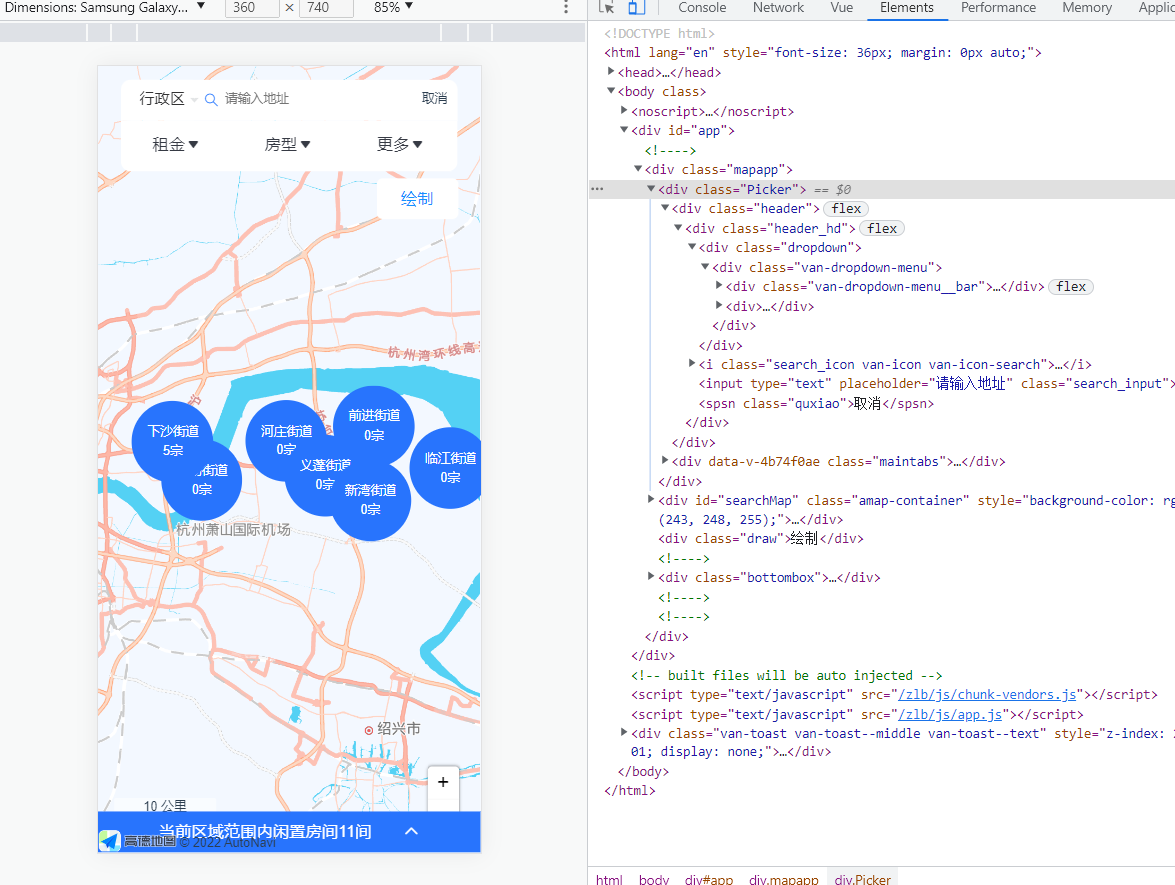
项目需要换地图.换成高德地图去选房.思路获取地图层级由层级去获取数据.和渲染不同的覆盖物.

有一个坑就是要去掉style里面吗的scoped.否则气泡无法绘制到页面上.
1 if (sessionStorage.getItem('centerPoint')) {
2 var center = [120.493941, 30.32304];
3 }
// 初始化地图
4 this.map = new AMap.Map('searchMap', {
5 resizeEnable: true,
6 zoom: 9,
7 center: center,
8 // mapStyle: 'amap://styles/macaron',
9 });
10
11 var points = [{ weight: 8, lnglat: center }];
12
13 this.map.plugin(['AMap.MarkerClusterer'], () => {
14 this.cluster = new AMap.MarkerClusterer(this.map, points);
15 });
16
17 AMap.plugin(['AMap.ToolBar', 'AMap.Scale'], () => {
18 this.map.addControl(new AMap.ToolBar());
19 this.map.addControl(new AMap.Scale());
20 });
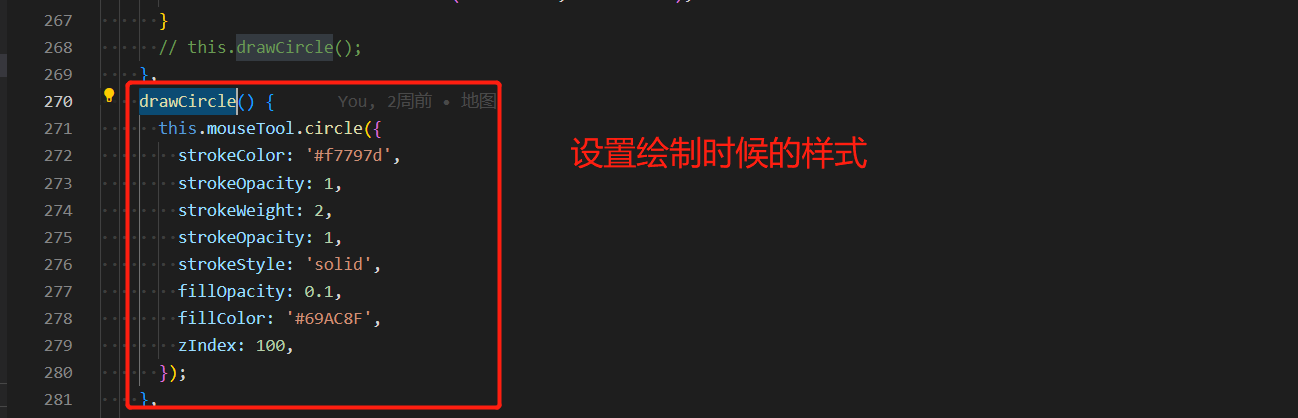
循环渲染气泡图,修改气泡图自定义气泡样式
1 this.markerData.forEach(item => {
2 var content = '<div class="mycontent">' + item.content + '</div>';
3 var marker = new AMap.Marker({
4 content: content, // 自定义点标记覆盖物内容
5 position: item.position,
6 offset: new AMap.Pixel(-10, -32),
7 });
8 marker.setMap(this.map);
9 // let markerContent = '<div class="info">' + item.content + '</div>';
10 marker.on('click', function (e) {
11 console.log(item);
12 // let infoWindow = new AMap.InfoWindow({
13 // content: markerContent,
14 // offset: new AMap.Pixel(0, -30),
15 // });
16 // infoWindow.open(this.map, e.target.getPosition());
17 });
18 });: new AMap.Pixel(0, -30),
19 // // });
20 // // infoWindow.open(this.map, e.target.getPosition());
21 // });
22 // });
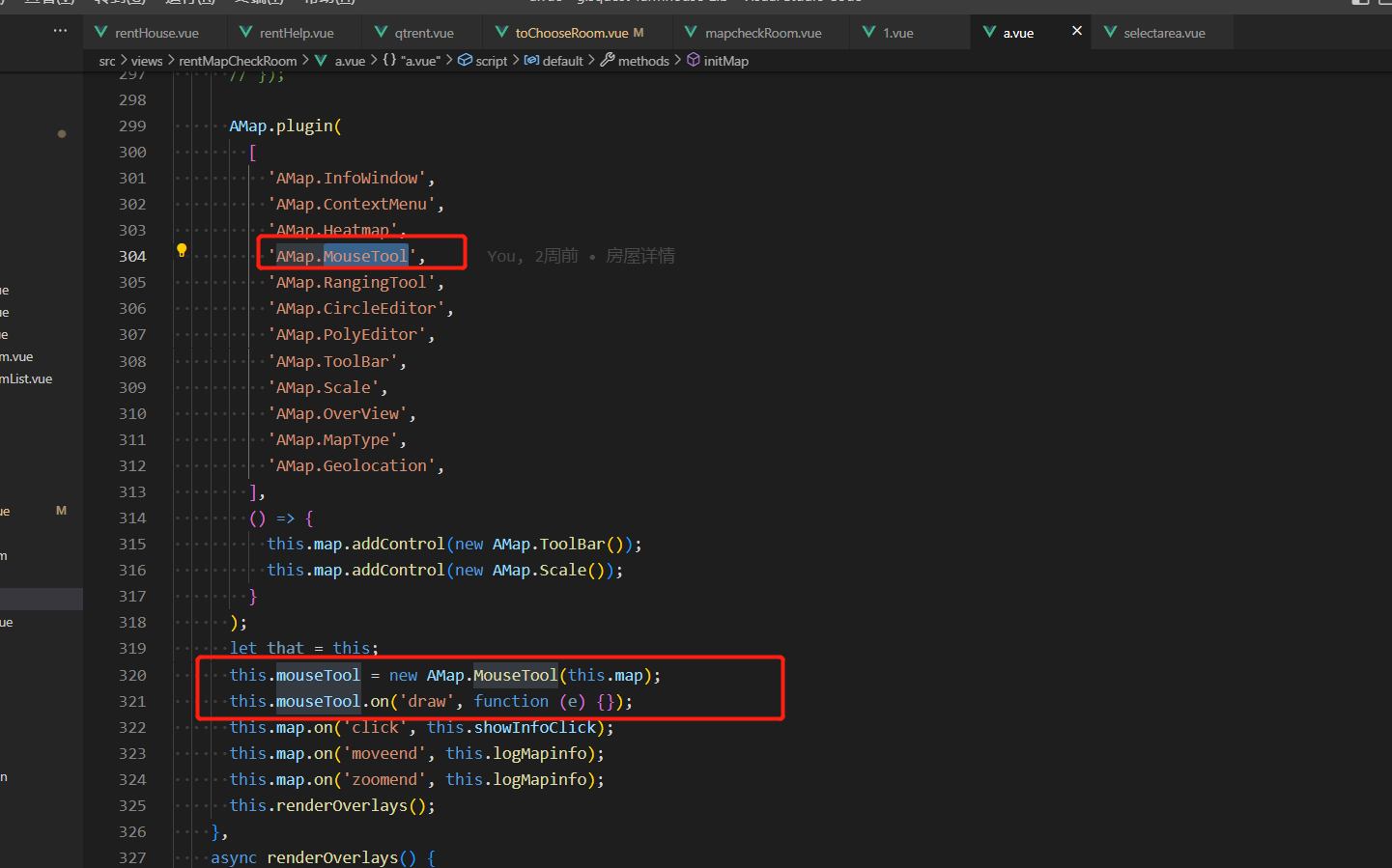
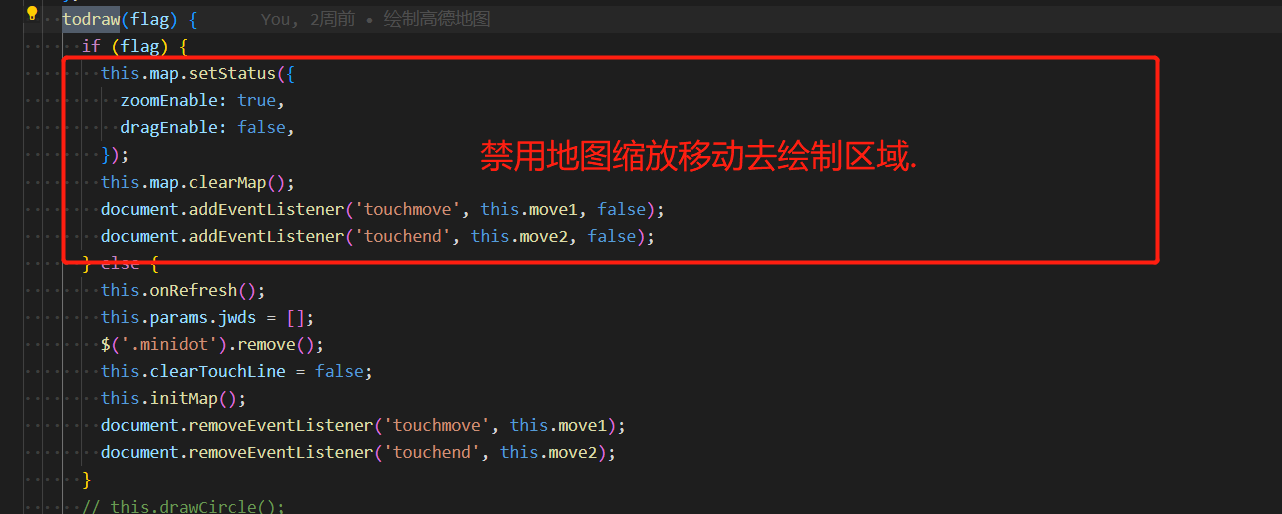
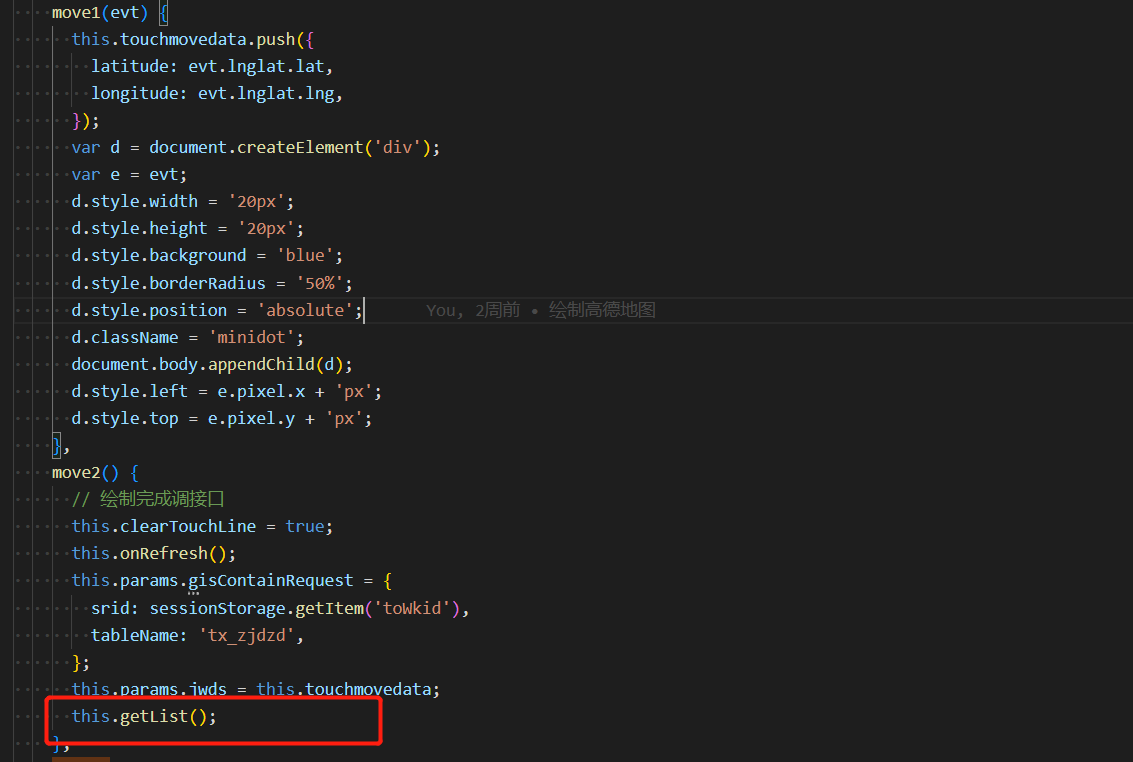
在地图区域内手指触摸去绘制


如何实现绘制(这个方法是在pc端web页面可以去绘制.但是不支持h5.因为这个是鼠标事件h5上没有鼠标.)