layer.open方法
一、四个按钮代码及效果图
<div class="ibox-content">
<p>
<button type="button" class="btn btn-w-m btn-default" id="open_btn_default">默认</button>
<button type="button" class="btn btn-w-m btn-primary" id="open_btn_primary">页面层</button>
<button type="button" class="btn btn-w-m btn-success" id="open_btn_iframe">iframe层</button>
<button type="button" class="btn btn-w-m btn-info" id="btn_child_frame">getChildFrame</button>
</p>
</div>
效果图:

二、每个按钮点击后的效果图和代码
2.1 默认按钮
点击后效果图:

代码:
<script type="text/javascript">
$("#open_btn_default").on("click", function(){
var index = layer.open({
type: 0, //可传入的值有:0(信息框,默认)1(页面层)2(iframe层)3(加载层)4(tips层)
title: ['我是标题', 'font-size:18px; color:orange;'],//数组第二项可以写任意css样式;如果你不想显示标题栏,你可以title: false
content: 'test',
btn: ['确定', '取消'],
yes: function(index, layero){
//do something
alert("点击了确定");
layer.close(index); //如果设定了yes回调,需进行手工关闭
},
btn2: function(index, layero){
alert("点击了取消");
layer.close(index)
}
});
})
</script>
2.2 页面层按钮
效果图:

代码:
<script type="text/javascript">
/* 如果是页面层 */
$("#open_btn_primary").on("click", function(){
var index = layer.open({
type: 1, //可传入的值有:0(信息框,默认)1(页面层)2(iframe层)3(加载层)4(tips层)
title: ['我是标题', 'font-size:18px; color:orange;'],//数组第二项可以写任意css样式;如果你不想显示标题栏,你可以title: false
area: '500px',
content: $('#show_div')
});
})
</script>
div代码:
<div class="row col-sm-12" style="display:none;" id="show_div">
<form class="form-horizontal m-t" id="commentForm" novalidate="novalidate">
<div class="form-group">
<label class="col-sm-3 control-label">姓名:</label>
<div class="col-sm-8">
<input id="cname" name="name" minlength="2" type="text" class="form-control" required="" aria-required="true">
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">E-mail:</label>
<div class="col-sm-8">
<input id="cemail" type="email" class="form-control" name="email" required="" aria-required="true">
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">网站:</label>
<div class="col-sm-8">
<input id="curl" type="url" class="form-control" name="url">
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">说明:</label>
<div class="col-sm-8">
<textarea id="ccomment" name="comment" class="form-control" required="" aria-required="true"></textarea>
</div>
</div>
<div class="form-group">
<div class="col-sm-4 col-sm-offset-3">
<button class="btn btn-primary" type="submit">提交</button>
</div>
</div>
</form>
</div>
2.3 iframe层,点击后弹出一个页面,因为最大化了。所以铺满了全屏
效果图:

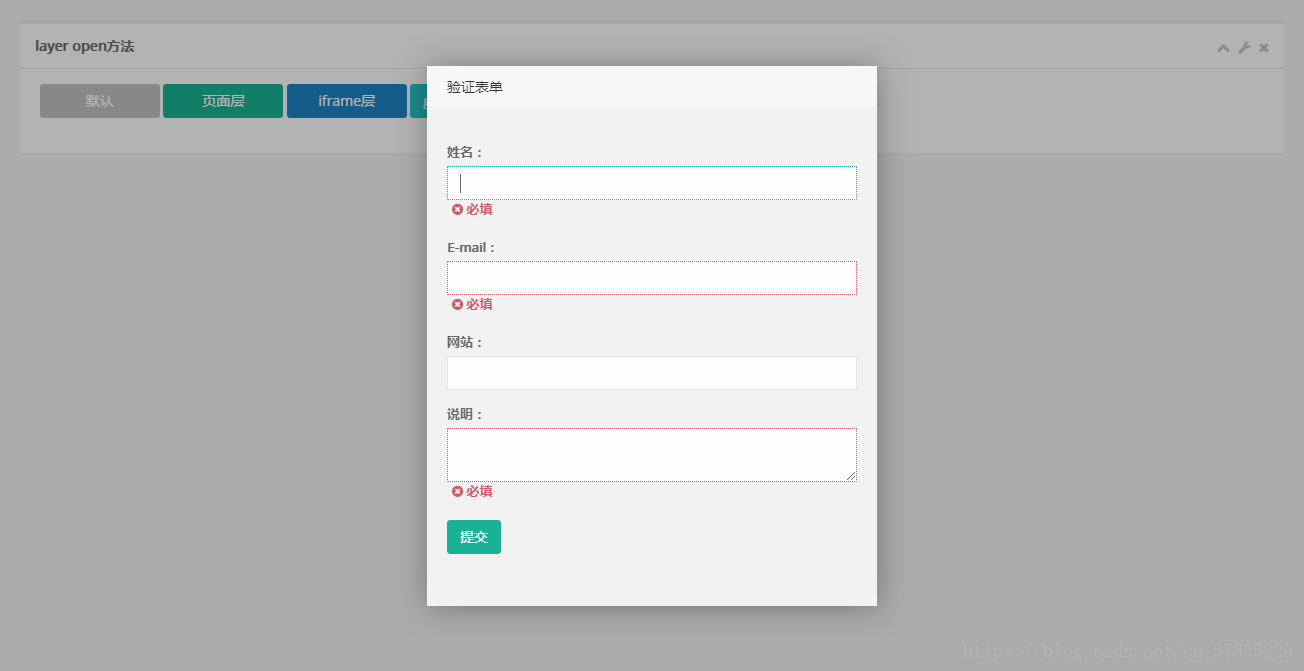
2.4 getChildFrame按钮,也是弹出来一个页面,但是可以在子页面和父页面间相互传递数据,很牛叉!
当前页面效果图:

当前页面代码:
<script type="text/javascript">
/* 获取iframe页的DOM */
$("#btn_child_frame").on("click", function(){
layer.open({
type: 2,
closeBtn: 1,
title: "验证表单",
area: ['450px','540px'],
content: '/manager_test/layer_test/validate_page',
success: function(layero, index){
var body = layer.getChildFrame('body', index);
var iframeWin = window[layero.find('iframe')[0]['name']]; //得到iframe页的窗口对象,执行iframe页的方法:iframeWin.method();
//console.log(body.html()) //得到iframe页的body内容
//console.log("cname:"+body.find('#cname').val());
//var p_o = iframeWin.getObj();
//console.log("p_o:"+p_o);
//layer.full(index);
}
});
})
</script>
主要看上面的代码中的注解就好






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通