ApiDoc-接口文档生成工具
说明
示例采用express项目
安装
npm i apidoc -g
需要先安装node.js
配置apidoc.json
在项目的根目录下新建一个apidoc.json,进行如下配置
{
"name": "ScheduleAPIs",
"version": "1.0.0",
"description": "日程接口文档",
"title": "ScheduleAPIs",
"url" : "http://localhost:3000/"
}
name:接口文档名称
version: 接口文档版本
description: 接口文档描述
title: 文档打开时浏览器显示标题
url: 接口缺省访问地址
接口写在router文件夹下
使用样例如下:
/**
* @api {get} /mission/add 添加任务
* @apiVersion 1.0.0
* @apiName addMission
* @apiGroup Mission
* @apiParam {String} date 添加时间
* @apiParam {String} mission 任务内容
* @apiParam {String} flag 是否完成,默认0未完成
* @apiSuccess {Number} code 结果标识
* @apiSuccess {String} message 结果说明
* @apiSuccess {Object} data 结果数据
* @apiSuccessExample Success-Response:
* {
code: 10001,
message: "添加任务成功",
data: {
missionid: "missionid_d4f555c0-aa38-11ea-b716-c335f1f3465d",
date: "‘2020.6.8’",
mission: "背单词",
flag: "0"
}
}
*/
@api
@api {method} path [title]
@api {get} /mission/add 添加任务
HTTP接口调用方法、路径及名称
@apiVersion
@apiVersion version
@apiVersion 1.0.0
api版本
@apiName
@apiName name
@apiName addMission
api 名称
@apiGroup
@apiGroup name
@apiGroup Mission
api 分组
@apiParam
@apiParam [(group)] [{type}] [field=defaultValue] [description]
@apiParam {String} date 添加时间
请求参数
@apiSuccess
@apiSuccess [(group)] [{type}] field [description]
@apiSuccess {Number} code 结果标识
返回数据描述
@apiError
@apiError [(group)] [{type}] field [description]
接口失败描述
@apiSuccessExample
@apiSuccessExample [{type}] [title] example
@apiSuccessExample Success-Response:{}
接口成功返回样例
生成文档
在根目录下执行命令
apidoc -i routes/ -o apidoc/
读取router文件夹下的注释,输出到apidoc文件夹下
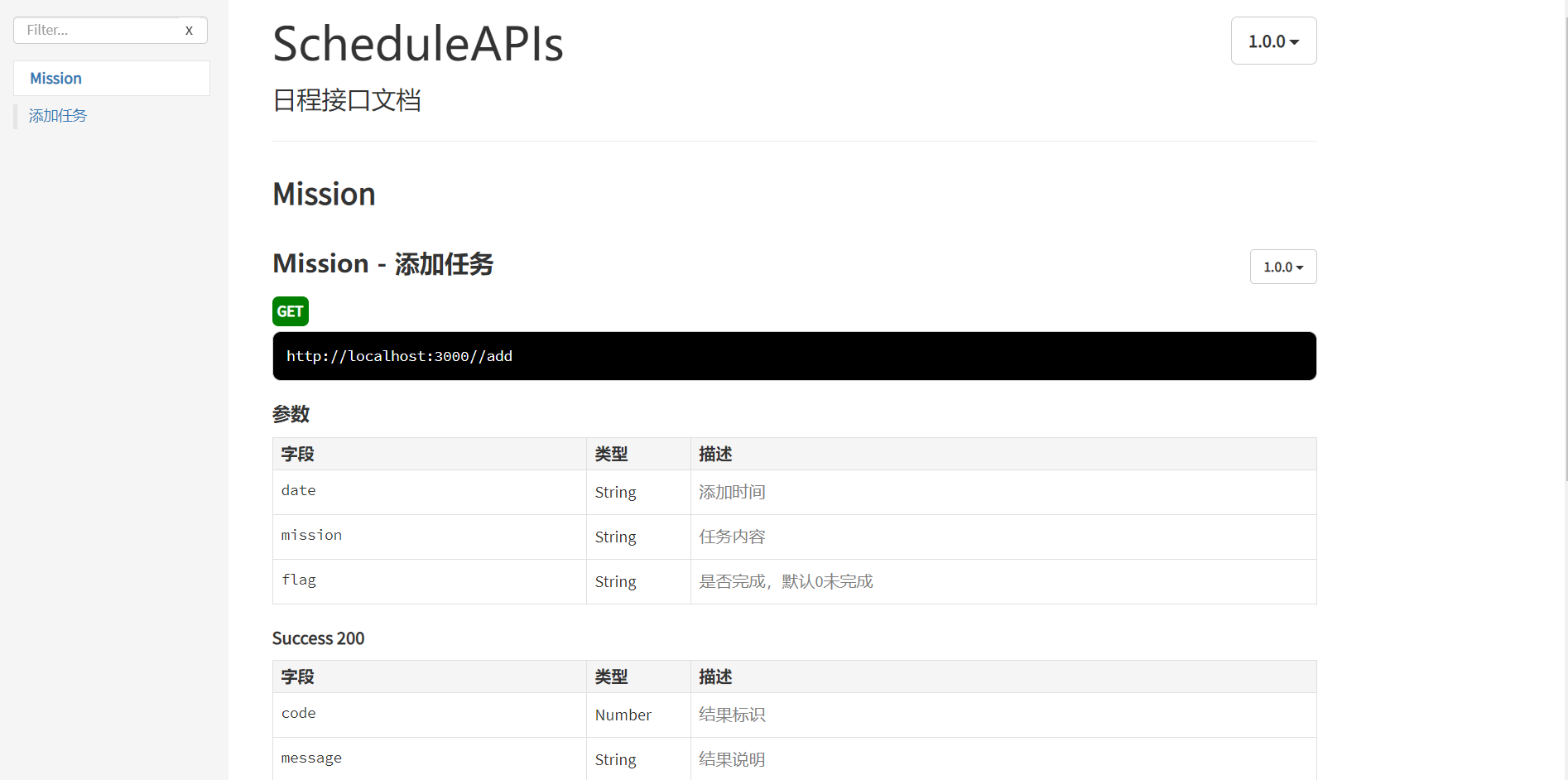
点开apidoc文件夹中index.html会发现已经生成的漂亮的api文档