软件项目评测
| 这个作业属于哪个课程 | <班级的链接> |
|---|---|
| 这个作业要求在哪里 | <作业要求的链接> |
| 这个作业的目标 | 对于codeChina,gitee,github代码仓库管理系统的测评 |
| 其他参考文献 | 无 |
调研测试
CodeChina
基本使用
- 开启使用

虽然是个项目管理工具,但是刚进来的界面给我一种他是一个教学平台,markdown基础入门作为一个主打课程放在页面最显眼的50%占比的地方,不知的我真的以为自己进了传智播客还是慕课网,再加上下面入驻组织的图标的罗列,让我一度认为我被“拐了”,定睛一看发现是他的开源广场。开源广场展示自己的已吸引到的入驻组织确实不错,但是把markdown设为自己的主要内容实在是有点......感觉小题大做。
- 登录

由于我之前就有注册过csdn,所以我直接用的绑定手机号免密登录,跳过扫csdn公众号的步骤,不过有看到别人新注册必须扫的问题确实很没有人性。
- 进入界面

由于在开始撰写的时候就已经有内容了,所以展示的还是有些不一样,印象当中是很简约的一个界面,给我的第一印象很好。和github比起来(建立在已经使用过github的基础上)先看到的就是右上角的待办事项,所以很迫不及待点进去

但是其实还是蛮失望的,显示了待办事项确没有告诉要怎么去创建,就是一个空空的页面,还是比较迷惑的
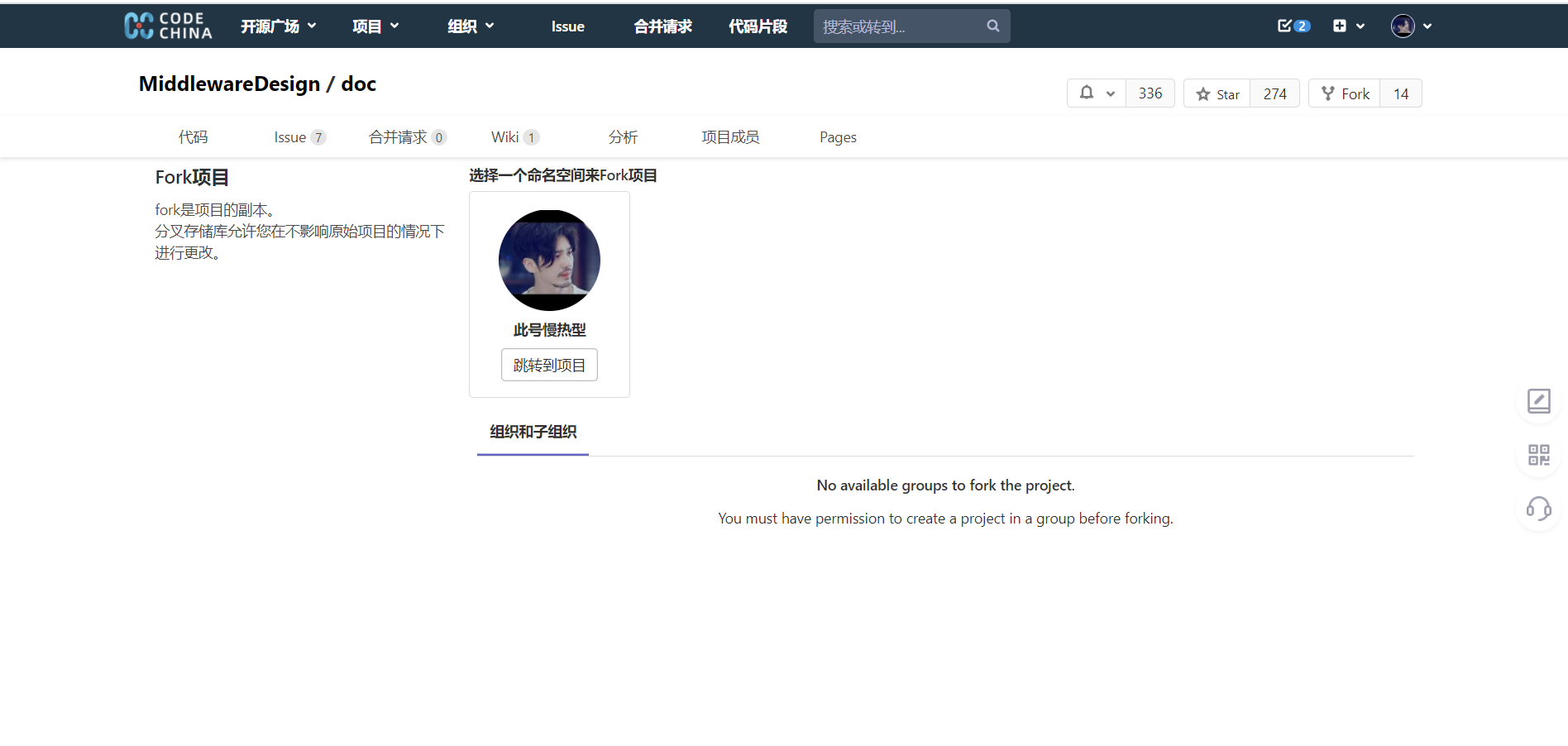
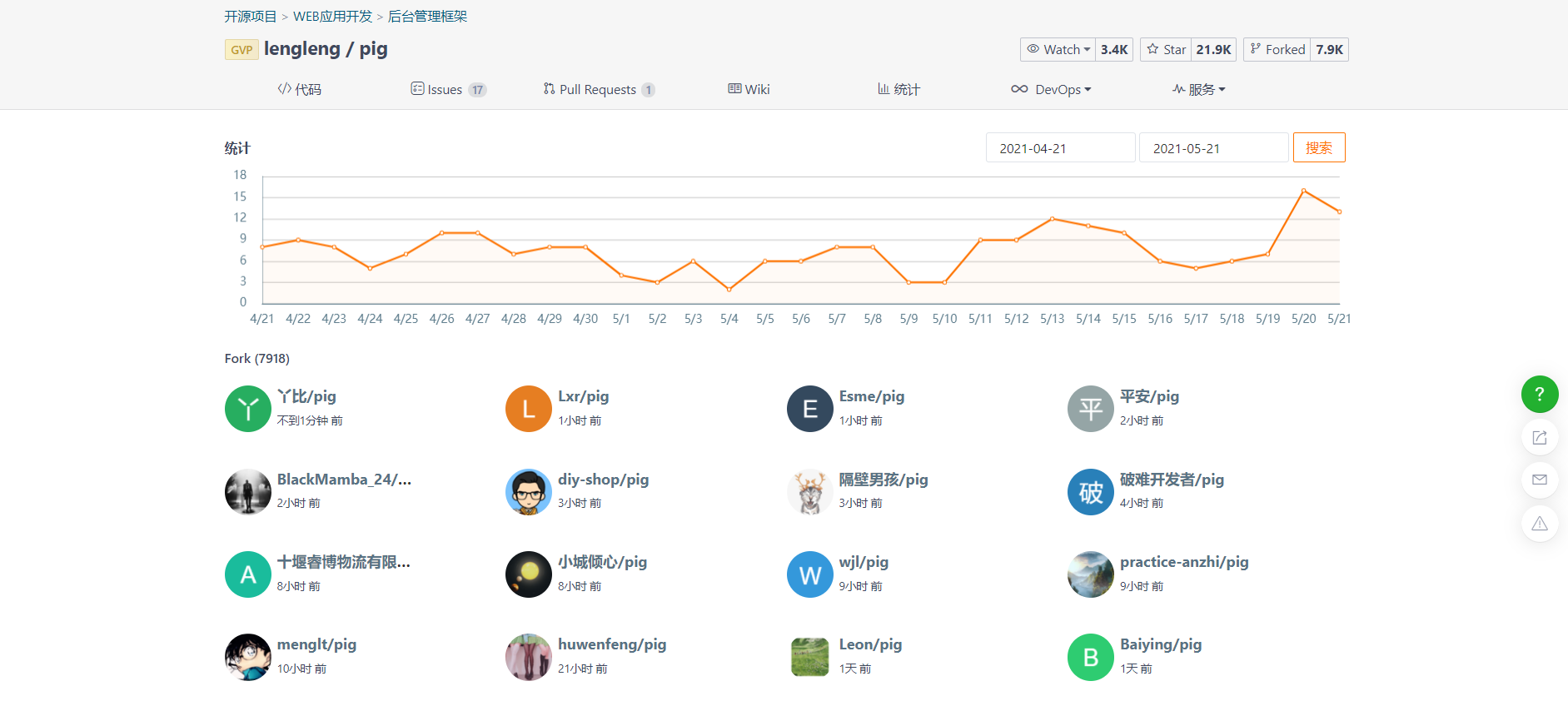
- fork仓库
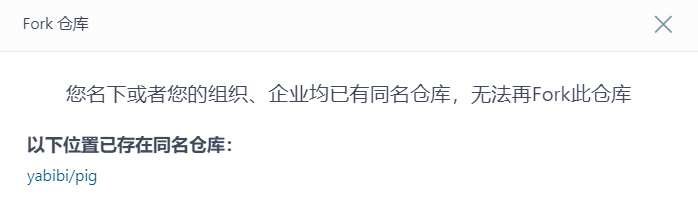
由于是仓库管理,本来打算自己新建仓库实践的,但是太懒了,索性就去fork别人的一个仓库,fork的过程就出现了问题(详情可见bug反馈),服务器响应超时,返回的时候却显示已经fork,后续重新fork新项目的时候发现原来fork还会询问fork到的地址,但是502超时响应的fork项目默认帮我做了这些事情,直接fork到了本人的地址下面

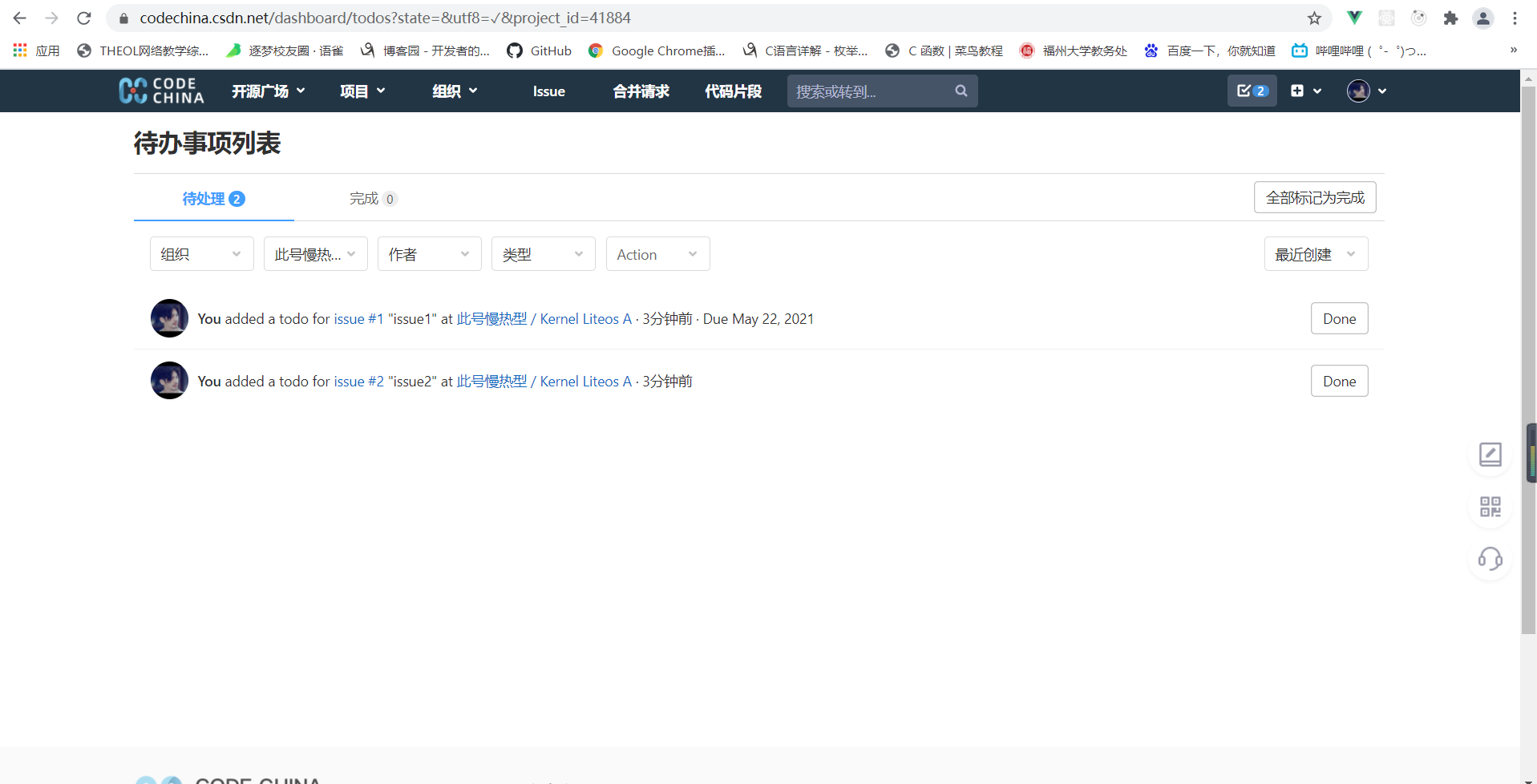
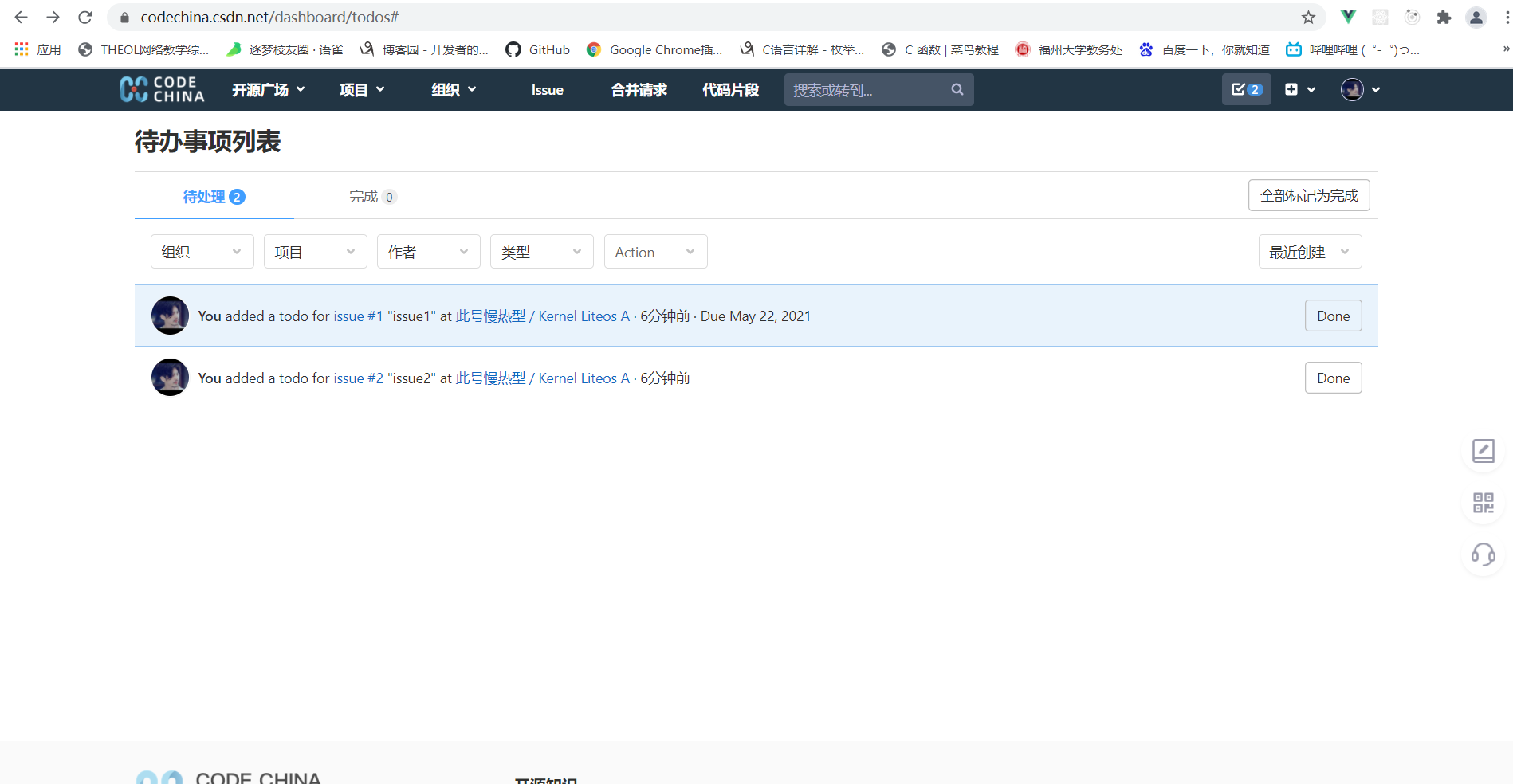
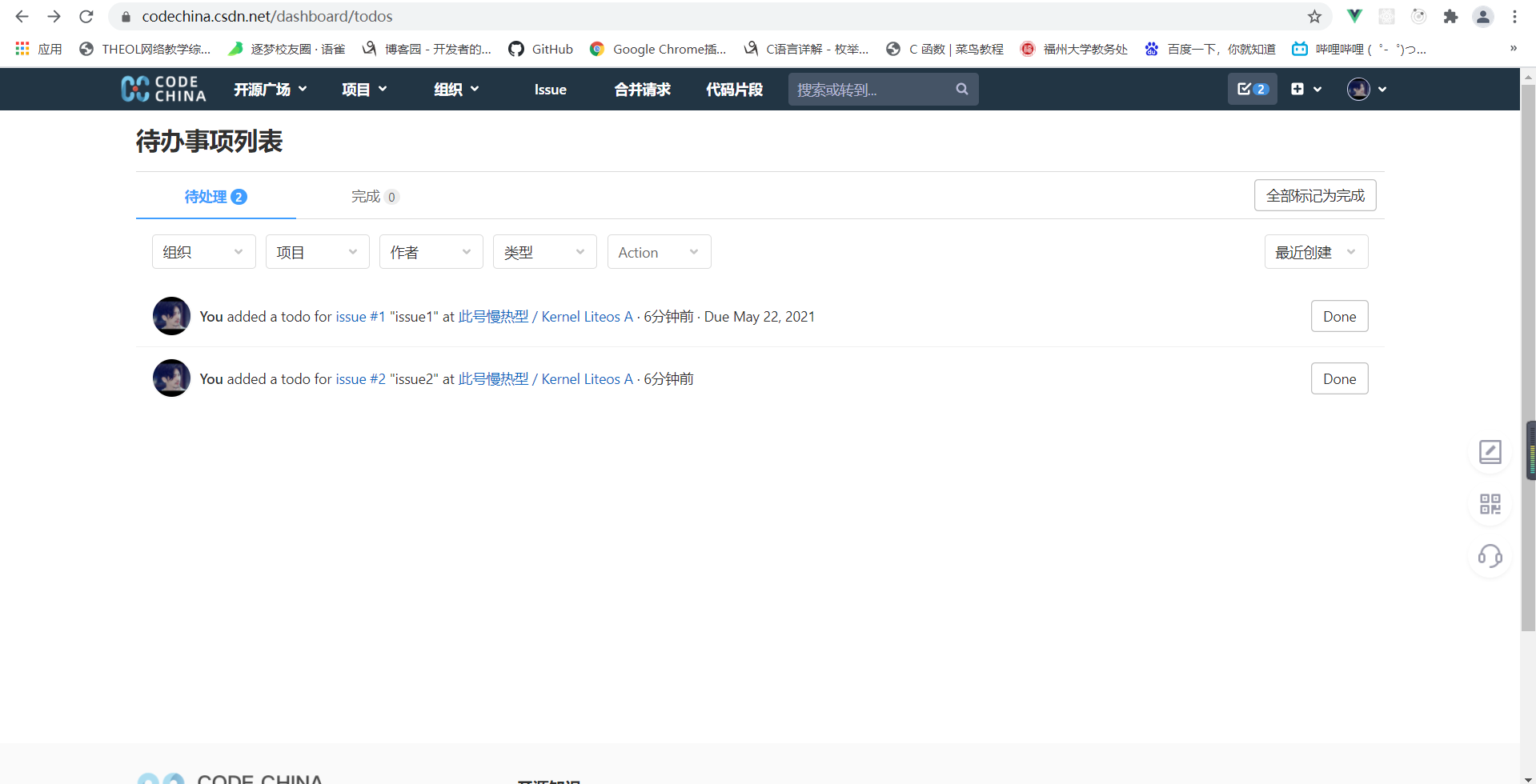
- 尝试issue提问,待办事项
在仓库当中模拟issue提问,才发现issue提问完毕后待办事项指的是issue的解决,但是这个待办事项在添加代办之后不能取消代办,只能选择完成该代办,体验感不是很好,不论是在issue页面或是在代办页面都没办法取消代办,手误党真的痛苦。而且待办事项当中居然只有标注已全部完成,我想,既然都做了全部完成了,就不放再做个多选功能,毕竟用户也没办法全做完,尽管代办issue这样的需求可能会很少见,因为代办基本上都是单条解决。


- wiki页面创建
没有什么很特别的地方,很简单的写了两个页面,尝试功能也没有出错

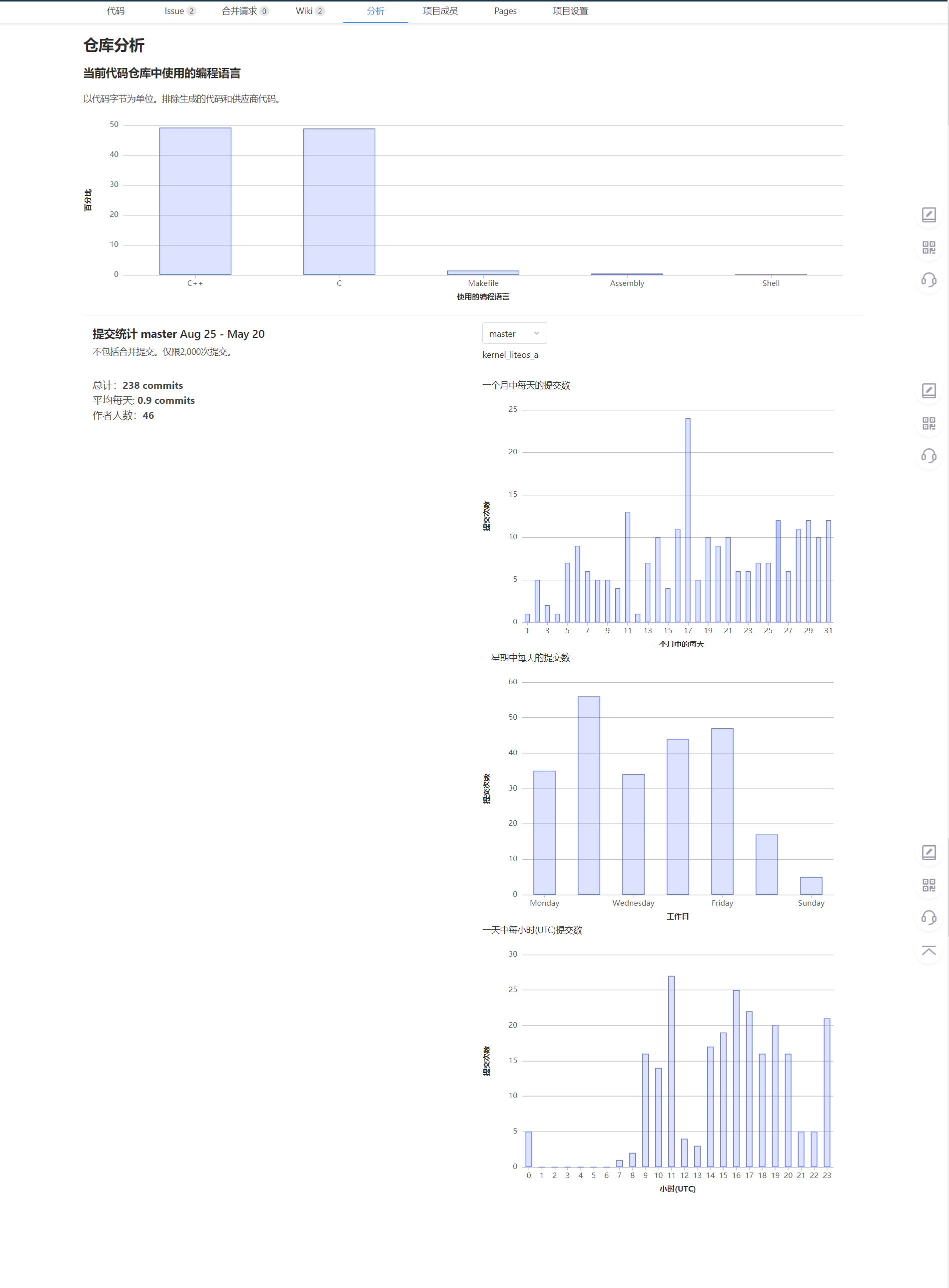
- 仓库分析
本来我以为codeChina的界面设计的还好,比较能戳到我,但是看到他的分析里面的图标颜色开始让我产生了怀疑,这个蓝色真的不是我喜欢的类型。对于每个月提交次数,每周的提交次数,每个时间段的提交次数都有分析,很不错,可以让产品经理或者其他项目负责人知道人员的整体活跃时间段,很不错。不过如果能把周几提交次数换成周结算,每天时间段提交换成天结算而不是给一个整体的结果会更好。
还有就是界面布局,下方三个图表完全可以像使用语言一样占用一整个页面行,占用右半边页面就那么长长拉下来使用感不是很好。

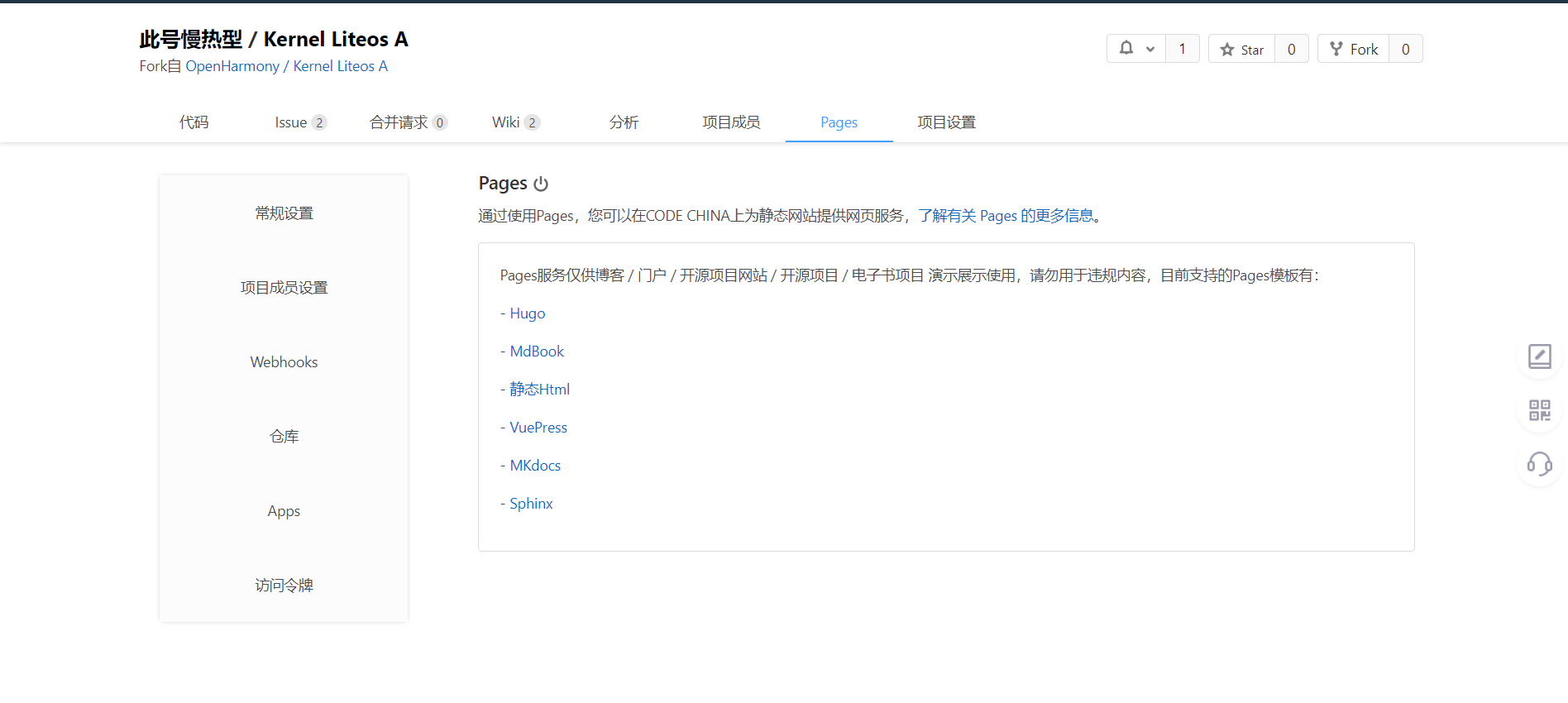
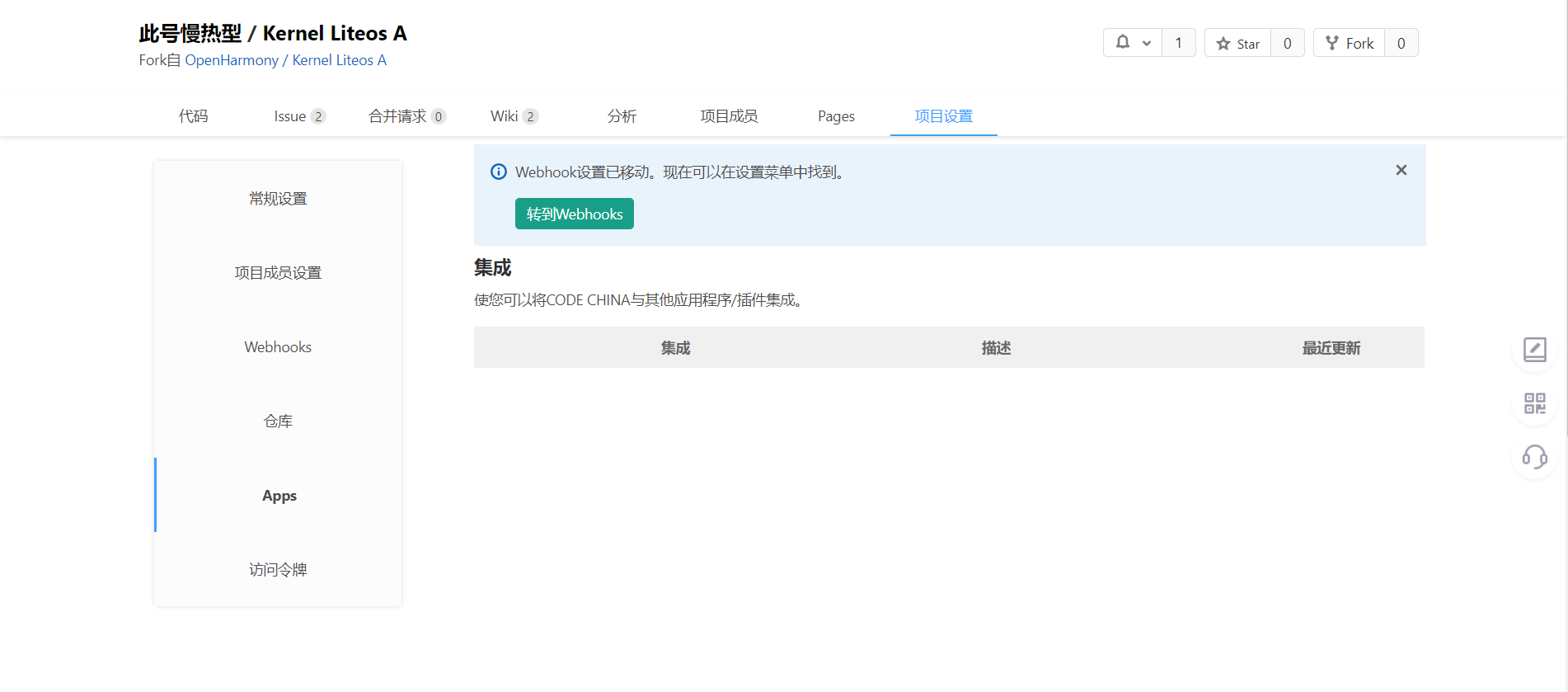
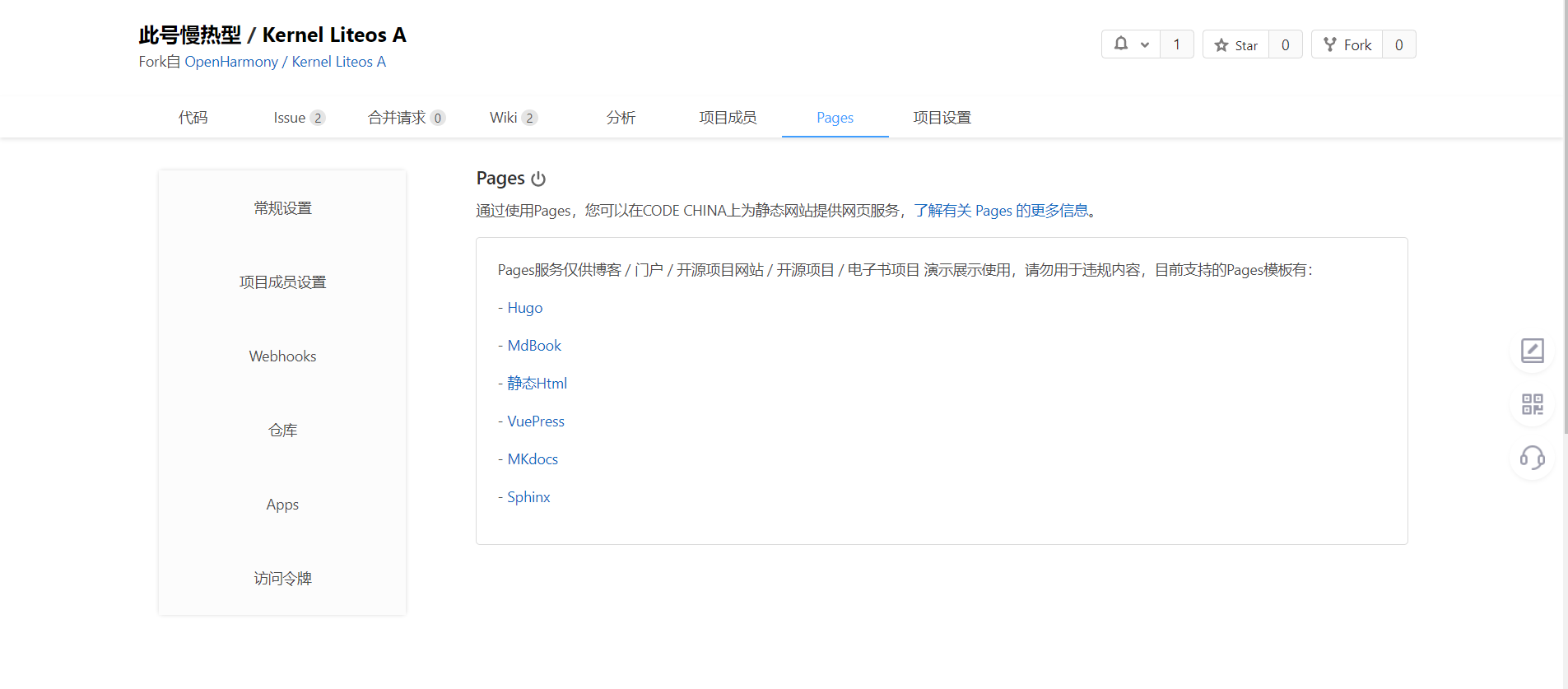
- pages页面
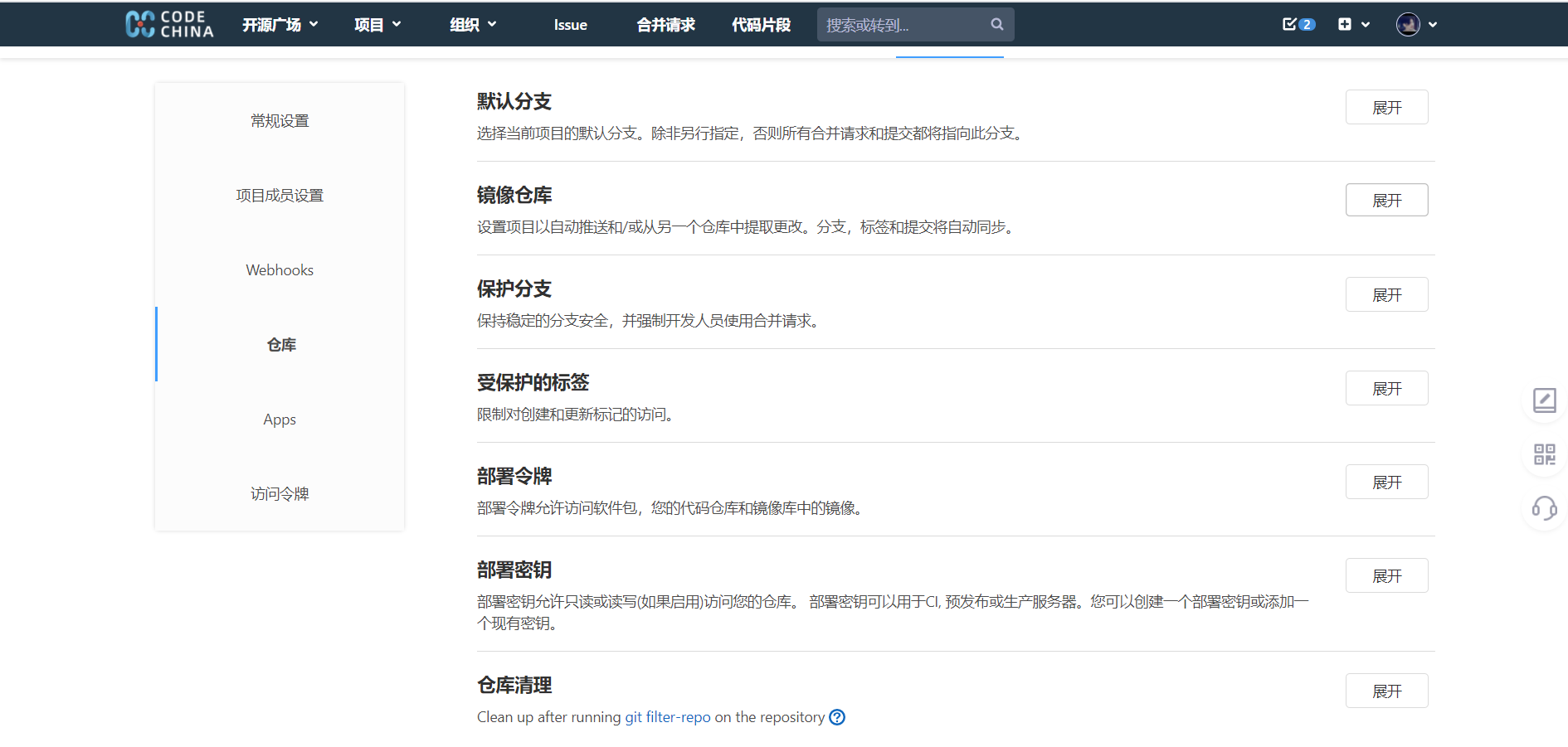
它上面写的是“通过使用Pages,您可以在CODE CHINA上为静态网站提供网页服务”,“Pages服务仅供博客 / 门户 / 开源项目网站 / 开源项目 / 电子书项目 演示展示使用,请勿用于违规内容,目前支持的Pages模板有:模板们”,但是具体要怎么使用我还不是很清楚,查阅上面的介绍书看的比较长,我就掠过步骤了,不过pages旁边的菜单栏居然是项目设置的内容,倒是也duck不必(详见bug描述)

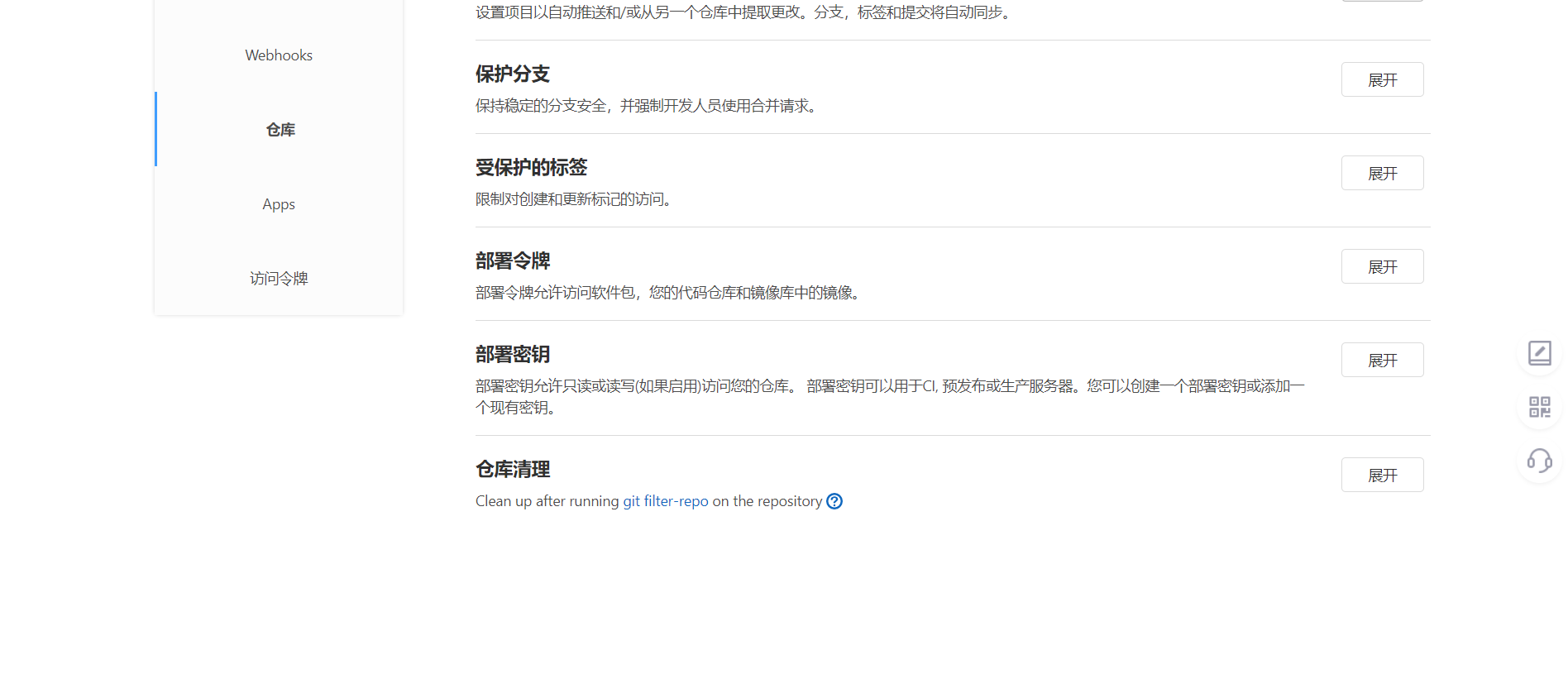
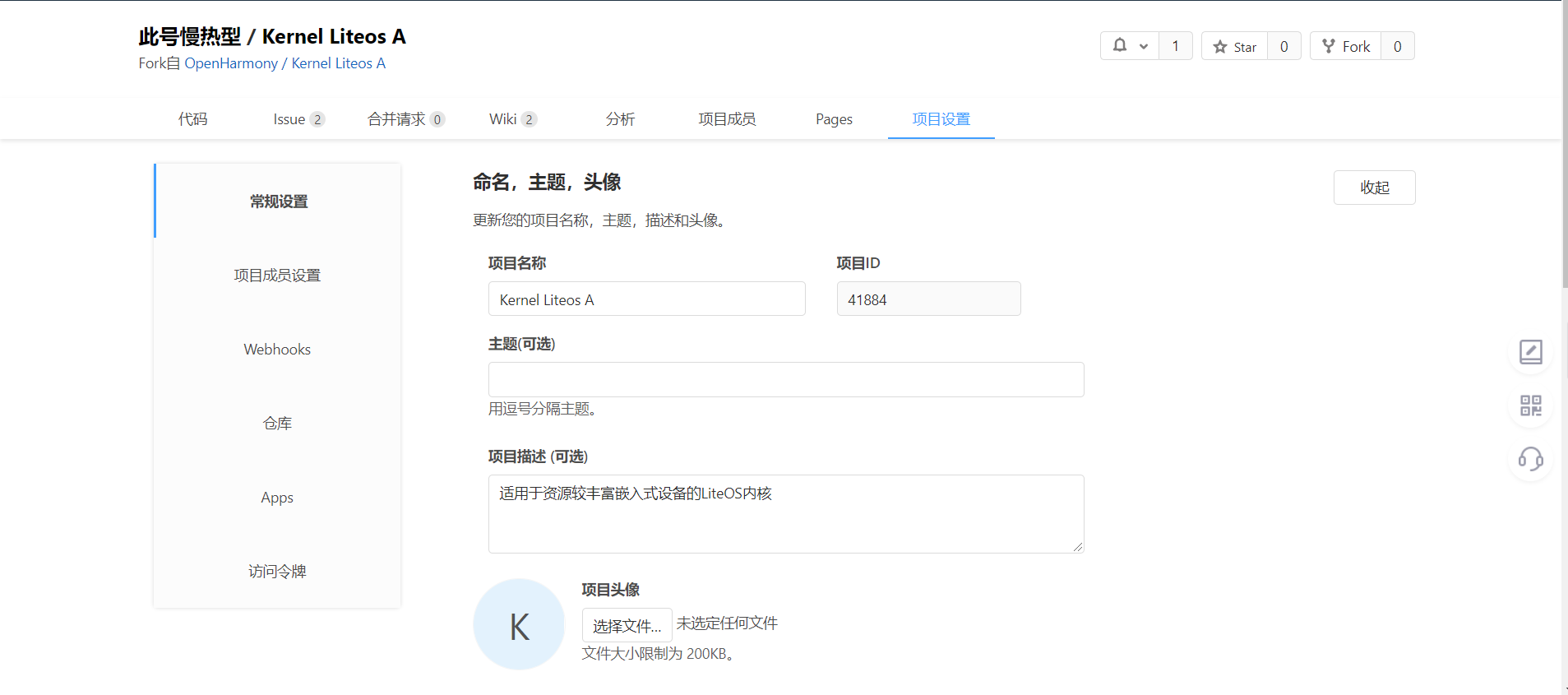
- 项目设置
没有什么可圈可点的地方,就是咱们要做一个中文网站,就不要一套都是中文,突然就来个英文,很突兀。不过他对于部分功能位置迁移有标注位置,的确很不错。


- 个人状态设置
这种小细节真的抓到我了,我好喜欢


- 代码片段
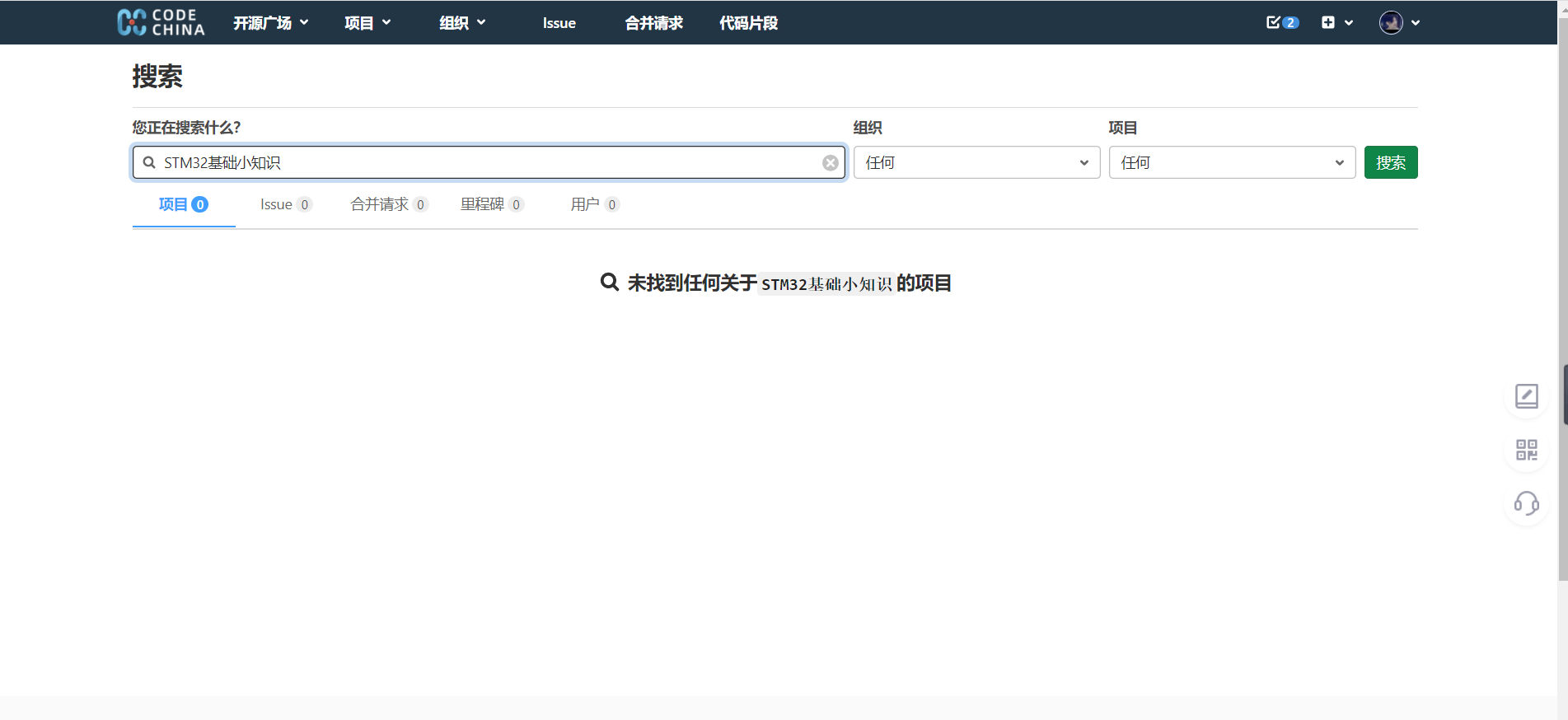
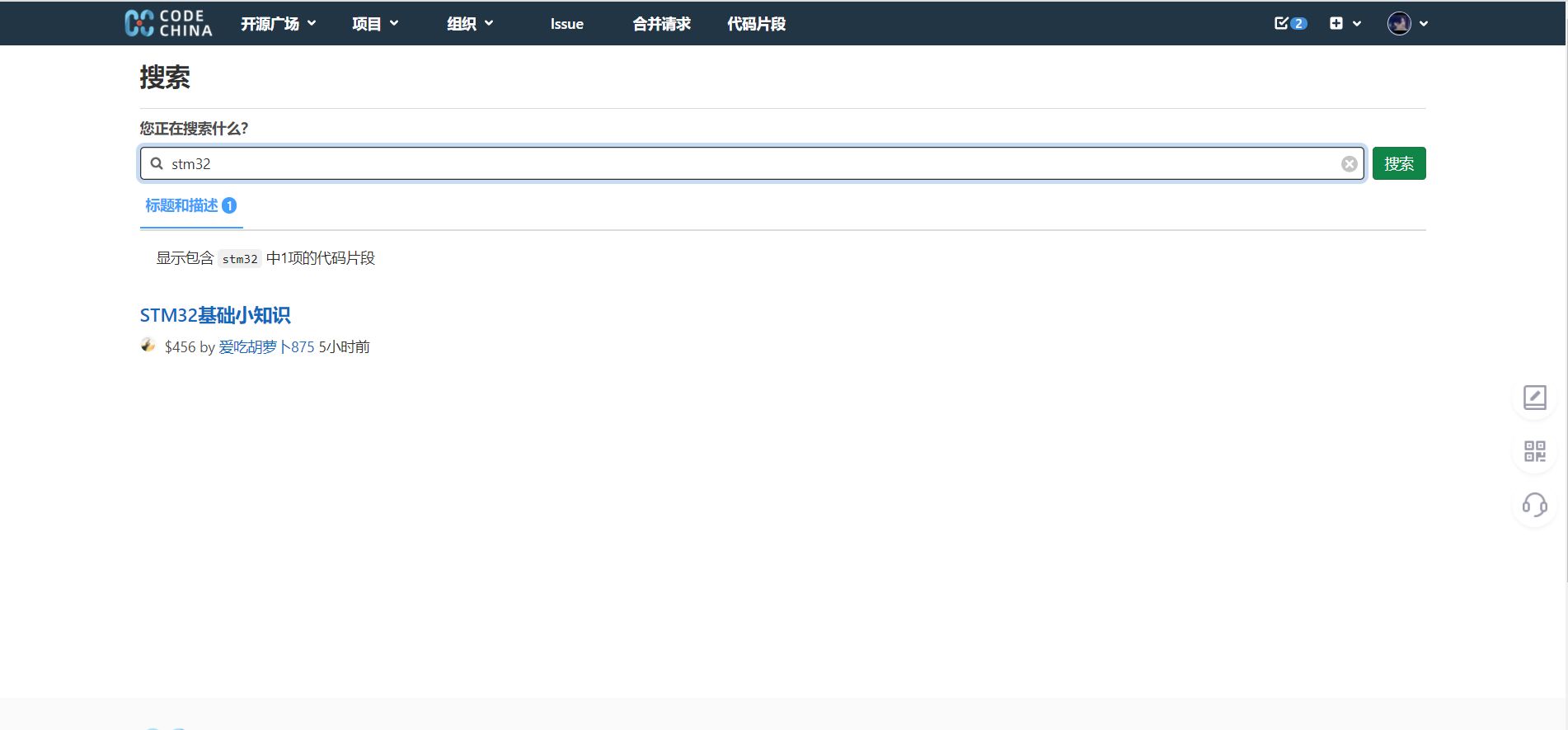
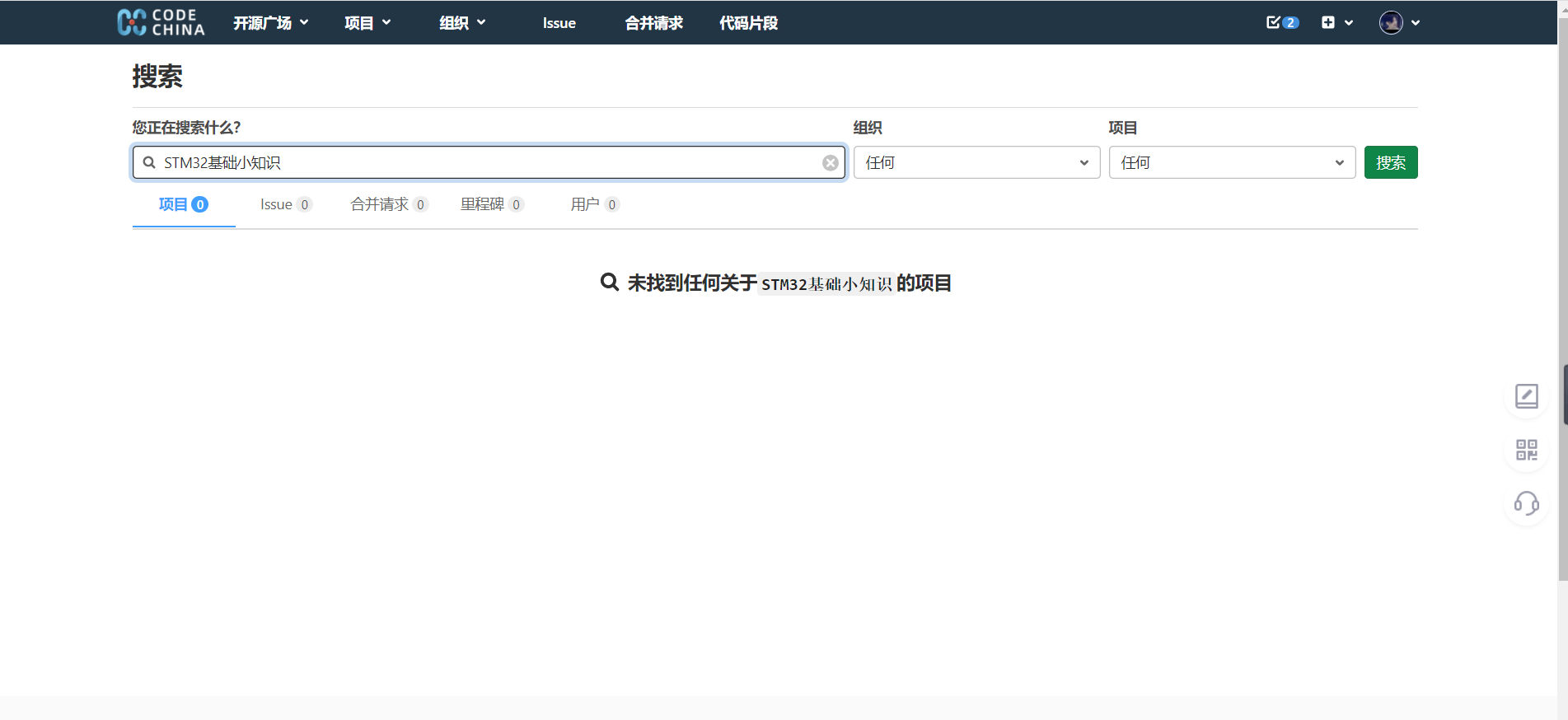
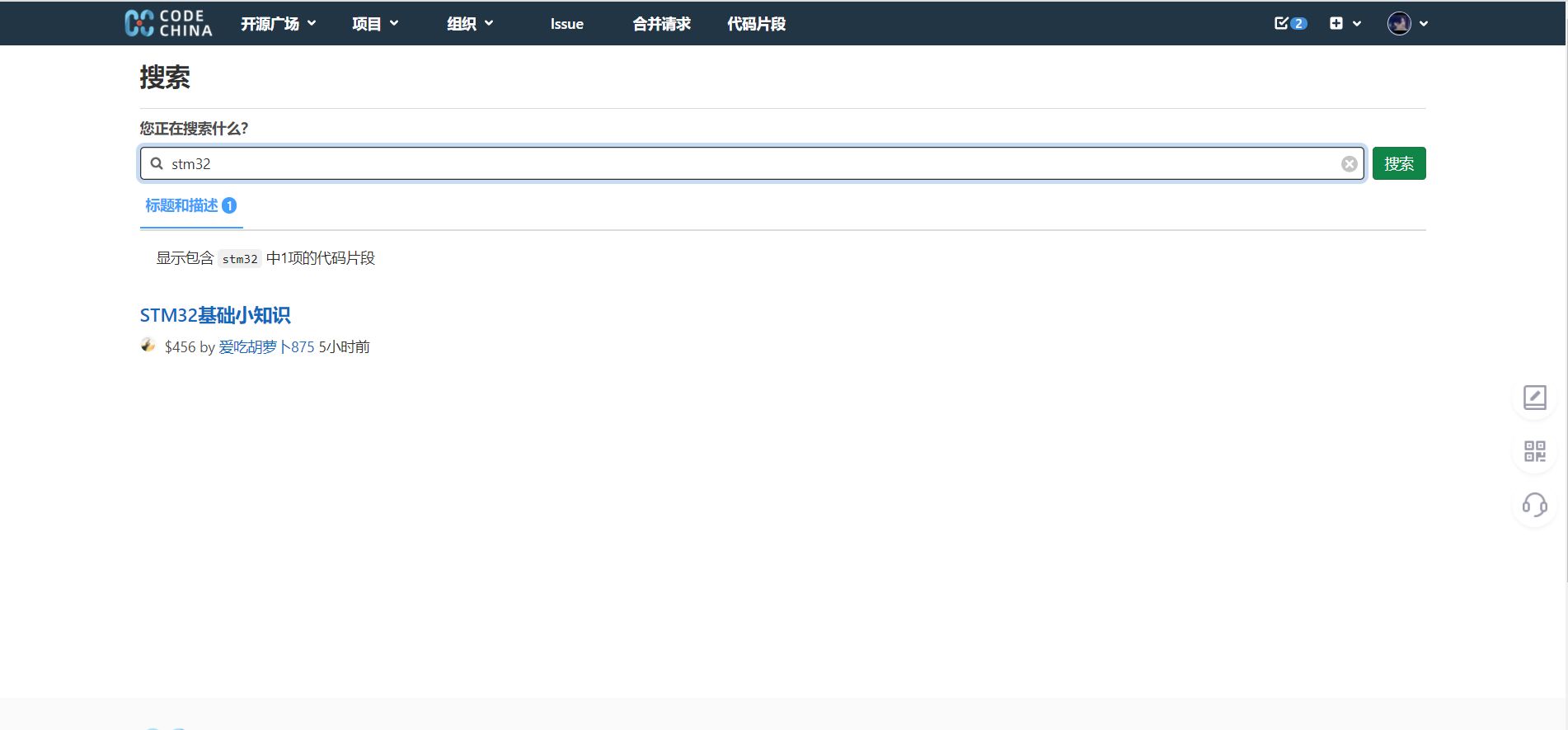
刚开始以为这个地方就像是一个社区论坛一样,大家对不同的问题发表自己的看法,直到我发现这个代码片段的搜索必须到了代码片段->浏览页面下,页面顶端的搜索栏才能搜索到相关的内容,其他地方的搜索栏都是对项目的搜索。还是有些鸡肋的因为他明明给的提示是在整个CODE CHINA上搜索,结果却只有进到指定页面才能对其搜索,还是有点不太理解这种设计思路,就算是为了过滤大量代码片段对项目的影响,也可以再加一个筛选栏目,或者索性将项目放到代码片段搜索结果的顶部,都比到指定页面才能搜索到来的好。



- 其他使用体验
没有分页功能......用起来让我有绝望的感觉,虽然github也没有,但是只是吐槽下没有分页很难受,因为里面的很多东西也不是我想要的


bug反馈
| 等级 | 描述 |
|---|---|
| 1级 | 仅仅影响使用体验 |
| 2级 | 用户可规避bug,例如通过刷新可以取消 |
| 3级 | 用户不可规避bug,严重影响目标功能 |
| 4级 | 用户不可规避bug,导致系统崩溃,需要关闭页面重新开启 |
| 5级 | 用户不可规避bug,产生不可预期后果 |
- fork别人的仓库的时服务器响应超时
-
- Bug发生时测试环境: Windows10 19042.985 , Google Chrome 90.0.4430.212
- Bug的可复现性:
-
-
- 偶然发生,在fork的10个项目,包括7个小项目和3个小项目当中,只有这一个仓库出现了fork502报错
-
-
- Bug描述:在fork一个开源项目OpenHarmony /Kernel Liteos A的时候几乎没有处理就显示502服务器超载,当返回的时候实际已经fork成功(没来得及截下来),而在选择别的项目fork时会寻求fork一个命名空间下,但是报到502的项目默认fork到本人仓库下
- Bug分析:
-
-
- 可能原因:可能是在晚上的某个时间点出现多人访问问题,使得服务器过载。该项目并不是一个很大的项目,在fork更大的项目的时候并没有出现这样的情况
- Bug严重性:3级
-
-
-
-
- 系统功能:fork项目属于经常出现的内容,影响系统功能
- 安全性:对系统安全似乎并没有什么影响
- 用户体验:尽管是偶然出现的bug,但是也并不是没有发生的可能性,在没有询问fork到哪个目录下默认fork到自己的目录下十分影响体验
-
-
-
- Bug预期:在和服务器交互过程难免出现错误,我个人认为应该在出现错误时终止该行为,因为用户也知道出现了问题,而不是默认处理到用户的个人目录下,在实际开发过程可能会出现fork两次的情况,一次是在自己的目录下,一次是在应该出现的目标目录下。


- 待办事项url跳转
-
- Bug发生时测试环境: Windows10 19042.985 , Google Chrome 90.0.4430.212
- Bug的可复现性:
-
-
- 条件发生:进入待办事项界面,选择一定的筛选项,再返回上级目录
-
-
- Bug描述:在代办事项当中选择一定的选项之后,选择返回上层,返回到待办事项页面底层url时,会多出一个#符号,使得需要多返回一次
- Bug分析:
-
-
- 可能原因:可能是由于服务器的问题,再处理url返回跳转时,多+了一个#到url上,用于刷新当前页面
- Bug严重性:2级
-
-
-
-
- 系统功能:不影响系统功能
- 安全性:不影响系统安全性
- 用户体验:用户需要通过点击两次返回url键才能返回到上级目录,影响一定体验
-
-
-
- Bug预期:再处理带参url返回上级目录url地址应该做好处理,因为不明白是服务器问题还是浏览器问题,也不好下判定。



- Pages功能下混合了项目设置内容
-
- Bug发生时测试环境: Windows10 19042.985 , Google Chrome 90.0.4430.212
- Bug的可复现性:
-
-
- 必然发生:只要进入到项目的Pages页面,都会发生
-
-
- Bug描述:仓库下的page项进入后,左边的菜单栏都是项目设置的菜单栏
- Bug分析:
-
-
- 可能原因:可能是由于设计时复用页面时忽略了这个问题,但是这么久不修复可能是刻意为之也说不准
- Bug严重性:1级
-
-
-
-
- 系统功能:不影响系统功能
- 安全性:不影响系统安全性
- 用户体验:影响一定的用户体验,pages页面有别的页面的功能
-
-
-
- Bug预期:再处理带参url返回上级目录url地址应该做好处理,因为不明白是服务器问题还是浏览器问题,也不好下判定。


- 搜索栏搜不出有关代码片段内容
-
- Bug发生时测试环境: Windows10 19042.985 , Google Chrome 90.0.4430.212
- Bug的可复现性:
-
-
- 必然发生:随便进入一个搜索栏便会发生
-
-
- Bug描述:只有在指定代码片段->浏览的搜索栏才能搜索到代码片段的内容
- Bug分析:
-
-
- 可能原因:每个页面的搜索框都绑定了不一样的功能,导致后续已经忽略这个内容。再加上代码段使用的人数比较繁杂,可能就忽略这种情况
- Bug严重性:2级
-
-
-
-
- 系统功能:系统搜索功能既然说可以搜索到全站应该是可以搜索到代码片段的,但是确没有
- 安全性:不影响系统安全性
- 用户体验:影响用户体验,需要来回寻找才能找到搜索地点,且想使用代码片段功能的还需要多点击几个页面,很不方便。
-
-
-
- Bug预期:可以再加一个筛选栏目,或者索性将项目放到代码片段搜索结果的顶部,都比到指定页面才能搜索到来的好。


结论
这是我第一次使用CodeChina,总体来讲呢,界面还是比较整洁的,属于简约风格,是我喜欢的类型,但是不可避免的缺陷有很多,比如中英文混杂。

在短短的使用CodeChina这段时间实在是没有很吸引到我的地方,同类软件github或者说同样作为中文网站的gitee可以做的更好,扩展功能开源广场每天都有一定的直播,但是用户量很少。同时当中的课程功能实际只有两门课,实在是很少。我有看到里面有pages功能,似乎还可以做数,那么就可以发展相关的电子文档教学。
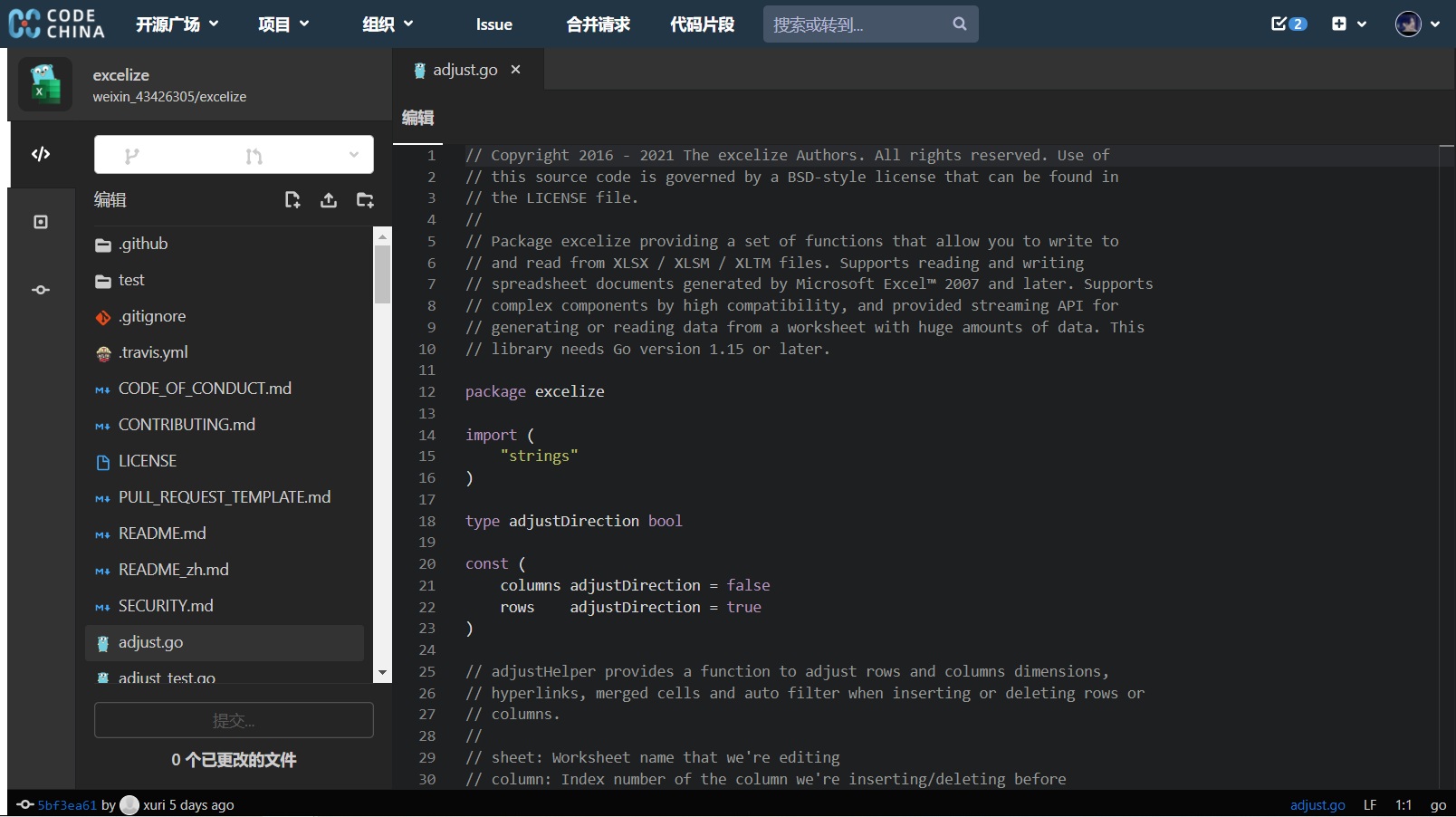
在项目里面有集合一个Web IDE ,作为修改少量代码以及代码commit监视的确不错,但是毕竟不是编译器,跑不起来,所以作为一个“亮点”也还勉勉强强说得过去。

五级推荐
- a) 非常不推荐
- b) 不推荐
- c) 一般
- d) 好,不错
- e) 非常推荐
推荐指数:不推荐
尽管是作为国内项目管理软件,但是还是存在太多亟待进步的地点,作为一个上线年龄还没有到1年的平台,使用人数少,开源项目大多数都是镜像,甚至是我刚克隆下来的项目也可以在总项目里面出现,这就真的很像一个小社区了,如果想要做大的话还需要做到的地方还有很多。等到发展较为成熟的时候再推荐使用。
对于在校大学生,CodeChina并没有对其进行用户分类,也没有划分出来专门的功能。只是很简单的进行普通的代码管理。不过codeChina刚起步,未来还是可期的!
| 类别 | 描述 | 评分 (满分 10 分, 良好 6 分, 及格 4 分,聊胜于无 1 分,****很差 -3 分) | |
|---|---|---|---|
| 功能 | 核心功能 | 代码管理,传统git功能 | 7 |
| 开源广场 | 4 | ||
| 细节 | 中文项目,提供解释 | 7 | |
| web IDE | 5 | ||
| 用户体验 | 当用户完成功能时,不干扰用户 (例如: 是否不断弹出不相关广告)。 | 10 | |
| 辅助功能 | 可以更改web ide代码样式 | 8 | |
| 差异化功能 | 这个软件独特的功能. 它对用户的吸引力有多大? | 5 | |
| 软件的效能 | 占用内存, 启动速度, 内存泄漏情况 | 10 | |
| 体验 | 软件的适应性 | 在联网/断网, 大小屏幕, 没有鼠标的情况下都可以顺畅操作. 和不同平台的软件能流畅协作 | 9 |
| 成长性 | 记住用户的选择, 适应用户的特点,用户越用越方便 | 8 | |
| 用户有控制权 | 系统状态有反馈,等待时间要合适。关键操作有确认提示,有明确的错误信息。 让用户方便地从错误中恢复工作, 快捷操作键可调整。 | 8 |
Gitee
基本使用
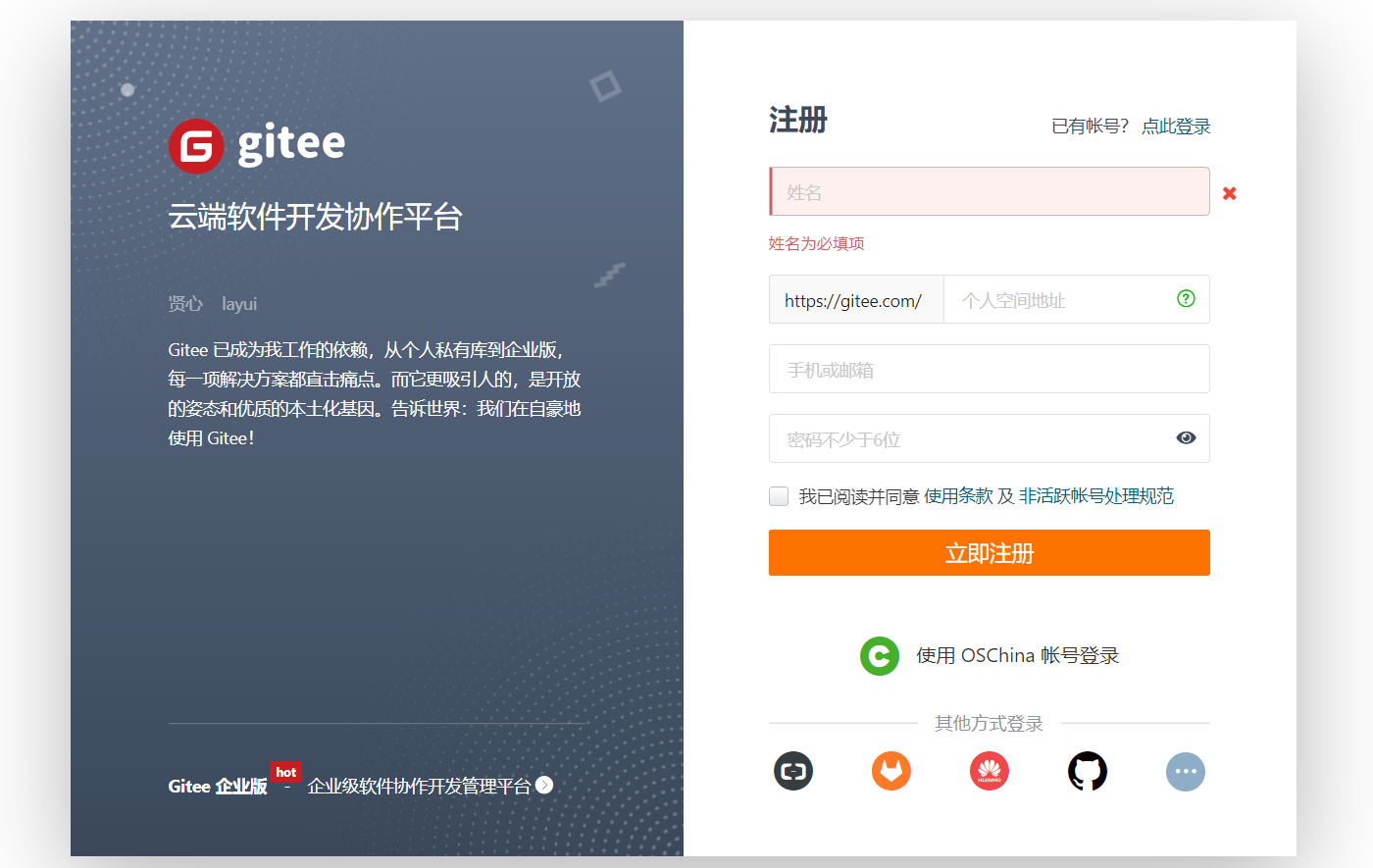
- 注册使用

首先在注册的时候支持很多种不同的注册方式,还包括很常见的qq,微信,用户体验感就直线上升,感觉到了一个较成熟网站的合理性
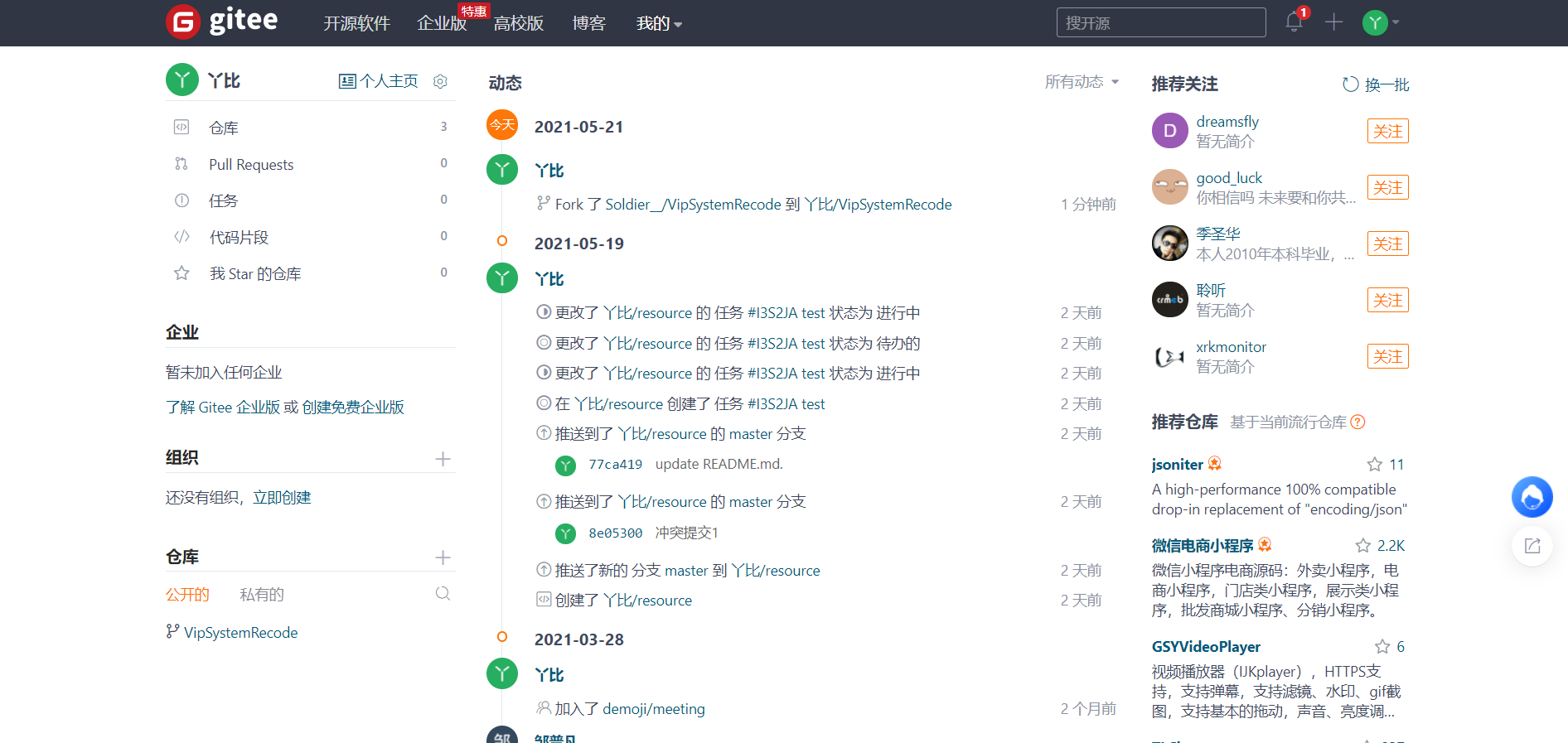
- 开启使用

在截图之前就已经有过仓库创建了,如果没有创建的话,中间的主界面应该是个空白页。一改传统的需要点击个人头像才能进入到对应仓库,gitee的主界面被他们的团队称为工作台,将常用的功能直接摆出来,可以方便使用。右边推荐仓库将热门仓库展示出来,可以方便用户了解当前gitee的热度趋势。
- fork
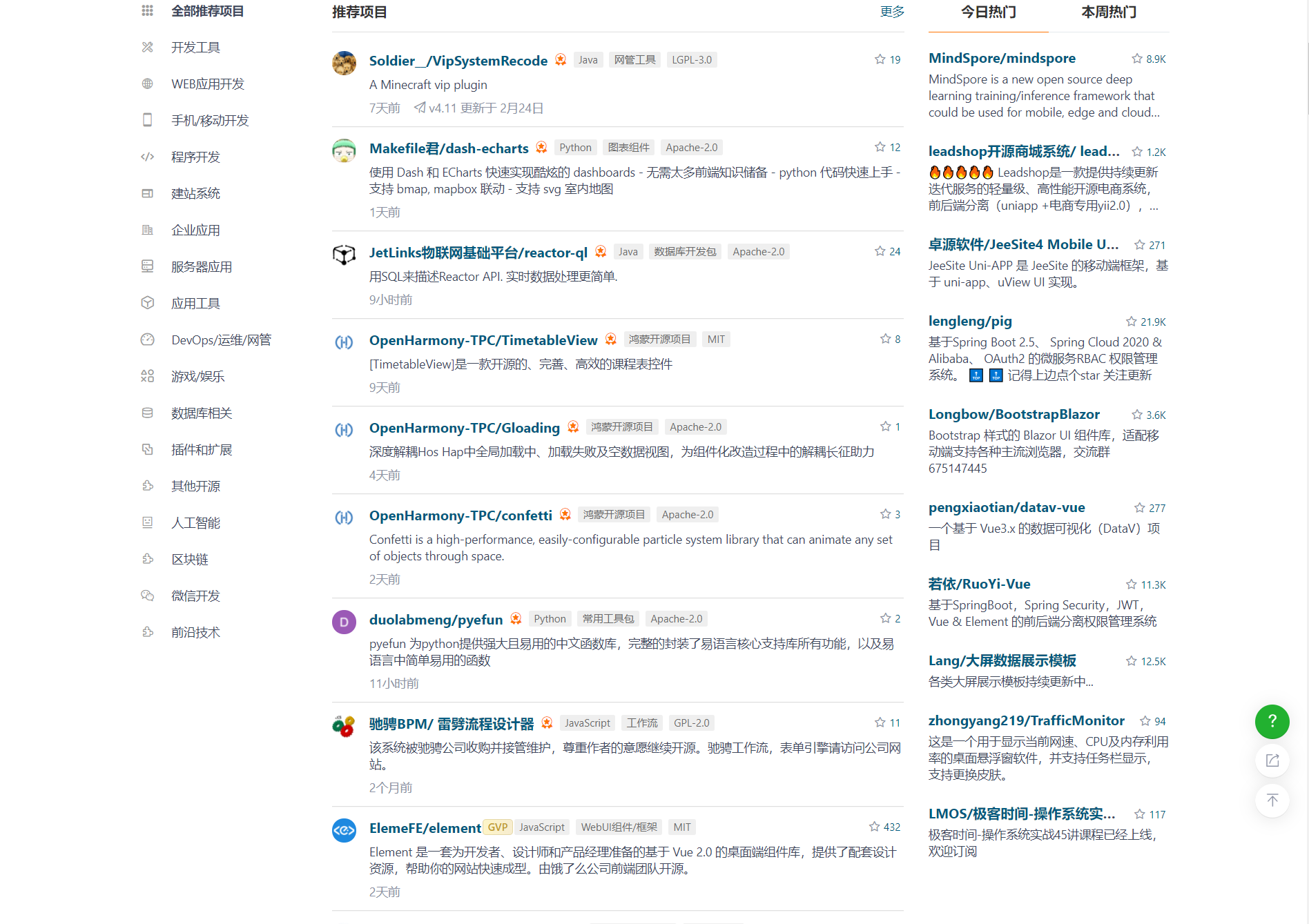
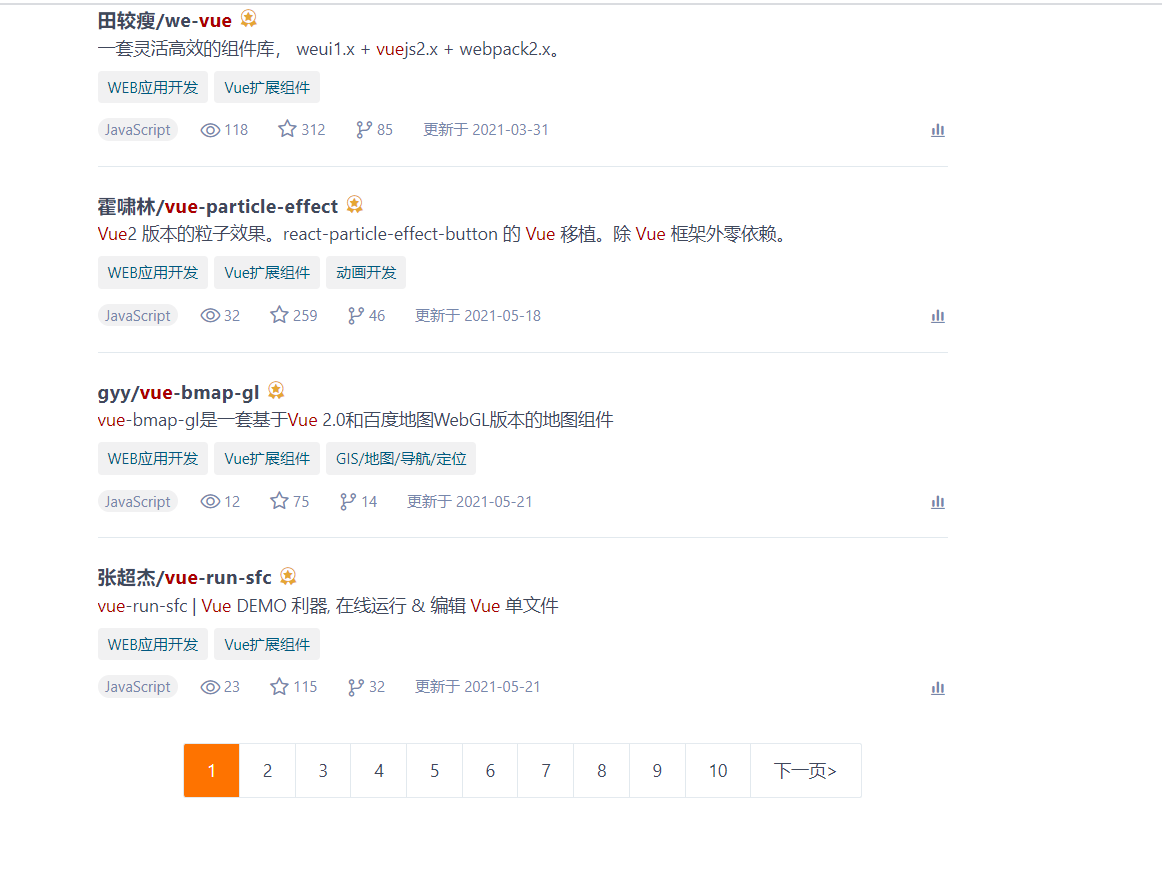
同样依然是选择fork开源仓库,验证部分代码。gitee的开源界面相较于codeChina就合理的多

刚开头最上面展示了GVP的简介,同时左右的广告页表达出了gitee对良好方案的渴求以及上进心的体现。最下面还有对自己独特功能的介绍。


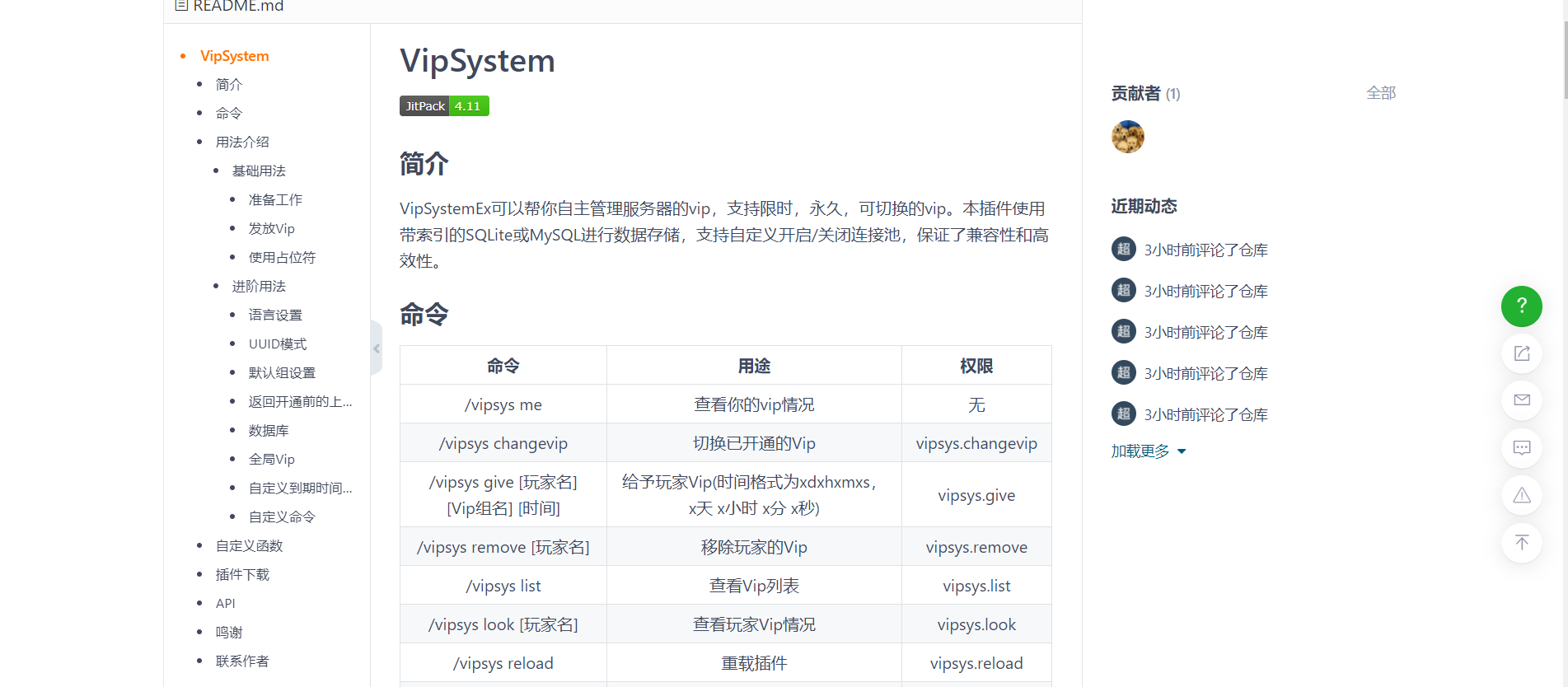
下方对于开源项目也是有一定的标签分类,可以让用户快速找到目标方向项目,设计更为合理。右边又展示了收藏数较为多的开源项目,这边选取了第一个显示的中间的开源项目进行clone。感觉到哪里不同,但是却不知道在哪里,仔细一看原来是redme.md有了可伸缩目录。同时拉到最下面,每一个仓库都多了一个评论功能,而且还能用emojy心情标注评论,虽然这个仓库的评论很少,但是我还是打算去更多star的仓库看看是不是可能这个评论会引起大家讨论的热潮。结果去看21.9kstar的仓库发现,似乎他把评论关了,那很有可能这些评论不尽如人意吧。


不过还是看到了不一样的内容,右边的内容有展示简介外,还有链接可以插入到介绍栏当中,该项目是连接到了语雀目录,记录了代码的历程的文档。有了Apache的证书,总感觉这样下来可能更合法安全写。pages那边的介绍链接到了该项目的另外一个平台,不过点进去还是语雀,有些失望,但是pages应该也可以考虑链接到个人主页之类的,感觉还是很不错的。下面还展示了该项目的gitee指数,从五个维度评价,直接通过数据,方便用户直接看到是否是多边形战士,的确为用户节约了一定的筛选时间。

所以这边果断把这个看起来更高端的项目fork下来了,出乎意料的是他展示了fork的图表记录,同理star和watch也同样有记录。虽然暂时不太清楚这个有什么用,不过相同产品都没有把图表展示出来,就显得gitee更优越些。

值得一提的是,如果已经fork过项目,会把文字更改fork->forked,体验起来也更优越,再次点击forked会提醒你已经fork过,并提问是否要跳转到fork的仓库


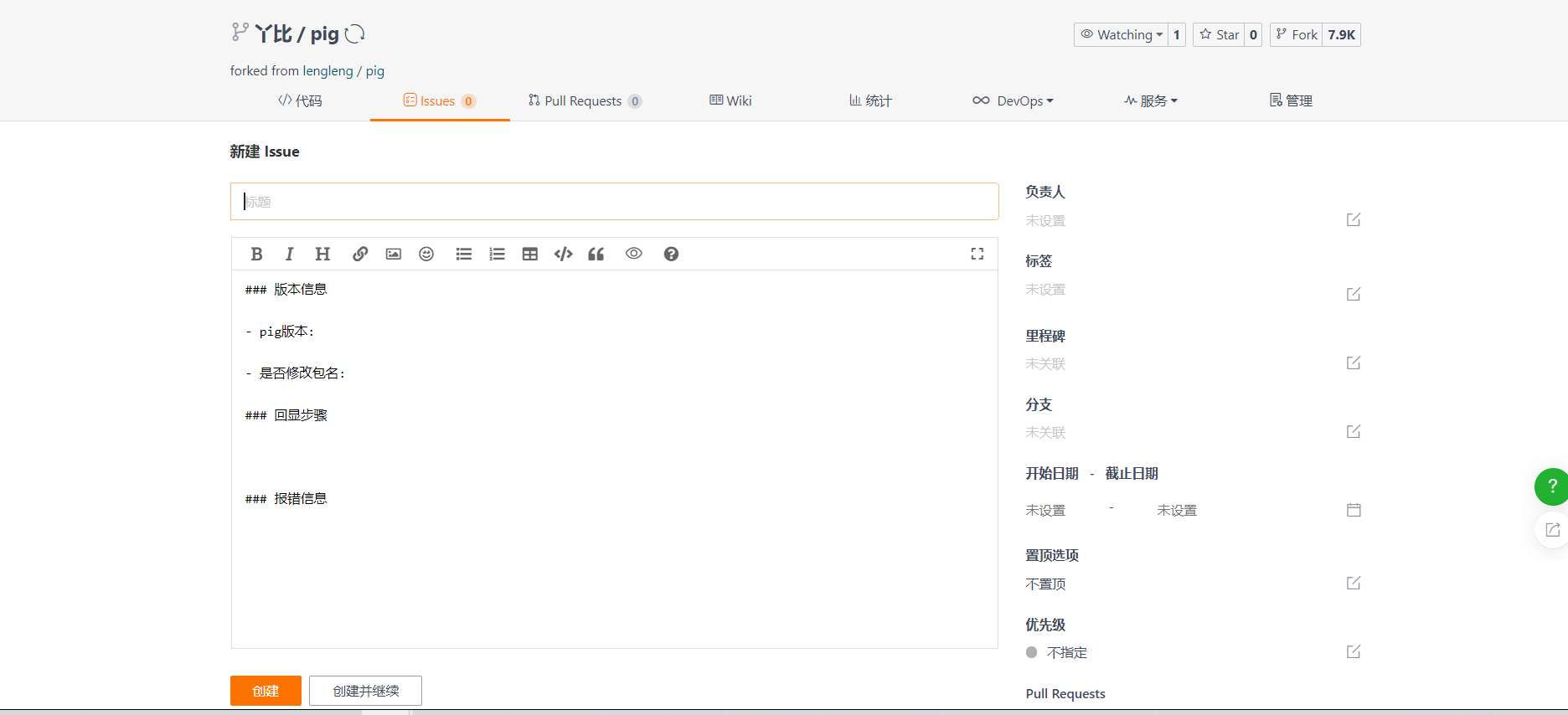
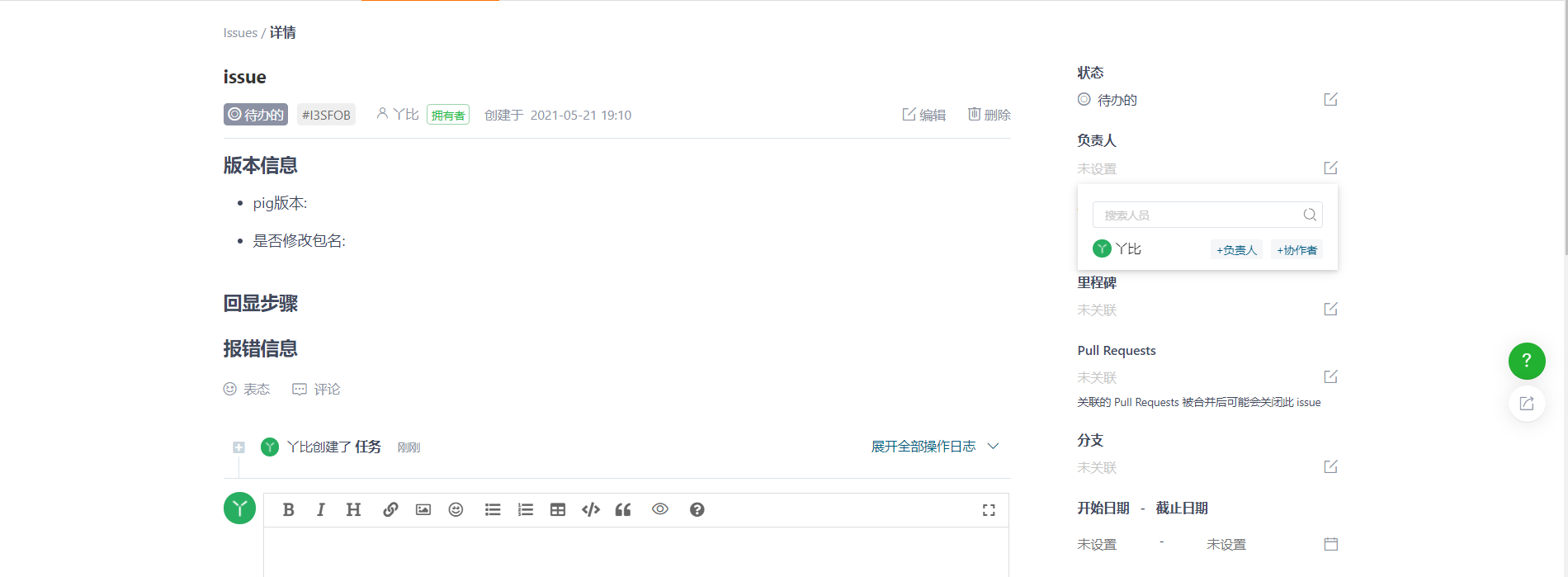
不同于codeChina,同样是空白的页面,gitee就会引导用户去使用,“去创建”,真的是一个很细节的内容。创建issue的时候会自动帮你创建一定的模板。同时issue的人员已经不是单一的负责人,而是负责人和协作者两种



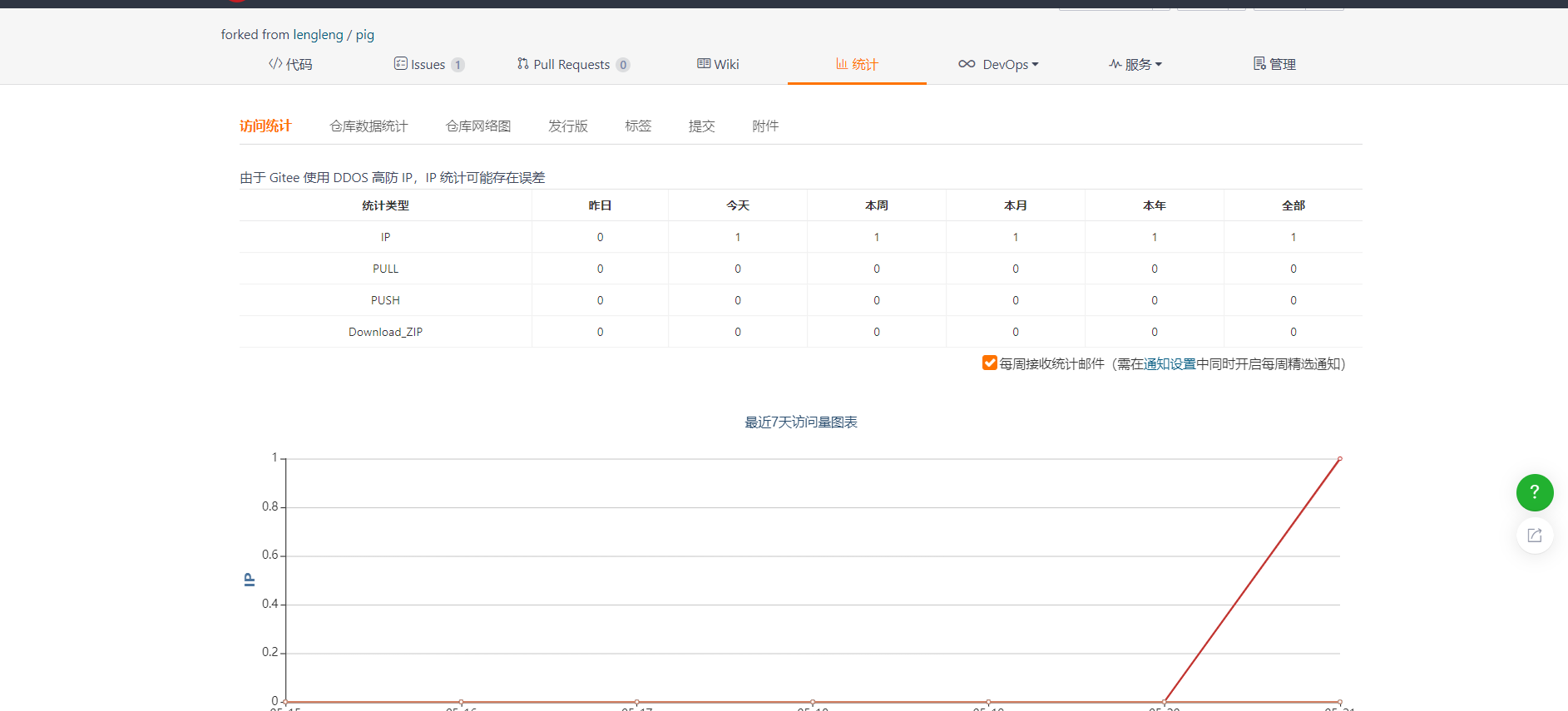
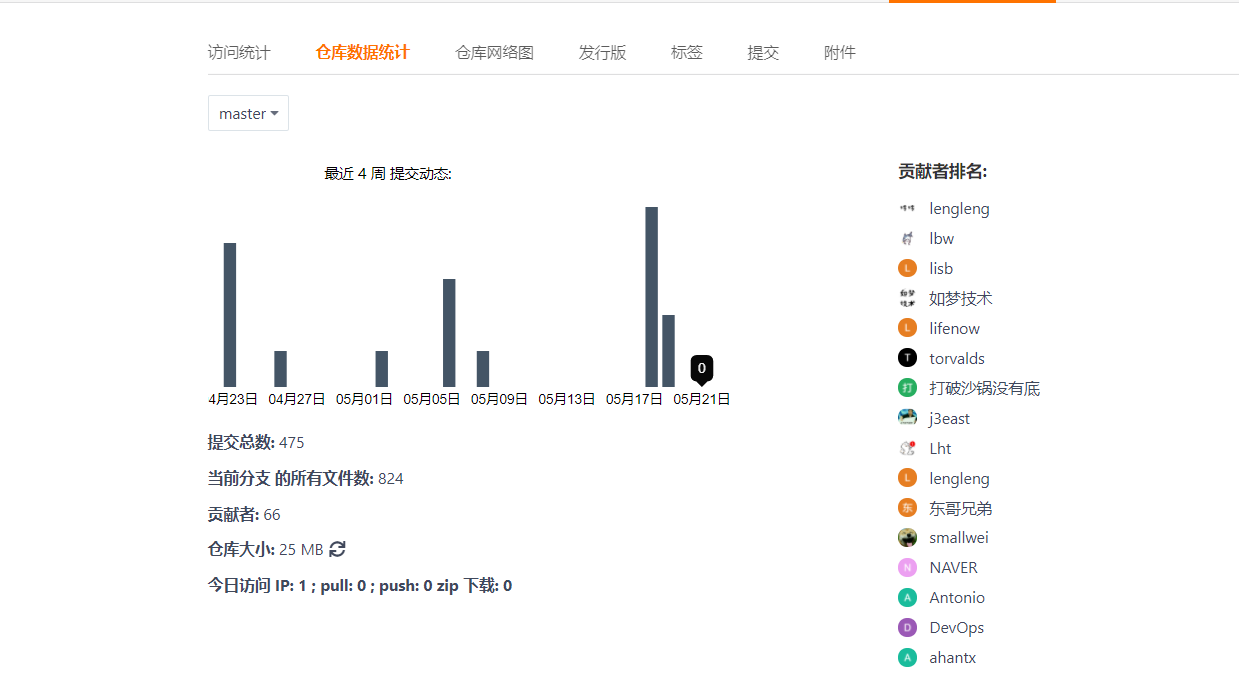
其他的内容已经没有什么额外需要体验的部分,不过他的用户细节是真的很棒,访问统计信息还会引导你去哪里关闭邮箱提醒设置,仓库数据统计也按照分支还有发行的版本库分类,


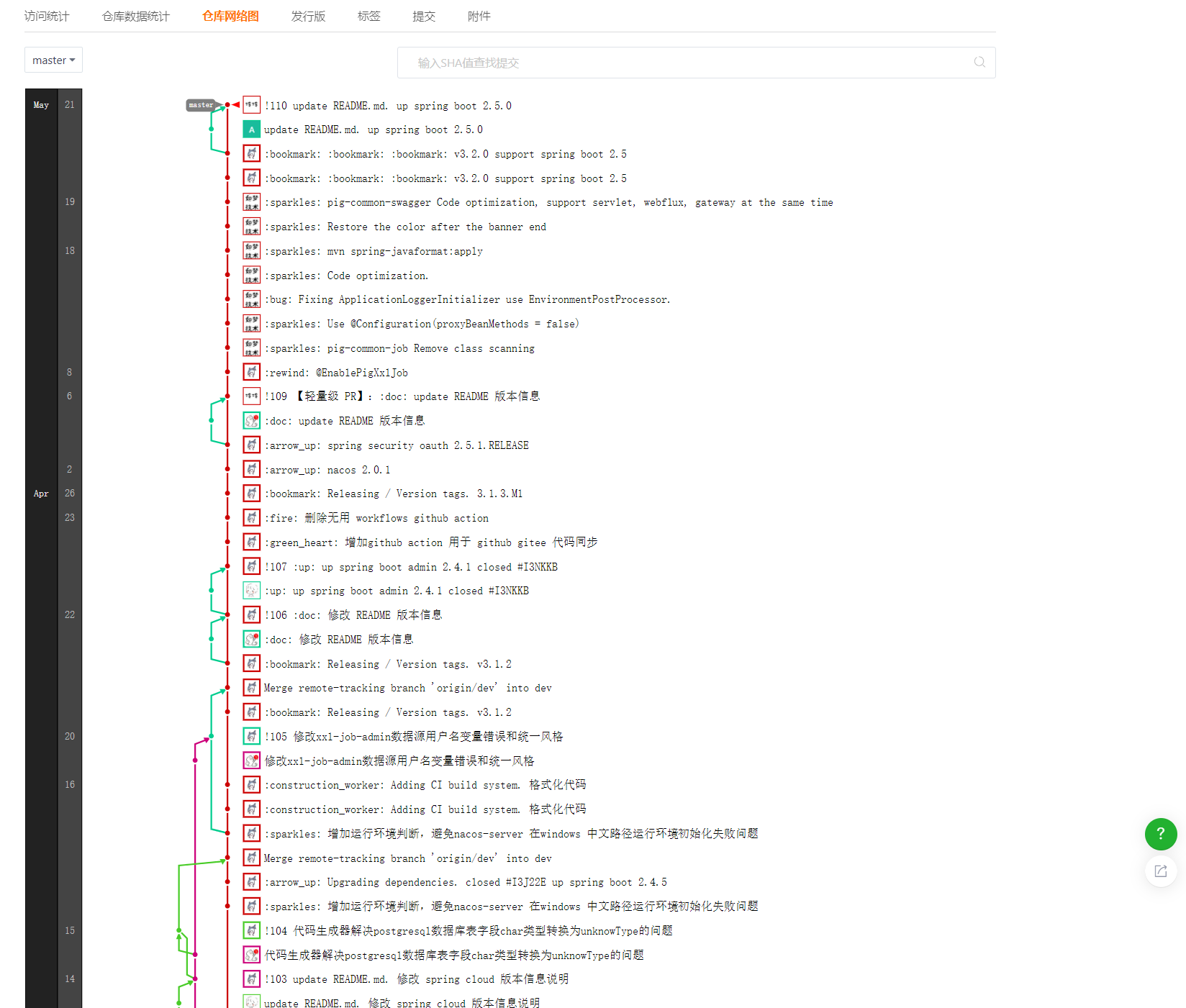
很惊讶我的是,仓库网络图这边应该展示的是分支合并走向,很有小细节感觉,并且左边有日期的标注,相较于将日期标注在合并信息一起,左边显得更为清晰

同时提供开发工具的支持,所以也就多了更多额外的扩展功能,同时对于gitee也是一项不错的收入来源,包括自动化测试等等,在仓库设置当中,也有很好的提示语句,使用体验很好。同时提供挂件功能,让用户可以挂在自己的网站博客等等位置,其实也是侧面一个很好的宣传。


不过由于没有很好的看到仓库挂件的教程,所以就会出现个人仓库挂件页面不存在

其他的还有高校版,根据他的描述似乎是可以做到以下图片内容。根据git的工作流程,对学生进行作业布置,学生进行作业提交。如果忽略博客园的话,那就很类似于这一次软工实践随机组队的软工实践要求。由于不太清楚申请成学生的位置,不过感觉上应该是教师认证完毕后通过git账号添加学生。感觉上还是很不错的。

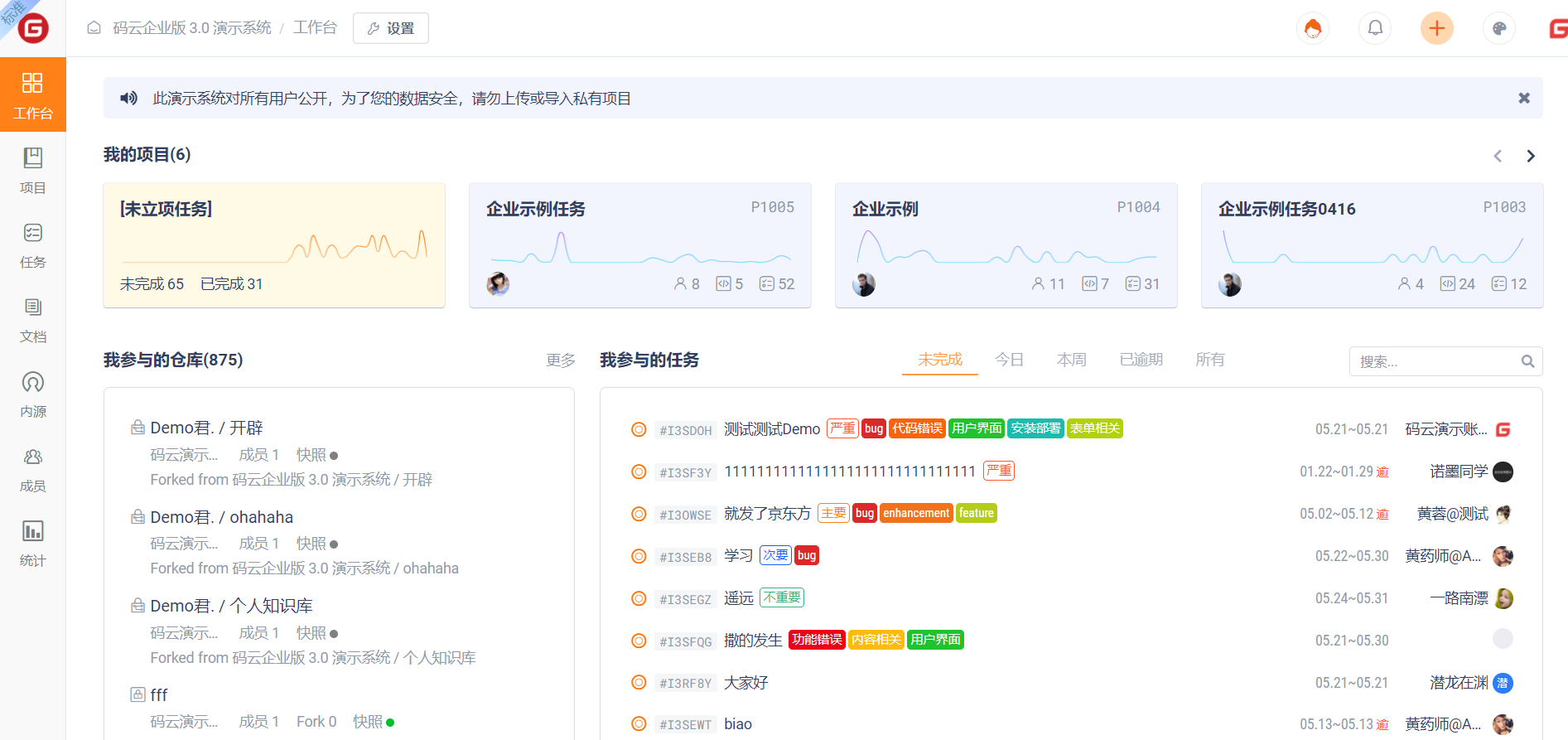
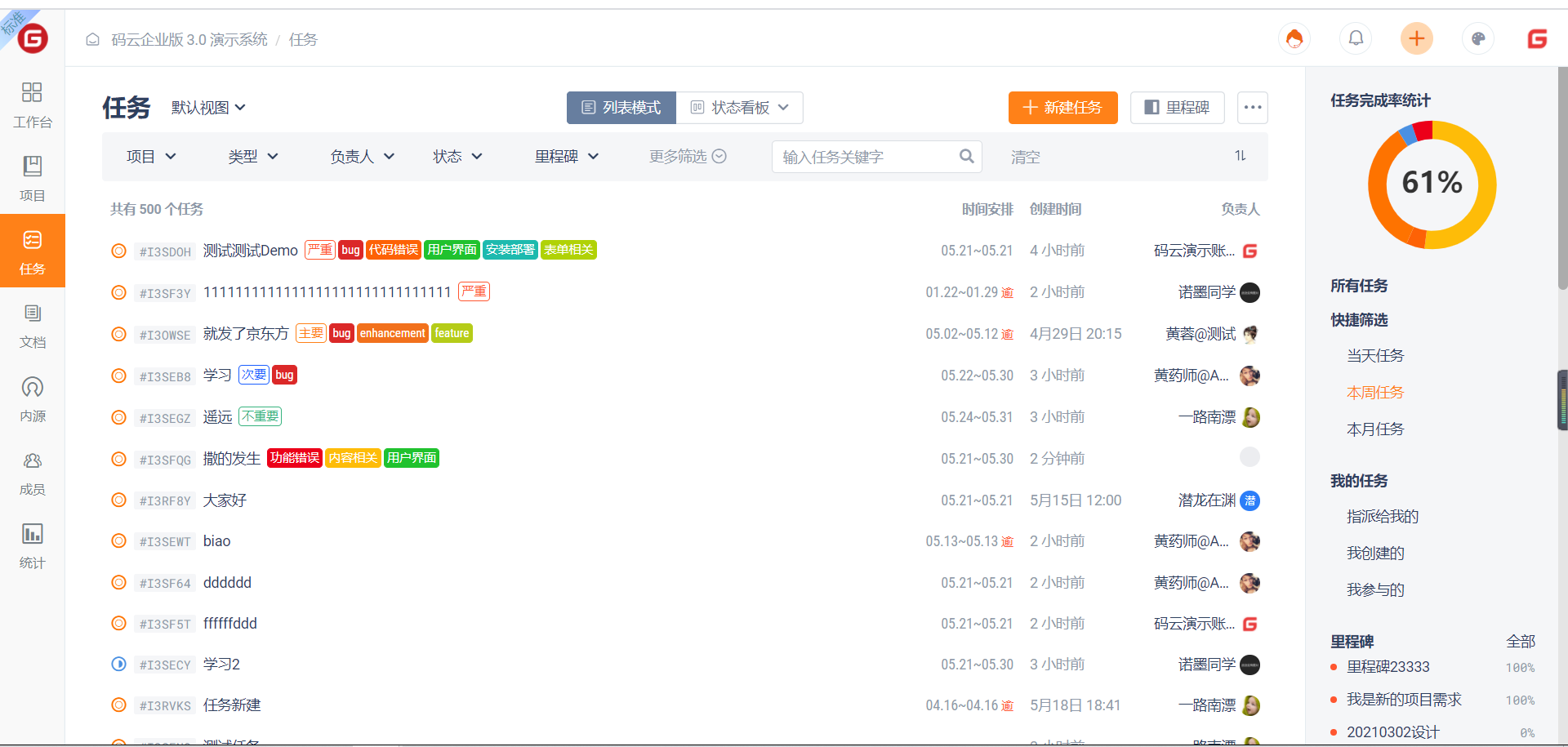
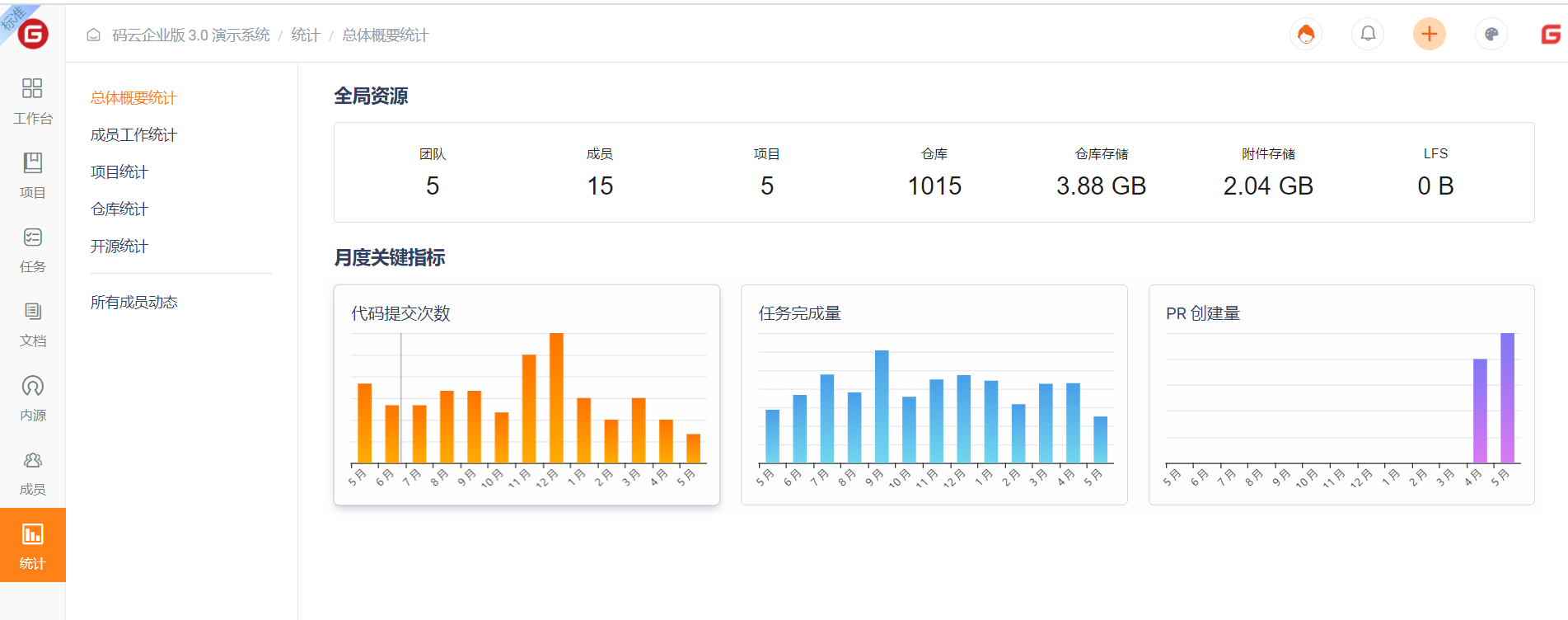
企业版本只能简单的体验以下人家给的demo,进到界面给出的感觉就是一个大型的project管理,可惜只能对5人以下的团队免费,如果软工小组人数缩一缩,那么就可以考虑用这个企业版本进行项目管理。可以对任务进行下达,对issue进行缺陷分析,还可以对任务进行评论。其实还是可以考虑下使用



其他使用方面,印象最深的就是他有分页功能,真的太有好了,对这个页面有多少响应项的了解真的很给我安全感,同时,对于搜索项,会在显示页面加粗搜索内容,给予最匹配的内容。

bug反馈
- 挂件页面404不存在
-
- Bug发生时测试环境: Windows10 19042.985 , Google Chrome 90.0.4430.212
- Bug的可复现性:
-
-
- 条件发生:在自身的仓库是私有仓库的时候就会出现没有页面情况
-
-
- Bug描述:
- Bug分析:
-
-
- 可能原因:可能没有设置不同仓库对于该页面访问的条件,才会导致这个问题
- Bug严重性:2级
-
-
-
-
- 系统功能:不影响系统功能
- 安全性:不影响
- 用户体验:不知道只有公开项目才能有挂件真的很难受,我也是盲猜有挂件的可以通过把仓库扔到博客等地方猜测只有公开了才能有这个功能,果不其然。对于新上手用户还是会有些不友好。
-
-
-
- Bug预期:应该还是对不同的仓库发送不同请求,不然用户很容易不清楚为啥报错。

结论
作为国内仓库管理系统,近几年,gitee飞速发展,越来越多的国内的项目开始入驻到gitee,同时gitee对于唯独国内有的微信小程序,有着很好的支持的生态,很不错。gitee在细节方面真的做的很棒,真的是越看越爱。
五级推荐
- a) 非常不推荐
- b) 不推荐
- c) 一般
- d) 好,不错
- e) 非常推荐
推荐指数:非常推荐
同时基于git基础进行开发,它可以很好的利用github提供的一些工具,例如github Desktop,也可以将gitee的仓库接管上去。同时IDEA同时也支持gitee的生态支持,可以做到一键拉取,一件上传。gitee作为国内的项目管理工具,可以很好的支持国内的网络环境,使用更为方便。
对于在校大学生,gitee给予了专门的高校版模块,在提供代码管理功能的同时,也根据高校需要代码仓库管理代码的需求,在高校版进行提交作业的功能。尽管没有办法去体验部分功能,但是有这样的板块划分出来已经是gitee超越其他同类产品的一大进步。
| 类别 | 描述 | 评分 (满分 10 分, 良好 6 分, 及格 4 分,聊胜于无 1 分,****很差 -3 分) | |
|---|---|---|---|
| 功能 | 核心功能 | 代码管理,传统git功能 | 9 |
| 开源软件 | 9 | ||
| 企业管理 | 7 | ||
| 高校版本 | 8 | ||
| 细节 | 中文项目,提供解释 | 9 | |
| 很好的功能提示 | 9 | ||
| 用户体验 | 当用户完成功能时,不干扰用户 (例如: 是否不断弹出不相关广告)。 | 10 | |
| 差异化功能 | 这个软件独特的功能. 它对用户的吸引力有多大? | 9 | |
| 软件的效能 | 占用内存, 启动速度, 内存泄漏情况 | 10 | |
| 体验 | 软件的适应性 | 在联网/断网, 大小屏幕, 没有鼠标的情况下都可以顺畅操作. 和不同平台的软件能流畅协作 | 9 |
| 成长性 | 记住用户的选择, 适应用户的特点,用户越用越方便 | 9 | |
| 用户有控制权 | 系统状态有反馈,等待时间要合适。关键操作有确认提示,有明确的错误信息。 让用户方便地从错误中恢复工作, 快捷操作键可调整。 | 9 |
Github
基本使用
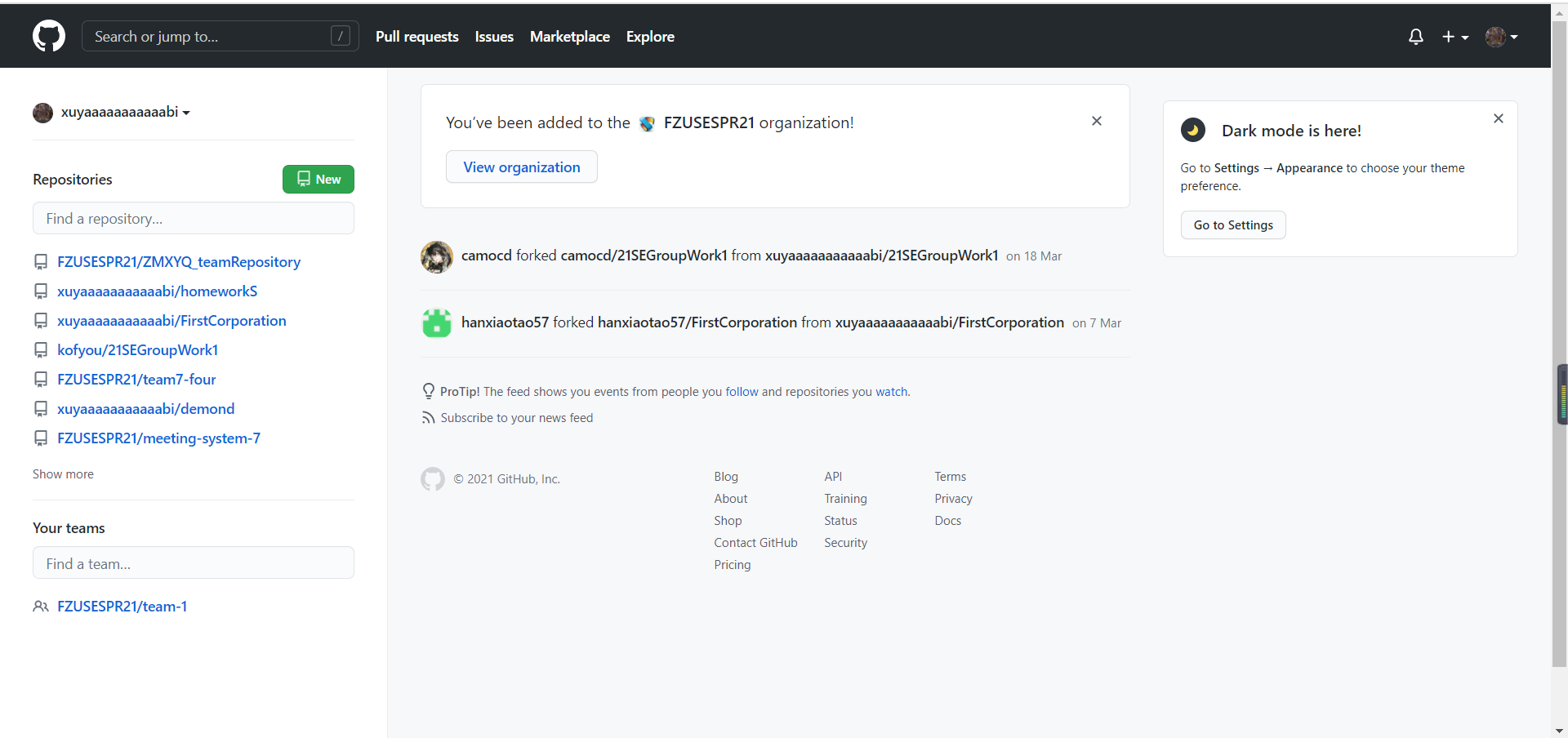
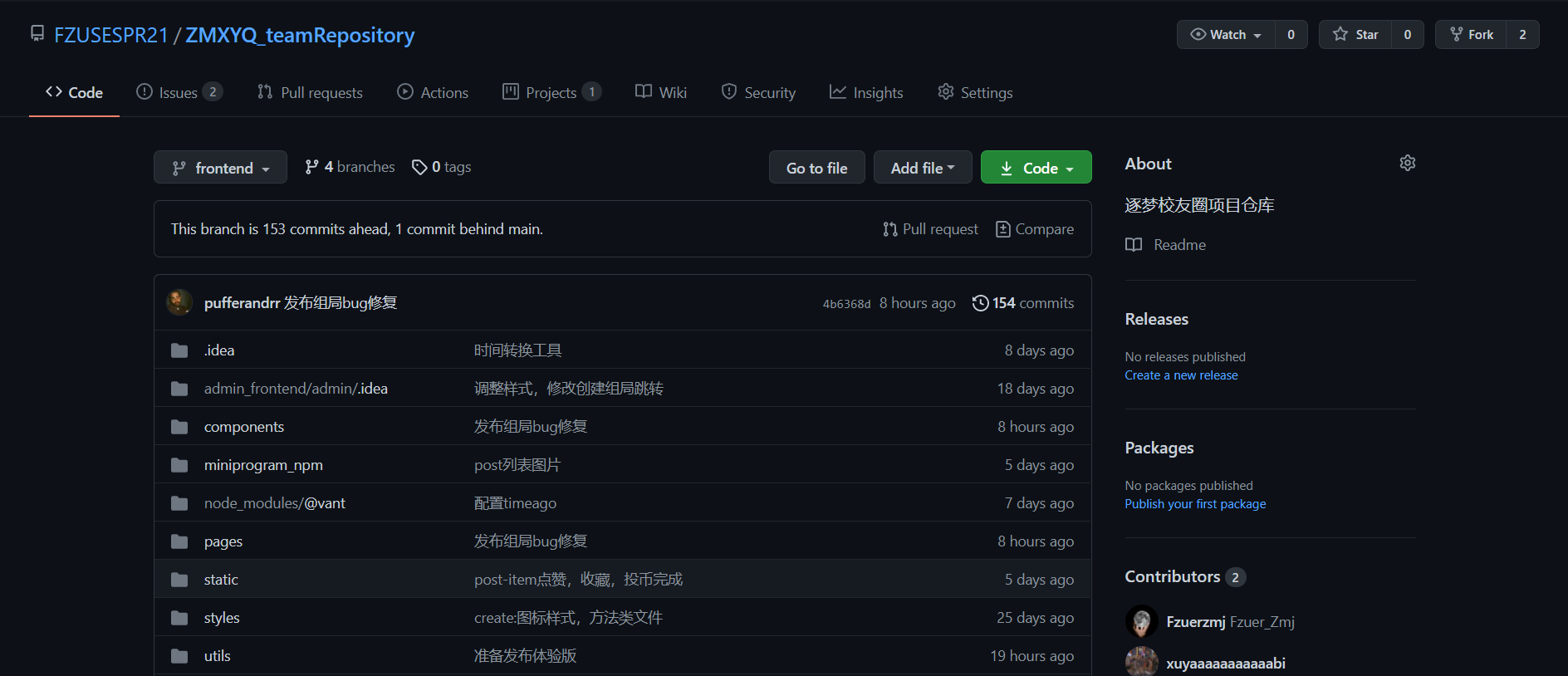
github作为全世界最大的代码托管平台,有着很多用户的支持,知名度较高。利用邮箱注册完毕账号后,会进入到主界面,主界面用来展示自己的工作信息,左边是仓库,组织信息,中间是代码信息,右边是一些设置信息。

仓库在使用时,同前两者的差别并没有很大

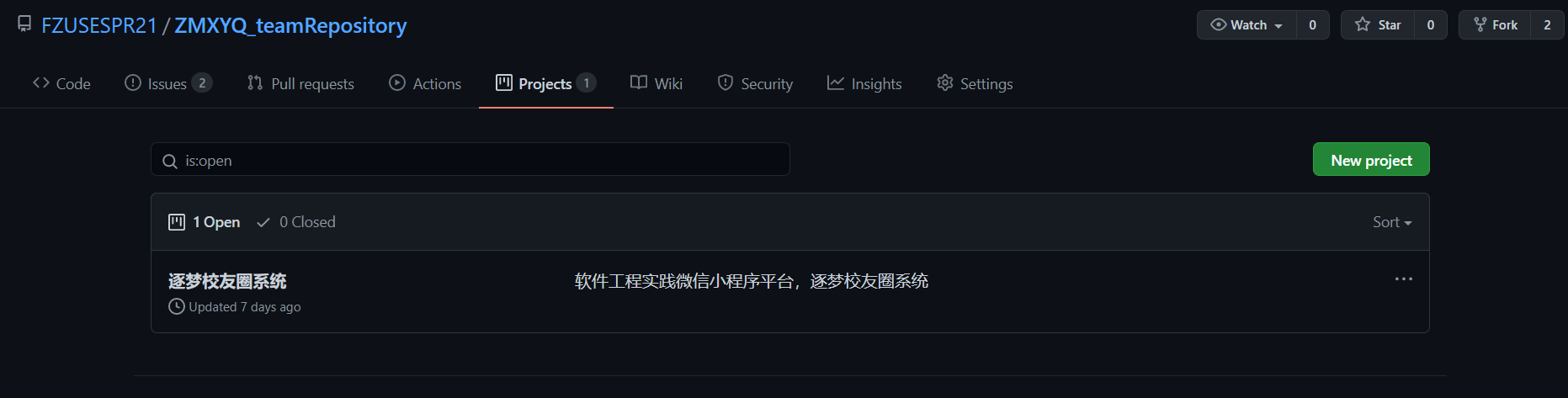
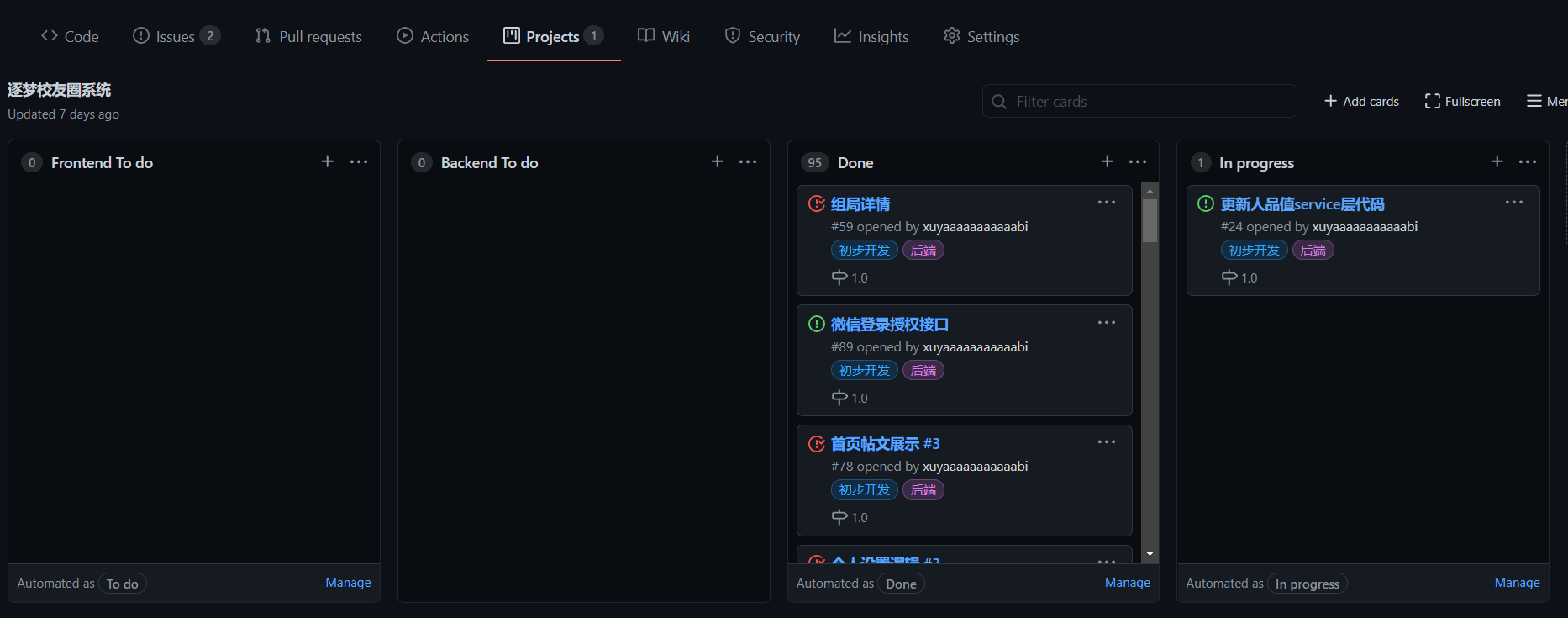
仓库工作集有给出Project项目管理工具,在其中提出的一些issue,归类到该Project下面就可以通过commit关闭任务。


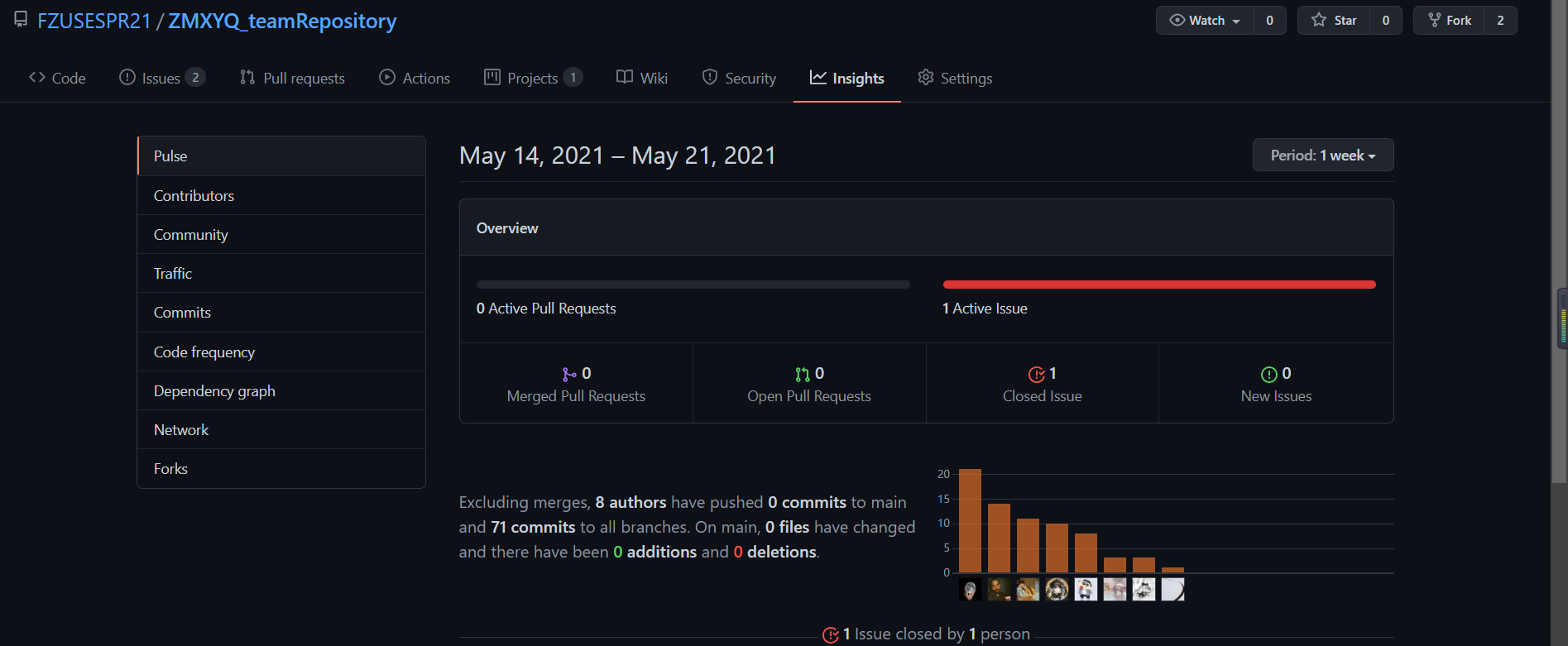
InSights图表界面给出了很多可视化的数据信息

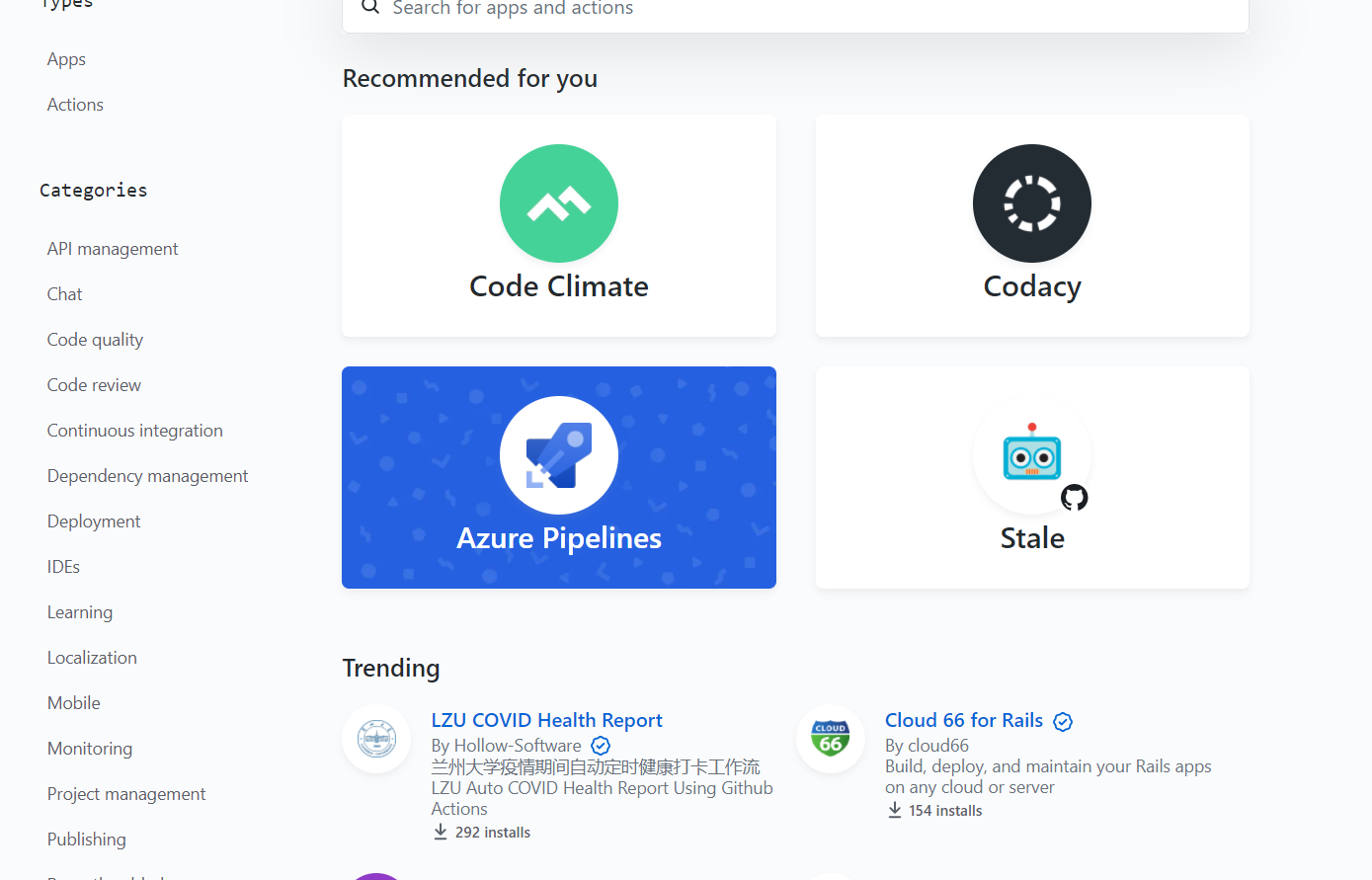
其他功能也差不了太多,这边就不再多赘述了,github作为最大的项目管理平台,作为全球都在使用的工具,自然也就有着全球资源,资源方面一定是最为全面的。同时它给予了很多扩展工具的支持,以便于github的更好使用。


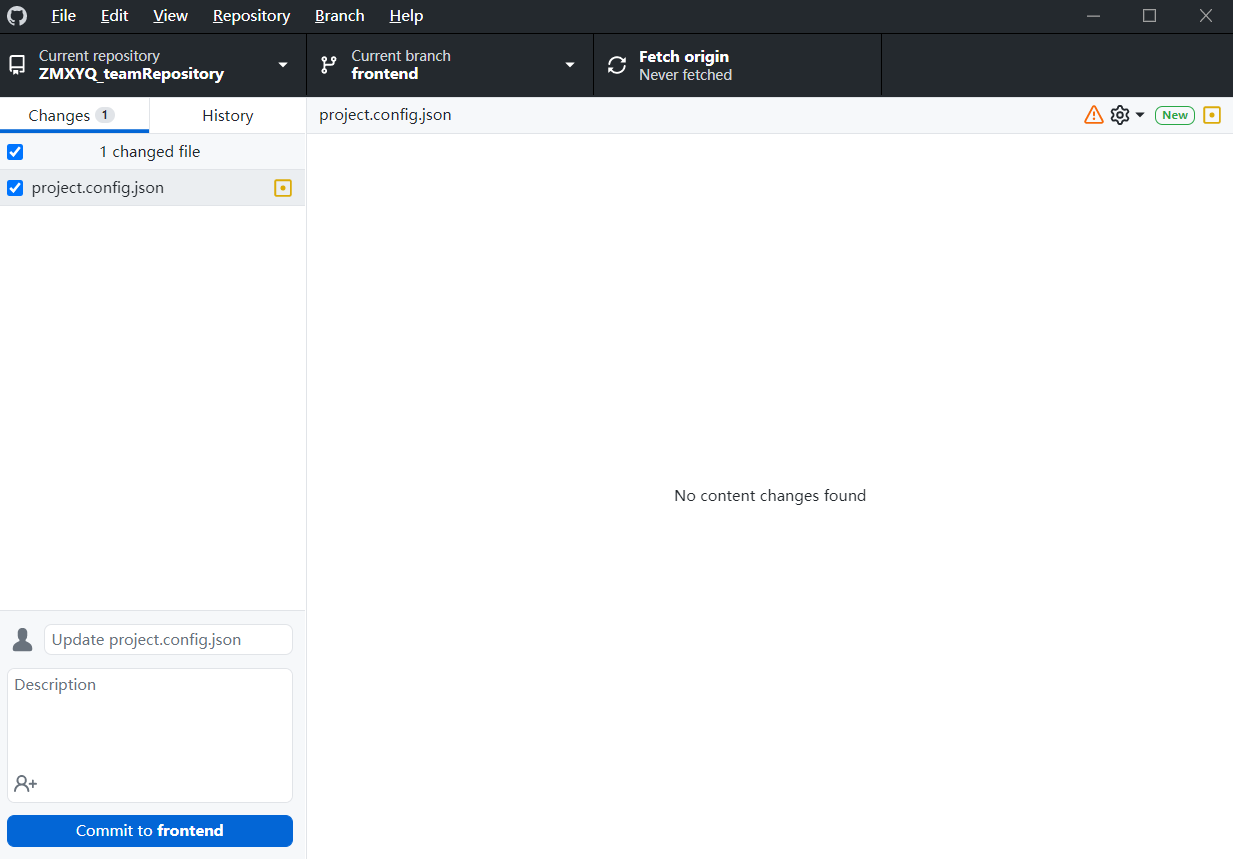
github为了方便用户更好的使用git管理本地代码,推出了github desktop,使得用户可以不必要在黑窗口上进行操作,极大的便利了用户,同时还有很多额外的工具可以对github的仓库做很好的支持

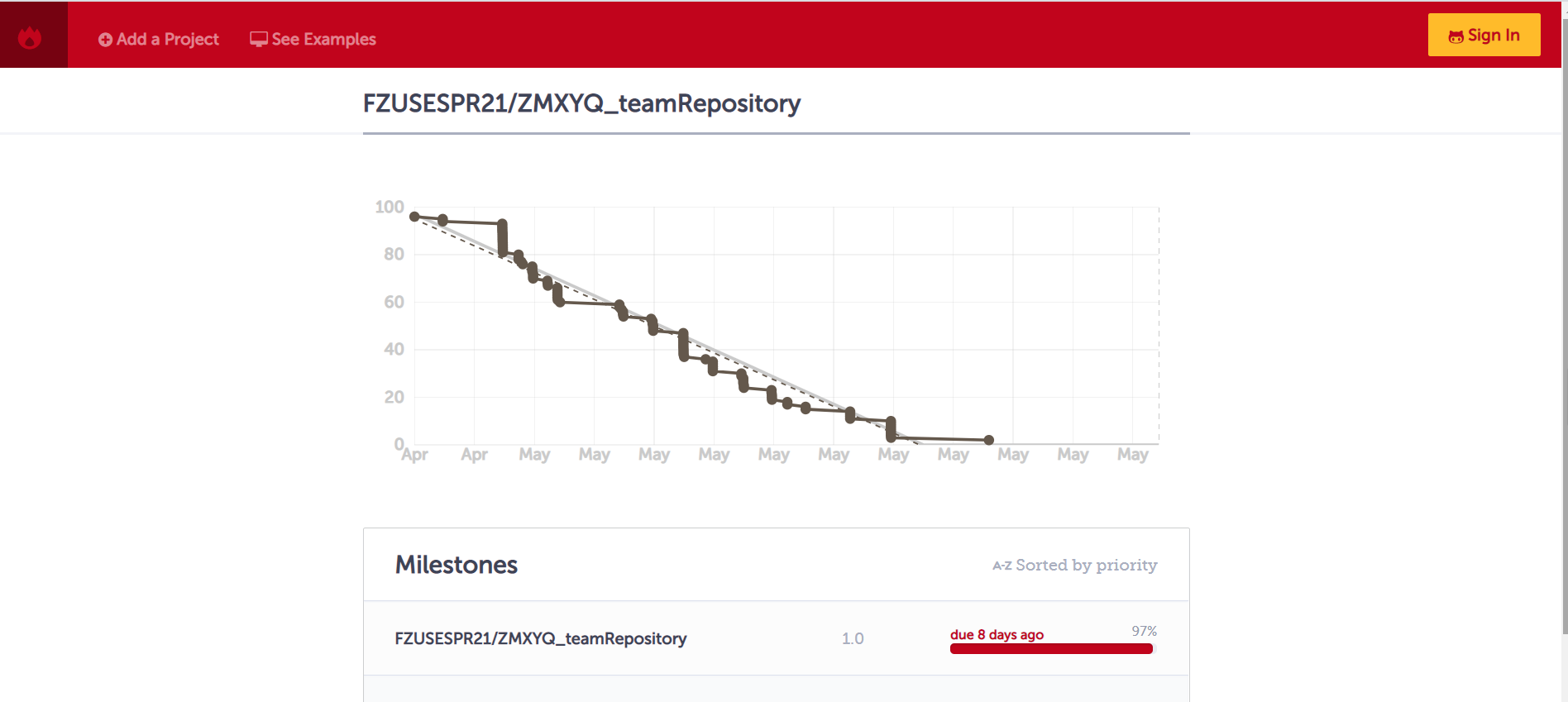
比如radekstepan可以导入git的仓库地址,便可以生成燃尽图

结论
github的生态环境是毋庸置疑的好,除了由于国内网络的原因,在使用的时候经常会出现卡顿,页面无法加载的情况,github几乎没有什么不稳定的成分,同时对于当前大学生,给予一定功能免费使用


| 类别 | 描述 | 评分 (满分 10 分, 良好 6 分, 及格 4 分,聊胜于无 1 分,****很差 -3 分) | |
|---|---|---|---|
| 功能 | 核心功能 | 代码管理,传统git功能 | 10 |
| 开源软件 | 10 | ||
| 扩展包 | 8 | ||
| 用户体验 | 当用户完成功能时,不干扰用户 (例如: 是否不断弹出不相关广告)。 | 10 | |
| 辅助功能 | 扩展包 | 8 | |
| 差异化功能 | 这个软件独特的功能. 它对用户的吸引力有多大? | 9 | |
| 软件的效能 | 占用内存, 启动速度, 内存泄漏情况 | 10 | |
| 体验 | 软件的适应性 | 在联网/断网, 大小屏幕, 没有鼠标的情况下都可以顺畅操作. 和不同平台的软件能流畅协作 | 9 |
| 成长性 | 记住用户的选择, 适应用户的特点,用户越用越方便 | 8 | |
| 用户有控制权 | 系统状态有反馈,等待时间要合适。关键操作有确认提示,有明确的错误信息。 让用户方便地从错误中恢复工作, 快捷操作键可调整。 | 9 |
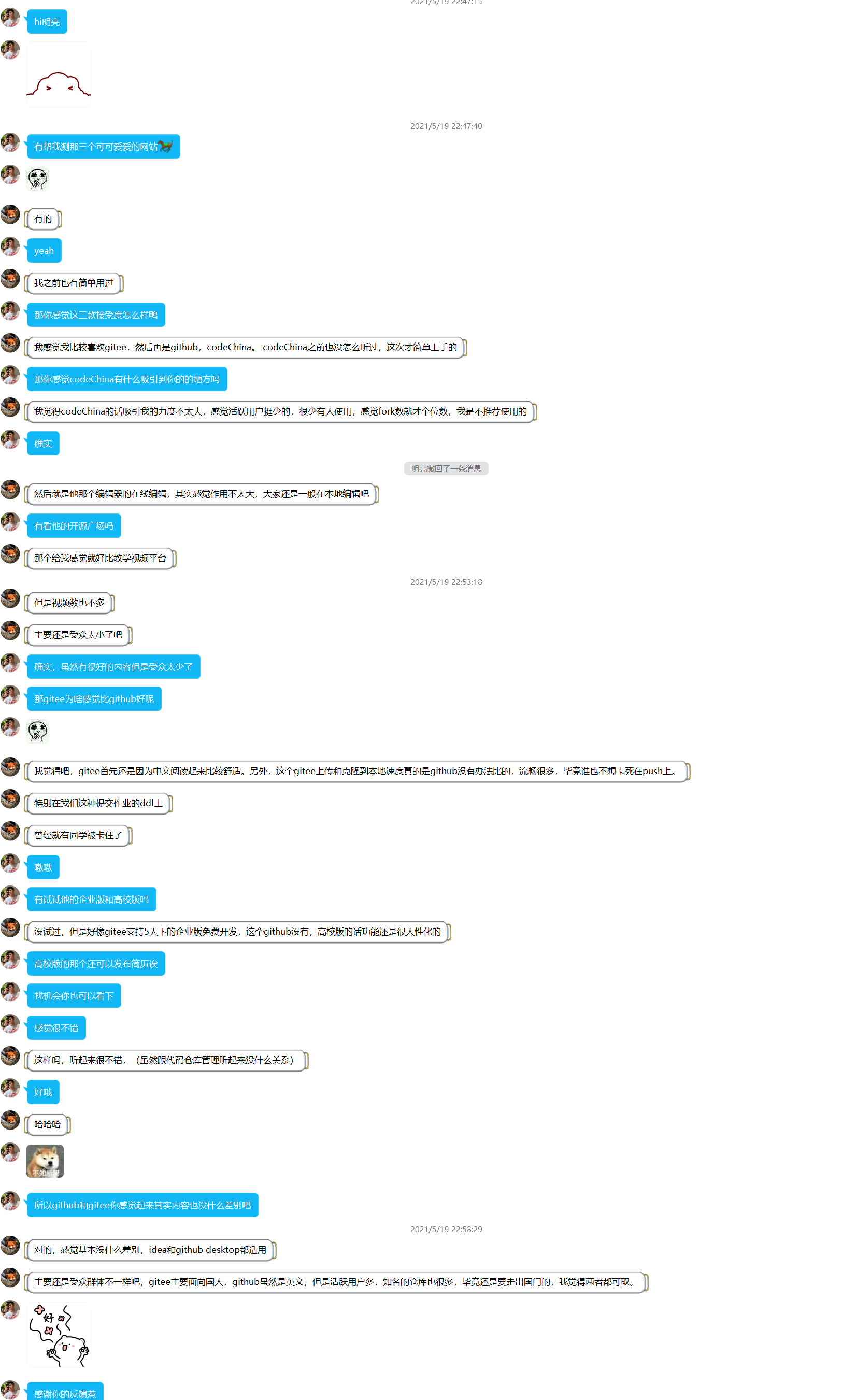
采访

分析
开发时间估计
-
codeChina(65+周)
-
- 数据库合理分析(2周)
- 网页界面搭建(3周)
-
-
- 登录,注册
- 开源广场
- 导航栏
- 项目界面
- 其他功能界面
-
-
- 可以将本地代码commit到云端服务器(20周)
- pages功能(5周)
- 在线编辑器(5周)
- 其他小功能例如设置等的样式更改(5周)
- 企业入驻(20+周)
- 开源秀直播(10周)
-
gitee(96+周)
-
- 数据库分析(3周)
- 网页界面搭建(6周)
-
-
- 登陆注册
- 开源广场
- 企业版界面
- 高校版界面
- 工作台界面
- 开源界面
- 项目具体页面
- 其他功能界面
-
-
- 可以将本地代码commit到云端服务器(20+周)
- 企业版功能(15周)
- 高校版功能(10周)
- markdown适配(2周)
- 企业入驻(20+周)
- 证书认证(10+周)
- 第三方插件适配(20+周)
-
github(99+周)
-
- 数据库分析(3周)
- 网页界面搭建(6周)
- 可以将本地代码commit到云端服务器(20+周)
- 第三方插件(40+周)
- 学生,教师,企业认证,并开放功能(20+周)
- 其他小功能(10周)
同类产品对比排名
| 排名 | 名称 | 原因 |
|---|---|---|
| 1 | github | 作为全球最大的项目管理工具,github的受众群体广泛,几乎全球的程序员都在使用。同时有着很稳定的生态体系,底层代码用C编写,保证了他的稳定性。同时有很多第三方插件,在公司使用的过程当中可以提供更加多元化的功能 |
| 2 | gitee | 可惜的是gitee并没有像github一样对全球都可以推出,但是有一说一,gitee很符合中国的当下市场,也有着一定的插件,积攒了不少了中国用户,如果仅仅只是对于中国市场,那么gitee肯定是高居榜首。但是程序员不仅仅只有中国有,所以面向世界也是一件需要的事情 |
| 3 | CodeChina | 他的排名距末的原因也是由于他还有很多需要完善的地方,由于开源的内容还过于单一,课程,功能也比较少,作为中国市场上的工具,不如gitee的方面仍然还有很多 |
BUG存在的原因分析
| 所属工具 | bug描述 | 原因分析 |
|---|---|---|
| codeChina | 页面502,response超时 | 出现的可能性比较小,且对于用户并没有造成不可挽回的危害。 |
| codeChina | issue,url返回上层问题 | 这个问题的确很小,并且对用户的实际影响几乎为0,顶多是影响一些用户体验。 |
| codeChina | pages选项下出现设置的功能 | 程序员可能忽略了该方面的错误,且对用户的体验并没有很大的影响 |
| codeChina | 搜索框搜索代码片段问题 | 程序员忽略该问题,没有考虑到用户对该方面的需求 |
| gitee | 挂件404问题 | 程序员忽略用户不知道未公开项目是没有挂件页面的,对用户没有过多影响,404报错实际上也给出了一定的有效信息 |
建议和规划
市场概况
-
市场有多大?
-
- 可以说,需要代码管理的地方就有市场,大到公司,小到个人,对于代码的管理于其在本地担心遗失,代码仓库管理系统确实是最好的选择
-
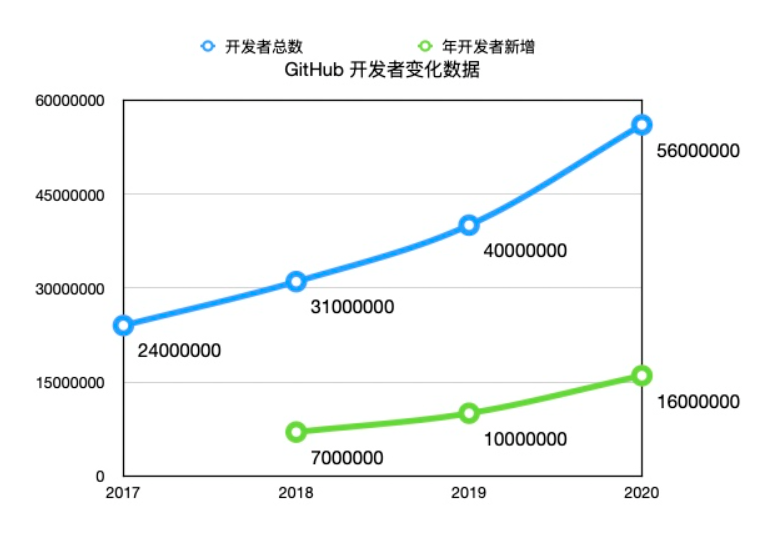
直接的用户有多少
从github的年度报告就可以看出来,github的使用用户在160w每年增长,并且还有更大的增长趋势。

而在gitee的年度报告当中,截止到2020年底,已有600w的用户量,仓库量也有1500w,虽然相较于github还是十分渺小的数据,但是作为国内的项目管理工具,目前的状态十分可观

- 潜在的用户又有多少
然而每年对于程序员来说,项目管理工具可能他们并未涉及,那么这些用户便是潜在的部分用户。对于gitee来说,从github转移到gitee的用户也是其中的潜在用户。
市场现状
- 目前市场上的产品
市面上目前主流的开源代码托管平台就是Github、Gitlab、BitBucket和国内的Gitee、Code China
- 上述产品的定位、优势与劣势在哪里?
| 产品 | 优势 | 劣势 |
|---|---|---|
| github | 有很强的团队,用户量大,维护量多。 | 过度稳定的系统,没有办法对变化做出很好的响应,一旦需要更改便要进行大规模修改 |
| gitee | 国内发展趋势较快,功能较齐全,有很好的发展前景。 | 定位并没有面向全世界,所以也就只能在国内发展 |
| codeChina | 基于别的项目之后再开发,可以很好的集结缺点 | 还有很多小bug,里面的内容不是很诱人,还需要再继续开发 |
- 上述产品之间呈现什么样的关系,哪些为竞品关系?以及竞争中的各方态势如何?
不得不说,每一款项目管理工具都存在着竞争关系,只不过根据市场需求的不同,比如在国内,gitee以及codeChina便有了更强的竞争特点。gitee同github也有着合作关系,gitee基于github进行开发。
市场与产品生态
-
这个产品的核心用户群是什么样的人?典型用户是什么样的?学历,年龄,专业,爱好,收入,表面需求,潜在需求都是什么?
-
- 核心用户群体:需要进行项目管理的程序员,公司
- 典型用户:
-
-
- 刚刚毕业的大学生李华,22岁,爱好宅在家,收入5000+,需要项目管理工具以顺应公司的需求,希望可以快速上手这些工具,并且可以很好的运用
- 32岁的程序员王刚,没有爱好,收入15000+,需要管理手下领导的项目,潜在需求就是希望工具可以尽量提供更明显的功能
- 28岁的经验丰富的产品经理陈华,收入20000+,需要进行项目调度,进程分析,想要找一个可以满足需求的管理工具,同时尽量能自动的生成例如项目燃尽图等分析图帮助分析。
-
-
产品的用户群体之间是否存在一定的关系?是否有利用其相互作用二次构成特定用户生态的可能性?
-
- 产品用户间可能存在共同维护同一份代码的合作关系,也可能有共同经营同一个项目当上下级关系。
- 有特定用户生态可能性,比如gitee的企业版就是用户之间的上下级关系很好的体现。
产品规划
- 你要在当前软件的基础上设计什么样的新功能?为何要做这个功能,而不是其他功能?为什么用户会用你的产品/功能?你的创新在哪里?可以用NABCD分析。
想在gitee当中的高校功能完善
| 名称 | 描述 |
|---|---|
| Need | 高校对于作业的管理不仅仅趋于代码方面的管理 |
| Approach | 通过完善高校作业管理功能,提供更加多元化的作业管理,以便于作业的多元化 |
| Benefit | 使得作业布置多元化,减少教师,学生为了适应软件的负担 |
| Competitors | 目前还没有项目管理的竞争对手,但是对于例如博客园等对于高校学生经常作业管理的地点是很大的对手 |
| Delivery | 可以对已经加入的高校进行市场调研,以便于更好的推进 |
-
如果你是项目经理,可以招聘6个人,并且有4个月的时间,你认为应该如何配置角色(开发,测试,美工等等) 才能在第16周如期发布软件的改进版本,并取得预想中的成绩。
-
- 人员分配
-
-
- 前端工作者:3名
- 后端工作者:2名
- 美工界面调整:1名
-
| 周数 | 项目 |
|---|---|
| 1 | 需求分析,进行市场调研 |
| 2 | 需求分析,分析所需要的功能 |
| 3 | 需求分析,分析所需要的功能 |
| 4 | 数据库设计,功能设计 |
| 5 | 前端进行页面搭建后端对于数据逻辑处理 |
| 6 | 前端进行页面搭建后端对于数据逻辑处理 |
| 7 | alpha版本发布,进行集中测试,修改bug |
| 8 | alpha版本发布,进行集中测试,修改bug |
| 9 | beta功能进行在完善对于服务器等其他功能健壮性进行很好的要求 |
| 10 | beta测试,调试bug |
| 11 | 上线1.0版本产品,并进行初步市场调研 |
| 12 | 收集调研结果,重新对项目进行修改 |
| 13 | 上线2.0版本,进行再次市场调研,增大部分用户量,暴露问题 |
| 14 | 修改已出现的bug |
| 15 | 发布最终版本,项目开始投入市场 |
| 16 | 对稳定版本进行维护 |


