Python 【第七章】:Html 和 CSS
HTML是英文Hyper Text Mark-up Language(超文本标记语言)的缩写,他是一种制作万维网页面标准语言(标记)。相当于定义统一的一套规则,大家都来遵守他,这样就可以让浏览器根据标记语言的规则去解释它。
浏览器解释区别
- BackCompat:标准兼容模式未开启(或叫怪异模式[Quirks mode]、混杂模式)
- CSS1Compat:标准兼容模式已开启(或叫严格模式[Standards mode/Strict mode])
Doctype
Doctype 告诉浏览器使用什么样html或xhtml规范来解析html文档
这个属性被浏览器识别并使用,但是如果你页面没有Doctype声明,那么compatMode默认就是BackCompat,这也就是恶魔的开始 -- 浏览器按照自己的方式解析渲染页面那么,在不同的浏览器就会显示不同的样式。如果你的页面添加了那么,那么就等同于开启了标准模式,那么浏览器就得老老实实的按照W3C的标准解析渲染页面,这样一来,你的页面在所有的浏览器里显示的就都是一个样子了。
Meta(metadata information)
提供有关页面元信息,例如:页面编码,刷新,跳转,针对搜索引擎和更新频度的描述的关键词
页面编码(告诉浏览器是什么编码)
< meta http-equiv="content-type" content="text/html;charset=utf-8">
<meta charset="UTF-8">
刷新和跳转
< meta http-equiv="Refresh" Content="30">
< meta http-equiv="Refresh" Content="5; Url=http://www.autohome.com.cn" />
关键词
< meta name="keywords" content="星际2,星际老男孩,专访,F91,小色,JOY" >
<!DOCTYPE html> <meta http-equiv="content-type" content="text/html;charset=utf-8"> <meta http-equiv="Refresh" content="5;Url=http://www.baidu.com"/> <html lang="en"> <head> <meta charset="UTF-8"> <title>hello</title> </head> <body> <h1>hello world!!</h1> </body> </html>
备注:
<标签> </标签> 正常成对出现
<标签/> 这是闭包标签
html标签解释
网页头部信息
<title> </title>
imput 系统列标签type:
text
password
raddio #多个单选择要实现点一个,另一个不生效。每一个 raddio在name属性 要设置一样值。
男<input type="radio" name="gender" value="1" />
女<input type="radio" name="gender" value="0"/>
checkbox
file
button 按钮
subimit 提交
reset 重置
lable 标签可以 定义控件标注。如果您在label内点文本,就会触发些控件,浏览器会自动将焦点转到标签相关表单控件上。
select 下拉列表
<select> <option value="volvo">Volvo</option> <option value="saab">Saab</option> <option value="opel">Opel</option> <option value="audi">Audi</option> </select>
<select> <option>上海</option> <option>北京</option> <option>广州</option> </select> <select multiple size="10"> <option>上海</option> <option>北京</option> <option>广州</option> </select> <select> <optgroup label="AAA"> <option>上海</option> <option>北京</option> </optgroup> <optgroup label="BBB"> <option>广州</option> </optgroup> </select> </p>
textarea 多行文本
form 要提交内容放置的form标签中 (每个标签都要有name属性才可以提交)
- action #输入提交网址 关键要记住 action中输入网址后面 要加一下 / 这样在提交表单时会有用
- methon #get/post
- enctype ==> 上传文件添加 enctype="multipart/form-data"
select ,textarea 也可以提交数据
file 文件上传时 在 form 标签中要有 enctype="multipart/form-data"
ul /ol /dl
ul 标签无序列表。
li 标签定义列表项,有序列表和无序列表中都 使用<li>
<ul> <li>1dfsdfs</li> <li>2dfsdfsdf</li> <li>3dfsdfsf</li> </ul>
ol 有序列表
<ol> <li>1dsfsdf</li> <li>2fdsfsdfsdf</li> <li>3dfsfsdfsdf</li> </ol>
dl , dt , dd
<dl> <dt>计算机</dt> <dd>用来计算的仪器 ... ...</dd> <dt>显示器</dt> <dd>以视觉方式显示信息的装置 ... ...</dd> </dl>
<dl>标签定义了定义列表
<dl>标签用于结合<dt>( 定义列表中项目)和 <dd>(描述列表中项目)
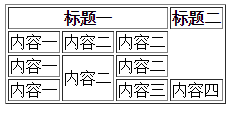
table
表格应用,及单元格合并
<body> <table border="1"> <tr> <th colspan="3">标题一</th> <th>标题二</th> </tr> <tr> <td>内容一</td> <td>内容二</td> <td>内容二</td> </tr> <tr> <td>内容一</td> <td rowspan="2">内容二</td> <td>内容二</td> </tr> <tr> <td>内容一</td> <td>内容三</td> <td>内容四</td> </tr> </table>

iframe, filedset
div ,span
CSS 部分
存放位置 :
单独css文件 低
备注:通过链式引入html文件中 <link href="mystyle.css" rel="stylesheet" type="text/css"/>
html 头部
备注:在<head>
<style> 写入CSS样式</style>
</head>
标签属性 高
最牛的 color:red ! important; 设置样式中 ! important 后可以实现优先级不受影k响。
标签选择器 div {
}
ID选择器 #idname (使用少)
class 选择器 .classname
层叠选择器 .c2 div p a 或 .c2 div p .c3
组合选择器 .c2,.c3,.c4
属性选择器 :标签中可以实现自定义属性 ,演示如下
.c1[alex='a']{ color:red; } <body> <div class ="c1" alex='a'>1<div> <body>
例子说明 :
.c1 {
height :150px;
width:100%;
}
高度没有100%随内容增加增加。 宽度有100% 占满。
例子:表示内层占 500px 20% 和 80%
<div style="width:500px;"> <div style="width:20%;"></div> <div style="width:80%;"></div> </div>
备注:要利用width百分比,要在最外面,添加一个div定义一个固定宽度值(例如1024px) ,内层width
百分比在缩少时不会变形,造成内层压缩在一起。
——————————————————————————————
透明度:两种表示形式
1、opcity:0.6
从0 至 1
2、backround:rgba(0,0,0,.6)
————————————————————————————————
CSS中的ID选择器和类选择器区别及用法
其一:在同一个页面内,
不允许有相同名字的id对象出现,
ID选择器在某一个HTML页面中只能使用一次(当然也可以用好几次,不过就不符合
W3C标准了,那页面也就不是标准页面喽~,咱们的目的不就是为了做标准的页面么
,所以建议大家不要在同一个html页面中多个标签拥有共同的ID),就像在你所处的
环境中,你只有一个ID(身份证),不可能重复!相信大家也能看出来,ID选择器更
具有针对性
但是允许相同名字的class
这种选择器更容易理解了,就是使页面中的某些标签(可以是不同的标签)具有相同
的样式,就像国庆中某个方阵中,肯定都是不同的人,却均穿红色衣服,手中高举
花环,样式都是一样的,如果想让这一类人都有共同的样式,该怎么做呢~呵呵,和
ID选择器的用法类似,只不过把id换做class
其二:当页面中用到js或者要动态调用对象的时候,要用到id
border 加边框 上右下左
display :none 表示不显示
边距:
margin 外边距 ( 本身不增加)
padding 内边距 (本身增加)

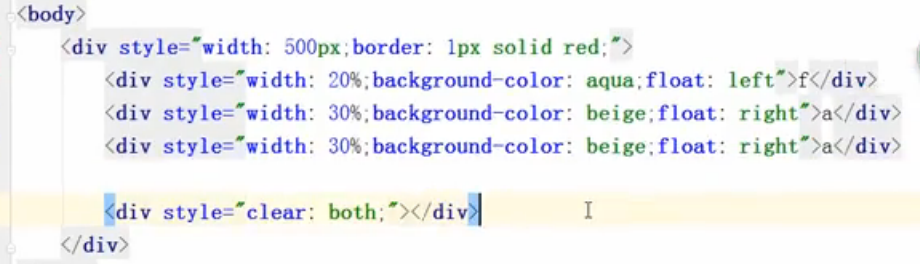
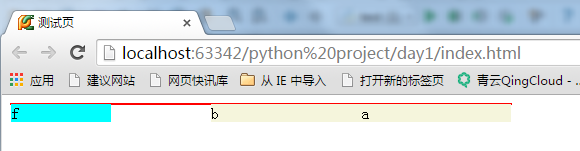
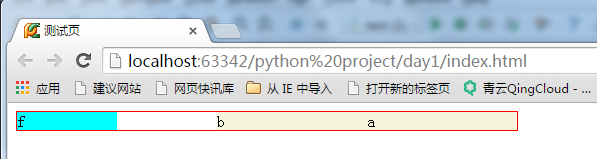
没有添加clear:both 时出现 子走出父

注意当父亲框没有设置高度时,在浮动时 让孩子不走出 父亲 要在最好 添加 一下 <div style="clear:both;"></div>
显示效果如下

position :
fixed : 固定位置 针对 窗口如果窗口移动,位置也固定不变 (top left right bottom 来定)
absolute : 定义位置:当滚动就移动
relative :结合 absolute 时,absolute写在 relative 内就相对 relative 进行定位。
===》z-index 数字大,靠上。
===》页面布局 通过 fix 固定
————————————————————————————————————————————————————
子div 样式浮动后造成 超出父div 解决方法:
添加清除样式
.clearfix:after{
content: '.';
clear: both;
display: block;
visibility: hidden;
height: 0;
}
完整例子:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <style> .c1:hover{ background-color: #2459a2; } .c2:before{ content: '666'; } .c2:after { content: '777'; } .left{ float: left; } .item{ background-color: red; } .clearfix:after{ content: '.'; clear: both; display: block; visibility: hidden; height: 0; } </style> </head> <body> <div class="c1">ddd</div> <div class="c2">888</div> <div style="background-color: red" class="clearfix"> <div class="left" style="height: 100px;background-color: green">1</div> <div class="left">2</div> </div> </body> </html>


