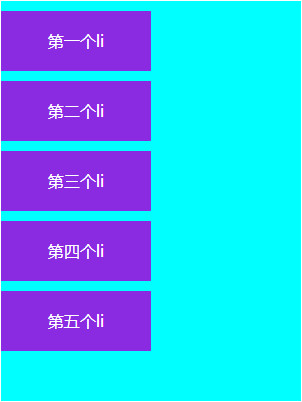
在开发中经常会需要将li均等分为几份显示,如下图所示效果:
理想效果:

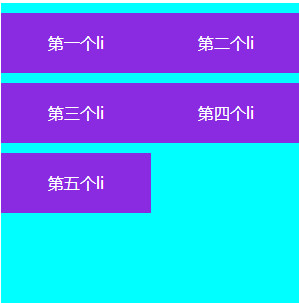
但是因为li标签换行,导致每一个li标签总有一些间距(不是margin,也不是padding)出现了如下所示的情况:
HTML代码: <ul> <li>第一个li</li> <li>第二个li</li> <li>第三个li</li> <li>第四个li</li> <li>第五个li</li> </ul>
CSS代码
* { margin: 0; padding: 0; list-style: none; } ul { width: 300px; height: 400px; background-color: aqua; margin-left: 50px; margin-top: 50px; } li { display: inline-block; width: 150px; height: 60px; background-color: blueviolet; margin-top: 10px; text-align: center; color: #ffffff; line-height: 60px; }
实际效果:

那应该如何解决呢?下面列举了三种方案:
方法一:
最简单粗暴的方式就是将所有li标签写成一行,这样就达到我们想要的效果,但是这种方法缺陷也非常明显:代码不美观;li很多时不便于维护等等。。。
方法二:
标签换行后元素之间总有一定的间距的,这个间距的大小与font-size的值有关,所以我们可以设置ul标签的font-size: 0; 如果li标签中有文字可单独设置字体大小。这样我们就可以达到我们想要的效果了(这种方法如果ul标签中有文字的话也无法显示了)
ul { width: 300px; height: 400px; background-color: aqua; font-size: 0; margin-left: 50px; margin-top: 50px; } li { display: inline-block; width: 150px; height: 60px; background-color: blueviolet; margin-top: 10px; font-size: 16px; text-align: center; color: #ffffff; line-height: 60px; }
方法三:
我们可以直接将li标签设置浮动float: left;达到我们想要的状态。。。
ul { width: 300px; height: 300px; background-color: aqua; margin-left: 50px; margin-top: 50px; } li { width: 150px; height: 60px; background-color: blueviolet; margin-top: 10px; float: left; text-align: center; color: #ffffff; line-height: 60px; }




