缓存,在应用程序中是一个非常常见且重要的的概念,缓存的主要目的有两点:
- 提高数据交换的速度,优化应用程序性能;
- 减少服务器或数据库的访问压力。
为了尽可能的提升网站的性能,HTTP 协议给出了一个缓存策略,根据“是否要向服务器端发送请求”将缓存规则分为了两类:强缓存和协商缓存(对比缓存)。
强缓存
强缓存直接从缓存仓库中取出数据,无需向浏览器发送 HTTP 请求。强缓存减少了服务器请求次数,有效的减少了访问压力。
浏览器根据请求报文中的 Cache-Control 字段判定是否读取缓存仓库数据。强缓存请求的状态码为200,但在状态码后会多一个注释from memory cache / from disk cache
1. from memory cache: 缓存资源在内存中,浏览器(或当前页面标签页)关闭后该缓存将被释放。
2. from disk cache: 缓存资源在本地磁盘中,浏览器(或当前标签页)关闭后该缓存仍然存在。
疑问:浏览器是如何决定该缓存是 from memory cache 还是 from disk cache?(没太理解,求大神指点)
协商缓存
向服务器发送一次请求确认是否使用缓存。协商缓存虽然仍会向服务器发送一条请求报文,但服务器只做了标志对比是否使用缓存,如果确认使用缓存就不会放回具体资源,极大的减少了请求负荷,可以明显提升请求速度和减少网络带宽。
协商缓存请求的状态码为304,状态码后会有一个注释 Not Modified。浏览器通过两组标志来确认是否使用协商缓存:
1. Etag / If-None-Match -- 通过一个校验码来对比资源是否有修改,请求报文中的 If-None-Match 字段值与响应报文中的 ETag 字段值对比是否一致。
2. Last-Modified / If-Modified-Since -- 通过资源最后修改时间是否一致判定资源是否有修改,请求报文中的 If-Modified-Since 字段值和响应报文中的 Last-Modified 字段值对比是否一致。
其中,Etag / If-None-Match 标志优先级大于 Last-Modified / If-Modified-Since 标志。
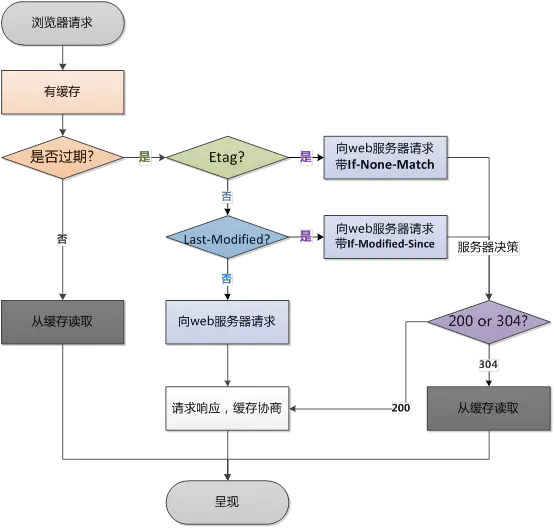
最后,附上一张缓存逻辑流程图,以助更好的了解 HTTP 缓存策略:

参考文章: https://www.jianshu.com/p/c78b5de7a889




