2018-2019-2 网络对抗技术 20165337 Exp 8 Web基础
实验目的
本实践的具体要求有:
(1).Web前端HTML(0.5分)
能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。
(2).Web前端javascipt(0.5分)
理解JavaScript的基本功能,理解DOM。编写JavaScript验证用户名、密码的规则。
(3).Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表(0.5分)
(4).Web后端:编写PHP网页,连接数据库,进行用户认证(0.5分)
(5).最简单的SQL注入,XSS攻击测试(0.5分)
功能描述:用户能登陆,登陆用户名密码保存在数据库中,登陆成功显示欢迎页面。
课题负责人需要完成:登陆后可以发贴;会话管理。
基础问题回答
1.什么是表单
我认为表单就是网页中用来收集各种信息的模块,一个表单有三个基本组成部分: 表单标签:这里面包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法。 表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等。 表单按钮:包括提交按钮、复位按钮和一般按钮;用于将数据传送到服务器上的CGI脚本或者取消输入,还可以用表单按钮来控制其他定义了处理脚本的处理工作。
2.浏览器可以解析运行什么语言
支持HTML(超文本标记语言)、XML(可扩展标记语言)以及Python、PHP、JavaScript、ASP等众多脚本语言。C#,C,C++,delphi,ObjC等都可以
3.WebServer支持哪些动态语言
目前为止三种常用的动态语言是ASP,JSP,PHP等
ASP即Active Server Pages,是Microsoft公司开发的服务器端脚本环境,可用来创建动态交互式网页并建立强大的web应用程序。当服务器收到对ASP文件的请求时,它会处理包含在用于构建发送给浏览器的HTML(Hyper Text Markup Language,超文本置标语言)网页文件中的服务器端脚本代码。除服务器端脚本代码外,ASP文件也可以包含文本、HTML(包括相关的客户端脚本)和com组件调用。
ASP简单、易于维护 , 是小型页面应用程序的选择 ,在使用DCOM (Distributed Component Object Model)和 MTS(Microsoft Transaction Server)的情况下, ASP甚至可以实现中等规模的企业应用程序。
JSP全名为Java Server Pages,中文名叫java服务器页面,其根本是一个简化的Servlet设计,它 [1] 是由Sun Microsystems公司倡导、许多公司参与一起建立的一种动态网页技术标准。JSP技术有点类似ASP技术,它是在传统的网页HTML(标准通用标记语言的子集)文件(.htm,.html)中插入Java程序段(Scriptlet)和JSP标记(tag),从而形成JSP文件,后缀名为(*.jsp)。 用JSP开发的Web应用是跨平台的,既能在Linux下运行,也能在其他操作系统上运行。
PHP(外文名:PHP: Hypertext Preprocessor,中文名:“超文本预处理器”)是一种通用开源脚本语言。语法吸收了C语言、Java和Perl的特点,利于学习,使用广泛,主要适用于Web开发领域。PHP 独特的语法混合了C、Java、Perl以及PHP自创的语法。它可以比CGI或者Perl更快速地执行动态网页。用PHP做出的动态页面与其他的编程语言相比,PHP是将程序嵌入到HTML(标准通用标记语言下的一个应用)文档中去执行,执行效率比完全生成HTML标记的CGI要高许多;PHP还可以执行编译后代码,编译可以达到加密和优化代码运行,使代码运行更快。
Web前端HTML
service apache2 start命令打开Apache服务,一般默认开启,不需要启动

此时在浏览器输入127.0.0.1如果可以打开Apache的默认网页,则开启成功

使用cd /var/www/html进入Apache目录下,使用命令vi simple_form.html新建一个简单的含有表单的html文件simple_form.html,内容如下

在浏览器输入/var/www/html/simple_form.html可以打开刚刚创建的html网页

Web前端:javascipt
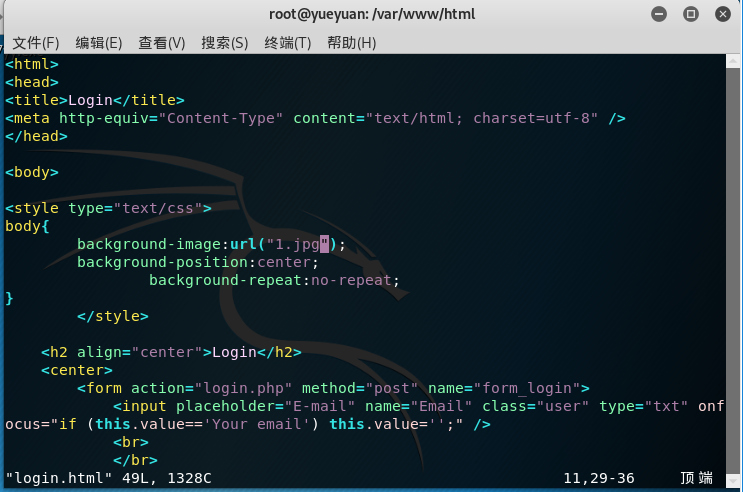
我们可以在原有的基础上可以添加一段JavaScript代码,以完成对用户是否填写邮箱和密码的判断,添加后的代码如下
<html>
<head>
<title>Login</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body>
<style type="text/css">
body{
background-image:url("1.jpg");
background-position:center;
background-repeat:no-repeat;
}
</style>
<h2 align="center">Login</h2>
<center>
<form action="login" method="post" name="form_login">
<input placeholder="E-mail" name="Name" class="user" type="email" onfocus="if (this.value=='Your email') this.value='';" />
<br>
</br>
<input placeholder="Password" name="Password" class="pass" type="password" onfocus="if (this.value=='Your password') this.value='';"/>
<br>
</br>
<input type="submit" value="Login" onClick="return validateLogin()"/>
</form>
</center>
<script language="javascript">
function validateLogin(){
var sUserName = document.form_login.Name.value ;
var sPassword = document.form_login.Password.value ;
if ((sUserName =="") || (sUserName=="Your email")){
alert("User Email!");
return false ;
}
if ((sPassword =="") || (sPassword=="Your password")){
alert("Password!");
return false ;
}
}
</script>
</body>
</html>
接着在浏览器输入/var/www/html/login_test.html如果用户邮箱或密码未填写就提交,会出现如下的画面

Web后端:MySQL基础
首先输入/etc/init.d/mysql start开启MySQL服务

在输入mysql -u root -p使用root权限进入,默认密码是password

然后输入show databases;可以查看数据库基本信息

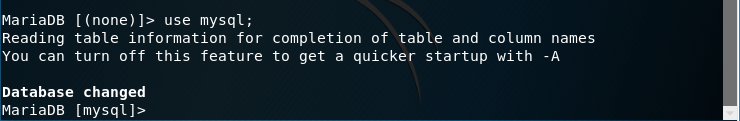
再输入use mysql;选择使用这个数据库

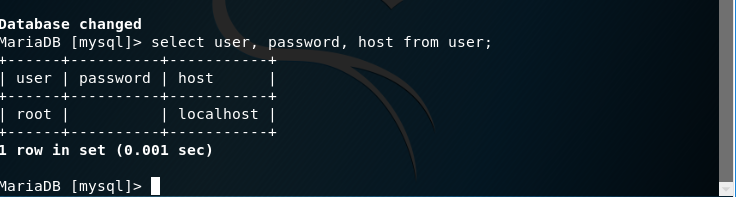
在输入select user, password, host from user;可以查看当前用户信息

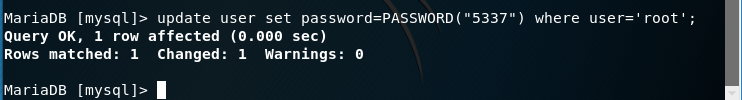
然后输入你想要修改的密码可以修改update user set password=PASSWORD("5337") where user='root';

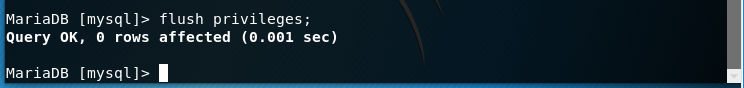
输入flush privileges;可以更新权限

这样密码就修改完了,可以使用新的密码登录了

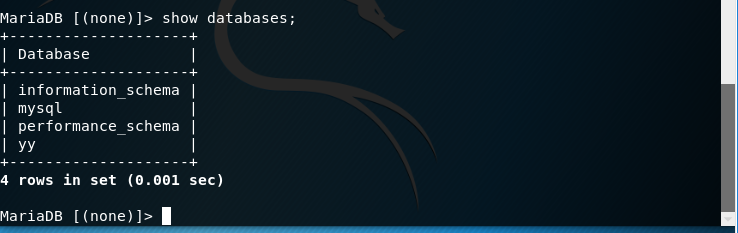
使用create database yy; 建立数据库

show databases;可以查看创建的数据库

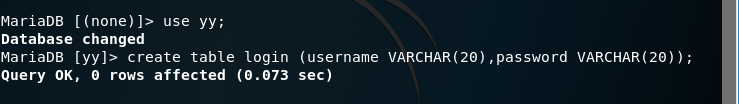
使用use yy;使用我们创建的数据库

使用create table 表名 (字段设定列表);建立数据库表,并设置字段基本信息:
这里使用的是varchar类型而非char类型,他们的差别如下:
char类型指定大小后会预分配固定大小,不管是否使用空间都被占用
varchar类型用多少占多少,只是不能超过括号中指定的上限
create table login (username VARCHAR(20),password VARCHAR(20));

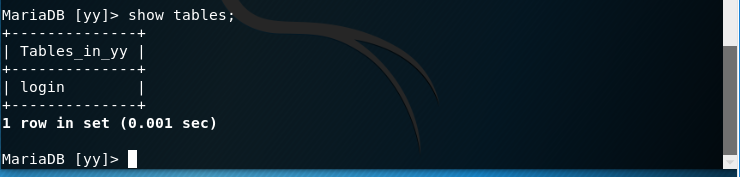
使用show tables;查看表信息:

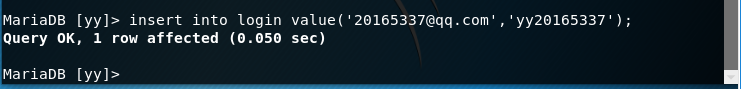
使用insert into login value('20165337@qq.com','yy20165337');可以插入数据

使用select * from login;查询表中的数据:

grant select,insert,update,delete on yy.* to yueyuan@localhost (可以是localhost,也可以是远程登录方式的IP) identified by "5337";指令,这句话的意思是将对某数据库的所有表的select,insert,update,delete权限授予当前主机localhost登录的用户yueyuan,5337是登录密码

退出后使用新的登录,登录成功说明成功增加新用户

Web后端:编写PHP网页
在/var/www/html目录下新建一个PHP测试文件phptest.php
<?php
echo ($_GET["a"]);
include($_GET["a"]);
echo "Hello word! This is my php test page!<br>";
?>
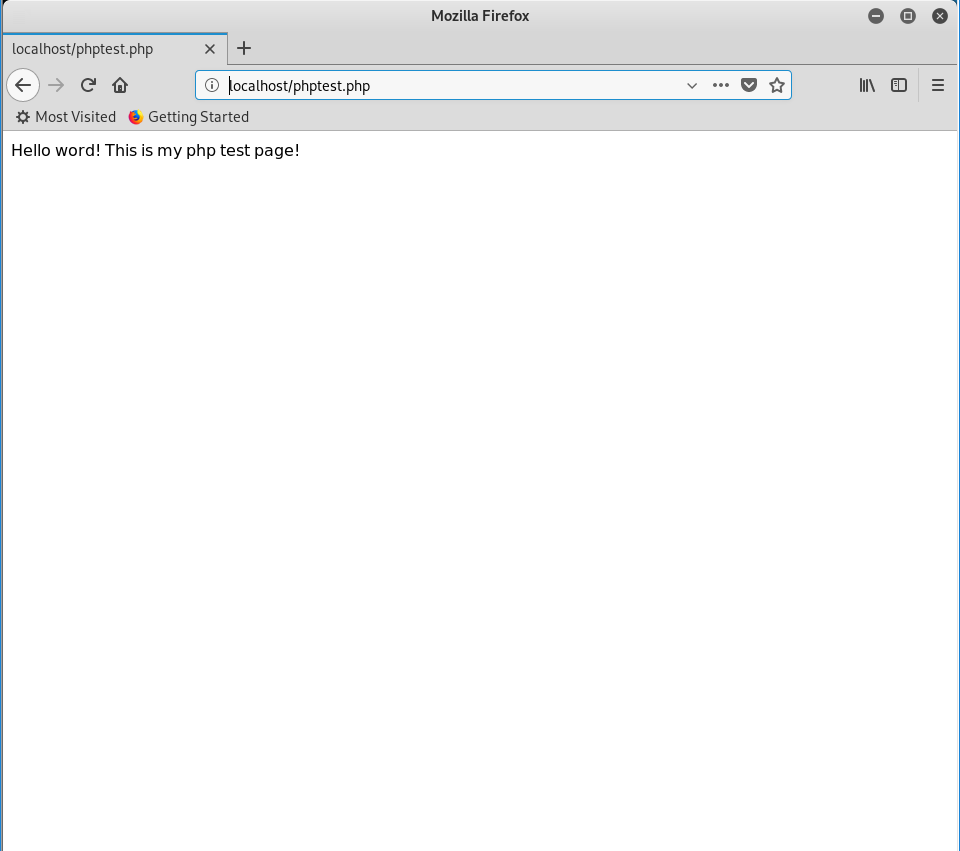
在浏览器网址栏中输入localhost:80/phptest.php可看到文件的内容:

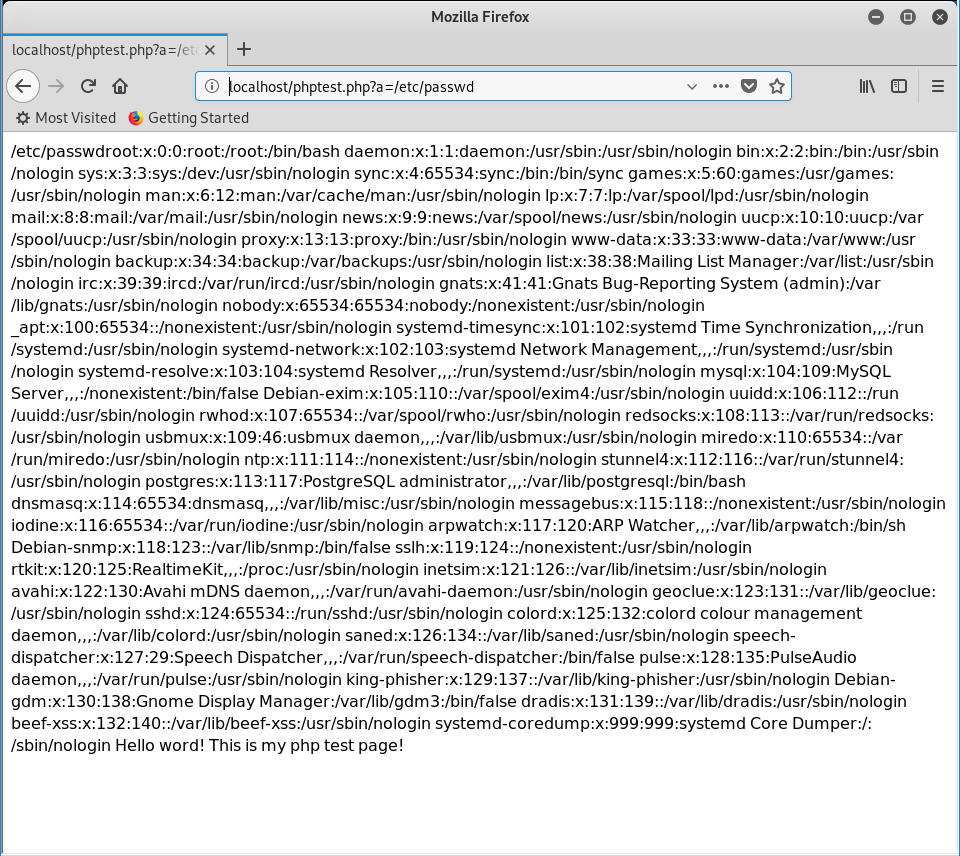
也可以在浏览器网址栏中输入localhost:80/phptest.php?a=/etc/passwd可看到/etc/passwd文件的内容:

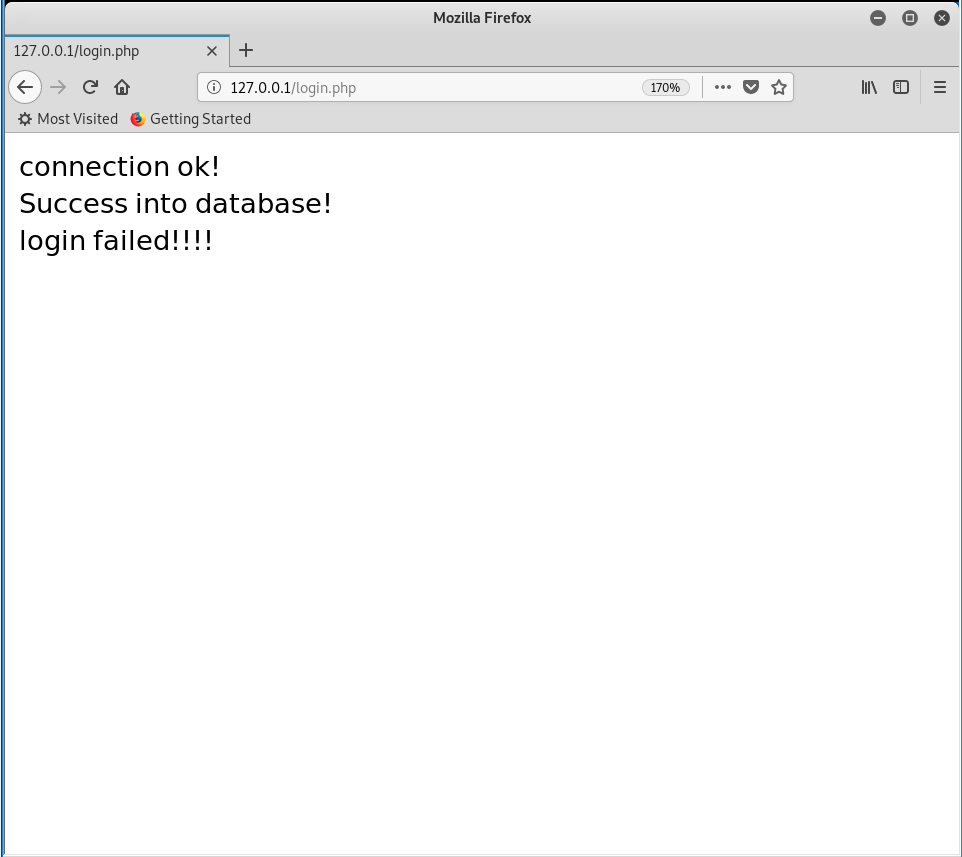
在浏览器中输入127.0.0.1/login.php连接成功如下图,但是由于没有输入登录信息,因此查询失败:

利用PHP和MySQL,结合之前编写的登录网页进行登录身份认证,修改后的login.php代码如下:
$uname=$_POST["Email"];
$pwd=$_POST["Password"];
echo $uname;
$query_str="SELECT * FROM login where username='$uname' and password='$pwd';";
$mysqli = new mysqli("127.0.0.1", "yueyuan", "5337", "yy");
$query_str1="use yy;";
/* check connection */
if ($mysqli->connect_errno) {
printf("Connect failed: %s\n", $mysqli->connect_error);
exit();
}
echo "connection ok!";
/* Select queries return a resultset */
if ($result = $mysqli->query($query_str1))
echo"<br>Success into database!";
echo$uname;
if ($result = $mysqli->query($query_str)) {
if ($result->num_rows > 0 ){
echo "<br> {$uname}:Welcome!!! <br> ";
}
else {
echo "<br> login failed!!!! <br> " ; }
/* free result set */
$result->close();
}
$mysqli->close();
?>
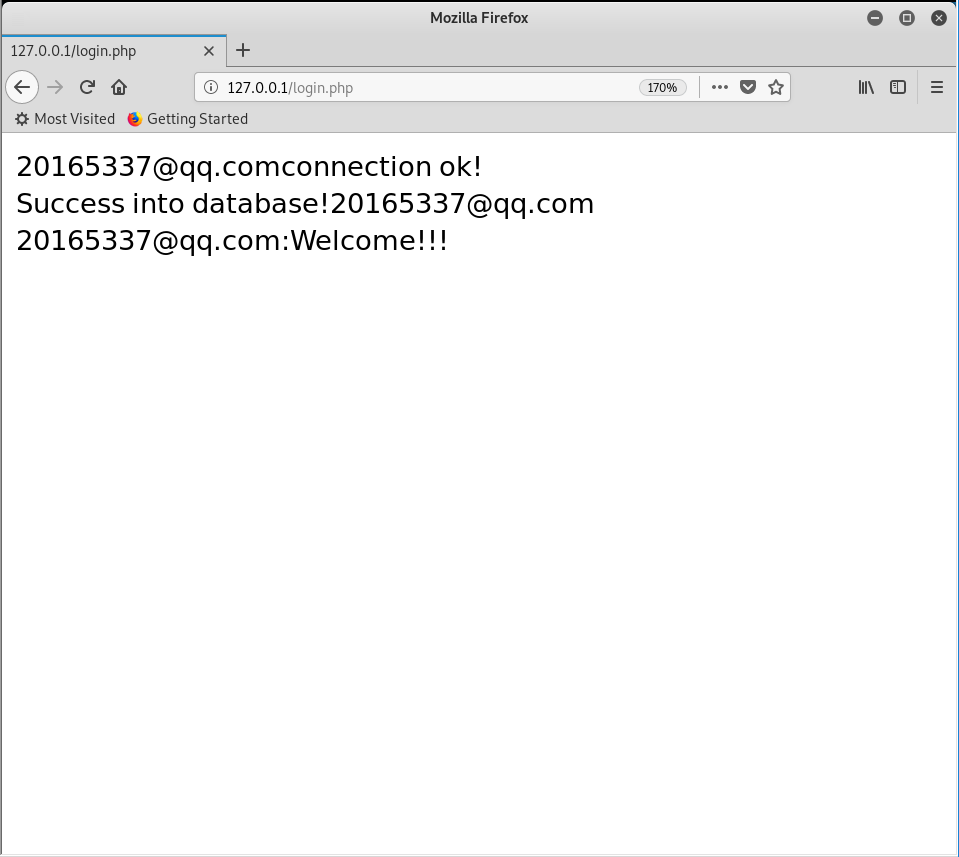
然后在浏览器输入127.0.0.1/login.html进行登录,登陆成功后可以看到如下

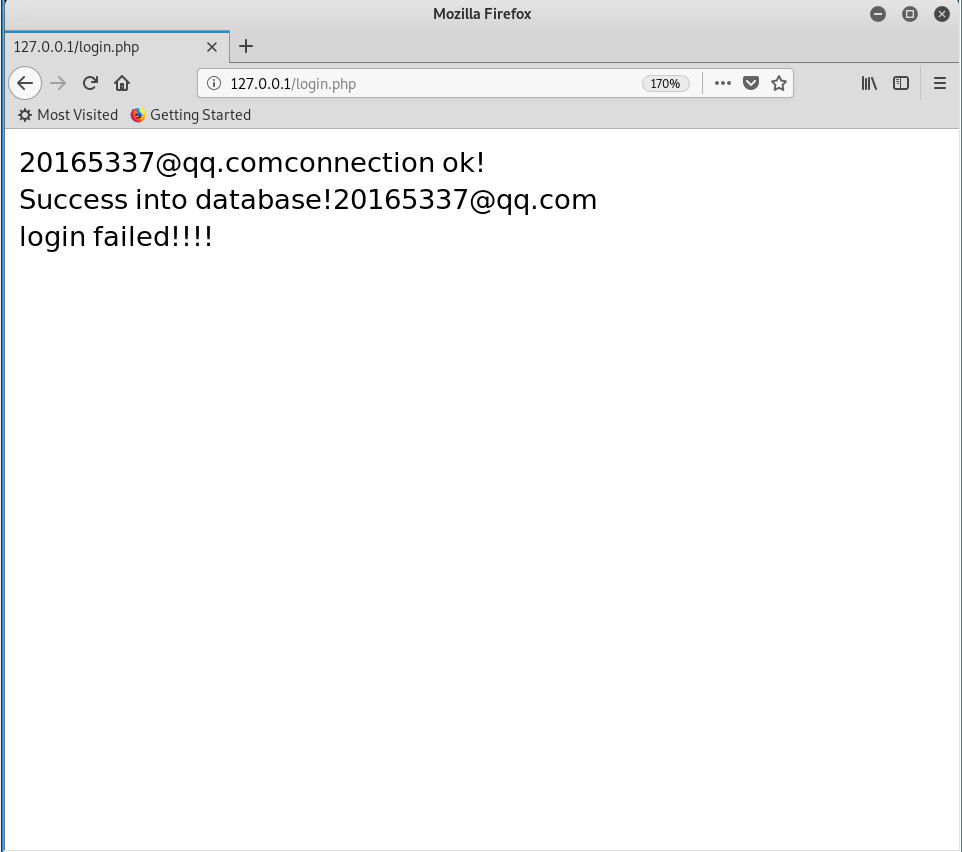
如果输入错误就会显示登录失败

最简单的SQL注入,XSS攻击测试
1.sql注入
SQL注入,就是通过把SQL命令插入到Web表单提交或输入域名或页面请求的查询字符串,最终达到欺骗服务器执行恶意的SQL命令。具体来说,它是利用现有应用程序,将(恶意的)SQL命令注入到后台数据库引擎执行的能力,它可以通过在Web表单中输入(恶意)SQL语句得到一个存在安全漏洞的网站上的数据库,而不是按照设计者意图去执行SQL语句。
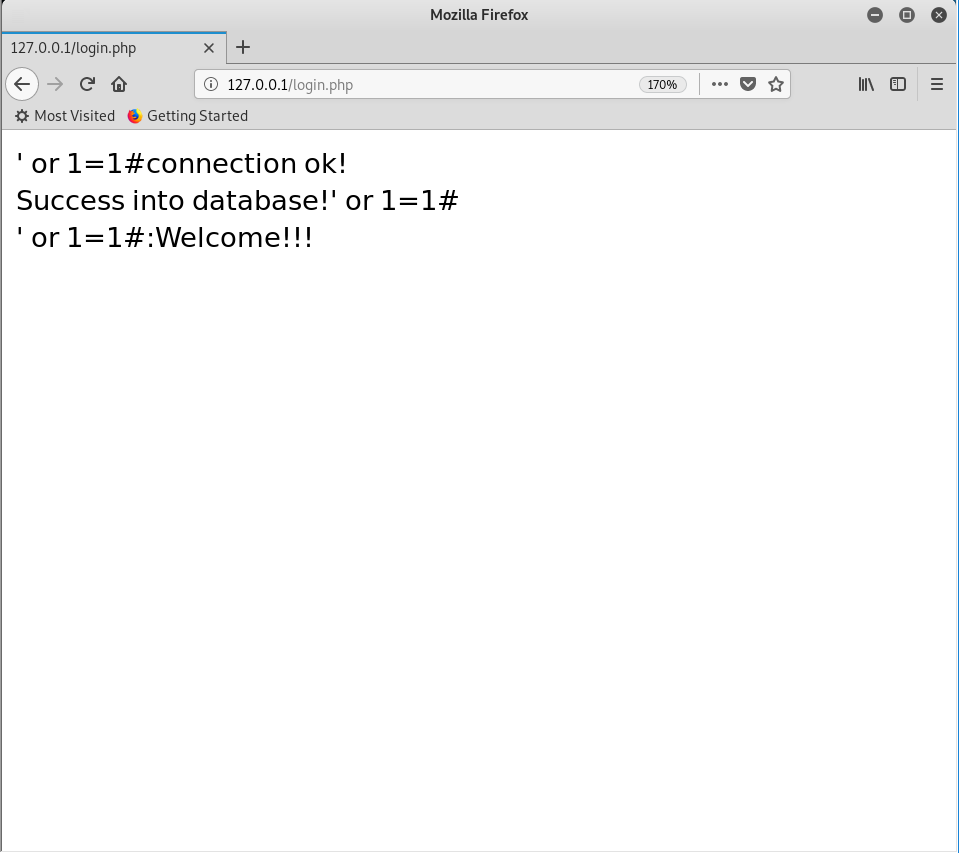
在用户名输入框输入' or 1=1#,密码任意输入,可登陆成功:

出现这种情况的原因是代码中的问题select * from users where username='' or 1=1#' and password='',#相当于注释符,会把后面的内容都注释掉,而1=1是永真式,所以这个条件永远成立,所以不管密码是否输入正确,都能够成功登陆。
2.XSS攻击
跨站脚本攻击(Cross Site Scripting),为不和层叠样式表(Cascading Style Sheets, CSS)的缩写混淆。故将跨站脚本攻击缩写为XSS。XSS是一种经常出现在web应用中的计算机安全漏洞,它允许恶意web用户将代码植入到提供给其它用户使用的页面中。比如这些代码包括HTML代码和客户端脚本。攻击者利用XSS漏洞旁路掉访问控制——例如同源策略(same origin policy)。这种类型的漏洞由于被骇客用来编写危害性更大的phishing攻击而变得广为人知。
把一张图片放入到/var/www/html下,在用户名输入框输入 ,密码随意,就可以读取图片了。
,密码随意,就可以读取图片了。


实验总结体会
在实验中数据库里面各种用户名和密码很容易搞混,导致后面用到的时候死活登录不上去,所以要认真的缕清数据库的逻辑关系。而且理解了为什么用户名和密码输入不允许使用那么多非法字符了,原来是在防范这个。



