Vue项目访问路径加统一前缀(若依)
转自:https://whwtree.com/archives/45.html
如果多个项目要发布至同一个域名下,或Vue项目要加项目名访问时,则可以通过域名后加统一前缀来区分及路由至指定的服务,例如同一域名下:
站点A:https://www.abc.com
站点B:https://www.abc.com/bbb
站点B-接口API:https://www.abc.com/bbb/api
Vue项目访问路径加统一前缀步骤:
(1)给静态资源加前缀
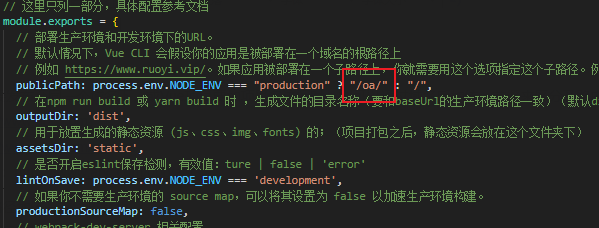
vue.config.js文件 新增属性:publicPath: "/business-admin/"
例如下所示(生产环境加/admin/前缀,否则不加):
module.exports = { // 如果你的应用被部署在 https://www.xxx.com/admin/,则设置publicPath为 /admin/ publicPath: process.env.NODE_ENV === "production" ? "/admin/" : "/", // build生成文件的目录名称(默认dist) outputDir: 'dist', // 用于放置生成的静态资源 (js、css、img、fonts) assetsDir: 'static', ... }
官方参考文档:
https://cli.vuejs.org/zh/config/#publicpath
(2)页面路由加前缀
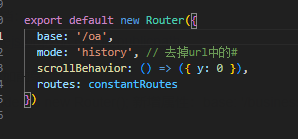
router.js或index.js new Router(); 新增属性:base: '/business-admin/'
例如下所示:
export default new Router({ base: '/business-admin', mode: 'history', // 去掉url中的# scrollBehavior: () => ({ y: 0 }), routes: constantRoutes })
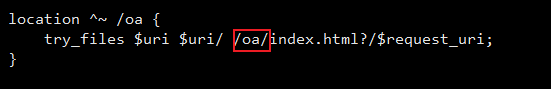
(3)Nginx代理加前缀(如果不配置,直接刷新页面会报404)
location ^~ /business-admin {
root /home/user/html/manager;
try_files $uri $uri/ /admin/index.html;
}
try_files说明:
按顺序检查文件是否存在,返回第一个找到的文件;
结尾的斜杠表示文件夹,如$uri/;
如果所有的文件都找不到,则内部重定向至最后一个参数;