【博客园发文技巧】不离开编辑页面,批量添加图片链接和设置图片大小
参考文档:https://www.cnblogs.com/sanshi/p/3794796.html
起因
在博客园写文章,有时需要上传好多大图片,如果这些图片过大,则会导致页面变形。
因此有一个实际的需求,能够在博客园的编辑页面,直接批量修改所有图片的大小,然后给这些图片添加链接,以便点击时转到大图。
简单实现
- 在博客园编辑页面,上传一些图片到博文中
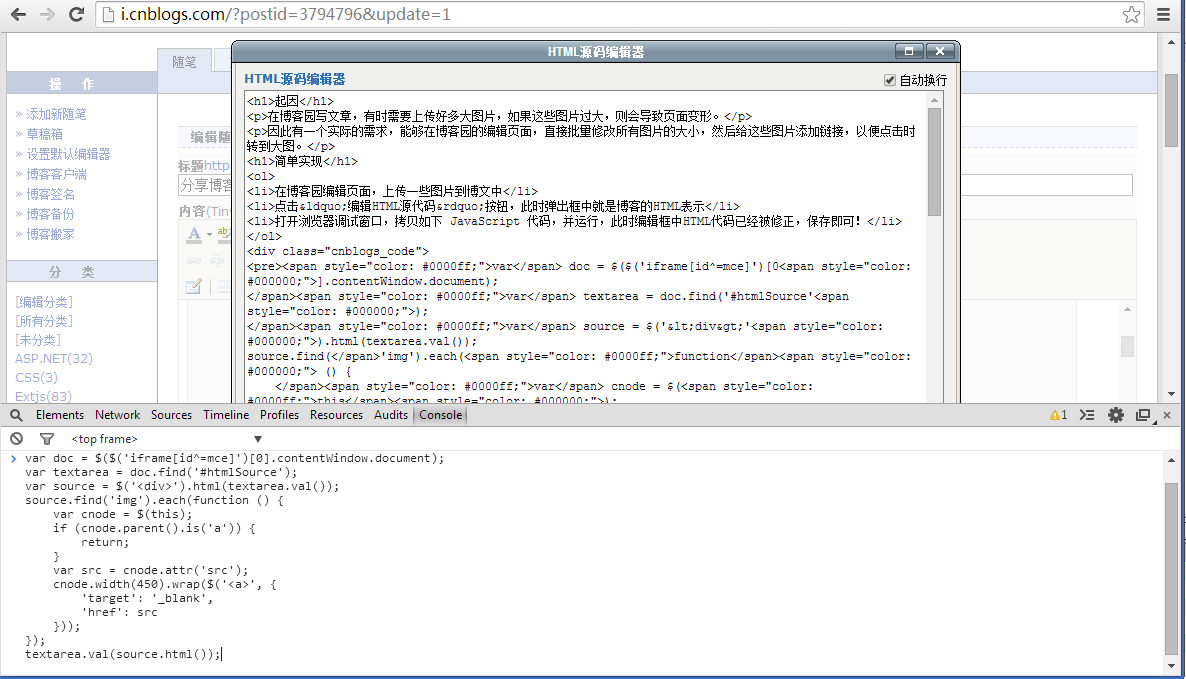
- 点击“编辑HTML源代码”按钮,此时弹出框中就是博客的HTML表示
- 打开浏览器调试窗口,拷贝如下 JavaScript 代码,并运行,此时编辑框中HTML代码已经被修正,保存即可!
var doc = $($('iframe[id^=mce]')[0].contentWindow.document); var textarea = doc.find('#htmlSource'); var source = $('<div>').html(textarea.val()); source.find('img').each(function () { var cnode = $(this); if (cnode.parent().is('a')) { return; } var src = cnode.attr('src'); cnode.width(450).wrap($('<a>', { 'target': '_blank', 'href': src })); }); textarea.val(source.html());
注:这里已经加入了容错处理,如果已经为图片添加链接,则不做处理
实际操作如下图所示:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
2022-05-21 linux 命令 xargs、grep命令