Vue父组件拿到接口的数据,并把数据传给子组件的问题;同时,父组件数据更新,子组件同样拿到新数据的问题
参考文档:https://blog.csdn.net/qq_33723676/article/details/128143924
问题一:父组件向子组件传值,子组件拿到的是空数据。
在vue中,有时需要在父组件页面调用接口时,并把数据传给子组件。一般的做法中,子组件拿不到父组件传过来的值。原因是什么捏???
原因就是:父组件跟子组件获取数据是同时进行的,自然而然,子组件拿到的是父组件传过来的空数据。父组件都还在调用接口拿数据,子组件就已经开始拿了,理想当然的拿不到嘛~
原始做法:
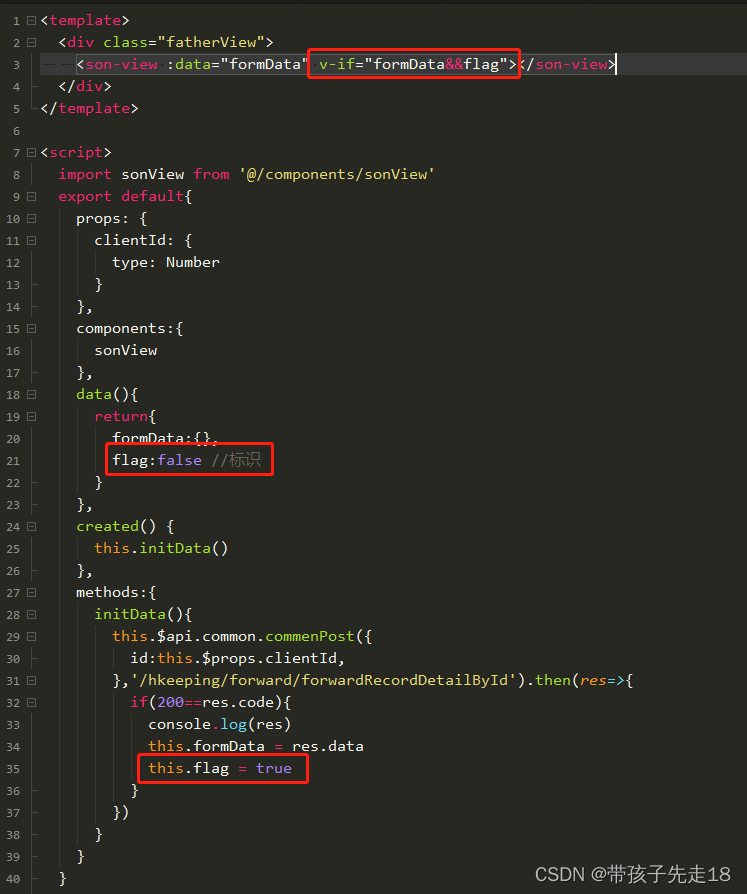
父组件页面
<template> <div class="fatherView"> <son-view :data="formData"></son-view> </div> </template> <script> import sonView from '@/components/sonView' export default{ props: { clientId: { type: Number } }, components:{ sonView }, data(){ return{ formData:{} } }, created() { this.initData() }, methods:{ initData(){ this.$api.common.commenPost({ id:this.$props.clientId, },'/hkeeping/forward/forwardRecordDetailById').then(res=>{ if(200==res.code){ console.log(res) this.formData = res.data } }) } } } </script>
要把formData传过去
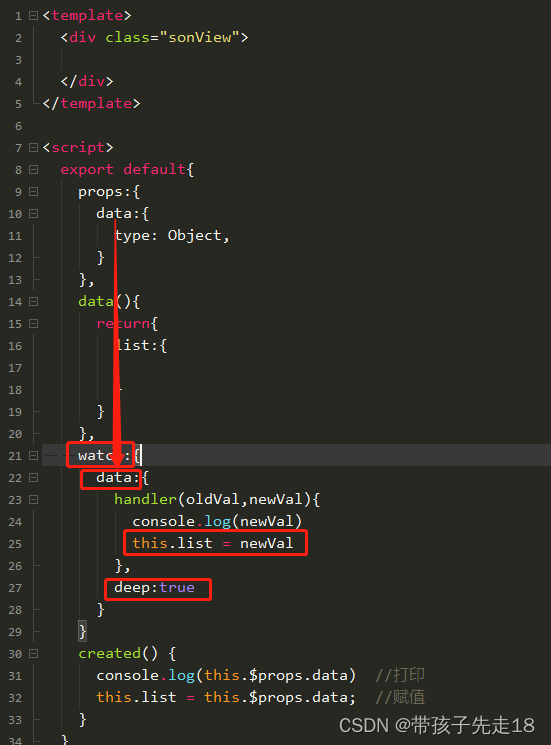
子组件页面
子组件页面打印出来的是空数组,它们的执行顺序是:先打印子组件,再打印父组件接口数据
So,用一个标识判断就行了嘛,在父组件页面来个v-if,成功拿到数据把布尔标识为true,再传给子组件。。。

只需这样,子组件就能拿到有值的数据了。。。
问题二:父组件向子组件传值,父组件值更新,调用子组件方法,方法中拿到的还是旧值。
拿新值肯定是用watch啊,在子组件中用watch深度监听,新值改变就赋值嘛

既然说到watch,这里肯定又有坑了…
我传过来的值是个对象来滴,普通的watch来监听是监听不到的,就用了深度监听…
问题也解决了,本篇文章也就到这了,还有什么不懂的可以在评论区留言哈
本文章也很详细介绍了父子组件的传值拿新值问题
分类:
vue





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通