布局小技巧

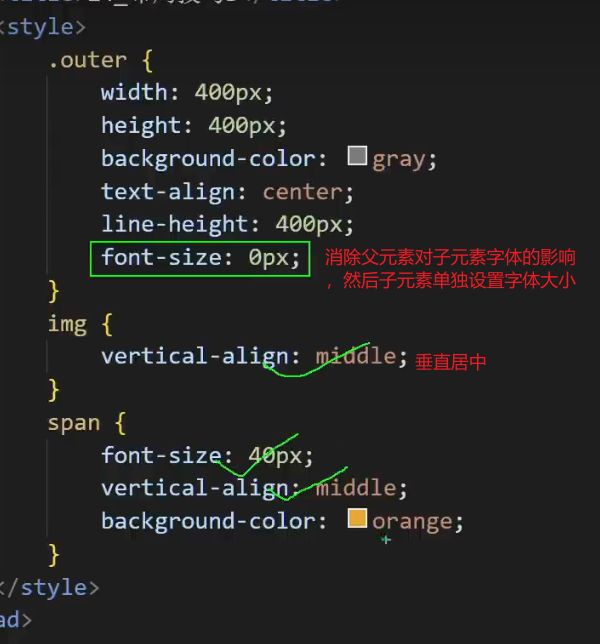
line-height 设置行间的距离(行高),不允许负数。line-height等于height时,文字垂直居中显示。 text-align::设置文字水平方向对齐,text-align:center则文字水平居中 vertical-align:设置垂直居中,该属性定义行内元素的基线相对于该元素所在行的基线的垂直对齐(按照下图解释就是悟空的基线,对于悟空所在行(即x)的基线的垂直对齐,就是和x中间交点水平对齐。字体x要设置为0,才能保证真正居中);vertical-align:middle,把此元素放置在父元素的中部

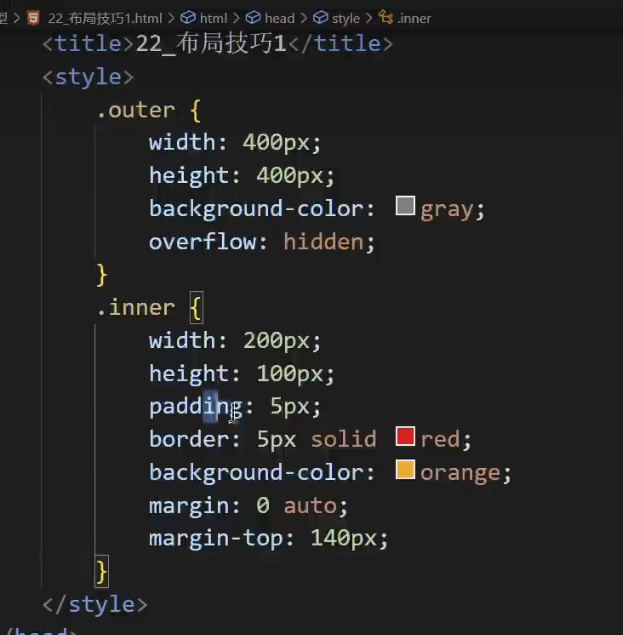
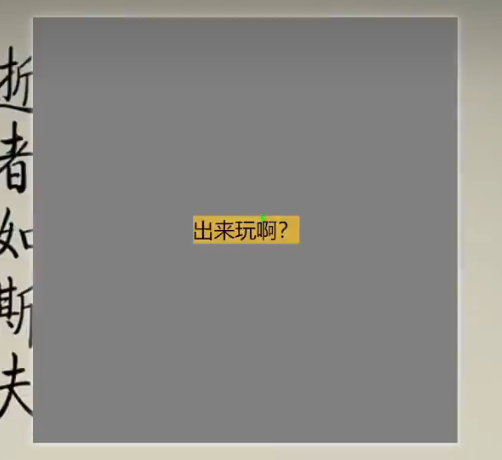
例一:

第一部分:

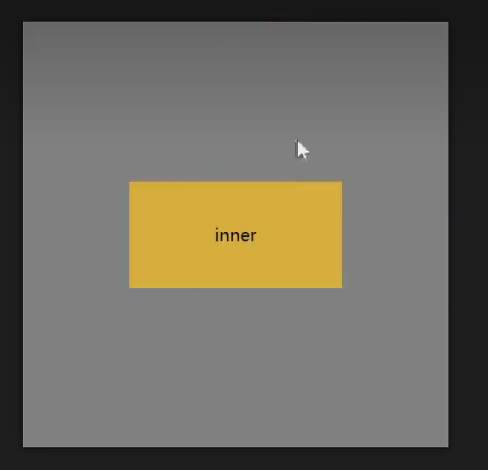
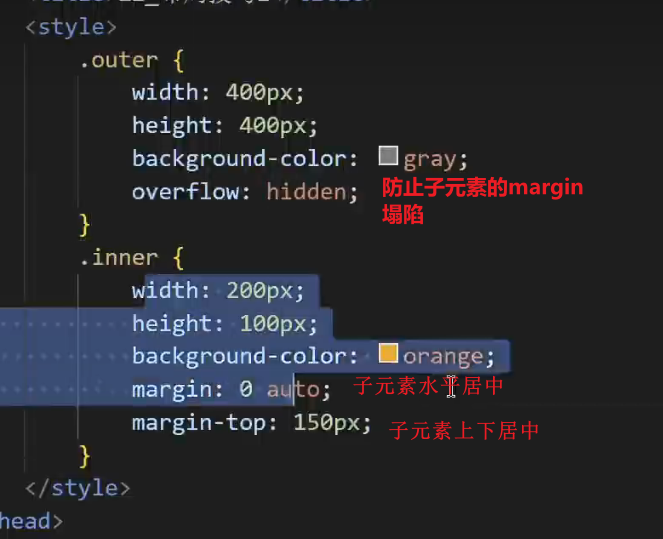
内部元素不带有border、padding:

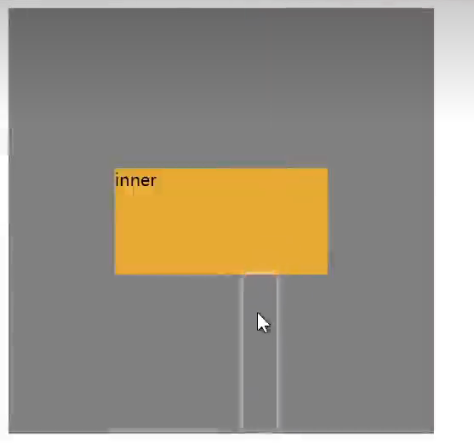
内部元素带有border、padding:

里面文字水平居中:

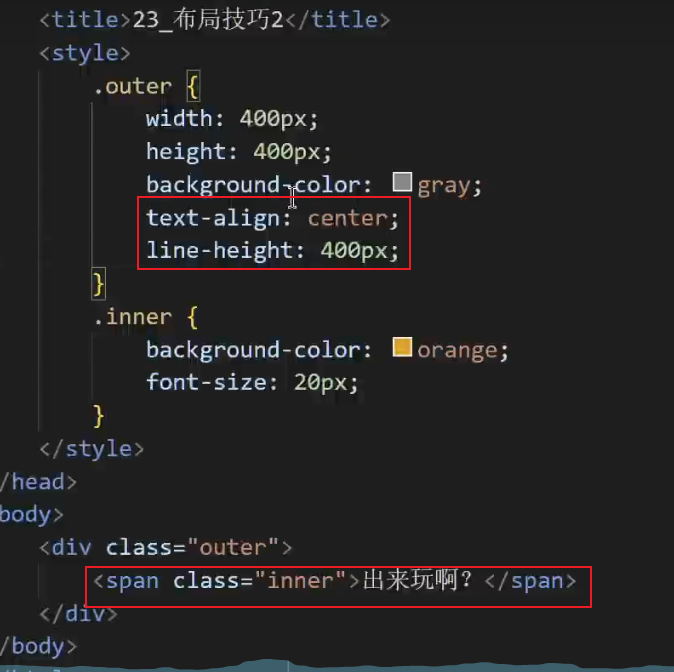
例二(和第一个区别是第一个里面元素是块元素,第二个元素是行内元素):

说明:
1、行内元素、行内块元素在调整位置时,都可以通过调整文字的位置,调整他们的位置

例三:







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
2023-03-16 cmake之生成动态库