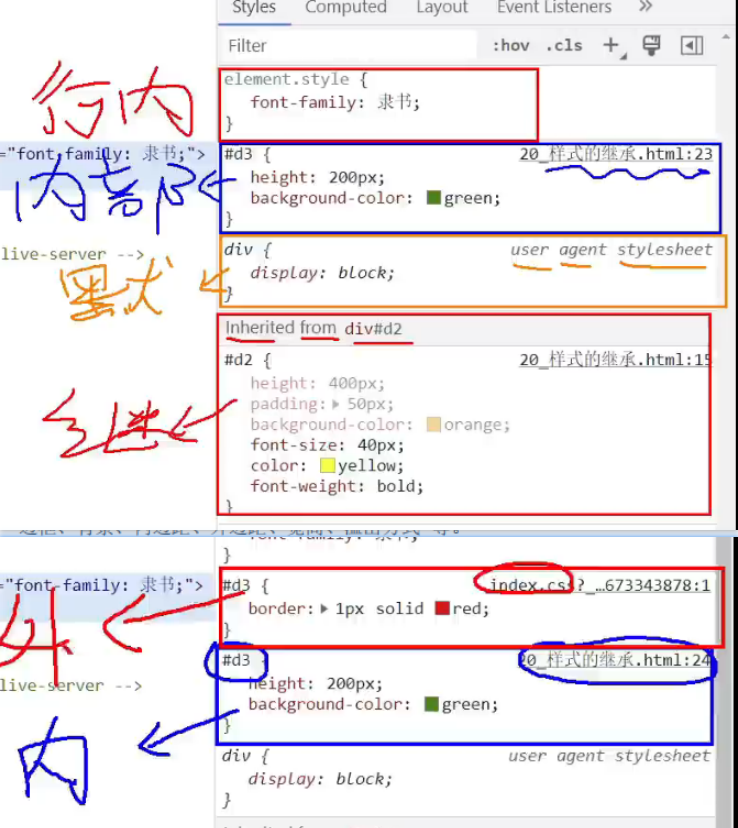
盒子模型



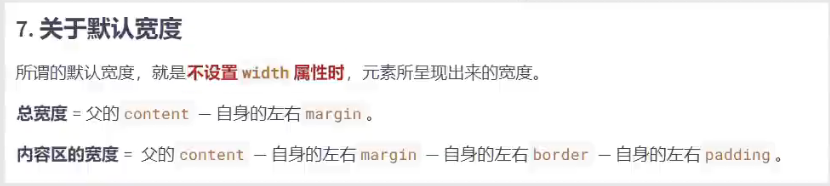
总体来说,如果不设置宽度width,margin是对盒子的宽度是有影响的。
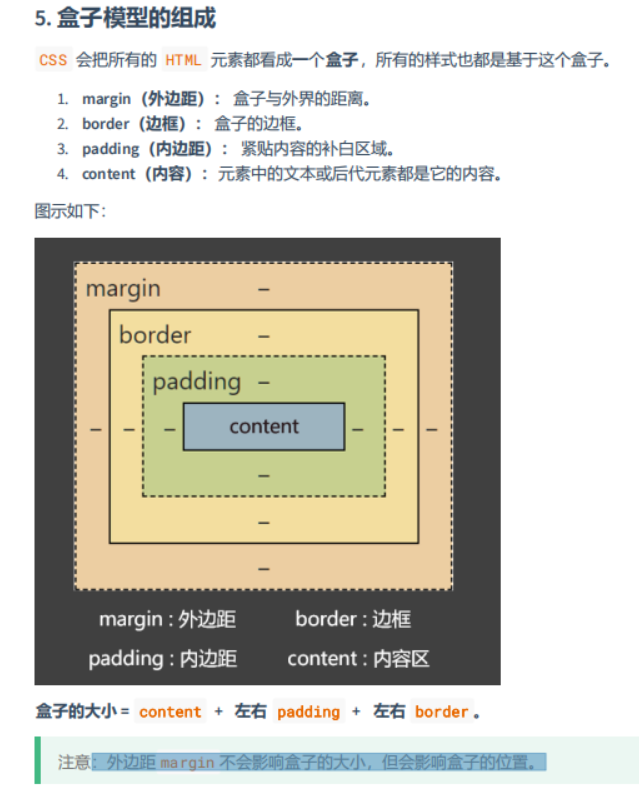
设置的width、height等都是content的大小:
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>05_盒子模型的组成部分</title> <style> div { /* 内容区的宽 */ width: 400px; /* 内容区的高 */ height: 400px; /* 内边距,设置的背景颜色会填充内边距区域 */ padding: 20px; /* 边框,设置的背景颜色会填充边框区域 */ border: 10px solid transparent; /* 外边距,设置的背景颜色不会填充外边距,外边距 margin 不会影响盒子的大小,但会影响盒子的位置。*/
*/ margin: 50px; font-size: 20px; background-color: gray; } </style> </head> <body> <div>你好啊</div> </body> </html>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通