JQueryEasyUI学习笔记(十一)datagrid 右键菜单,冻结列
欢迎大家转载,转载请注明出处!
希望这个笔记对自己和大家有用,但是本人水平有限,如果出错的地方,希望大家指出,多多批评,谢谢!
今天是datagrid框架的冻结列和右键菜单:
废话就不多说了,直接上代码,上面的注释写的挺多的:
先是冻结列代码:
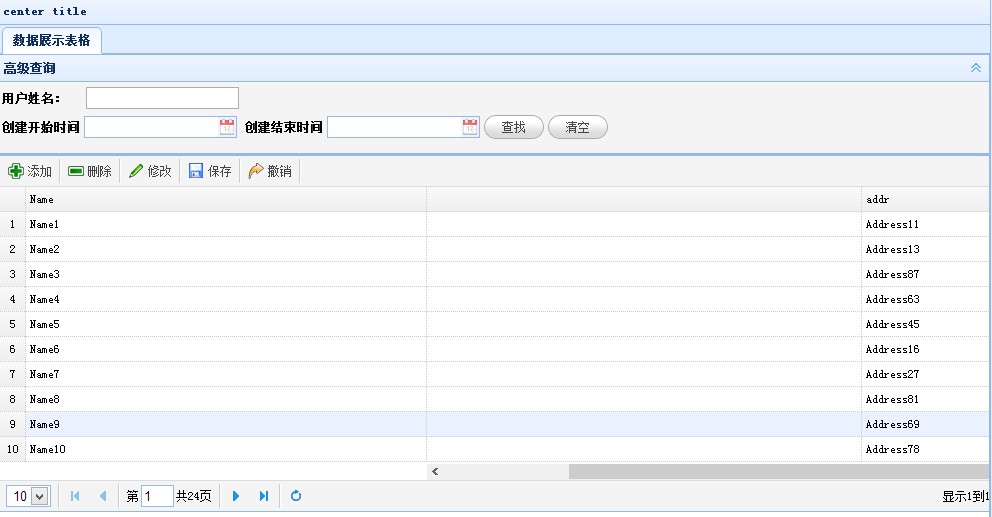
frozenColumns: [[ //冻结列 就是指定显示参照列 使其不会出现滚动条 { field: 'name', title: 'Name', width: 400, sortable: true, editor: { //设置其为可编辑 type: 'validatebox',//设置编辑格式 options: { required: true//设置编辑规则属性 } } }//sortable:true点击该列的时候可以改变升降序 ]], columns: [[ { field: 'code', title: 'Code', width: 600, editor: { //设置其为可编辑 type: 'validatebox',//设置编辑样式 自带样式有:text,textarea,checkbox,numberbox,validatebox,datebox,combobox,combotree 可自行扩展 options: {} } }, { field: 'addr', title: 'addr', width: 200, editor: { //设置其为可编辑 type: 'datetimebox',//这里我们将进行一个datetimebox的扩展 options: { required: true//设置编辑规则属性 } } } ]]
特别说明,在使用冻结列的时候,属性fitColumns要设置为false或者不写默认false,不然没有效果:

右键菜单代码:
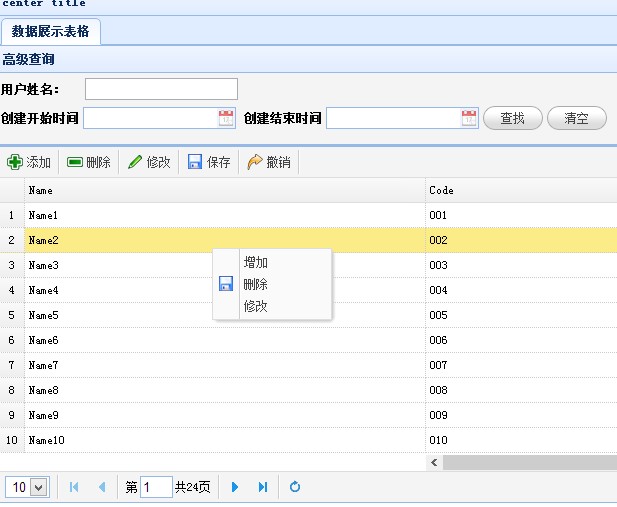
onRowContextMenu: function(e, rowIndex, rowData) { //右键时触发事件 //三个参数:e里面的内容很多,真心不明白,rowIndex就是当前点击时所在行的索引,rowData当前行的数据 e.preventDefault(); //阻止浏览器捕获右键事件 $(this).datagrid("clearSelections"); //取消所有选中项 $(this).datagrid("selectRow", rowIndex); //根据索引选中该行 $('#menu').menu('show', { //显示右键菜单 left: e.pageX,//在鼠标点击处显示菜单 top: e.pageY }); }
<div id="menu" class="easyui-menu" style="width: 50px; display: none;"> <!--放置一个隐藏的菜单Div--> <div>增加</div> <div data-options="iconCls:'icon-save'" onclick="">删除</div> <!--具体的菜单事件请自行添加,跟toolbar的方法是基本一样的--> <div>修改</div> </div>
示例图:

源代码下载:源码下载





