

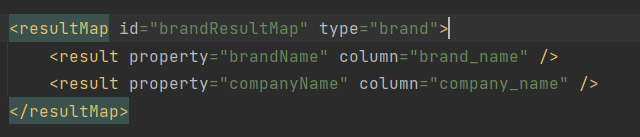
brand的实体类的名字与数据库表字段不一样,然后resultMap也要进行编写。

首先第一个部分是查询功能


@Override public List<Brand> selectAll(){ SqlSession sqlSession = factory.openSession(); BrandMapper mapper = sqlSession.getMapper(BrandMapper.class); List<Brand> brands = mapper.selectAll(); sqlSession.close(); return null; }
@Override public List<Brand> selectAll(){ SqlSession sqlSession = factory.openSession(); BrandMapper mapper = sqlSession.getMapper(BrandMapper.class); List<Brand> brands = mapper.selectAll(); sqlSession.close(); return brands; }
原因是return那里错了。

先导入,要使用axios
<script src="js/axios-0.18.0.js"></script>
<script>
new Vue({
el: "#app",
mounted(){
var _this=this;
axios({
method:"get",
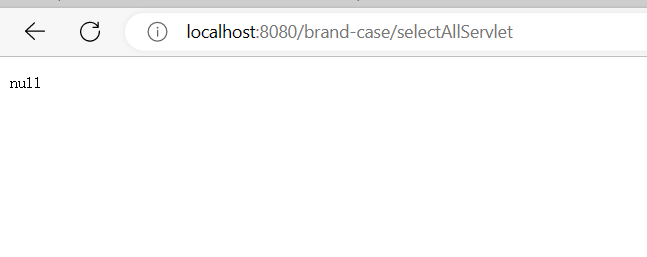
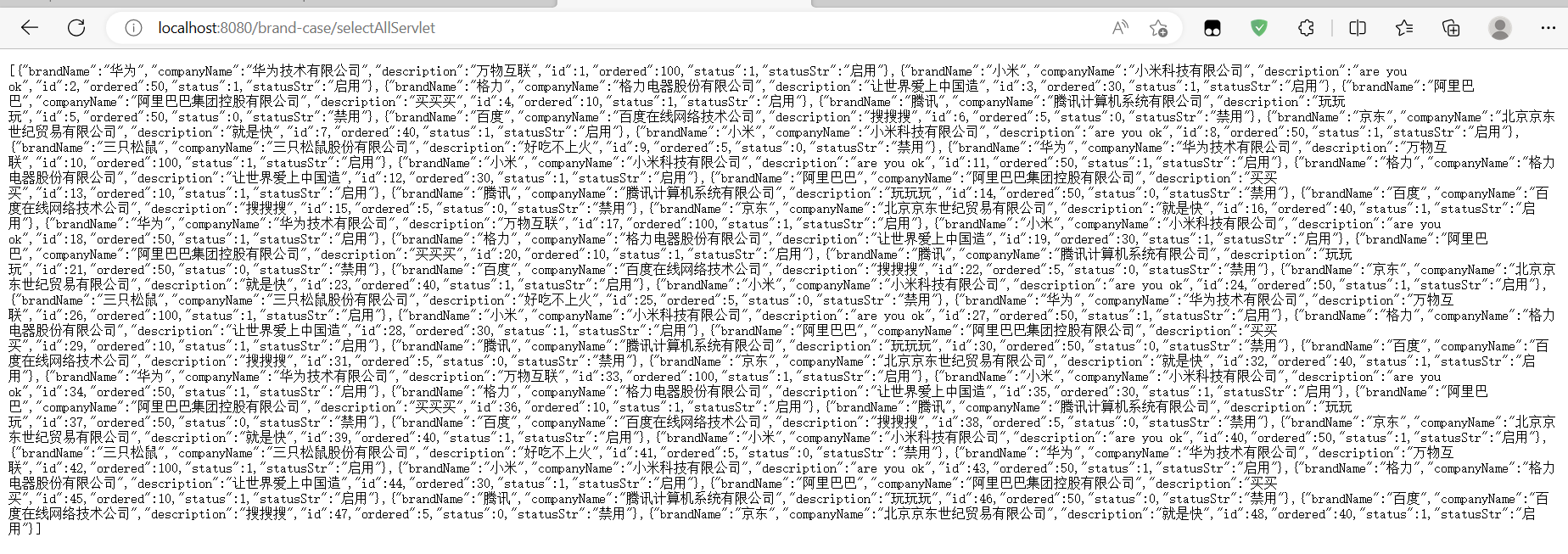
url:"http://localhost:8080/brand-case/selectAllServlet"
}).then(function (resp){
_this.tableData.data;
})
}
地址就是查询那里,然后通过表格输出。
<!--表格-->
<template>
<el-table
:data="tableData"
style="width: 100%"
:row-class-name="tableRowClassName"
@selection-change="handleSelectionChange">
<el-table-column
type="selection"
width="55">
</el-table-column>
<el-table-column
type="index"
width="50">
</el-table-column>
<el-table-column
prop="brandName"
label="品牌名称"
align="center"
>
</el-table-column>
<el-table-column
prop="companyName"
label="企业名称"
align="center"
>
</el-table-column>
<el-table-column
prop="ordered"
align="center"
label="排序">
</el-table-column>
<el-table-column
prop="statusStr"
align="center"
label="当前状态">
</el-table-column>
<el-table-column
align="center"
label="操作">
<el-row>
<el-button type="primary">修改</el-button>
<el-button type="danger">删除</el-button>
</el-row>
</el-table-column>
</el-table>
</template>

然后是输入,点击提交数据库没有数据增加。

还是48,数据并没有添加成功。

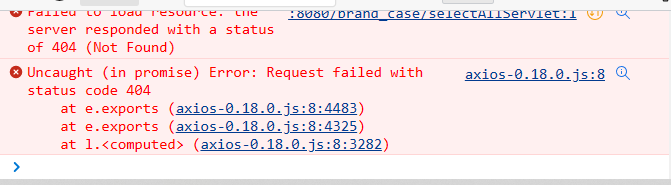
我发现我后端查询数据没问题,前端显示数据出现问题,应该是
axios-0.18.0.js出现了问题但是我下载了最新的还是无法解决。
今天学习时间一个半小时。


