HTML标签是由尖括号包围的关键词
HTML标签通常成对出现的,分别称为开始标签和结束(闭合)标签
标签是由“<标签名字 属性>”来表示。

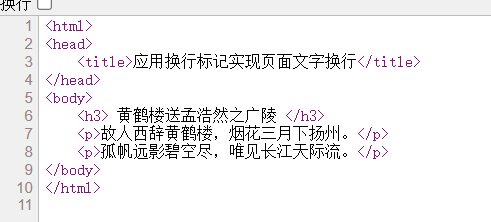
换行标记<br />:插入一个简单的换行符
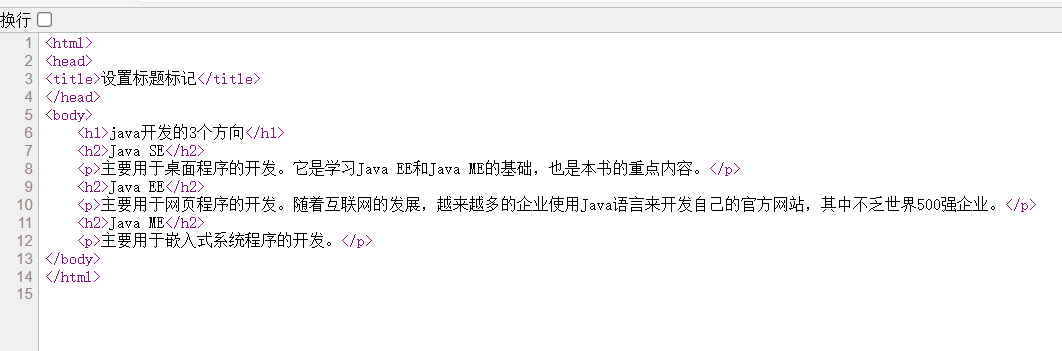
段落标记<p>:定义段落,浏览器会自动在p元素的前后创建一些空白
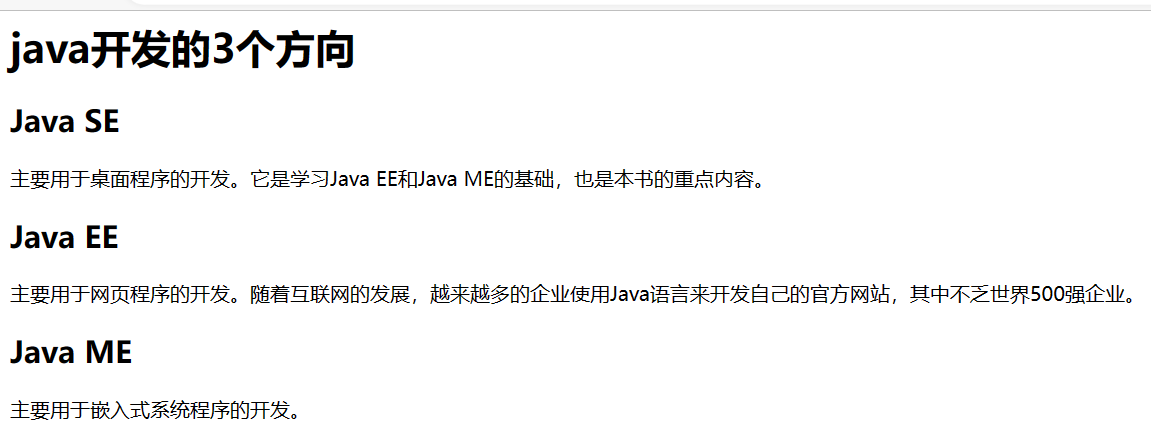
标题标记<h1>-<h6>:定义一些标题,<h1>定义最大的标题,<h6>定义最小的标题




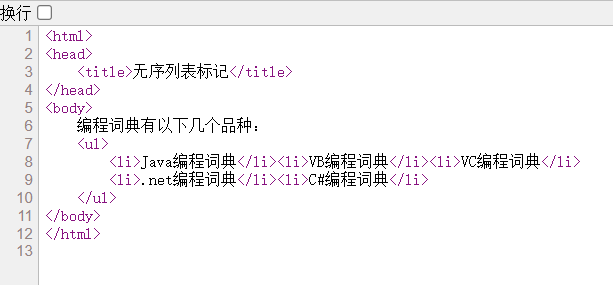
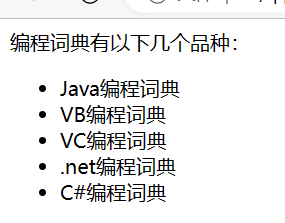
无序列表<ul>:定义无序列表 有序列表<ol>:定义有序列表 列表项<li>:定义列表项 行内元素<span>:用于存放文字,以便通过样式来对这些文字进行格式化 块元素<div>:一块区域,主要用于容纳其他标记


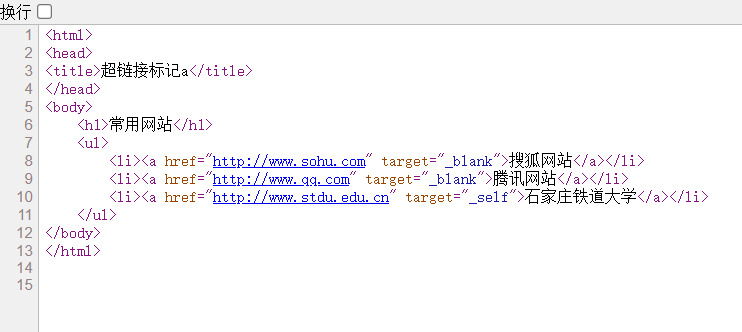
定义超链接,用于从一张页面链接到另外一张页面 在所有的浏览器中,链接的默认外观是: 未被访问的链接:带有下划线而且是蓝色的 已被访问的链接:带有下划线而且是紫色的 活动链接:带有下划线而且是红色的 href属性:用于定义链接指向的页面URL target属性:规定在何处打开链接文档,取值为_blank, _parent, _self, _top。


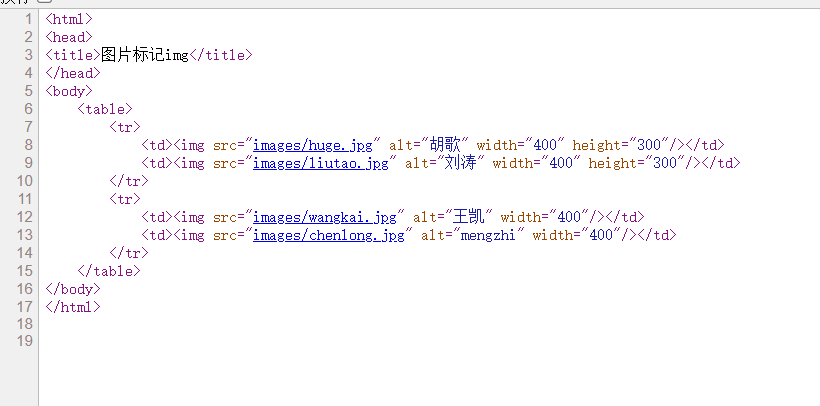
用于在网页中嵌入一幅图像 alt属性:用于规定图像无法显示时的替代文本 src属性:用于规定图像的URL height属性:用于定义图像的高度,单位为像素或者百分比 width属性:用于定义图像的宽度,单位为像素或者百分比


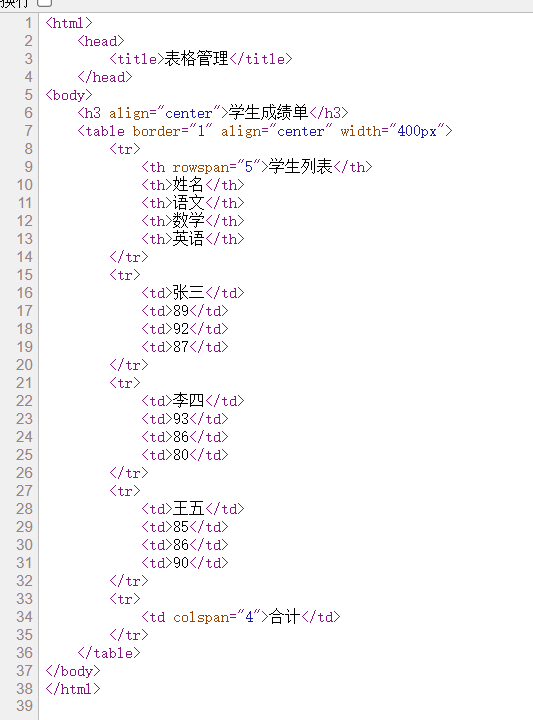
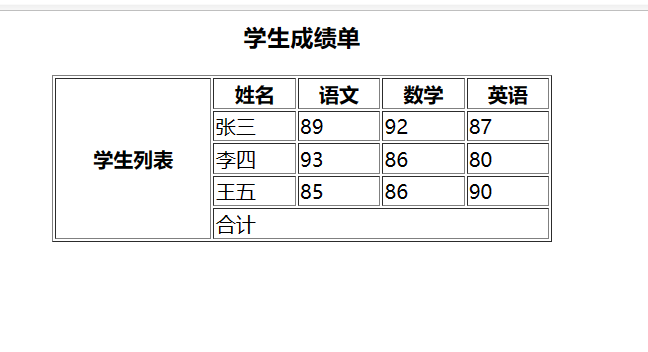
th和td元素的常用属性: align:用于定义单元格内容的水平对齐方式,取值为left, right, center, justify, char valign:用于定义单元格内容的垂直排列方式,取值为top, middle, bottom, baseline colspan:设置单元格可横跨的列数 rowspan:设置单元格可横跨的行数


今天学习时间为一个半小时。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本