CSS 实现滚动进度条效果
参考:https://www.w3cplus.com/css/pure-css-create-scroll-indicator.html
前言:细化总结。参考的文章作者已经写的很详细了。这里在从初学者 补充,也对自己的学习的过程补充记录(图片比较多)。
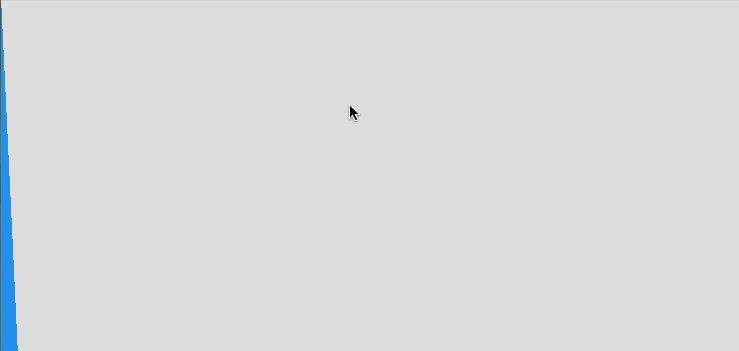
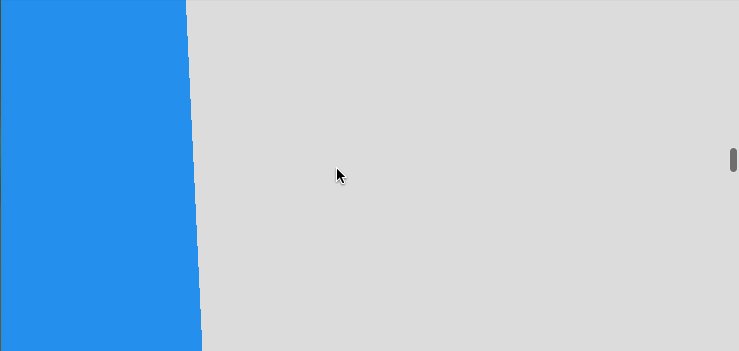
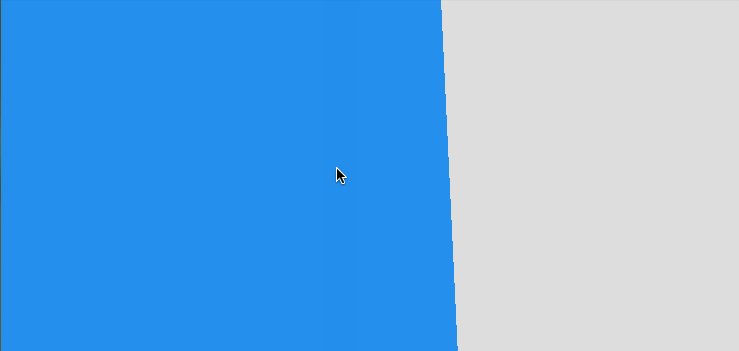
1:滚动条效 (图来源于第3方)。

第一眼看到这个 :都想起了JavaScript实现(或者插件)。 注册滚动事件onscroll 。动态改变上图 宽度。(width值从0%变化到100%),这一点都很好理解。
如何计算这个百分比呢?这里引出几个概念
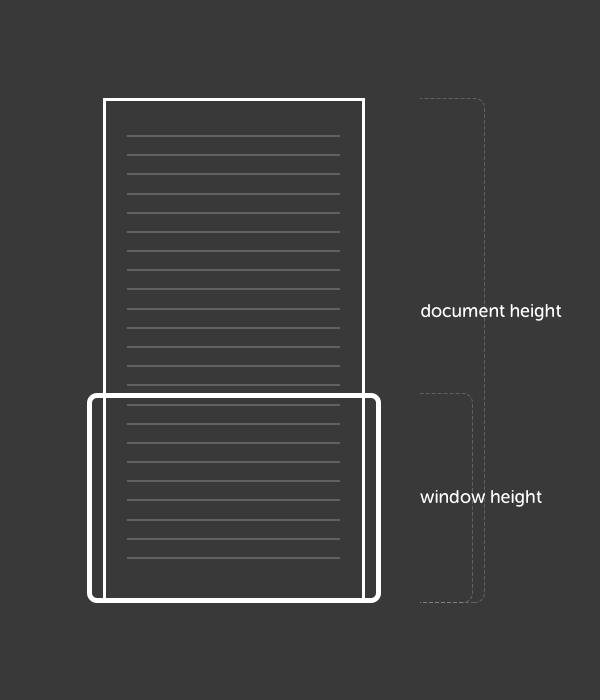
document height:文档的高度$(document).height() 粗暴理解:页面总高度(包括了滚动条的高度)document 嘛 就是整个文档 所以的。window height: 视窗高度$(window).height() :视窗高度你眼睛看到的高度 body的高度 不包括 滚动条件- 记住 心里默认几遍 (死记硬背) ,这里有人不赞同 我们在结合实践出整理 (截图高度是934 控制台938 视窗高度 截图相差2px 忽略 )

结合小学知识:当前高度(包括滚动条件)/(总高度-当前页面高度) 最后结果:
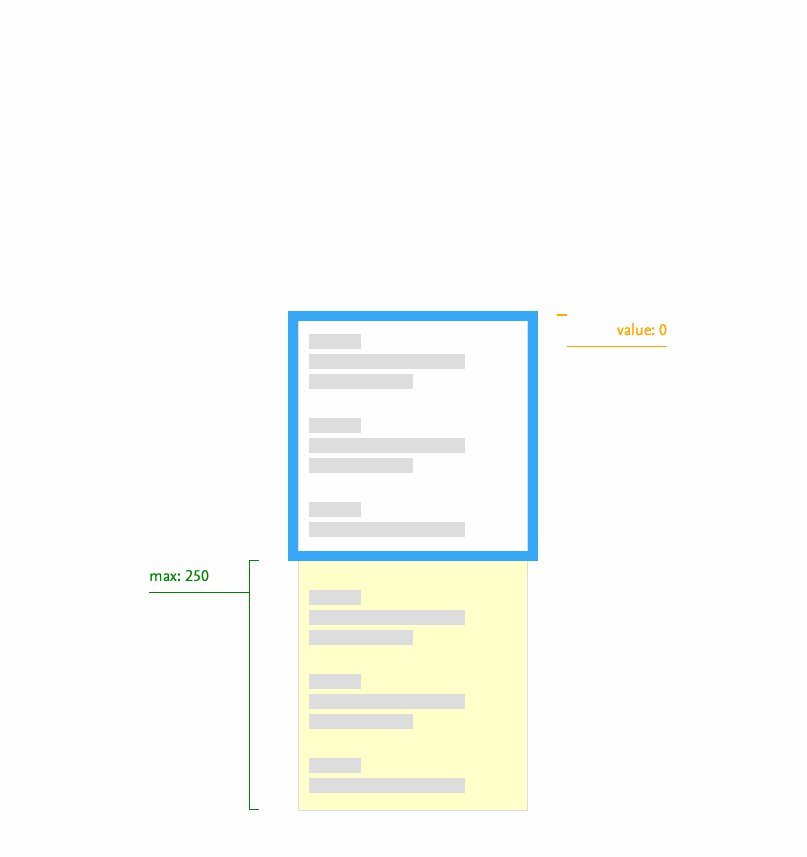
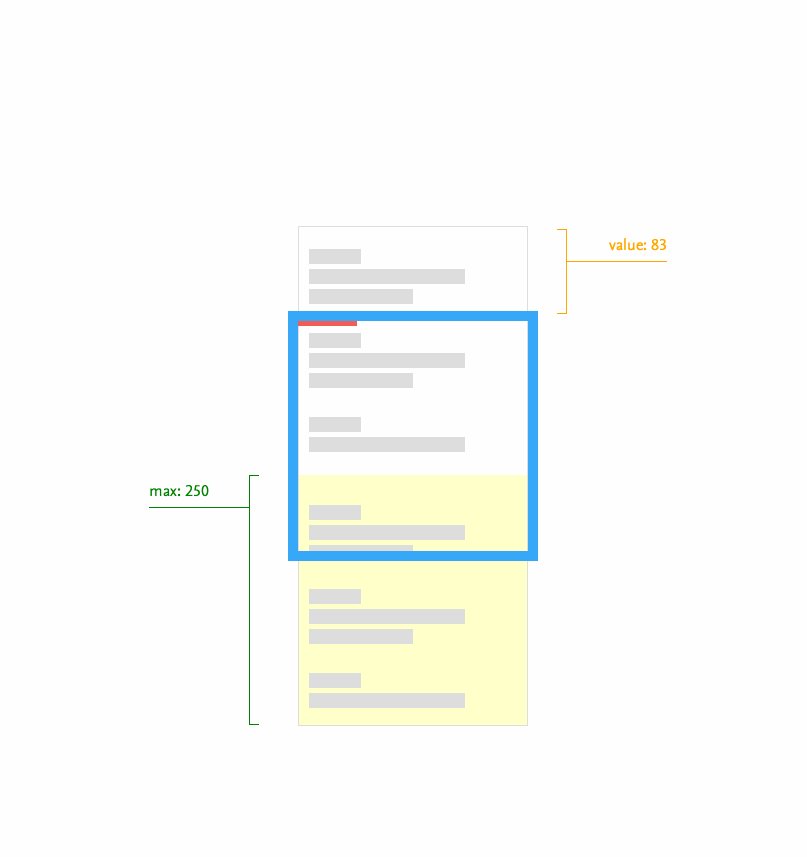
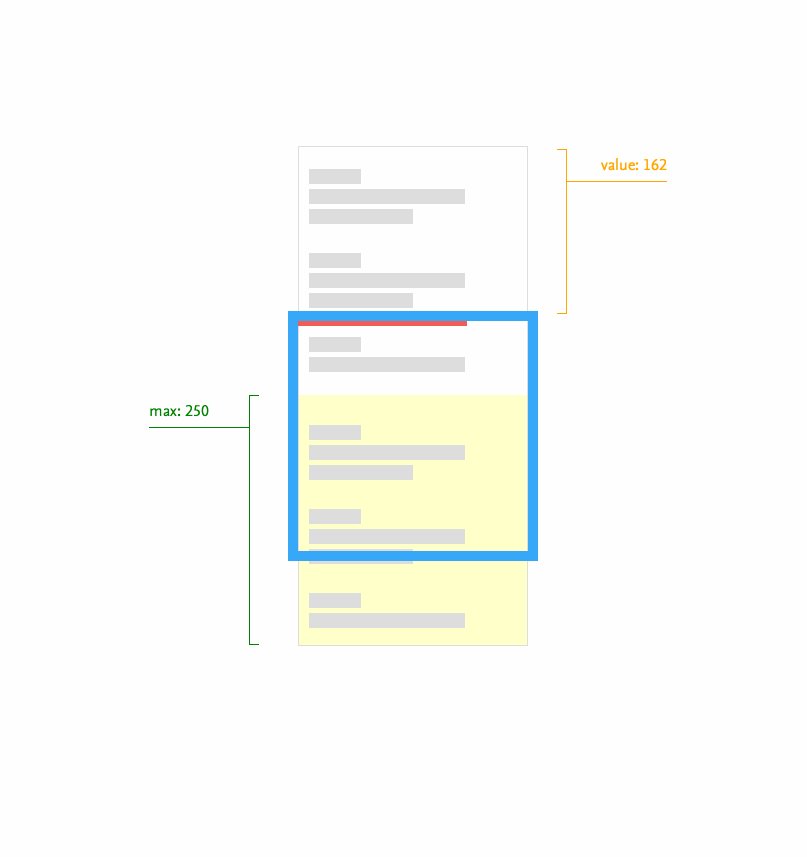
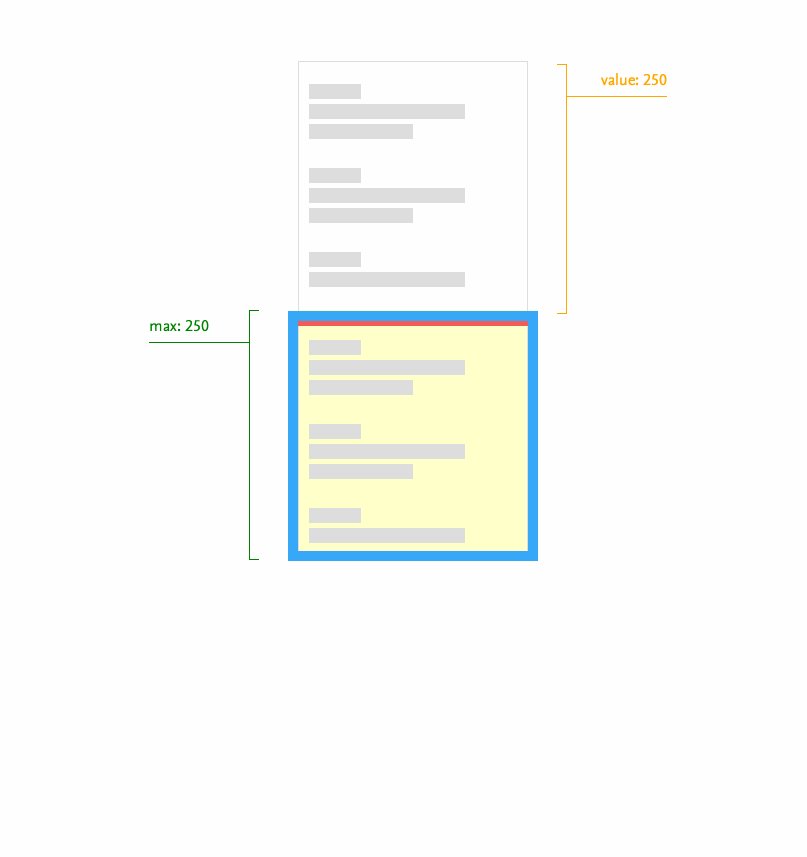
($(window).scrollTop() / ($(document).height() - $(window).height())) * 100%就知道进度条的当前值。结合图片:


前面的当做复习(做一个东西要理解他的原理 ,,不是为了实现而实现)重点来了:css实现
在css3 的时候 我们学过一个知识 渐变(不理解的给出网上搜索)。这里直接给出 http://www.runoob.com/try/try.php?filename=trycss3_gradient-linear_ltr
聪明的你很快就想起 在页面顶部 弄个这个。颜色是一样的。不就实现了吗。
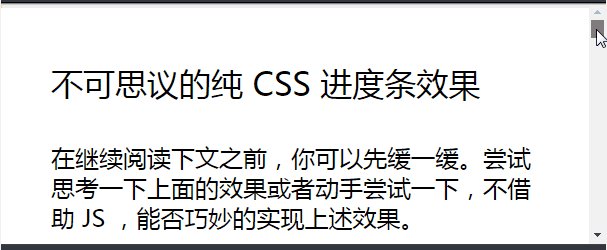
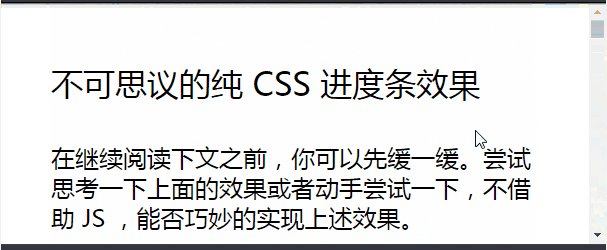
给个图:

最后code:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>ScrollIndicator</title> <style type="text/css"> body { /* 线性渐变 (默认是从上往下) 从左往右 同时 到顶部 (左下角 到右上角 对角线) */ background-image: linear-gradient(to right top, #0089f2 50%, #DDD 50%); background-repeat: no-repeat; /* 指定背景图像的大小: 宽度 100% 高度 : 100% -当前页面高度+body为元素 top 5px */ background-size: 100% calc(100% - 100vh + 5px); /*vh https://www.cnblogs.com/yanxinhua/p/6635871.html*/ }
body::after { content: ""; position: fixed; top: 5px; left: 0; bottom: 0; right: 0; background: #fff; z-index: -1; } h1 { font-size: 32px; line-height: 60px; } p { font-size: 24px; line-height: 30px; margin-top: 30px; } </style> </head> <body> <h1>CSS 实现滚动进度条效果</h1> <p>CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果</p> <p>CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果</p> <p>CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果</p> <p>CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果</p> <p>CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果</p> <p>CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果</p> <p>CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果</p> <p>CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果</p> <p>CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果</p> <p>CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果</p> <p>CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果</p> <p>CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果</p> <p>CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果</p> <p>CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果</p> <p>CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果</p> <p>CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果</p> <p>CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果</p> <p>CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果</p> <p>CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果</p> <p>CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果CSS 实现滚动进度条效果</p> </body> </html>
最近恶补习了css3 animation, transition,transform 动画等 有人和我说 学习了这些有什么用的。我没有回答。至少我知道 看别人写的动画自己也能写些简单的动画特效 ,不在懵里懵懂了 也少了很多js。 css3 真的很强大。




