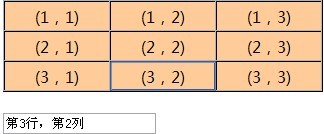
当td没有任何标示时,在jQuery中实现获取其在表格中的行和列:
<!DOCTYPE html PUBLIC
"-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<script language="javascript" type="text/javascript" src="jquery-1.4.4.js"></script>
<script language="javascript">
$(document).ready(function(){
$("#MyTable").find("td").hover(function(){
var hang = $(this).parent().prevAll().length+1;
var lie = $(this).prevAll().length+1;
$(":input").val("第"+hang+"行,第"+lie+"列");
})
})
</script>
<title>JQuery</title>
<style type="text/css">
table{
background:#FFCC99;}
td{
text-align:center;
width:100px;
height:30px;}
</style>
</head>
<body>
<table id="MyTable" border="1" cellpadding="2" cellspacing="0">
<tr>
<td>(1,1)</td>
<td>(1,2)</td>
<td>(1,3)</td>
</tr>
<tr>
<td>(2,1)</td>
<td>(2,2)</td>
<td>(2,3)</td>
</tr>
<tr>
<td>(3,1)</td>
<td>(3,2)</td>
<td>(3,3)</td>
</tr>
</table>
<br />
<input type="text" />
</body>
</html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<script language="javascript" type="text/javascript" src="jquery-1.4.4.js"></script>
<script language="javascript">
$(document).ready(function(){
$("#MyTable").find("td").hover(function(){
var hang = $(this).parent().prevAll().length+1;
var lie = $(this).prevAll().length+1;
$(":input").val("第"+hang+"行,第"+lie+"列");
})
})
</script>
<title>JQuery</title>
<style type="text/css">
table{
background:#FFCC99;}
td{
text-align:center;
width:100px;
height:30px;}
</style>
</head>
<body>
<table id="MyTable" border="1" cellpadding="2" cellspacing="0">
<tr>
<td>(1,1)</td>
<td>(1,2)</td>
<td>(1,3)</td>
</tr>
<tr>
<td>(2,1)</td>
<td>(2,2)</td>
<td>(2,3)</td>
</tr>
<tr>
<td>(3,1)</td>
<td>(3,2)</td>
<td>(3,3)</td>
</tr>
</table>
<br />
<input type="text" />
</body>
</html>
其中所用到了prevAll,其含义是查找当前元素之前所有的同辈元素。如图所示:

http://www.cnblogs.com/chenyt/archive/2011/01/25/1944633.html


