最近要用到一个叫融云的及时通讯的SDK,在获取token这个步骤的时候有点卡顿,以防以后碰到类似的问题,再此记录一下。
客户端通过融云 SDK 每次连接服务器时,都需要向服务器提供 Token,以便验证身份,流程如下:

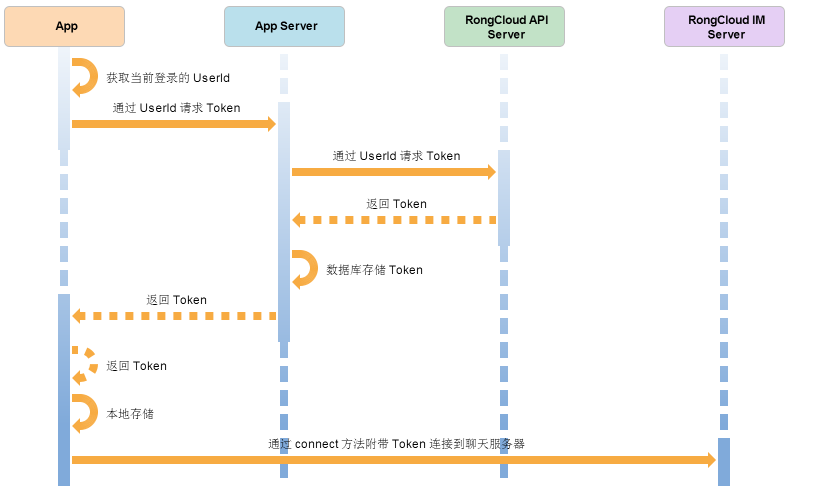
流程如下:
1、客户端获取用户id,并向服务器请求token(注意这里的服务器不是融云的服务器,而是客户端的服务端)
2、客户端的服务端接收到token请求后,向融云的服务器请求token
3、融云服务器接受到token请求,返回token给客户端的服务端。
4、客户端的服务端接收到token以后,保存在数据库。
5、服务端返回token给客户端。客户端每次请求token时,先检查数据库中是否存在有效的token。
6、客户端附带token连接到聊天服务器
官方给的示例如下:
http请求:
POST /user/getToken.json HTTP/1.1 Host: api.cn.ronghub.com App-Key: uwd1c0sxdlx2 Nonce: 14314 Timestamp: 1408706337 Signature: 45beb7cc7307889a8e711219a47b7cf6a5b000e8 Content-Type: application/x-www-form-urlencoded userId=jlk456j5&name=Ironman&portraitUri=http%3A%2F%2Fabc.com%2Fmyportrait.jpg
http响应:
HTTP/1.1 200 OK
Content-Type: application/json; charset=utf-8
{"code":200, "userId":"jlk456j5", "token":"sfd9823ihufi"}
一开始我并不理解获取token的流程,然后在浏览器页面发送向融云发送post请求,结果一直报错,大致是跨域问题(因为涉及到要向api.cn.ronghub.com主机地址发送post请求),整了一整天还是没解决,然后就考虑在nodejs服务器来发送post请求。
代码如下:
var regUrl = "http://api.cn.ronghub.com/user/getToken.json"; var post_option = url.parse(regUrl); post_option.method = 'POST'; var post_data = querystring.stringify({ 'userId' : "*******", //你的 'name' : "*******", //你的 'portraitUri' : "http://tva1.sinaimg.cn/crop.0.0.100.100.180/7e07eb40jw8f6hqda28x7j202t02tmx1.jpg" }); console.log(post_data); post_option.headers = { 'Content-Type' : 'application/x-www-form-urlencoded', 'Content-Length' : post_data.length, 'App-Key':"**********", //你的 'appSecret':'********', //你的 'Nonce':'14314', 'timestamp':'1408706337', 'Signature':'**************' //你的 }; var post_req = http.request(post_option, function(response){ response.on('data', function(buffer){ console.log(buffer.toString()); }); }); post_req.write(post_data); post_req.end();
上面代码有些参数没有给出需要你自己填写,Signature是经过sha1换算以后得来的值,是不会变的,大家可以根据自己的情况修改
Signature值的获取如下:
var appSecret = '******'; // 开发者平台分配的 App Secret。 var nonce = "14314"; // 获取随机数。 var timestamp = "1408706337"; // 获取时间戳。 var str = [appSecret,nonce,timestamp].sort().join(''); var signature = sha1(str);
上面的代码获取token以后直接显示在浏览器上,并没有存入数据库,大家可以自己修改。
总结:
如果采用浏览器来发送post请求,会存在跨域的问题,这时候就可以使用服务器来发送,浏览器请求服务器,服务器再体浏览器向远程服务器发送post请求,就完美避开了浏览器跨域的问题。




