WPF蒙板弹窗
需求与效果
由于界面设计需要,要给弹窗添加蒙板效果,在百度和google搜索了半天,竟然没有一个满意的方案,最后只能自己想办法实现了一个,原理还是比较简单的,现在分享给大家。
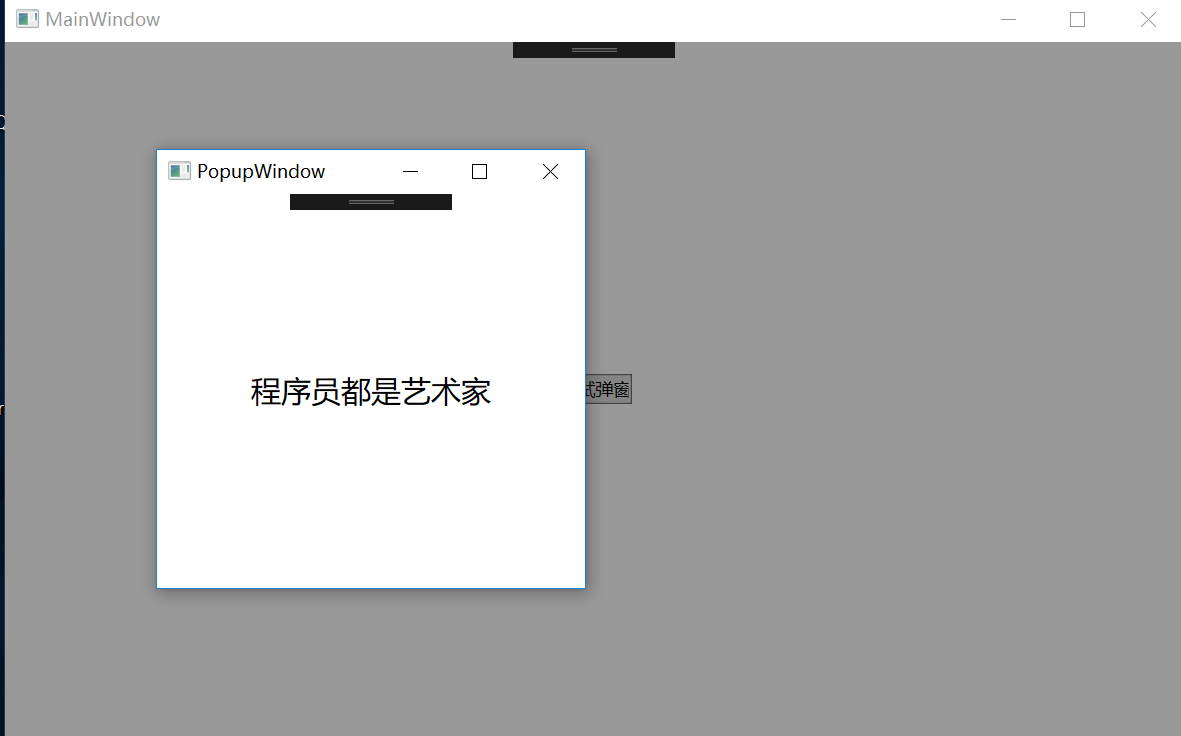
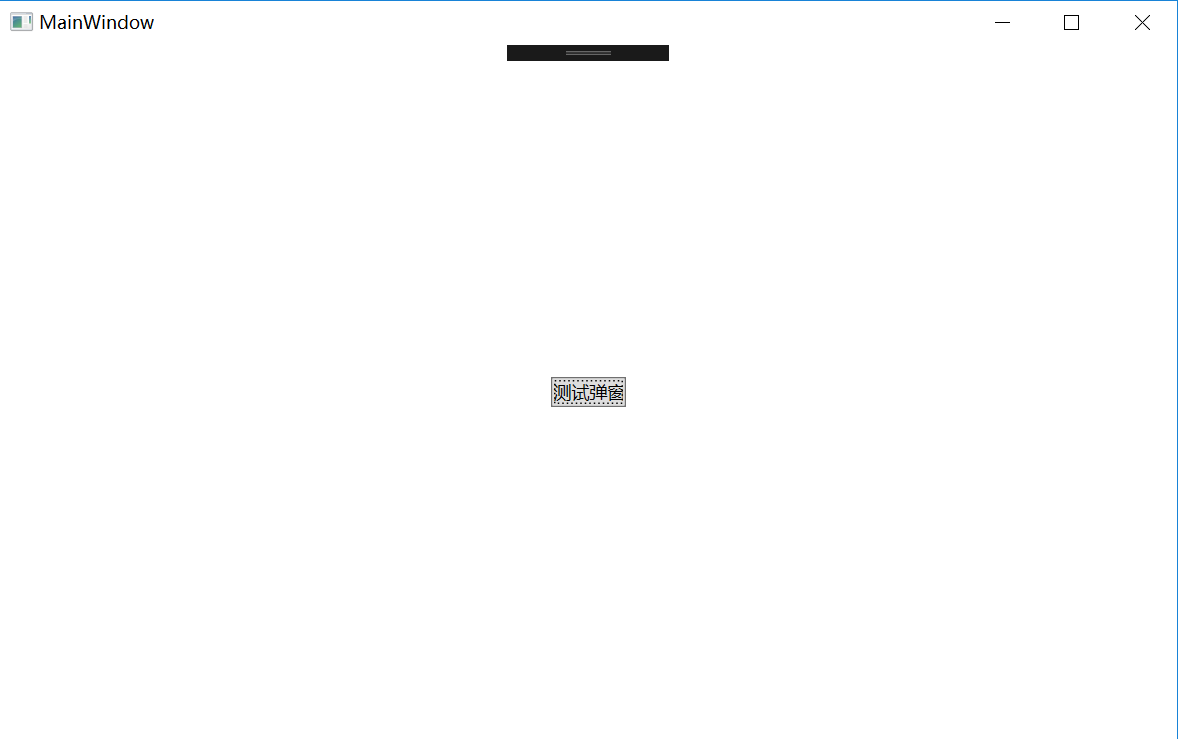
先看一下效果。。


实现方法
原理其实很简单,启动项目的时候,先在主窗体最根部的Grid 添加一个控件,设置好颜色和透明度,隐藏:
<Grid>
<Button Content="测试弹窗" Width="50" Height="20" Click="Button_Click"/>
<StackPanel x:Name="spMasking" Opacity="0.4" Background="Black" Visibility="Collapsed" />
</Grid>
在这里我用的stack panel,具体什么都没影响。黑色背景0.4透明度刚好呈现蒙板效果。
需要蒙板弹窗的时候,调用方法
public static void ShowDialog(Window owner, Window window)
{
StackPanel spMasking = ControlHelper.GetChildObject<StackPanel>(owner, "spMasking");
spMasking.Visibility = Visibility.Visible;
window.ShowDialog();
}
需要关闭蒙板效果的时候,调用方法
public virtual void ClearMask(object sender, EventArgs e)
{
var owner = Application.Current.MainWindow;
StackPanel spMasking = ControlHelper.GetChildObject<StackPanel>(owner, "spMasking");
spMasking.Visibility = Visibility.Collapsed;
}
这样即可实现一个蒙板弹窗
有同学可能要问,这样的话,窗体最上面一行的标题,放大缩小按钮,并没有被挡住。这里,我的做法是是隐藏掉了默认的样式,自己应用Grid封装了新的自定义样式,然后应用Grid.ColumnSpan Grid.RowSpan跨列实现蒙板遮挡,如果有遇到问题的伙伴欢迎留言。
下载链接
链接:https://pan.baidu.com/s/1eS2B5ZW
密码: 2kmf

