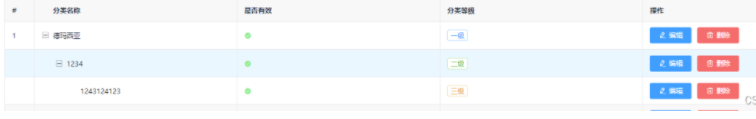
树形表格(+加号)
效果:

-
首先我会在项目中去进行下载这个插件
npm i vue-table-with-tree-grid --S -S是下载到生产环境中
-
第二步:进行引入
-
⭕全局引入:在main.js中写入以下代码:
import Vue from 'vue' import TreeTable from 'vue-table-with-tree-grid' Vue.component('tree-table', TreeTable)
⭕局部引入:在页面中写入以下代码:

代码:
xxxxxxxxxx </template>
<tree-table class="tb-cate" index-text="#" show-index stripe border :data="cateList" :columns="columns" :expand-type="false" :selection-type="false">
<template slot="isok" slot-scope="scope">
<i class="el-icon-success" v-if="scope.row.cat_deleted === false" style="color: lightGreen"></i>
<i class="el-icon-error" v-else style="color: red"></i>
</template>
<template slot="level" scope="scope">
<el-tag type="primary" effect="plain" size="mini" v-if="scope.row.cat_level === 0">一级</el-tag>
<el-tag type="success" effect="plain" size="mini" v-else-if="scope.row.cat_level === 1">二级</el-tag>
<el-tag type="warning" effect="plain" size="mini" v-else>三级</el-tag>
</template>
<template slot="opt">
<el-button type="primary" icon="el-icon-edit" size="mini">编辑</el-button>
<el-button type="danger" icon="el-icon-delete" size="mini">删除</el-button>
</template>
</tree-table>
</el-card>
</div>
</template>
<script>import { getShopList } from "@/api/api";export default { data() { return { cateList: [], columns: [ {
label: "分类名称", prop: "cat_name", }, { label: "是否有效", type: "template", template: "isok", },
{ label: "排序", type: "template", template: "level", }, { label: "操作", type: "template", template: "opt", }, ],
queryInfo: { type: 3, pagenum: 1, pagesize: 5, }, }; }, mounted() { getShopList(this.queryInfo).then((res) => { this.cateList = res.data.result; console.log(this.cateList); }); },
components: {},};</script>




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?