nginx使用流程
下载nginx
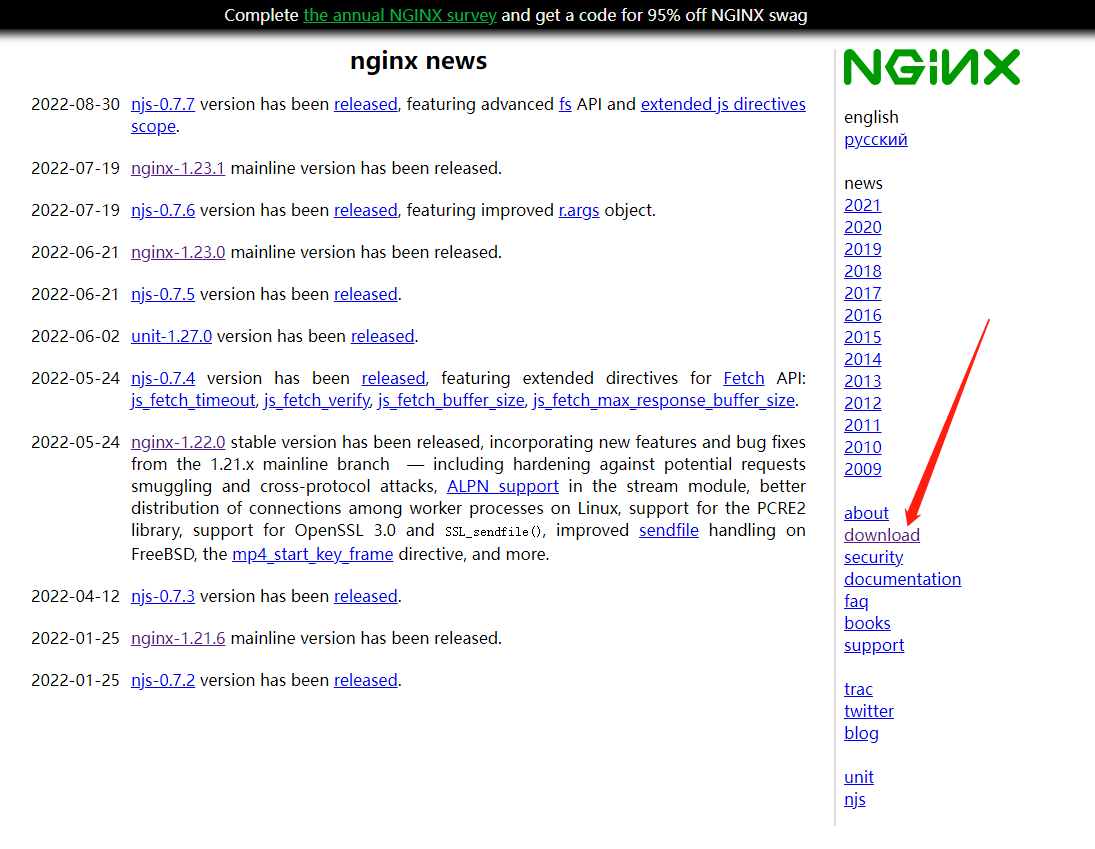
去官网http://nginx.org下载http://nginx.org/en/download.html

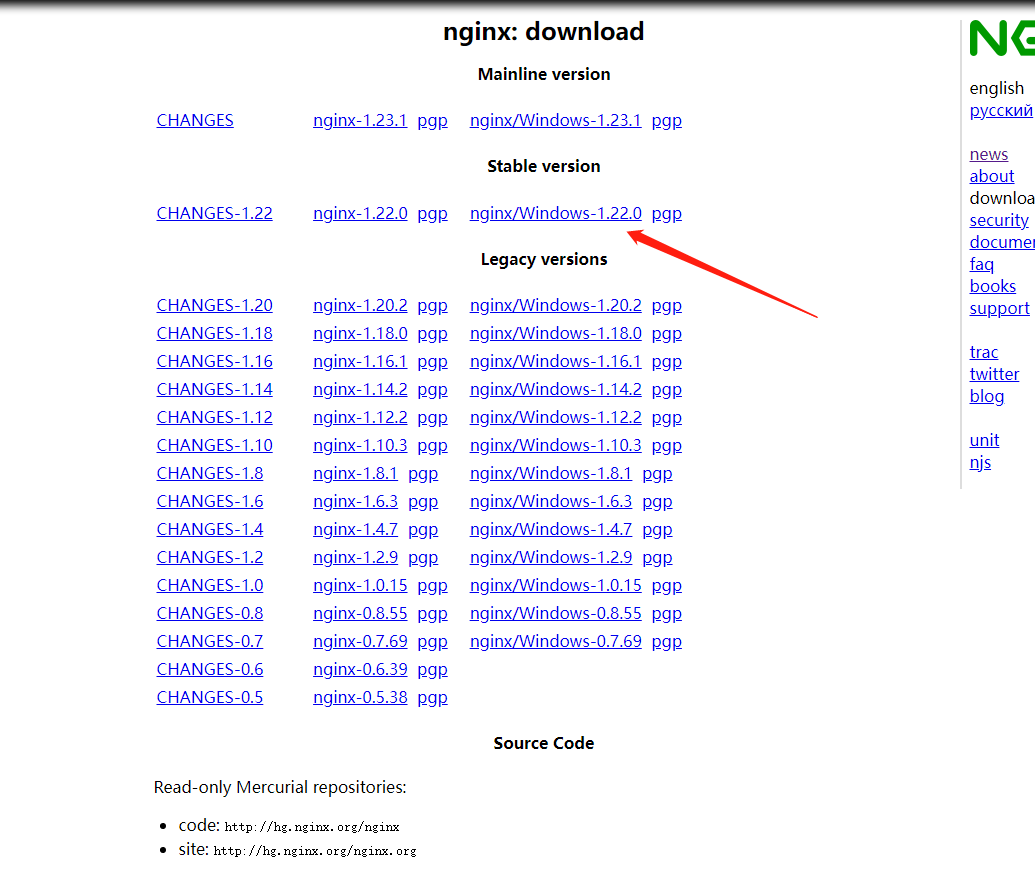
下载一个稳定版本

下下来的包

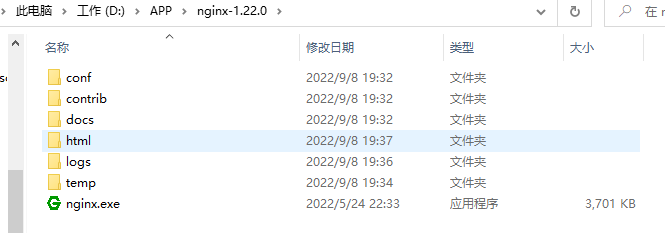
解压出来

启动,直接点击那个nginx.exe就好了,会直接闪一下命令窗口,这是你浏览:localhost:80就可以看到启动啦

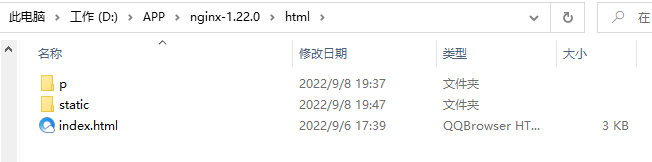
网站存放在html文件夹里面

再去浏览器刷新一下就可以看到你刚刚放的网站啦
nginx就能使用啦,具体配置就去百度吧,
还有一个重要的一点:关闭nginx服务
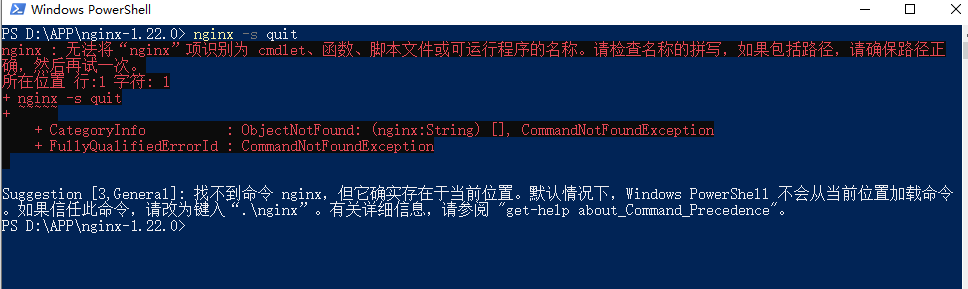
网上说的关闭是直接nginx -s quit

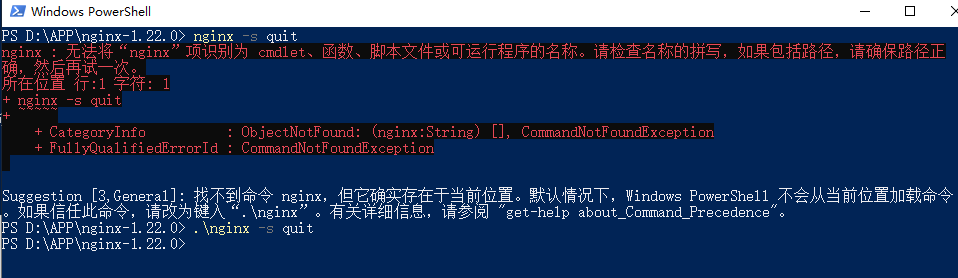
如上面看到的,这样是会报错的,可能是我们没有配置环境变量,不过他也给我们提示了,使用./nginx命令,我们再试一次

很好,这下没有报错了,直接啥都没有提示,去浏览器看一眼,

进不去了,说明我们已经关闭成功了
关闭:taskkill -f -t -im nginx.exe
好了,我们又会一门技术了,快夸夸自己!嘿嘿嘿
移动端PC端根据用户设备匹配不同文件夹
1 location / { 2 root html; 3 try_files $uri $uri/ @router; 4 index index.html index.htm; 5 if ( $http_user_agent ~* "(Android|iPhone|Windows Phone|UC|Kindle)" ){ 6 rewrite ^/(.*)$ /m$uri redirect; 7 } 8 } 9 10 location /m/ { 11 root html; 12 try_files $uri $uri/ @mrouter; 13 index index.html index.htm; 14 if ($http_user_agent !~* "(Android|iPhone|Windows Phone|UC|Kindle)") { 15 rewrite ^/m/(.*)$ /$1 redirect; 16 } 17 }
部署vue项目的配置
location /html/20da/ {
root html;
index index.html index.htm;
try_files $uri $uri/ /html/20da/index.html;
}



