vite+vue3 引入vuex设置导航状态
首先引入vuex

个人去引入,这是我用的版本
新建vuex存放的包
store/index.js
import { createStore } from "vuex" const store = createStore({ state() { return { mNavTarget: false, } }, mutations: { openMNav(state) { state.mNavTarget = true; }, closeMNav(state) { state.mNavTarget = false; } } }) export default { store }
在需要的地方引入包
import store from "../store";
添加以下方法,我的导航栏显示隐藏是通过一个状态来控制的,所以存储这个状态到vuex里就到处都能读取到了
import { watch } from "@vue/runtime-core";
// 导航栏事件
const navTarget = ref(false);
navTarget.value = store.store.state.mNavTarget;
// 切换点击
const changeNavFun = () => {
if (store.store.state.mNavTarget) {
store.store.commit("closeMNav");
} else {
store.store.commit("openMNav");
}
};
watch(
// pointer函数,监听的是什么
() => store.store.state.mNavTarget,
// change函数,监听值的变化
(newV, oldV) => {
navTarget.value = store.store.state.mNavTarget;
},
{
immediate: true, // ⽴即执⾏
deep: true, // 深度监听
}
);
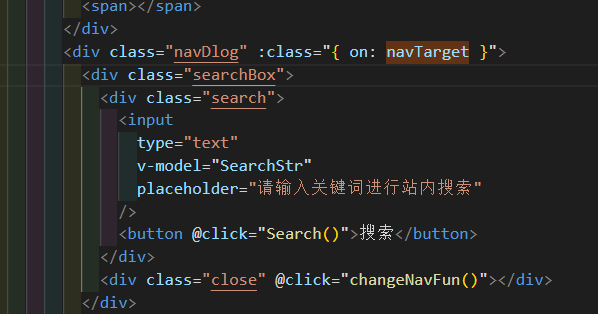
附一个template的使用

点击跳转以后不能自动关闭掉导航栏解决办法:在router里面添加个路由前置守卫
import store from "../store"; router.beforeEach((to, from, next) => { //beforeEach是router的钩子函数,在进入路由前执行 store.store.commit("closeMNav") next() //执行进入路由,如果不写就不会进入目标页 })
大概就是这样,有点乱



